Remote Progress During GDC Week
This week, most of our team was away attending GDC, but since we had secured a time slot to playtest our demo, everyone continued contributing remotely. Despite the physical distance, we pushed forward and made meaningful progress.
Art & Cutscenes
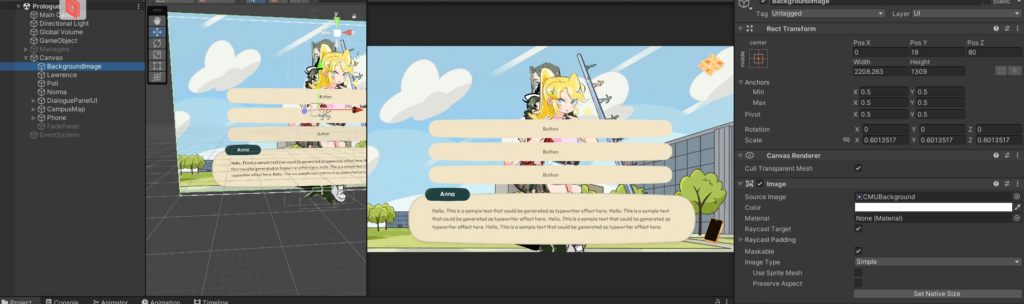
On the art side, we decided to incorporate a few cutscenes into specific parts of the story to enhance immersion. Moe created a rough drawing of the campus lawn, to serve as background for certain dialogue scenes outside of major events. At the same time, our character artist Enn completed a series of expression sprites for each character, allowing for better emotional pacing when paired with dialogue in Unity.

Phone Feature
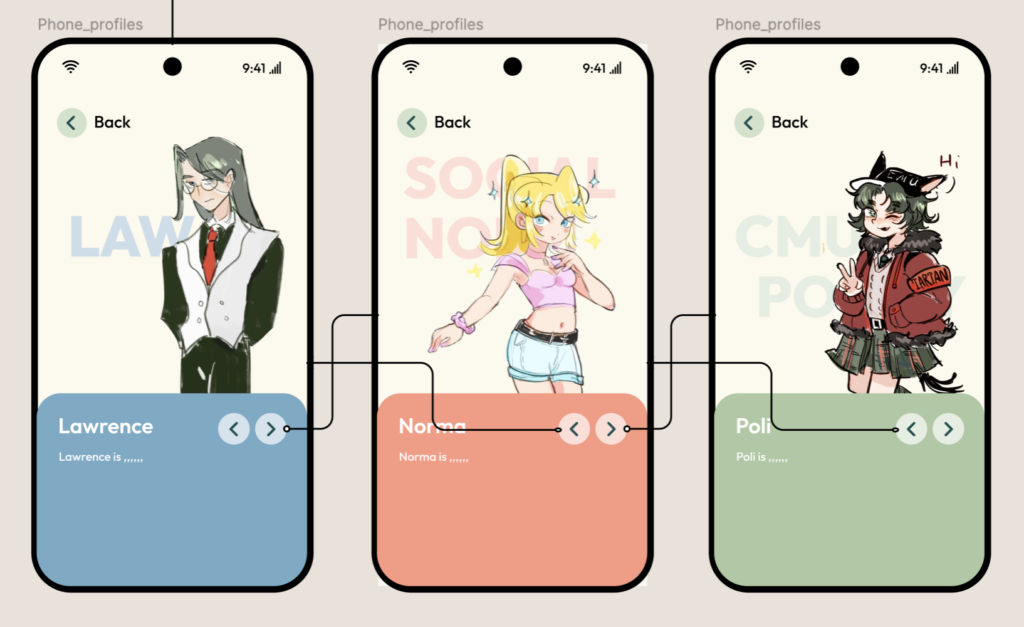
In this build, we integrated several new features. Our designer Jiwon complete the mobile phone interface, which has now been implemented, along with quizes she wrote.
Previously, we received feedback questioning the inclusion of the quiz/review section, with some playtesters suggesting it felt out of place. However, we believe this seemingly “unexciting” feature is crucial to achieving our transformational goal. Our research into learning theory revealed that repetition is a powerful tool for reinforcing memory. Since our game tackles abstract, sometimes humorous or exaggerated content, it’s especially important to include a mechanism that helps players retain key takeaways.
While we tried integrating the review component more seamlessly into gameplay, we weren’t fully satisfied with the results—perhaps due to technical or design limitations. As a result, we decided to keep the quiz section deliberately structured, to ensure players solidify what they’ve learned from each event, while the rest of the game leans into more engaging and narrative-rich experiences.

