Week 5: Building the Battle

This week the team is focused on piecing the bits of individual work from week 4 together. This includes adding the art assets to our unity project, connecting the AI backend to a frontend interface, as well as implementing our sound design. All this work is gearing us up for our first playtest next Tuesday.
Art Updates

Our Consultant
We met with our consultant Heather Kelley this week to talk about our game design and current progress. Consultants are faculty members in our department who weren’t originally advising our project. They get assigned to different projects based on the needs of the project. For instance, our game has complex games, therefore we were assigned Heather, a well-renowned game/experience designer.
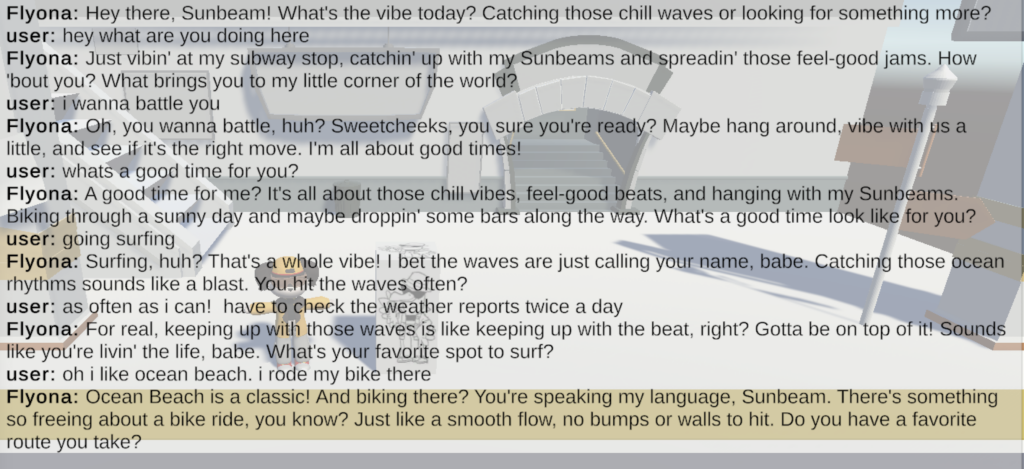
Heather took some time to playtest our current demo of the project. Here is some of the conversation she had with our AI Opponent, Fly Gull.

