For the week 6, which is the week before the half, our team continually developed based on:
1.the existing prototype demo, adding the function of
footstep count and distance measurement, and build up all mini games in on App.
2.Enabling multiple Apple Watch pushing all data via server
3.Integrated each mini game with the theming within 2D art
4.Start framing out user flow, and developing interaction
flow prototype on Apple Watch for the whole game.
2D & UIUX Deisgn
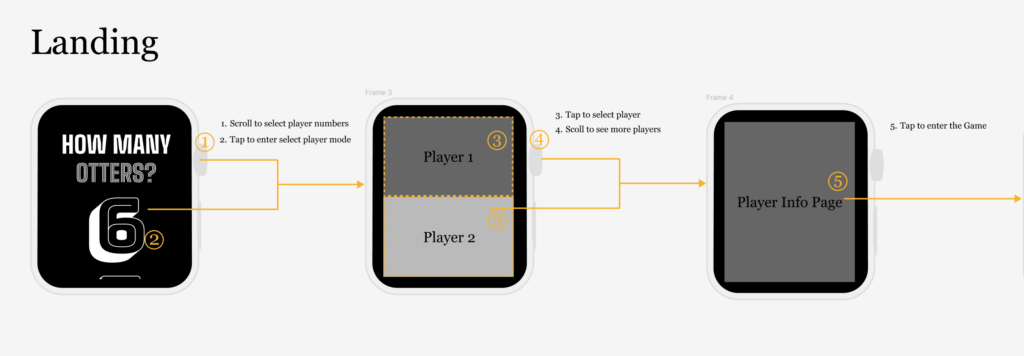
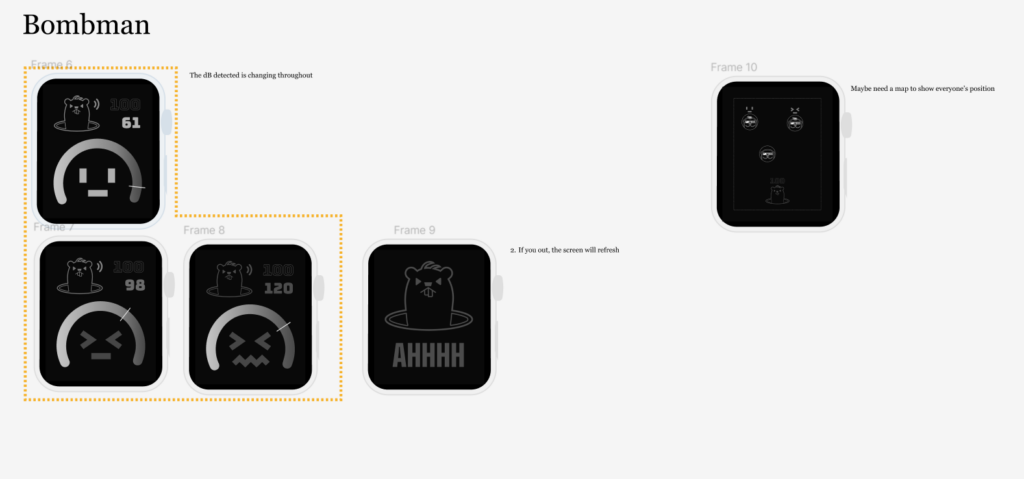
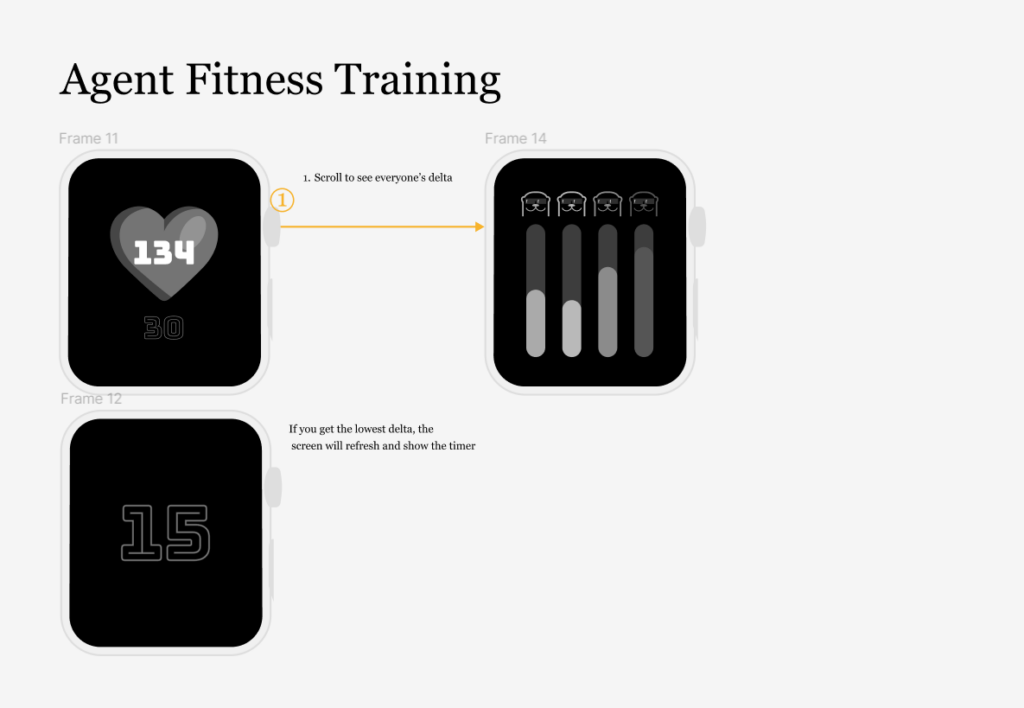
1.Creating user flow Our design team created wireframes for each mini-game and the landing page interaction that starts with choosing the number of players, deciding your color (player choice), and finally choosing which mini-game to play. Currently, the whole process includes swiping, scrolling the crown, and tapping. We will be conducting more user testing to ensure all interactions are intuitive. For the in-game screen, since our game involves more talking/running interaction between players physically, the Apple Watch does not involve manipulation integration at this phase from players; it mainly provides feedback for player body data changes. In the truth or lie bluffing game, the heart representing the player’s heart rate will turn red if the player’s heart rate delta is more than 40, indicating a dramatic emotional/physical change. In the safety retreat running/chasing game, if the DB exceeds the threshold, indicated by the pointer pointing to the red area, all elements on your watch will turn red. Most importantly, you’ll receive haptic feedback, notifying you that HP is minus by 1.
