1/4 walkaround
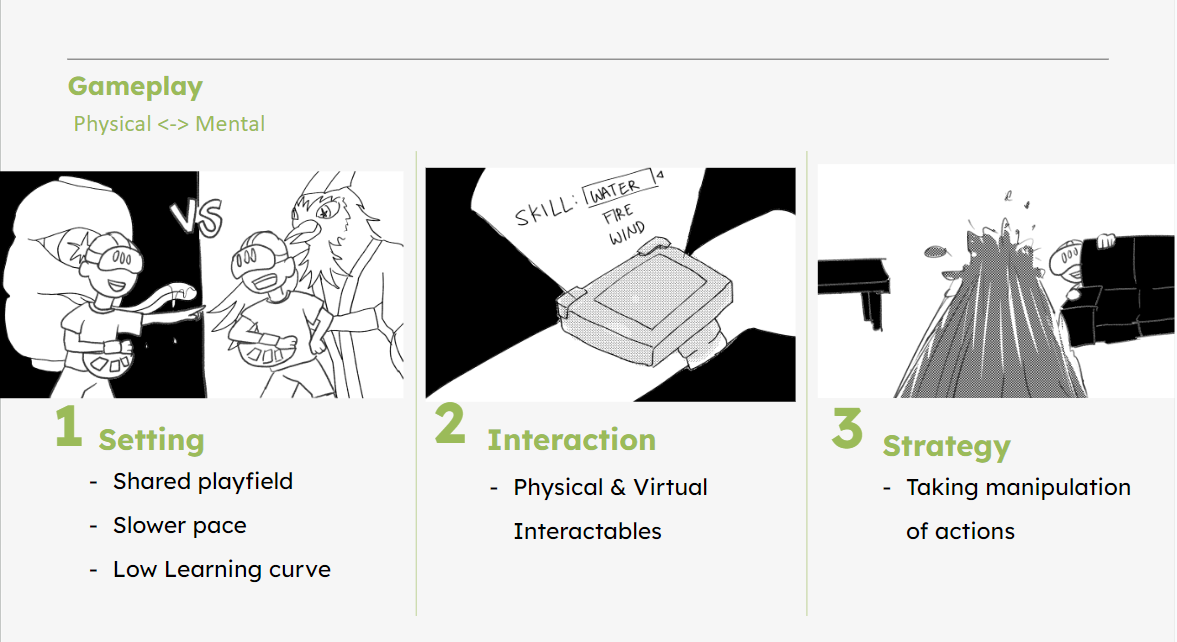
The ¼ walk round was this Monday, and we received feedback regarding our gameplay, narrative, and technical needs. Regarding the presenting technique, our team found that improving the gameplay is more effective than charts and verbal explanations. Through the first presentation round, we verbally explained gameplay and fantasy, and our audiences were confused about the project. Through iteration of the presentation, we decided to improve the gameplay to deliver our project more directly to the audience.
Prototype Development
Programming
Instantiating networking
The programmer set up the new work. Now, two players can see each other in the same environment and share an asset in the same space.
Projectile & collision
Our team also worked on the projectile and collision within the passthrough environment, which means that currently, players can throw objects toward each other and be blocked by real furniture.
Programming
Performance test code matches unity stats, which means next week, our team can run a performance test on passthrough to determine the polygon control.
Setup the room
Our team also set up the testing room on the fifth floor for the Mixed reality development

