For this week, our group made progress in three direction: preparing the second round pitch, developing UI modules and working on the server, and finally preparing for the Saturday playtest.
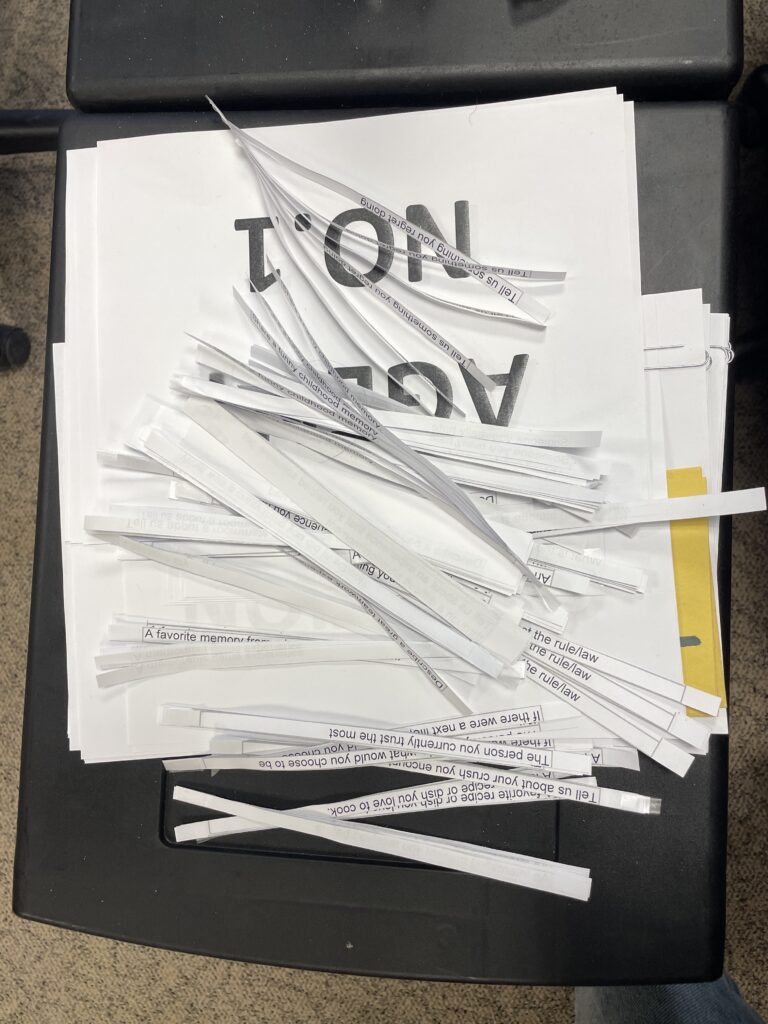
First, our teams goal is to have a finalized Truth or Lie polished in the end of this semester, but since our group are preparing to extend this first semester project to two semester, we frame our road map, covering what is our plan for the second semester. Our ultimate goal is to have 3 different mini games experience on the watch, and have it ready to publish. Second, one the playtest side, our game designers refine and create variations of the game process, tasting out which one works the best. We decided to use paper prototypes analog game modes to do the play test, in which our build is half done, but not all the flow are finished. So we believe analog could give a more integrated game experience along with player’s feedback. In addition, we create set of surveys for feedback gathering, including feedback gathering of the game, and also Apple Watch.