Narrative Iteration
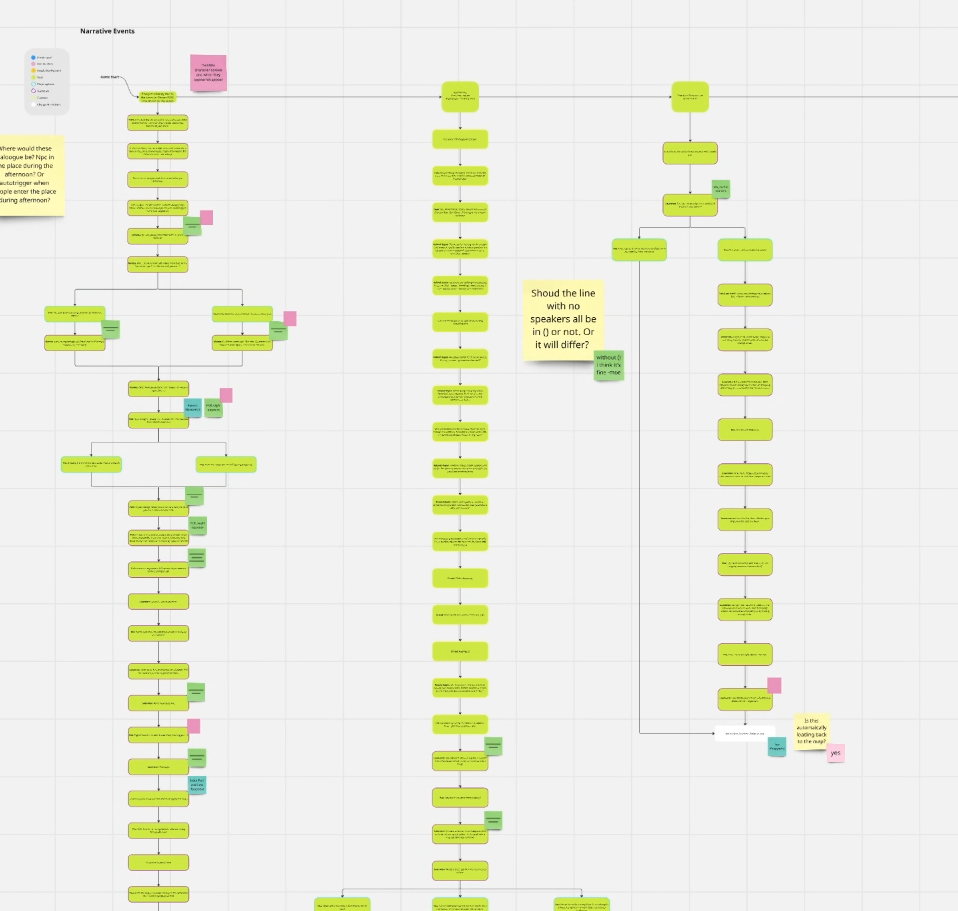
The narrative team revised Day One’s content based on earlier playtest feedback. Previously, the writing was dense and formal, with limited interaction, making it hard for players to follow. To address this, we expanded the pacing, added filler lines for natural flow, and lowered the information density to enhance comprehension.
We also introduced more choice points, such as letting players say “I understood” to move forward, or “I didn’t get it” to trigger a simplified explanation from the NPC. These adjustments improved interactivity, player agency, and helped deepen the transformational impact by encouraging active engagement and reflection.
Our dialogue writing workflow was also streamlined this week—I drafted the initial options, Moe polished them, and then coordinated with the programmer to organize everything into flowcharts that combined character sprites and dialogue branches. This system proved effective and will serve as our model going forward.

A More Complete Demo
In past builds, due to limited content, our demos felt bare-bones. This week, with significant progress in art, narrative, and UI, our programmer Jack was able to pull together a much more functional build. We now have three major systems running:
- The Map
- Choice-based story events
- The mobile phone interface
Together, these form a cohesive demo experience that reflects the core gameplay and direction of our project.

Next Steps
We’re aware that our development pace has fallen behind initial expectations, and many concerns raised during the Half Presentation were valid. We’ve shared those worries ourselves. Fortunately, with guidance from our instructors and faculty, we’ve been able to refocus and restructure our workflow.
Thanks to the research foundation we built earlier, our team now has a clear path forward, and our story is progressing in a much more structured and confident direction. The next steps will involve generating the remaining narrative content, completing visual assets, and continuing gameplay iteration and refinement.
Once everyone returns from GDC, we’ll regroup, review the latest round of playtest feedback, and keep moving the project forward, one meaningful step at a time.
