Our fourth week was packed with new and exciting aspects of the project, ranging from working in our project room together for the first time, to testing ALPS and visiting the site for the experience with our client. Overall, this week marked the definite start of our pace and routine for the rest of the semester, as well as a clearer understanding of how we can work together.
Also of note, members of the Pittsburgh-based creative technology and experience design agency Deeplocal visited our room on Friday for a presentation about our project, and their feedback and suggestions (which were absolutely brilliant and helpful) will certainly shape our work next week. More on this coming soon.
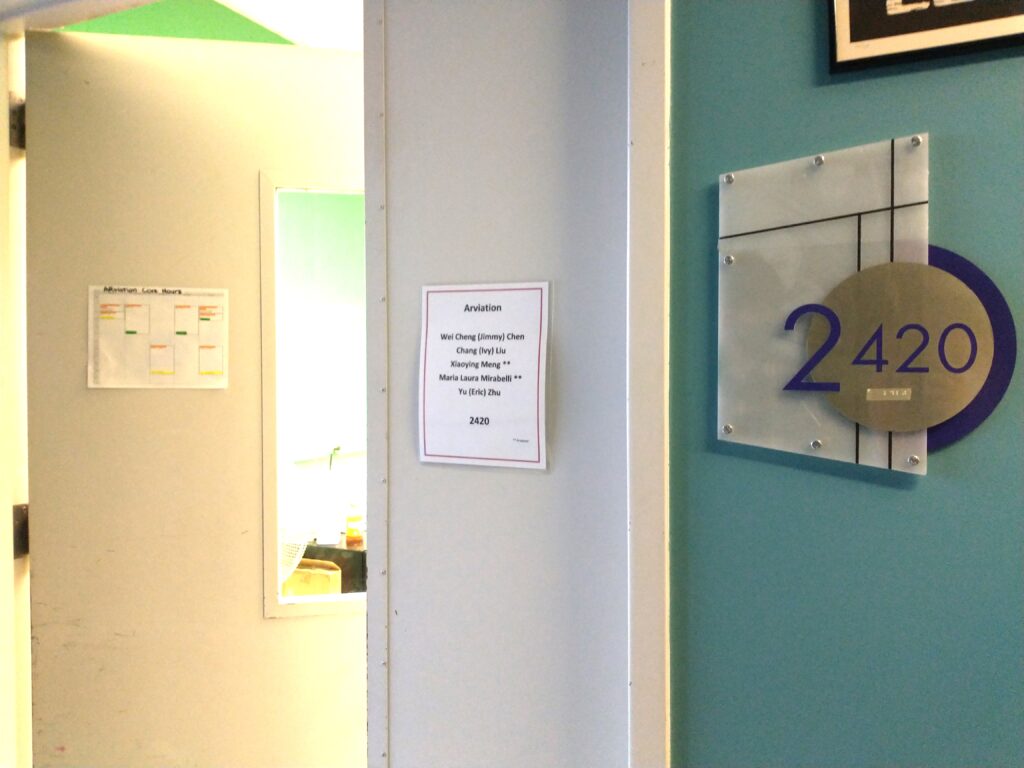
Project Room!
Our project room number is 2420, a large green-walled space with a missing coat rack (Janice Metz ordered a new one for us – which arrived today actually -, and assembling it became a team-bonding activity… so all in all, thank you to the coat-rack thief for granting us this opportunity).



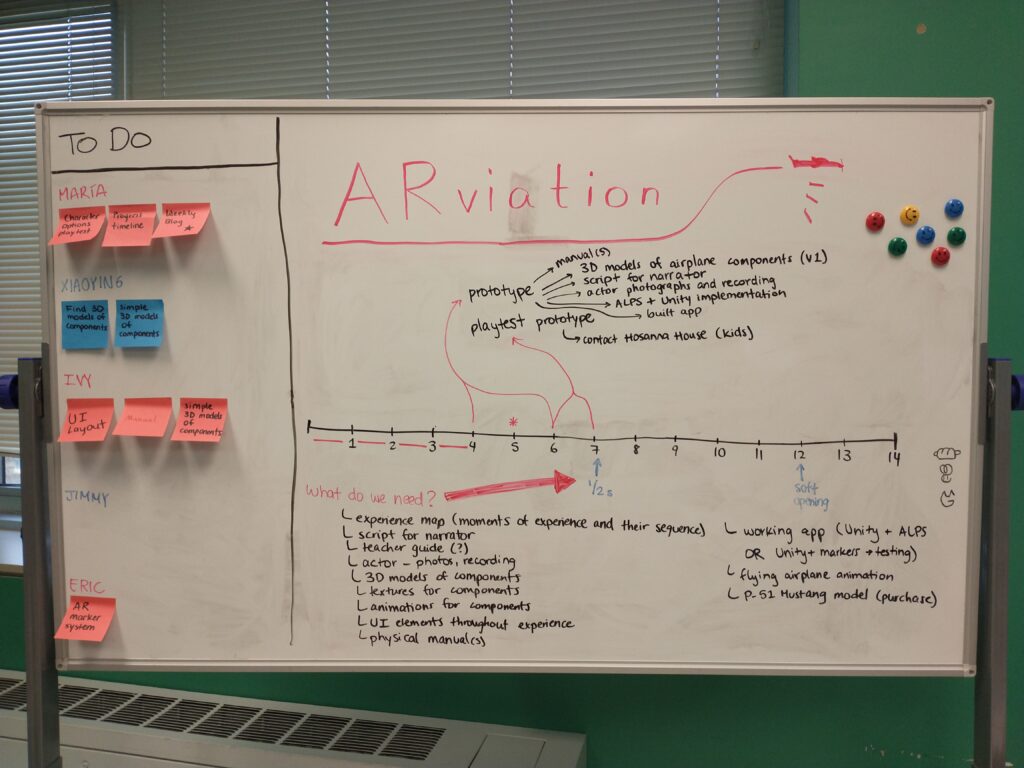
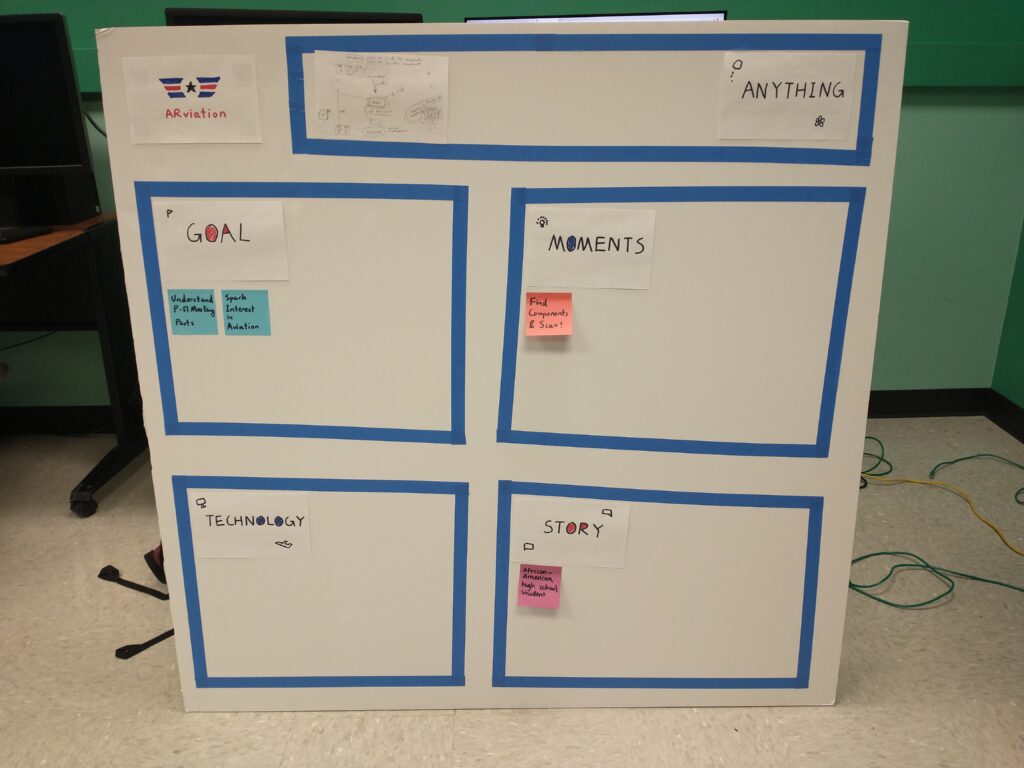
We’ve been working on creating a comfortable and stimulating space to work in. We currently use the whiteboard to keep track of our individual to-do tasks and our project timeline, and a poster to track what we have or should do (we must admit that the poster is a tad bit empty at the moment – we will use it more with time, if it proves to be a helpful system). We also brought in a bunch of snacks, kettle and tea included, and have ordered a few themed decorations that we hope will make the space feel more in tune with our goals and inspiration.

An assortment of snacks, stationary supplies, and tech

Design Production
Our poster and half sheet final designs are ready! Ivy has been working with professor Shirley Yee to complete these design materials, and their final versions have been approved. As a team, we also got to discuss options for these at the beginning of the week, and some of our feedback made it on the official versions – which is pretty cool! Check out these designs in our Media page.
Introducing Charlie
Following our latest idea for the project, which we detailed in our previous blog post, we set out to start defining the characteristics of our experience’s narrator, the great grandchild of a Tuskegee Airman. Last week, we decided that they will be a kid or teen, and that they are African American.