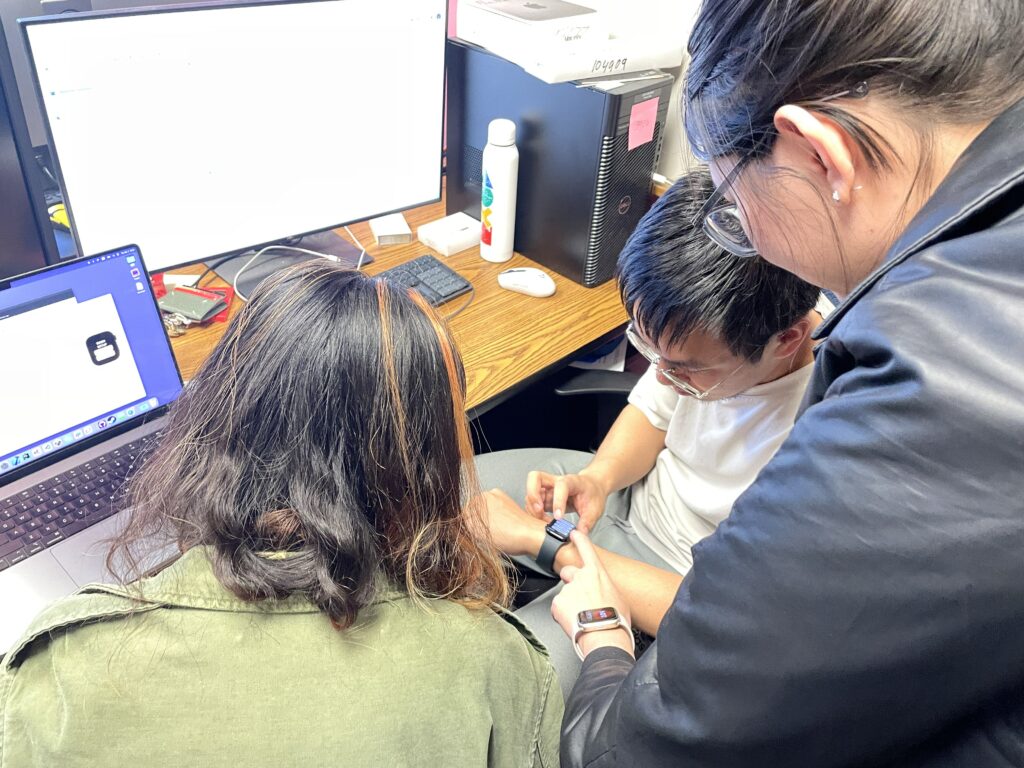
Fom the development side, we have built a playable playtest version without integrating all server functions yet. There are some troublesome bugs we need to fix before allowing players to see others’ heart rates on their own watches instead of on an external monitor. Nevertheless, we have successfully put newest UI components into our app and they work fine. Hopefully by the soft opening, we will be able to make the complete gameplay on watch without any in-person instructions.
Regarding the server, our programmer reconstructed the structure for data communication between watch, phone, and database server.
Original Data Communication Structure
In our original data communication structure, the data communication works in a chain, with each class informing the next class in the chain to update. For example, to update the heart rate data in database, a watch need to:
- Detect data with Workout Session on Watch
- Watch informs the SessionDelegateOnWatch that the heart rate is changed
- SessionDelegateOnWatch sends a message to the SessionDelegate
- SessionDelegate receives the message, and send it to SessionDelegateOnPhone
- SessionDelegateOnPhone then updates the data in RequestModel
- RequestModel updates the data in Database server
This structure is complex, inflexible, as well as hard to expand and maintain, since:
- Each class stores their own Local Variables and PassthroughSubjects
- To add one variable to listen, we need to update several classes
- No matter what game players are playing, all variables are listened
New Data Communication Structure
Therefore, we made the following significant updates to our structure:
- Combine SessionDelegateOnWatch and SessionDelegateOnPhone to a single class SessionDelegatesOnPlatform This is because the only difference between Phone and Watch is the Phone needs to update the Request Model
- Encapsulate all Local Variables and PassthroughSubjects in SDModules, and allow install, uninstall, get variables, set variables in these modules.
Therefore, we can:
- Install and uninstall modules we need and build connections based on the installed modules. For example, when we need heart rate related functions, we can install HeartRateSDModule.
- Only need to add variables and related functions in the module, and no need to change other classes
- Allow PassthroughSubjects to be created dynamically, and store them in DynamicPassthroughSubjects, so there’s no need to predefine PassthroughSubjects in SessionDelegate
-2024.4.5