Project Summary
This week we present our design ideas and demo at 1/4 to ETC faculties on Monday.
Current Schedule
- 1/4 walk arounds on Monday Jan 29
- Iterate on the design idea base on 1/4 feedback
- Keep trying out features of Niantic Lightship
- Update client about progress of the project
What went well
- Semantic meshing
- Shared AR in private VPS point
- Iteration on design
Art Update
This is the logo of the our team. The ship symbolize the whaleship which Niantic named after. And since the technology we need to use for this project is Niantic Lightship, we added light on top of the ship. The ship float on the phone because this project is a AR project; we think this is a good way of representing the AR part of the project. There are two version of the logo, we will use depending on which occasion it is.


Programming Update
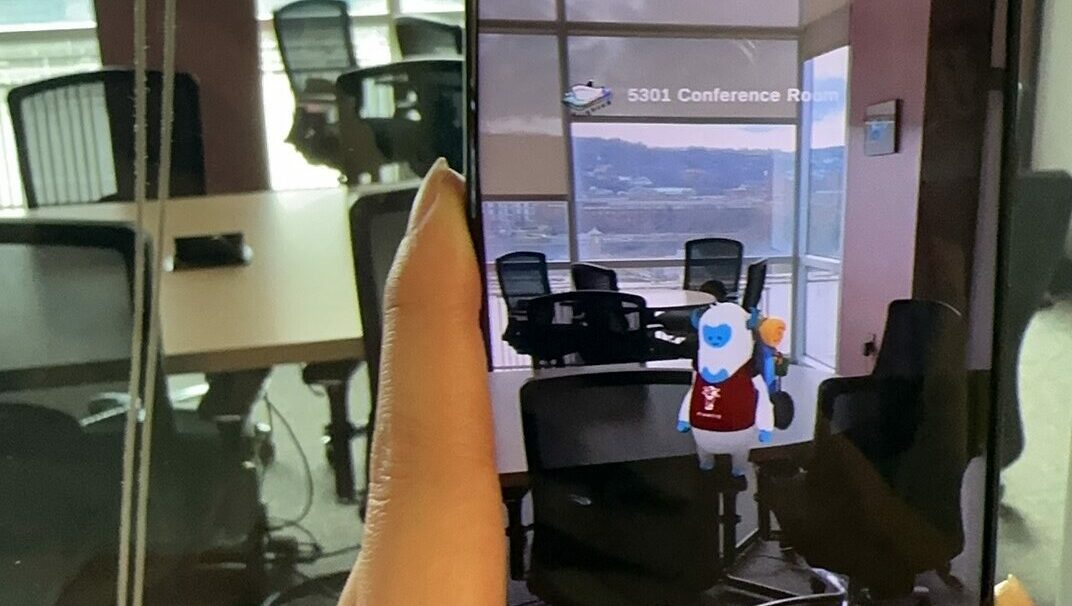
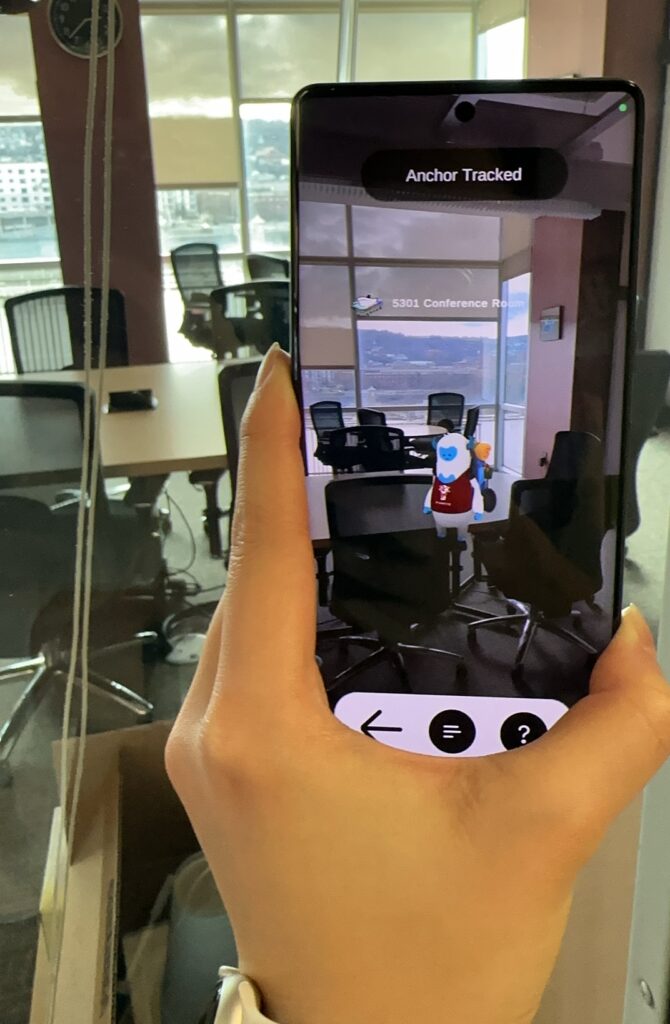
1/4 Demo
We scanned the room we present on 1/4 to use as a demo to show our understanding of this feature.

Semantic Texture
Semantic texturing can show the categories that the scanned object belongs to. It will high light the object and display the name, in this case it’s water and loungeable.


Shared AR in private VPS points

We figured out how to have multiple player in a VPS points that we created. So now it can track our project room (private VPS point) and recognize the other player .
Design Update
1/4 Feedback
We got many valuable feedback from ETC faculties during 1/4 walk around. We have iterate our design based on their questions and suggestions. Below is what we use for them to vote and provide suggestions.

Issues for support
None