Art
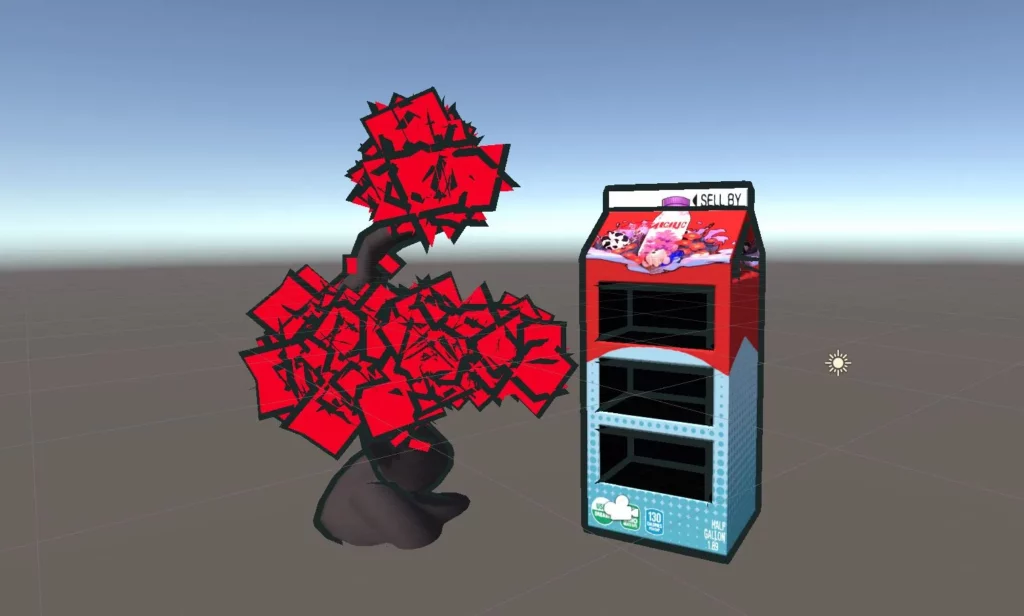
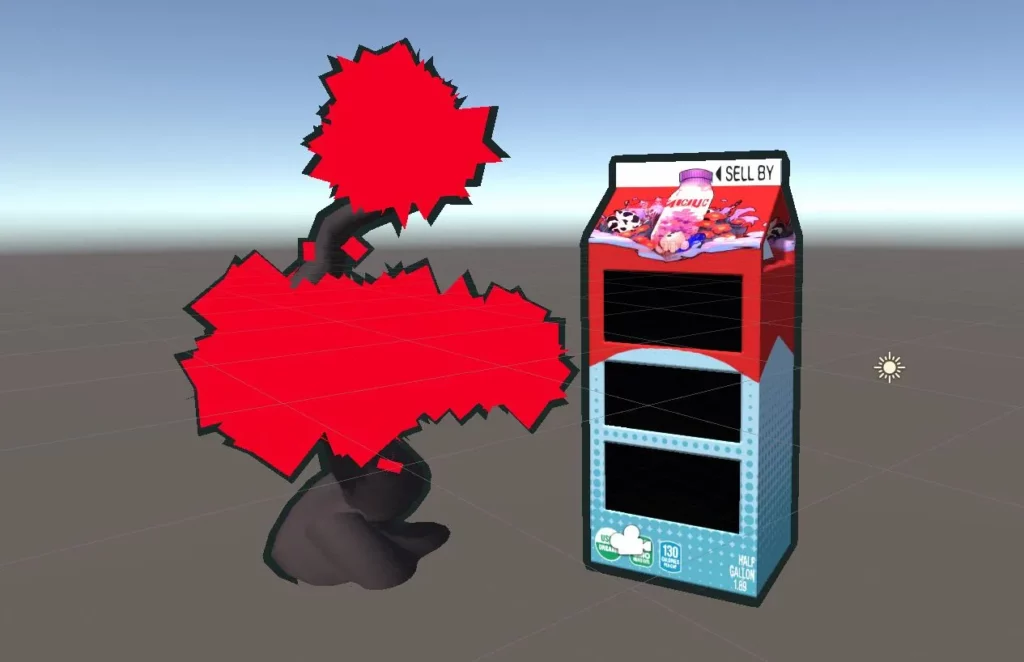
One of the big problems our artist had this week was that the texture of the 3d model was always translucent in the passthrough. It took us some time to figure out how to bring the opacity to 1. We first checked the tree leaves because the plain might not have been double-sided. However, it was double-sided. Then, the Artists made it single-sided and imported it to the unity file; weirdly, it works. We do not know why this happened, but all the tree leaves and similar objects will be imported as single-sided to avoid translucent effects in the passthrough.
This week, the first character models are also finished by following the direction of concept arts. And we will start the process of rigging the models.