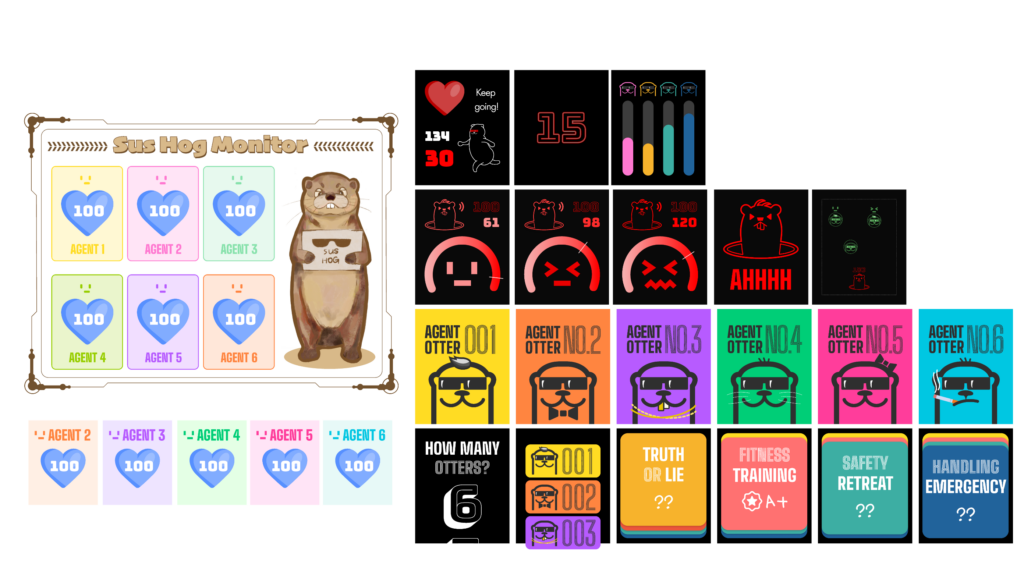
2. 2D assets:Otters/Groundhog/Components
To fit our otter agent and groundhog family, we first
created otter and groundhog icons and defined a color palette for different players. For each player choice, there is an otter with some identifiable characteristic in a different color, making each player’s otter recognizable and unique. Initially, for the heart rate visualization, each player starts with the color for their otter persona, but as the heart rate exceeds the threshold, it turns red. For the heart rate screen, our team additionally created a monitor screen for the tablet/iPad, displaying all players’ current heart rate data. If there is a dramatic change for an individual player, the obvious red will stand out among other normal players. For the chasing game that
incorporates DB detection, our screen will have a pointer pointing to the current DB, simultaneously showing the DB threshold. If the location/GPS is achievable, the map detecting each otter’s location is also provided. For the fitness training, there is a timer for the bomb countdown, the total increase in heart rate compared to your start heart rate, and a screen displaying each different player’s current delta heart rate change to see your position.