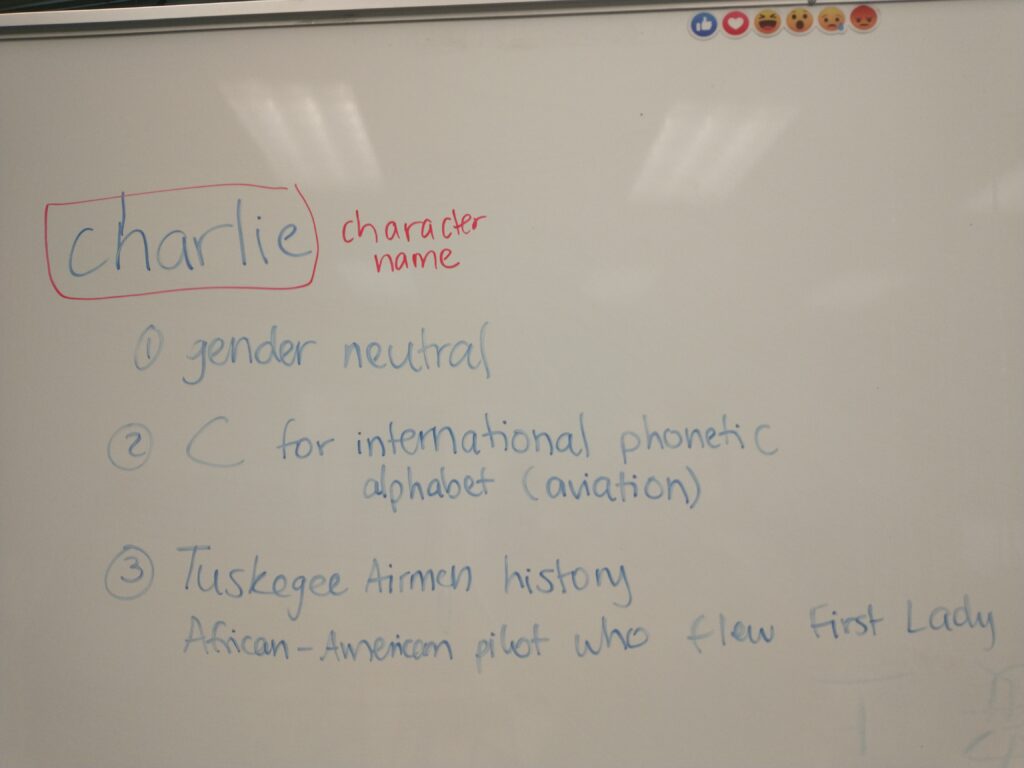
We began with looking for a name, for which María carried out some research. After searching popular names for African American children and names associated to the Tuskegee Airmen, Charlie came out as the strongest contender for the following reasons:
- Charlie is a gender-neutral name.
- Charlie is the word for C in the NATO phonetic alphabet, used in aviation.
- Charles Anderson was “the chief civilian flight instructor for African American pilots” at the Tuskegee Institute in the 1940s; these men became the legendary Tuskegee Airmen. He is particularly famous for being the African American pilot who flew with “first lady Eleanor Roosevelt in 1941” (MIT Black History Project).

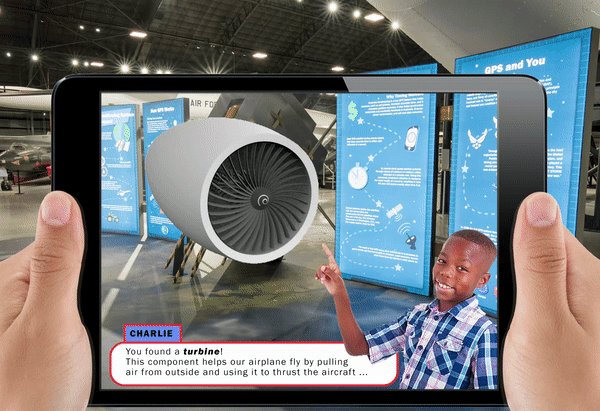
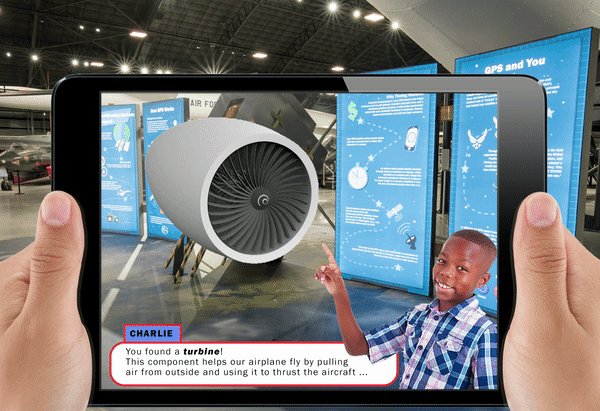
