Technical Progress
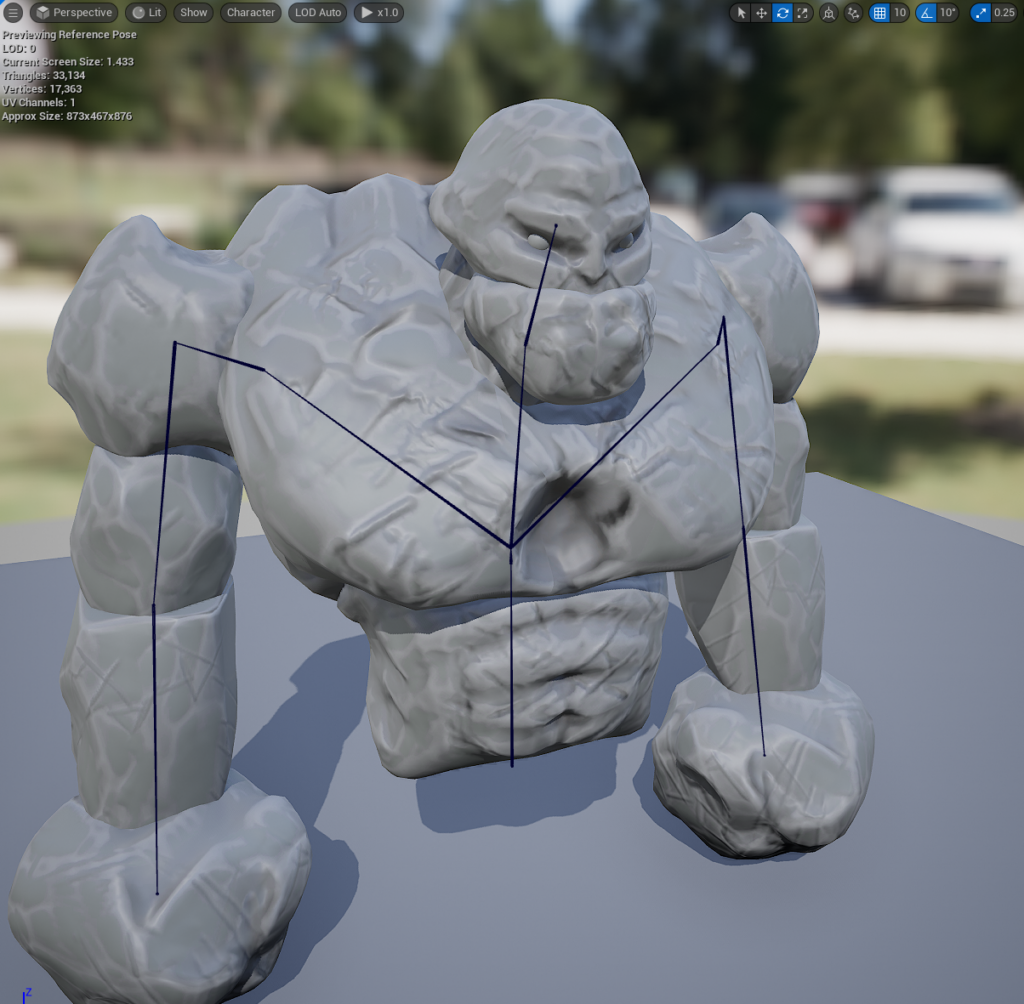
This week centered on syncing animation and VFX. We successfully imported the giant model and prepped it for motion capture compatibility, which meant adjusting bone hierarchies and blend spaces for real-time data streaming.

We also implemented logic for switching control inputs between the camera and the giant through Level Blueprint scripting—essential for seamless transitions between mocap-driven and cinematic shots.
One highlight was binding the previous week’s fire and distortion effects to the giant’s animation timeline and controlling their timing via key inputs. A short previsualization clip was generated to validate that the animation timing, effects, and camera framing all aligned—serving as our first draft of scene rhythm and impact.
Art Progress
On the visual side, we revisited our lighting pipeline. Working closely between virtual lighting and the physical miniature setup, we calibrated the scene for better mood and visibility.

Camera positions were adjusted to capture depth while minimizing scale mismatch, ensuring that when we eventually composite physical and digital layers, they would integrate seamlessly.

Below are some newly painted miniatures!


Others
We maintained our development log through blog updates and made major improvements to our playtest framework. Specifically, we clarified the test goals (such as evaluating how intuitive role-switching felt for users and how readable the scene flow was) and structured the questionnaire to probe those areas. These updates brought us closer to not just building something functional—but something meaningful in the context of audience engagement.