VFX
We created the attack VFX for fire and water-type monsters. We will test out the Quest 3 mixed reality in the coming week.
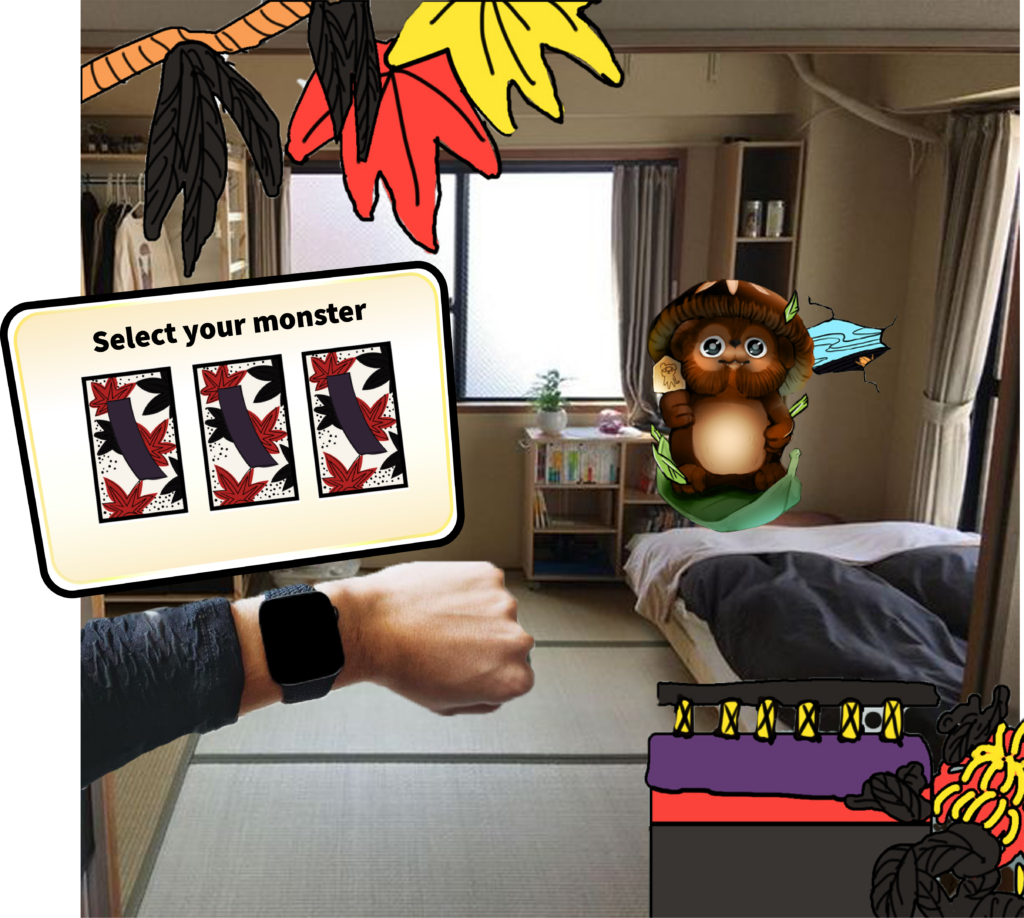
Our team also played around with the shader style because we wanted to match the overall environment with the concept art(Hanafuda style)


UXUI
According to the artistic direction that was set last week, we created concept art of the user interface of the game by mocking up the experience. To determine the style, we designed the same layout with different textures, colors, and opacity for the interface. Then, our programmer implemented the UI concept into a Unity file and tested the readability of each style. We then decided to

Team Bonding
Our team went out to bond after core hours this week! We had skewers and dried spicy hot pot.

Future Plan
- Game Design: define attack, defense, and playfield
- Programming: Finished the first game tech demo
- Artist: Rigging of the first monster
- UI: Design system for the interface