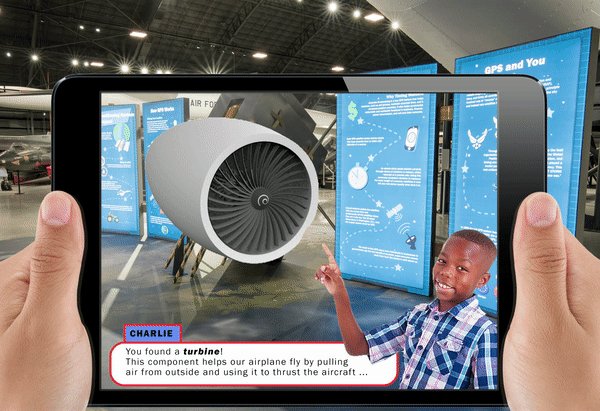
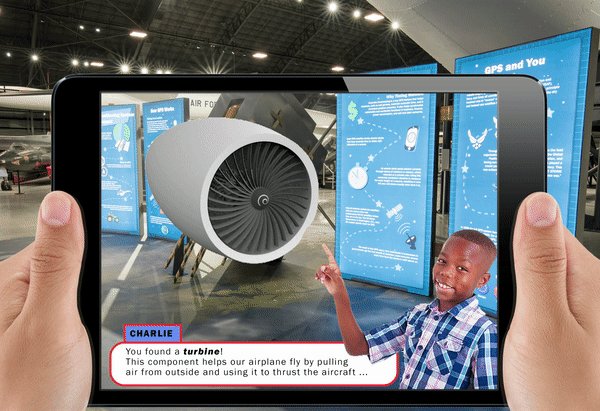
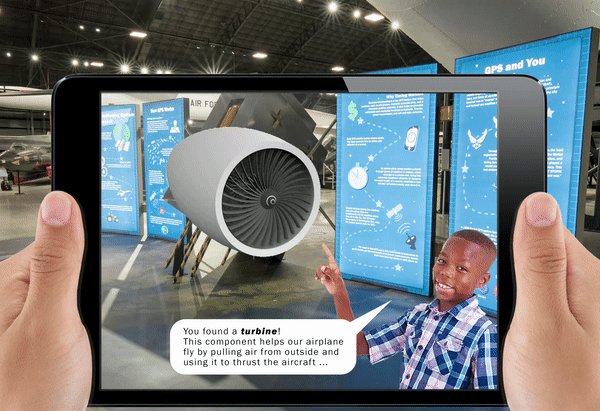
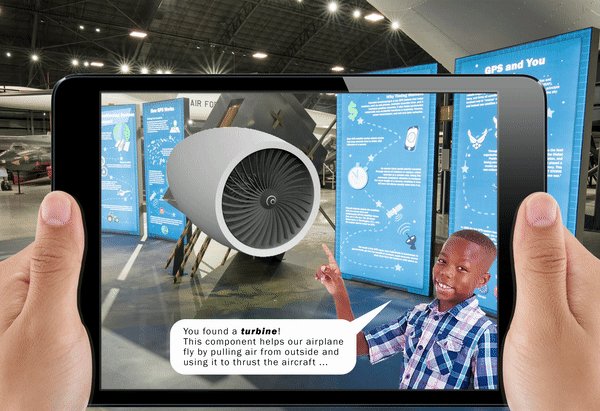
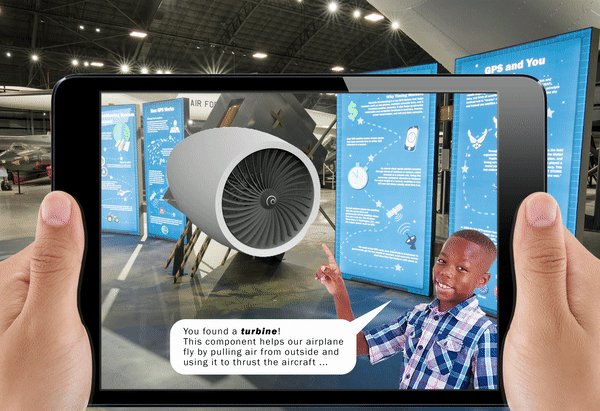
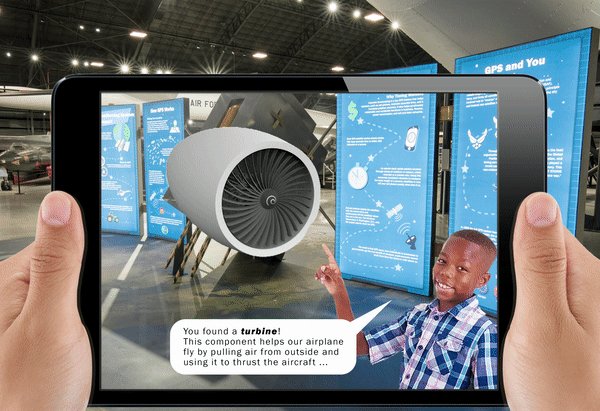
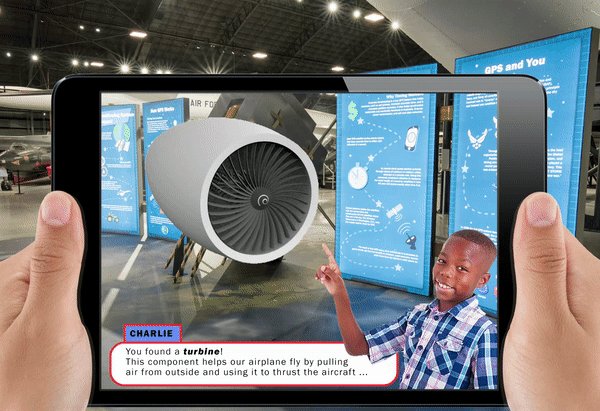
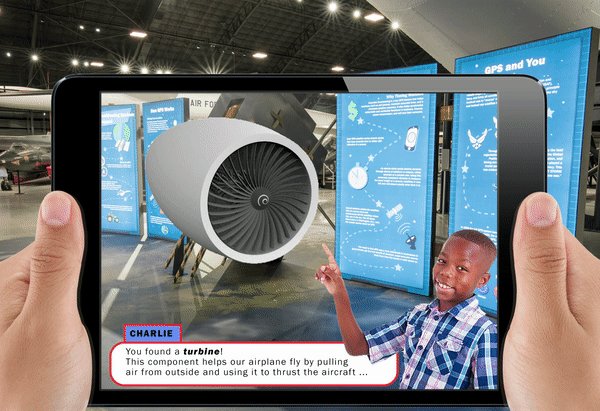
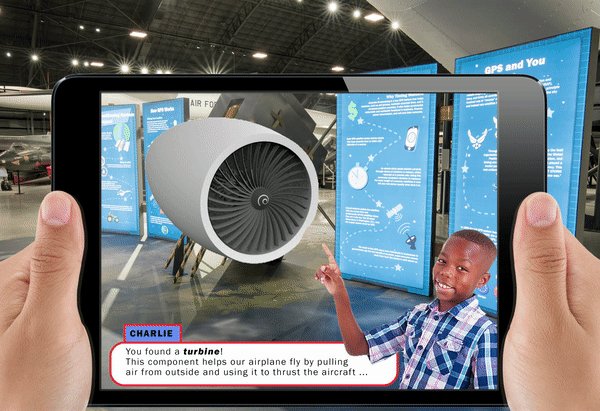
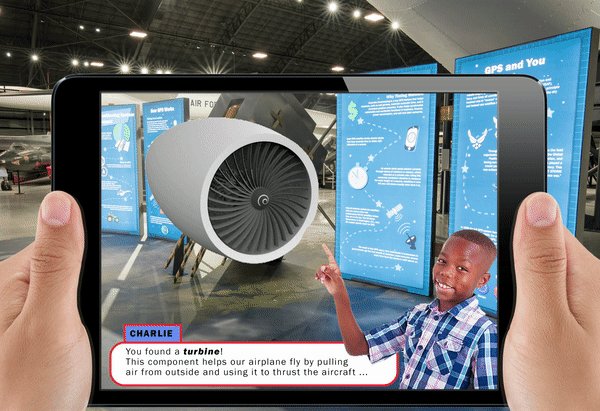
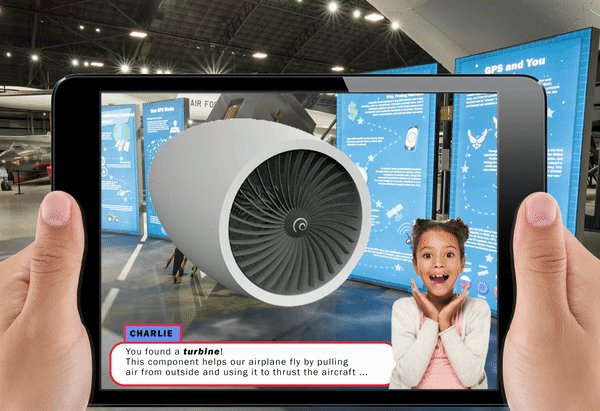
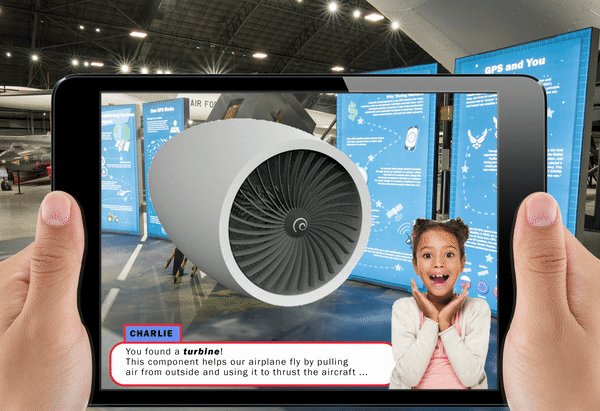
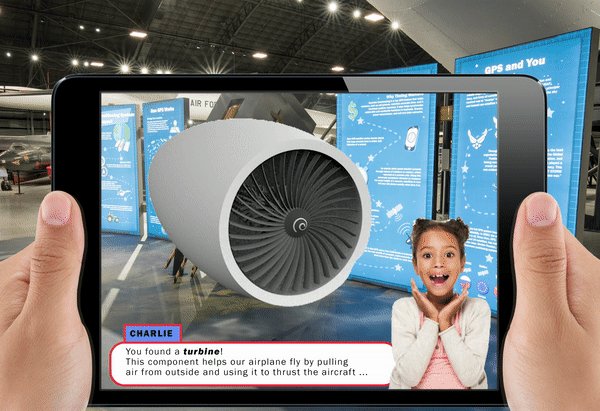
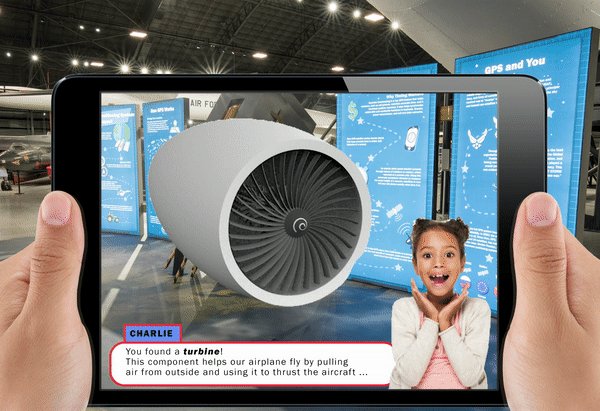
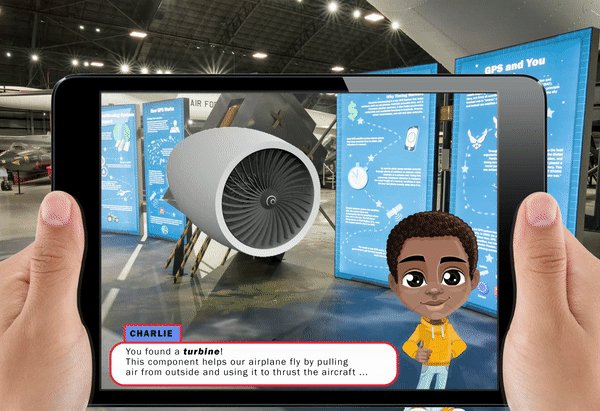
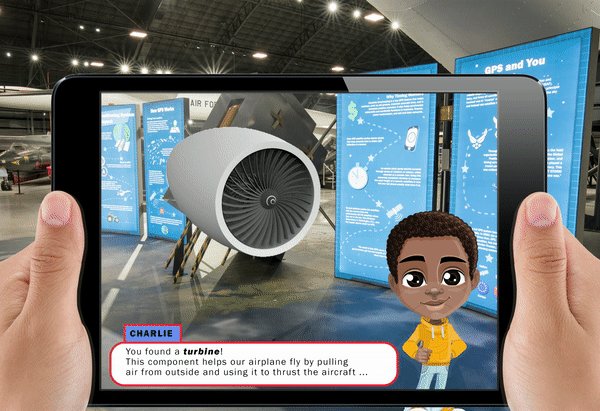
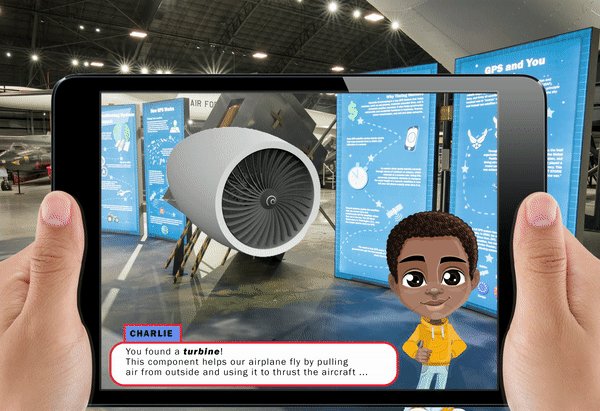
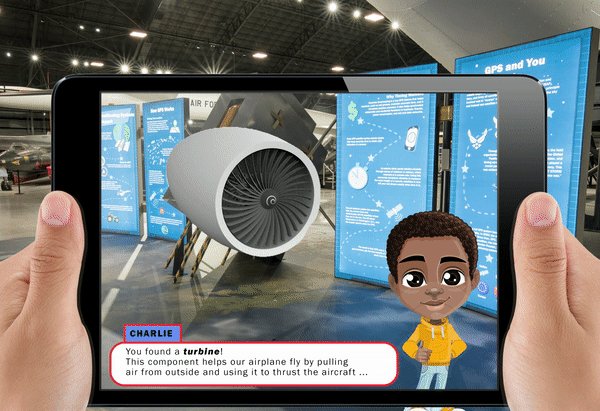
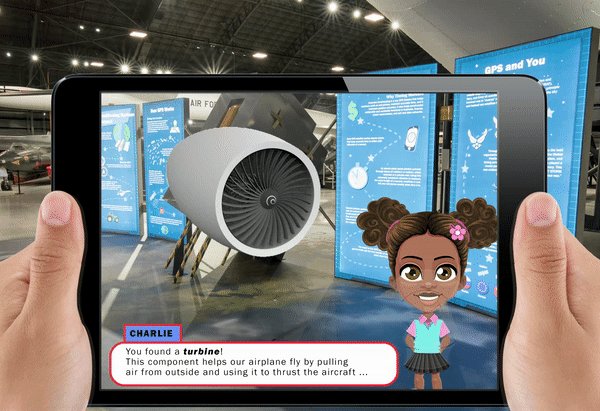
