This week, we focused primarily on the design and development of the second game, with the goal of having a playable prototype ready by the end of the semester. For the first game, Truth or Lie, we aim to officially release it by the semester’s end. To support this, we have begun creating a storyboard for a commercial video to replace the 3-minute video produced last semester.
Otter Agent: Truth or Lie
We discussed the commercial video with our instructor and created a storyboard to map out the necessary shots.

Otter Agent UI/UX:
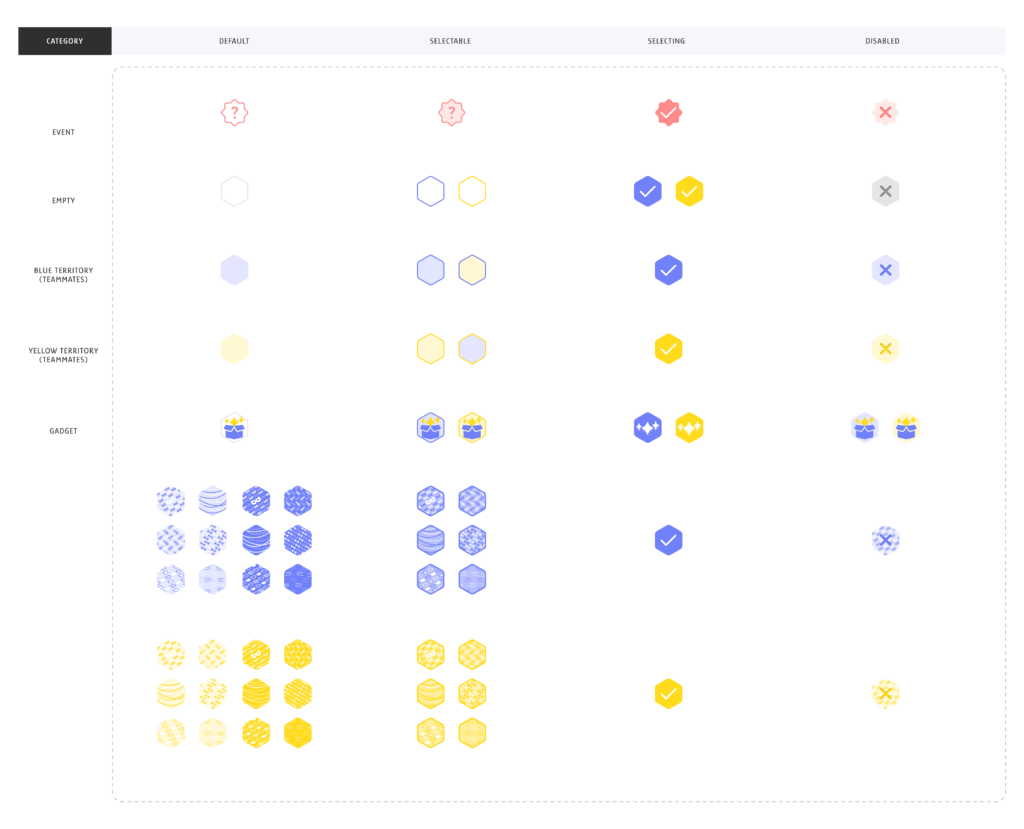
All tiles have three general stages: neutral; can be selected; and selecting. To simplify the number of components and avoid excessive variations, we use a unified approach: adding a translucent color overlay and a highlighted outline to indicate tiles that can be selected. A checkmark tile for a selection. Although there are many types of “inputs,” we have unified the “outputs” and applied them consistently across the system.

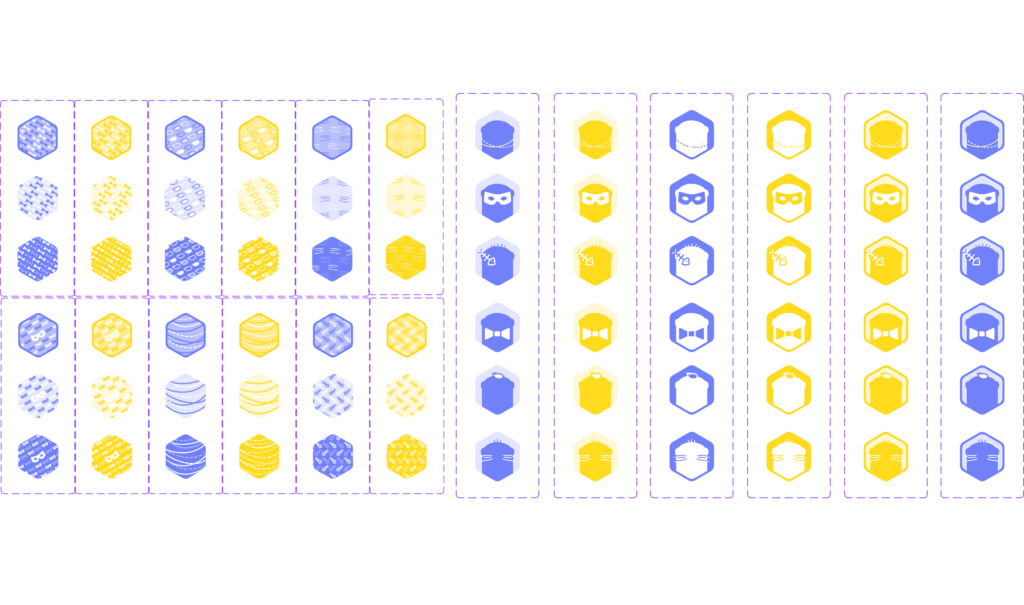
Player tile/avatar Design (neutral / can be selected / selecting):
With two teams and six distinct otter avatars per team, we have designed a total of 12 otter avatar tiles (6 yellow for one team, 6 blue for the other). Each avatar also has a corresponding pattern tile, which can be displayed to visually represent individual contributions across the board.
Player tile stages can be categorized as: Player(Me), teammates, opponents, and Player(Me) will stands out from other player to make it easy distinguishable.

