Summary
This week we are focused on wrapping up our project and polishing our final presentation. We have overcome a lot this semester to build a game that met the expectations of our client and to build something that we felt good about as a team. Overall we feel that we exceeded our expectations in the feedback we received and feel that this game has a lot of potential to be developed further to fit both academic and business settings. This is definitely something that we could explore further in the Pipeline to Public program as well as the potential to do a research paper.
Art
This week all the art assets have already finished and we just only modified some details to make the game look better, including editing the 2D UI background and reorganizing the 3D environment. Also, we made a new version of the final video with real-people acting. Shout out to all the actors in our final video!


Presentation Slides
For the game overview, we talked about putting slides of our goals, how it would be played at orientation, and Geoff’s feedback/ question iterations on our presentation slides. Our audience is college students and the context of playing this game is on their first day of orientation. Students are arranged into groups of three people. Find their group assignment on their phone. And then, start the game. We also wrote some feedback from Geoff about designing timers for each level of question, and designing the questions based on the environment.
Tech
We have successfully implemented all the features we promised in last week’s blog:
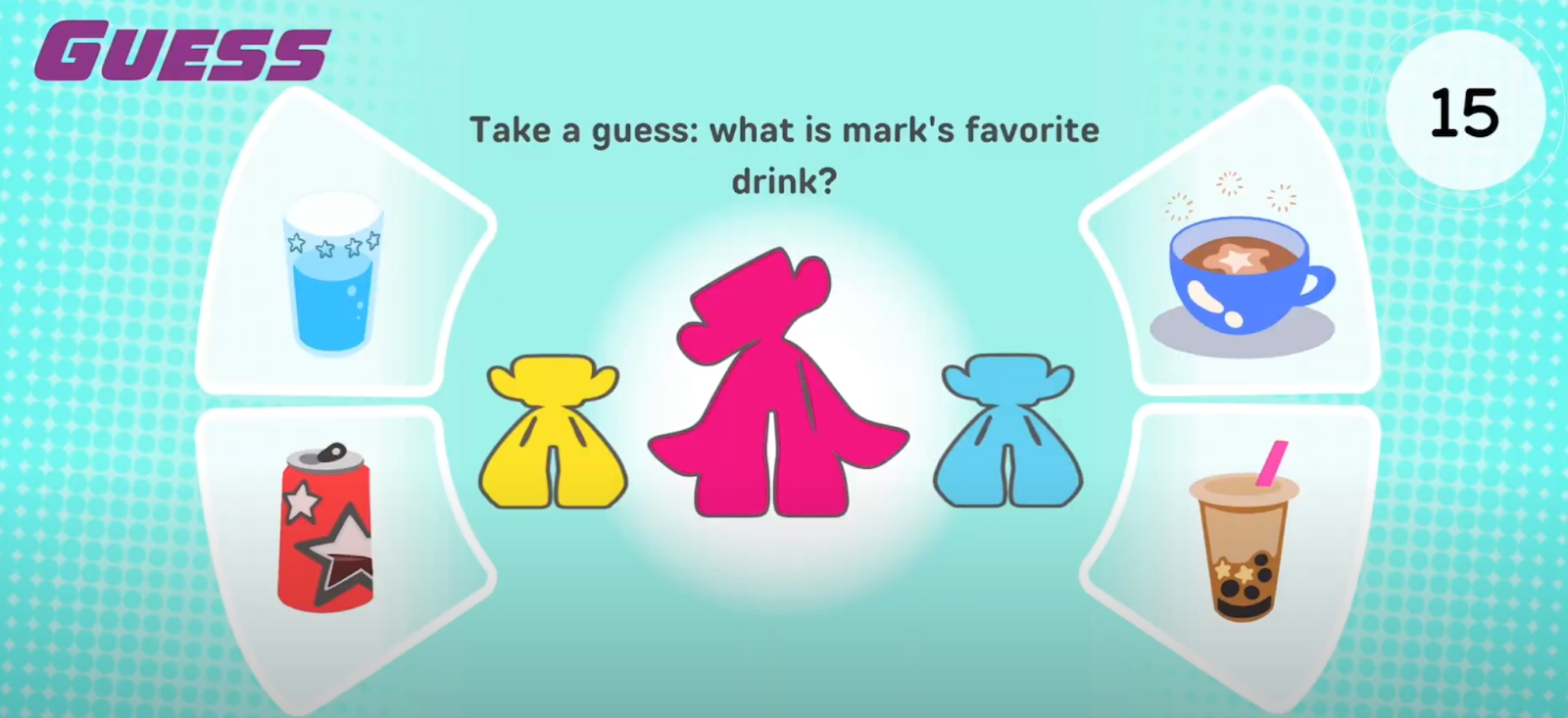
We’ve introduced new timers with varying time limitations for different questions. Additionally, guessers and storytellers will now have distinct backgrounds on their screens to differentiate between different phases of the game.

