Weekly blog week 10 This week, half of our team went to GDC. The rest of the team focused on two aspects:
- Solved the server problems
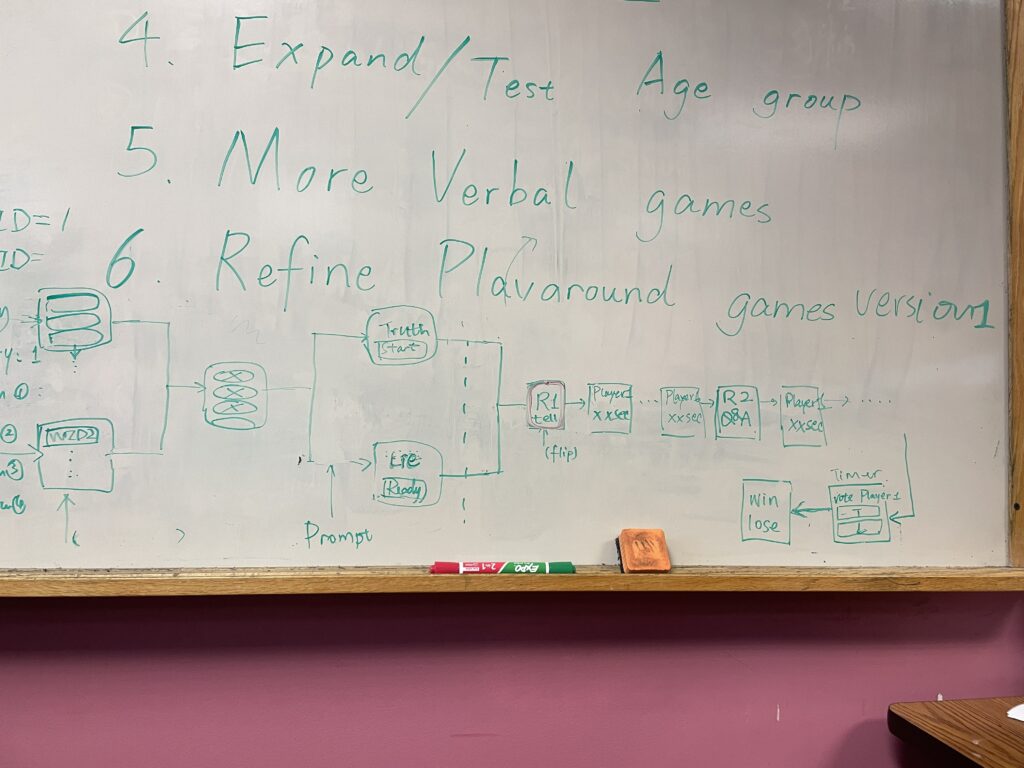
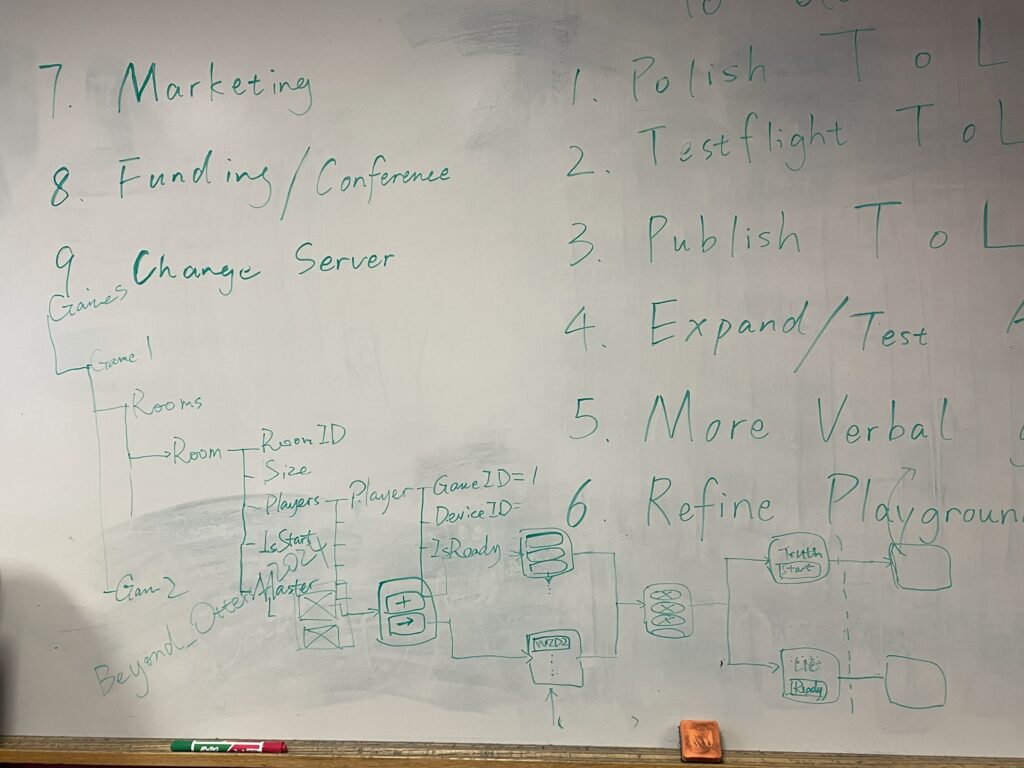
- Developed the app’s user flow and wireframe, from tutorials to the end of the Truth or Lie game.