Tile Design:
We categorized tile stage in the couple different stages:
Natural Tiles (neutral / can be selected / selecting):
- Empty tile: Represents an unoccupied space.
- Tile with a gadget: Indicates the presence of a special gadget.
- Tile with an event: Marks a tile where an event is occurring.
Colored Tiles (neutral / can be selected / selecting):
- Tiles colored by me: Display my otter pattern.
- Tiles colored by teammates: Display the team color only.
- Tiles colored by opponents: Display their team color only.
The main game board emphasizes tiles relevant to the individual player making moves. Showing everyone’s patterns on this board would overcrowd the interface and make it visually overwhelming. By focusing on the current player’s tiles, the interface remains clean and easy to navigate.
However, we also provide a pattern mode, which is separated from the main game interface but can be turn on when needed. It is designed to highlight contributions from all players. In this mode, every tile displays the corresponding player’s pattern, making it easier to assess team contributions across the board.

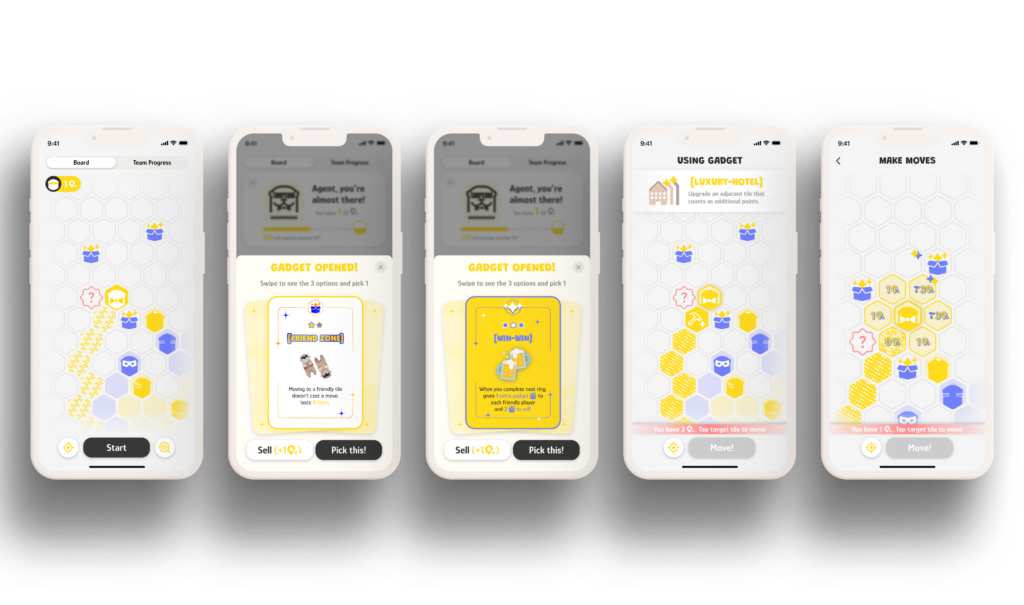
Gadget Card Design:
In our game design, there are 9 types of gadgets designed to create a feedback loop for balancing gameplay. When players enter a gadget tile, they can choose one of the three gadgets offered. Depending on the gadget’s mechanics, further user flows may be triggered if it involves selecting a tile or a player.
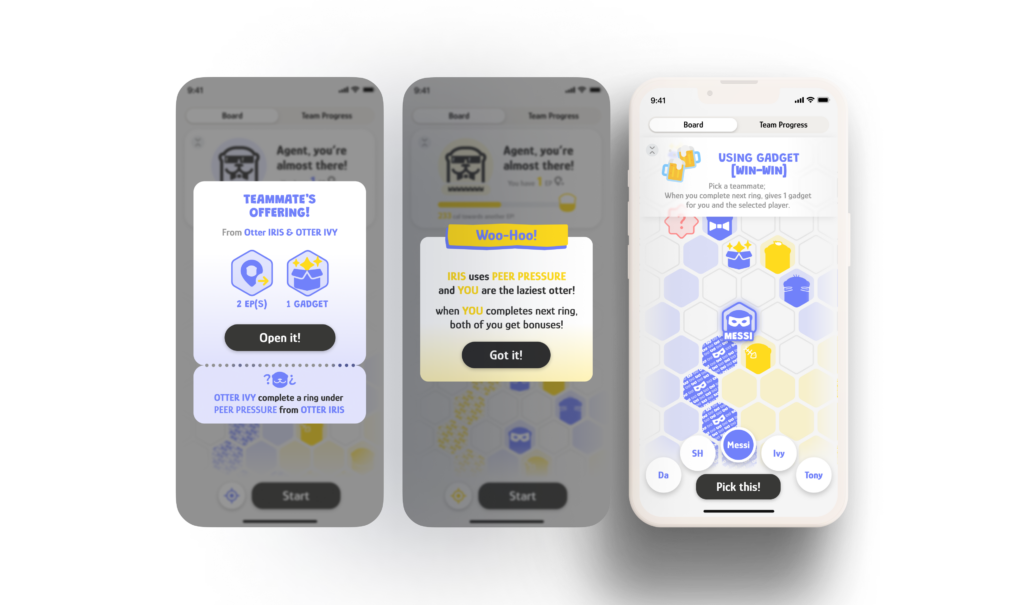