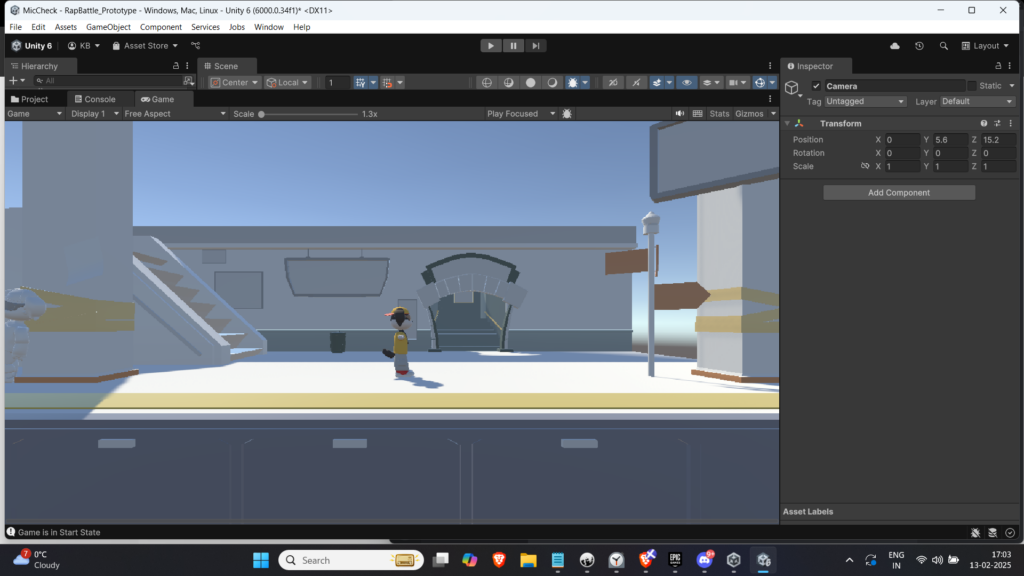
Prototype v1
We’re at the stage where we want to start playtesting the experience more. This means we will be pushing some basic mechanics out in Unity and get to testing. This prototype will include:
- UI/UX placeholders
- AI Opponent (Fly Gull)
- Basic Model
- Talking with Fly Gull
- Battling Fly Gull
- AI Audience
- Basic Model
- Taking with Audience
- Audience reactions during the battle
- 3 Things in the subway to interact with
- Expose Fly Gull’s weaknesses
- Scoring System
- Content
- Sentence Structure
- Timing
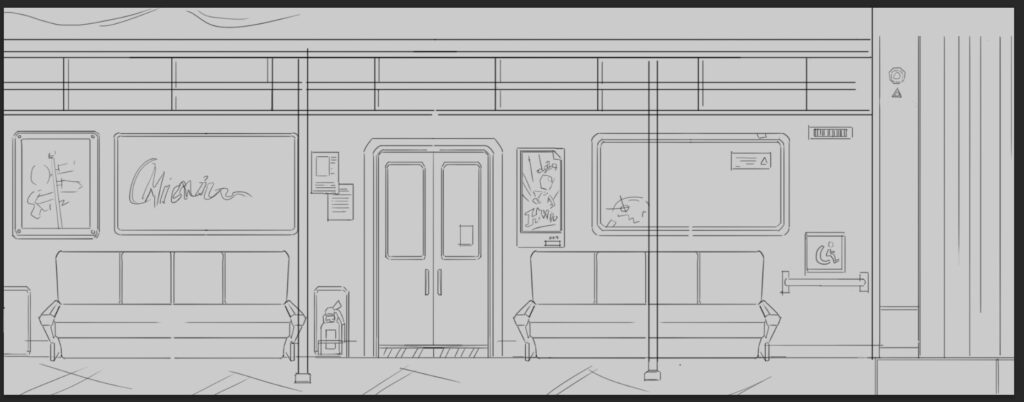
- Choosing a battleground
- Intro scene
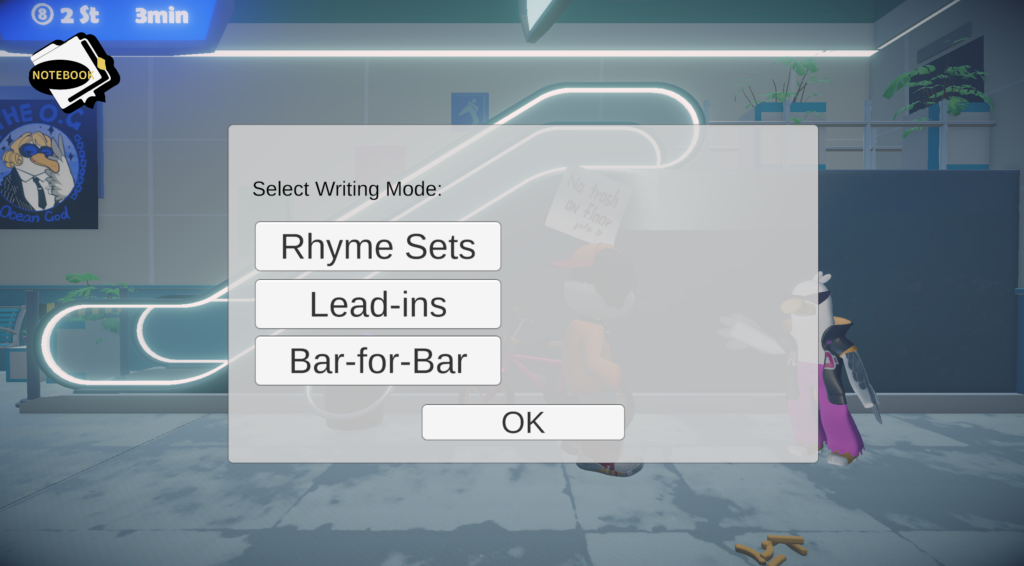
- Choosing a battlemode
- Battle Sequence
- Prompting AI assistant
- Fill-in-blanks mechanic

Next Steps:
Next week we will be putting some finishing touches on our prototype and getting it tested.