- Font styles have been uniformed and stylized.
We’ve implemented a new in-game tutorial design where instead of presenting the entire picture separately, we seamlessly integrate the tutorial into the game itself. This approach enhances the overall experience, making it more natural and intuitive for players.

The link system allows players to herd items with a clear indicator and extended range when they get closer. Additionally, it has the potential to alter players’ speed. Our aim is to promote communication and collaboration among players once they recognize these enhancements.

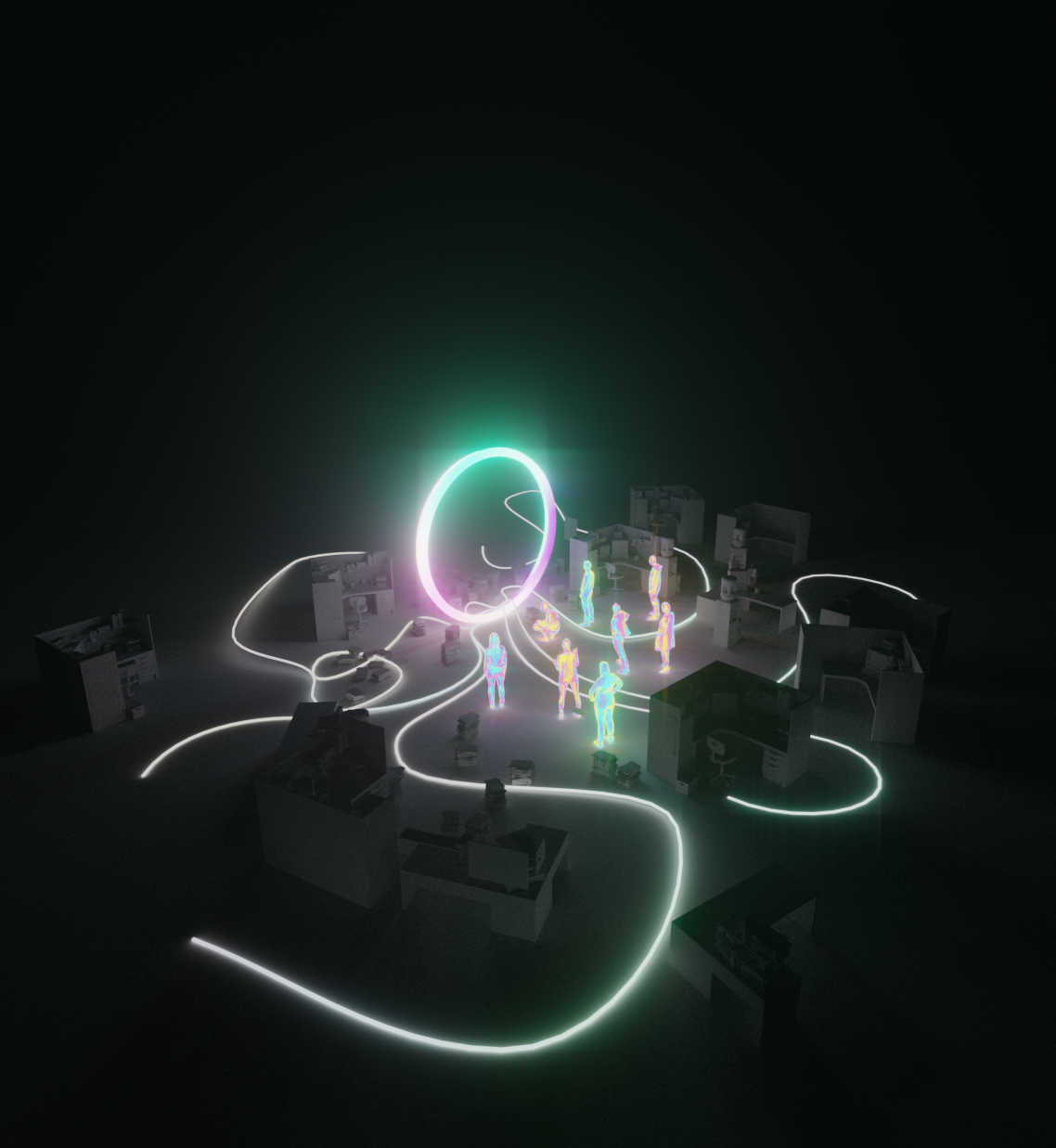
We encountered some technical issues with the visual effects that we are unable to solve. While the portal effect looked amazing, it required a significant amount of resources to load. As a result, when we deploy the game on iPhone, the device would immediately crash,
This could be attributed to the server attempting to run the visual effect, which it was unable to execute the visual graph. We tried multiple solutions, including forcing it to skip running the particle system, but still unable to prevent it from doing so. Strangely enough, there were no problems when we solely deployed and ran the portal effects on the iPhone, either with or without the network.
In the end, we have to discard the particle system and only keep the inner portal, though it still looks quite nice.

Next Steps
Our main focus will be to write the technical documentation for the game. This will allow our client to bring on a new team to work on the project if our team decides not to move forward with the Pipeline to Public program. Then we will give our final presentation and wrap up the project and semester.