User Experience:
From the user experience perspective, our priority is to minimize the chance of accidental touch and simply the interactions for the users to make their game experience as smooth as possible. This week, we refined the user flows and wireframes to lay out the user’s movement through the app, mapping out the steps from the entry point to the final stage of the first game. After discussion, we found it necessary to make two improvements. Firstly, we needed to design a basic logic for user interactions and teach the users before they started playing the games. Secondly, we need to introduce a room function to separate the users, just like many other social games, for example, Jackbox, so that our server can distinguish different data groups and allow the group of people who play the game together to enter the same room to start playing.
The Tutorial:
We introduced three fundamental interactions in this app: tap, scroll, and long-press. Users can scroll to see more pages, tap to see hidden information, and long-press to make a selection and enter the next stage. We added a tutorial at the beginning to teach our users these interactions so that they know how to use the watch while playing.
The Room:
Previously, every player in the group needed to select how many players were playing together. With the aid of the room function, only one player will be the host responsible for creating a room. After the room is generated, the rest of the group needs to long-press the room name and enter the same room. After everyone completes the ID selection, levels selections and prompt selections, the host will long-press on their watch, and everyone will automatically enter the game. With the room function, we reduce the repetitive steps for the players and also reduce the chances of potential problems occurring from the server.
Truth or Lie Game Design:
We introduced different prompt levels based on our demographics so the group could select the level based on whether they were playing with strangers, classmates, friends or family. We established the heart rate on individual watches. So, whoever is being questioned, their heart rate will be displayed on everyone’s watch but not his/her own. We introduced this function so that a screen would not be necessary for this game. Finally, we also introduced a timer and simple instructions into each round to control the pace of the game and ensure that the game can run smoothly on its own.
Rebuilding Server for Next Steps Problems:
- Due to WatchOS’s limitation to WebSocket, we were unable to observe the data changes on our server from the watches. Also, we couldn’t actively “send messages” directly from the server to watch, which also hugely limited our gameplay design.
- Due to China mainland law’s limitation to Google services, the device from China mainland could not get a response from sending HTTP requests to Firebase, which means we are giving up a huge amount of playtesters in ETC.
- Sending HTTP requests repeatedly with an interval is slow. There were seconds of latency between a player performing an action and the other players seeing the changes.
Solutions:
- We use iPhone as an intermediate: Watch (<—Socket—>) Phone (<—WebSocket—>) Firebase
- The socket connection between the Watch and the Phone is done by implementing WatchConnectivity API. This allows direct messages between phone and watch.
- Also, WatchConnectivity has the ability to use the watch to wake up the background tasks of its companion app on the phone, which means we can perform all the tasks mainly on the watch, and don’t need to keep the phone app in the foreground or even light its screen.
- The phone can then be utilized for building WebSocket to Firebase and observing the data changes that are important to the game mechanics.
- Since we’re using WebSocket instead of sending raw HTTP requests, we magically make a way around banning Google domains on China mainland devices. And we’re able to connect to the server when those devices are in Google service areas.
- The latency was also killed because we don’t need to send HTTP requests within an interval and wait for responses.
Long Story Short
We aim to build this new version onto the watch and playtest it on the Playtest Day on 6 April. The ultimate goal for this semester is to publish our app with one game polished and all the UIs added to make it a more juicy game experience. The watch-server problems have been huge limitations for our gameplay design. And now, most of these limits are freed.
-2024.3.22