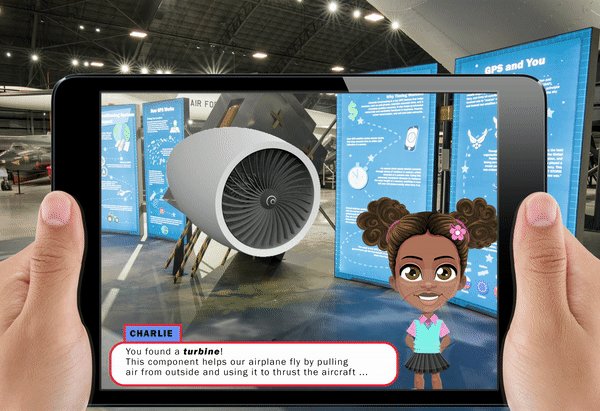
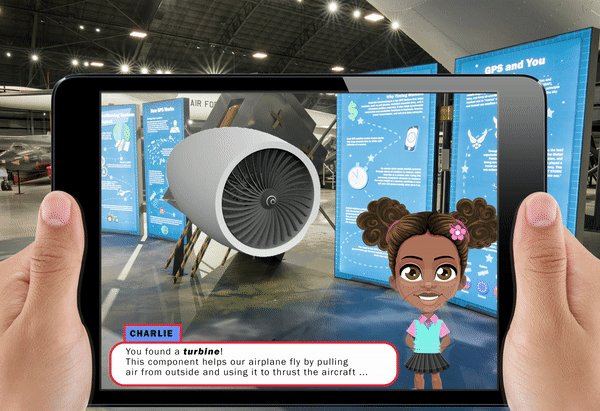
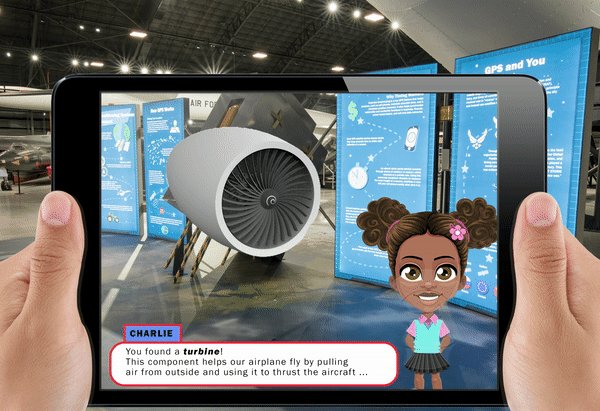
Additionally, we got feedback from our instructors about how Charlie could appear in our interface – is the character 2D or 3D? Are they photorealistic or stylized illustrations? Are they popping up on-screen as themselves, or are they messaging the guests via the tablet? These were all options to consider, so María created a few prototypes of what Charlie’s moments in the game could look like. In these, two genders and three way of presenting information were considered.
These are the three options for information display, shown with the photorealistic male character version:



And these are the gender and character style options for the first version above:




As a team, we decided we prefer Charlie as a photorealistic character. Therefore, we started reaching out to faculty and staff who could help us find a kid or teenage actor willing to be photographed and recorded for this project. Thankfully, we have a candidate already, which is very reassuring.
Charlie´s gender will be defined by the actor that ends up working with us. However, the style in which the information will be displayed hasn’t been decided yet, so later on we will carry out a survey to learn guests’ preferences.
Visit to Sherwood Center
Hosana House’s Center for Aviation Technology and Training is being set up in Sherwood Center. We got to visit the site on Thursday morning, and Anne Fullenkamp (our client representative) gave us a tour around the aviation exhibit that she and her team are setting up for its soft opening later this month.
We got some great shots of the place with Ivy’s DSLR camera, but unfortunately the memory card has an issue and she’s not able to retrieve the photos at the moment. However, some of us captured a few images and videos with our smartphones, shown below.



We had been waiting to visit the exhibit space, and we’re glad we were able to do it no later than this week. It not only gave us a clearer sense of the space and the physical elements that will coexist with our AR experience, but it also allowed us to see the exhibit through the lens of learn and play, as the kids themselves will do in the future. Therefore, we now have a better understanding of how to implement this into our project in a way that is cohesive with the space.