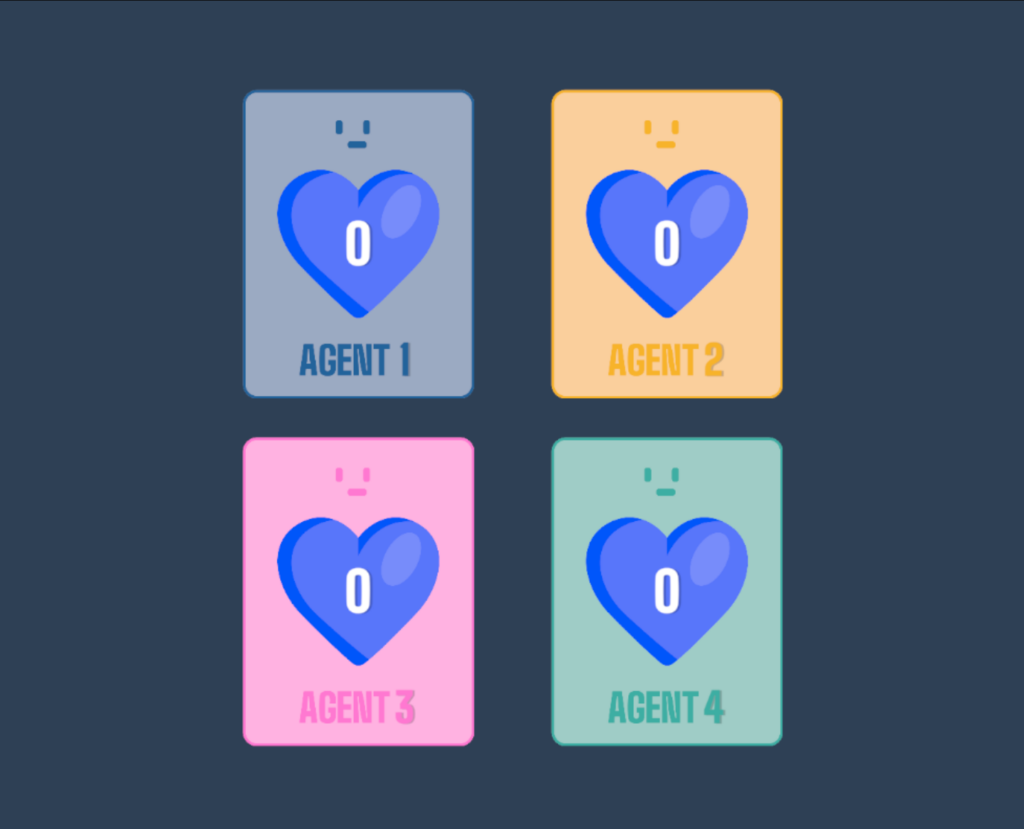
Screen Accessory
To make the playtests for heart rate games easier, we
developed an accessory to synchronously show all players’ heart rate on one
screen. Just like the apple watch version, the color will change based on
players’ current heart rate, from blue to red
App’s UI Updates:
To combine all the mini-games/features we have developed so
far, we have integrated them into a single App on Apple Watch. For now, players are able to pick their player IDs and select the mini-game they want to play. To make the selection clear and straightforward, we have updated App’s UI to enhance the aesthetics as well as players’ experience.
Development Difficulties:
1. Fit the 2D assets to the size of Apple Watch’s screen
2.Add interesting animation effects in App’s UI
3.Make new animated UI in mini-games that matches each
game’s theming
4. Testing out the StepCount, Running/Walking Distance
Features.
5.Testing how accurate and respoinsive these Features are.
6.Finished functioning demos.
To do:
1.Discuss with artists to adjust and resize the 2D assets
2.Keep exploring and experimenting with SwiftUI to deliver
interesting animated UI effects
3.Try to make our own mini-game UI animation effects after
familiarizing with SwiftUI
4.Looking for possibilities to integrate these features into
the Balance Game’s gameplay.
5.Keep developing gameplay mechanics on watch using the
functioning demos.
2024.2.23