For gadgets that require selecting a tile (e.g., Fortify, Bear Trap, Luxury Hotel), a “using gadget” board appears, prompting players to use the gadget immediately before returning to their normal moves, so gadget action would not collide with the normal gameplay.
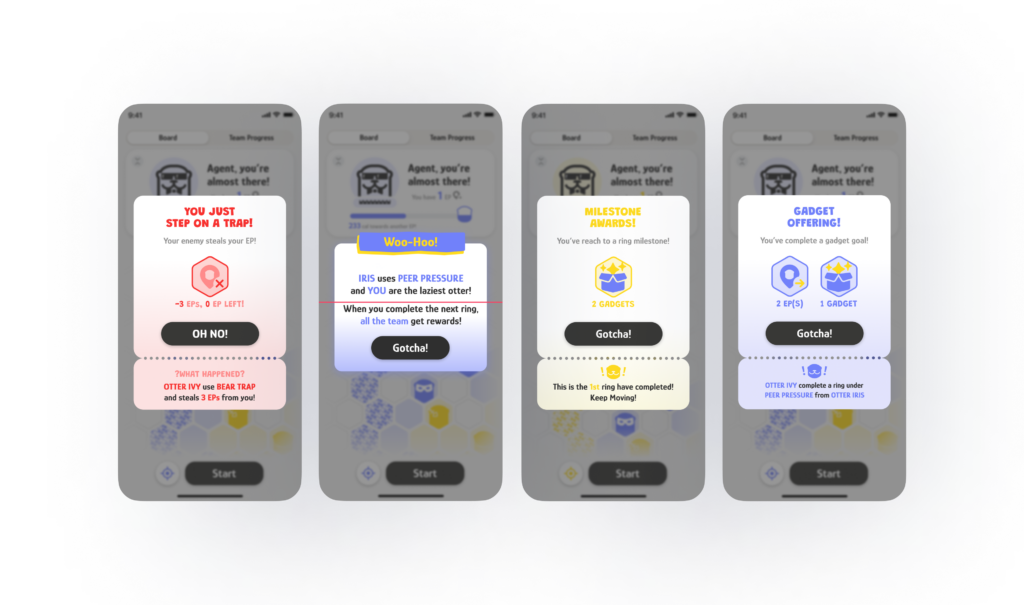
For gadgets that require selecting a player (e.g., Peer Pressure, Teleport, Win-Win), notifications are sent to both the player being targeted and the gadget user. In cases of passive selection (Peer Pressure), the user is informed of the player chosen. When the gadget’s objective is completed, corresponded players are notified of the resulting benefits.
We designed detailed notification pop-ups to provide players with a clear overview of actions, including what happened and who caused it. This transparency fosters stronger connections and teamwork among players. Although our game is asynchronous and there may be delays between player actions, providing a recap overview helps create a sense of continuity by showing what has happened during the time the player was away. This keeps players informed and engaged with the game’s progress.
Lastly, to prevent players from getting stuck in edge cases—such as selecting a gadget that cannot be used immediately due to the current game stage—we made gadgets sellable. Players can sell unused gadgets and convert them into moves, ensuring they still receive rewards and maintain gameplay flow.



End and Pregame:
We have added a pre-game stage and also the final results stage to the game.