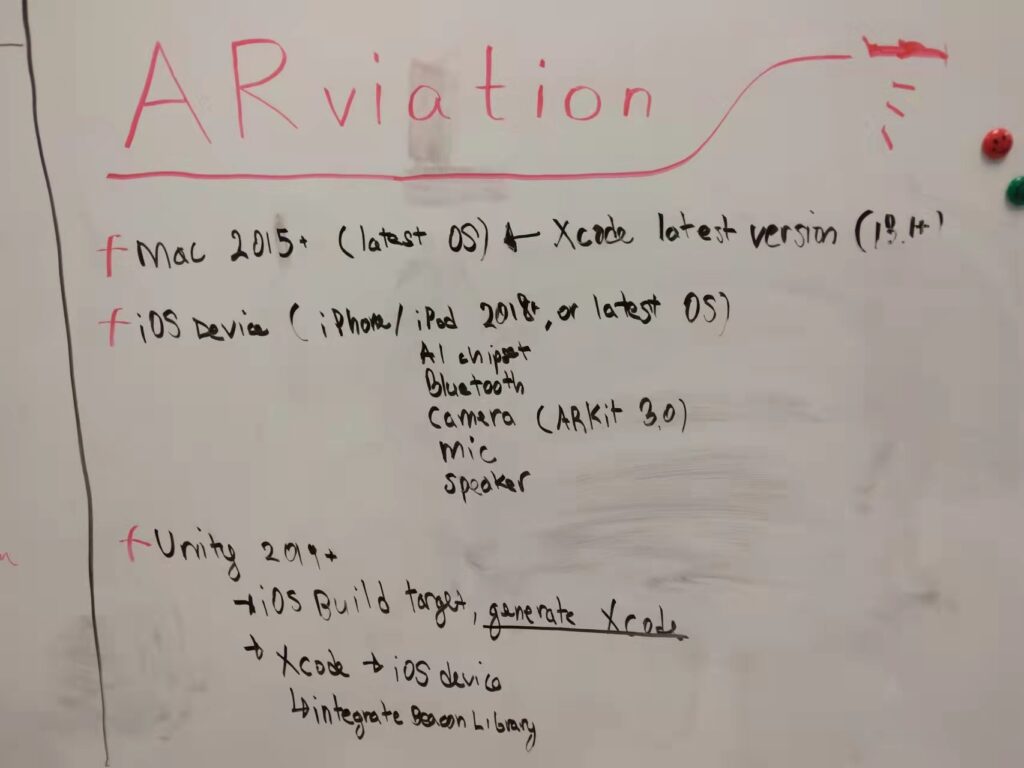
Tech
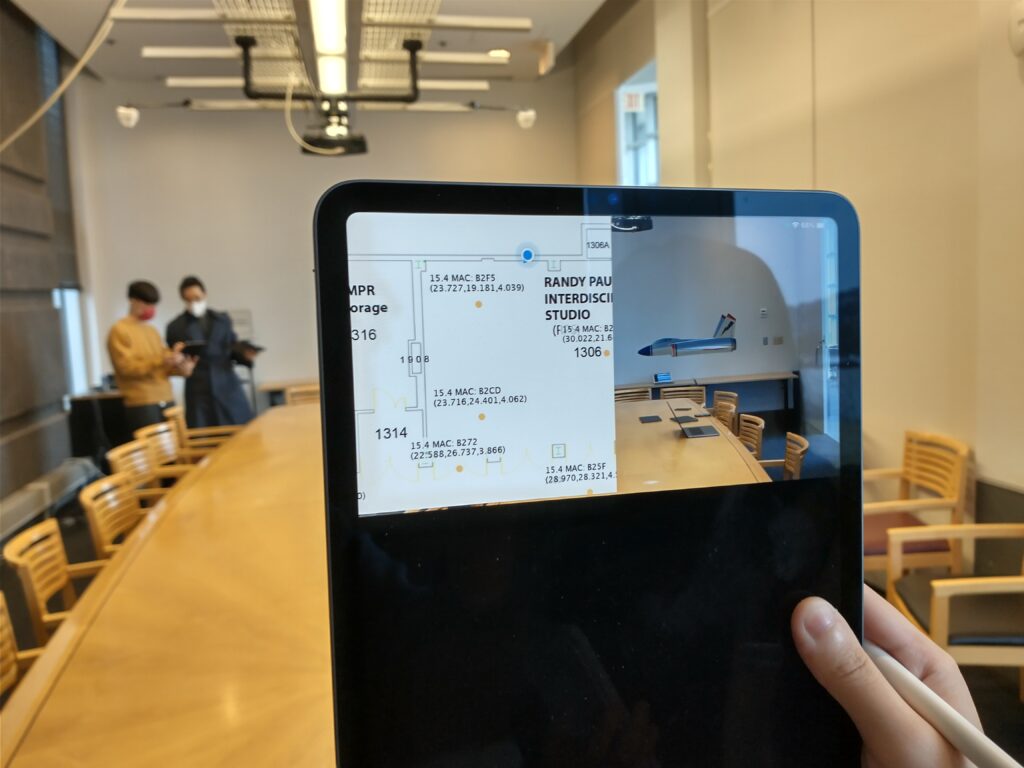
To close off this week, he had a tech session with John Choi (who collaborates with Yodel Labs) to learn more about the ALPS system and how to develop for it. John and Eric had spoken earlier in the week, which let our programmers know what kind of software updates and device versions we need to work with the ALPS beacons – this led us to request several devices from IT. Today, John visited our project room to guide Eric and Jimmy through the requirements now that we had the devices, and afterwards, the entire team headed down to the Board Room with John to see how the beacons system works. We learned how to turn them on and off through our own accounts, and checked out how the system operated through a demo.