Week 10 was work-intensive for every ARviation member. We had a major shift in design following Week 9, when we realized the manual system was not working and would probably not start working anytime soon. We also had three playtesting sessions planned with children, one on Wednesday at Assemble and two during ETC’s Playtesting Day on Saturday. Overall, after working on our own areas of expertise and individual tasks for several weeks, we had to start integrating everything to make sure the experience is cohesive in content, style, and as smooth and engaging as we hope for.
Card System
After our first playtesting sessions at Assemble, it became very clear that manuals were not working for us. Thus, the very next day, we came together as a team and decided to use cards to give guests information instead of the paper manuals. This new system has several advantages:
- Cards are associated to games, not “homework” or “worksheets” – upon seeing and using them, the guest will likely think of entertainment, not schoolwork.
- Cards give a better opportunity to use color and other advantageous design choices, which were more limited for the manuals and thus made them “boring”.
- Cards present guests with small snippets of information at a time, that they can manipulate separately, and thus become more digestible.
- Cards force guests to share – a single guest will likely not be able to hold all cards at the same time and read their information, requiring the help of others and fostering collaboration.
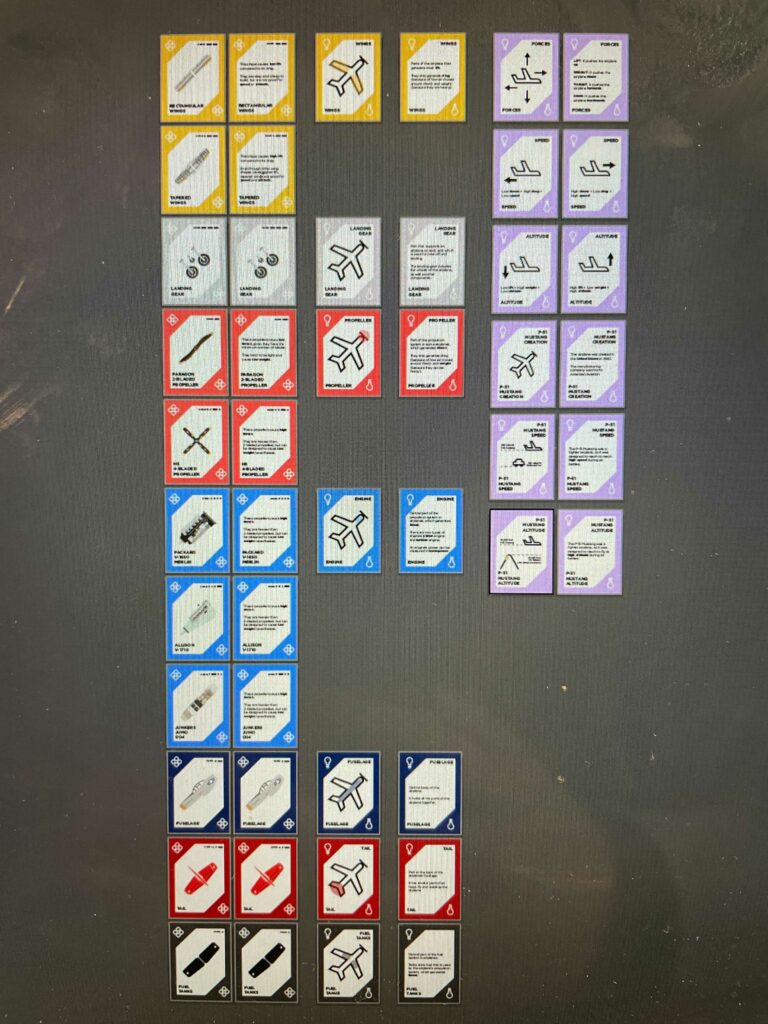
Deciding how to distribute the information among cards and how many cards to create was a long process – it took us several iterations and playtesting with our instructors and faculty consultant.

On that note, John Dessler’s feedback for our card system became a central part of our experience. John suggested we make the introduction to the cards and their function a game in itself, so that using information to select components became a fun activity, as opposed to a confusing process. John’s suggestion echoed our strategy of asking guests to become acquainted with their own manuals before starting the component hunting stage of the experience, which also had the intention of becoming acquainted with their facts before diving into the component hunting stage.
Following this, we changed the structure of the general experience so that it now goes through seven stages:
- Introduction (introduction to Charlie’s character, experience goal, and guests’ role)
- Card sorting (becoming acquainted with cards through a “mini game”)
- Component selection (filtering cards to pick the ones that represent the correct P-51 Mustang components)
- Component hunting (decoding the Morse code from the filtered cards and scanning their markers)
- Assembly (putting collected components together to assemble P-51 Mustang)
- Flight (seeing P-51 Mustang fly and taking photos with it)
- Ending (ending of experience guided by Charlie)
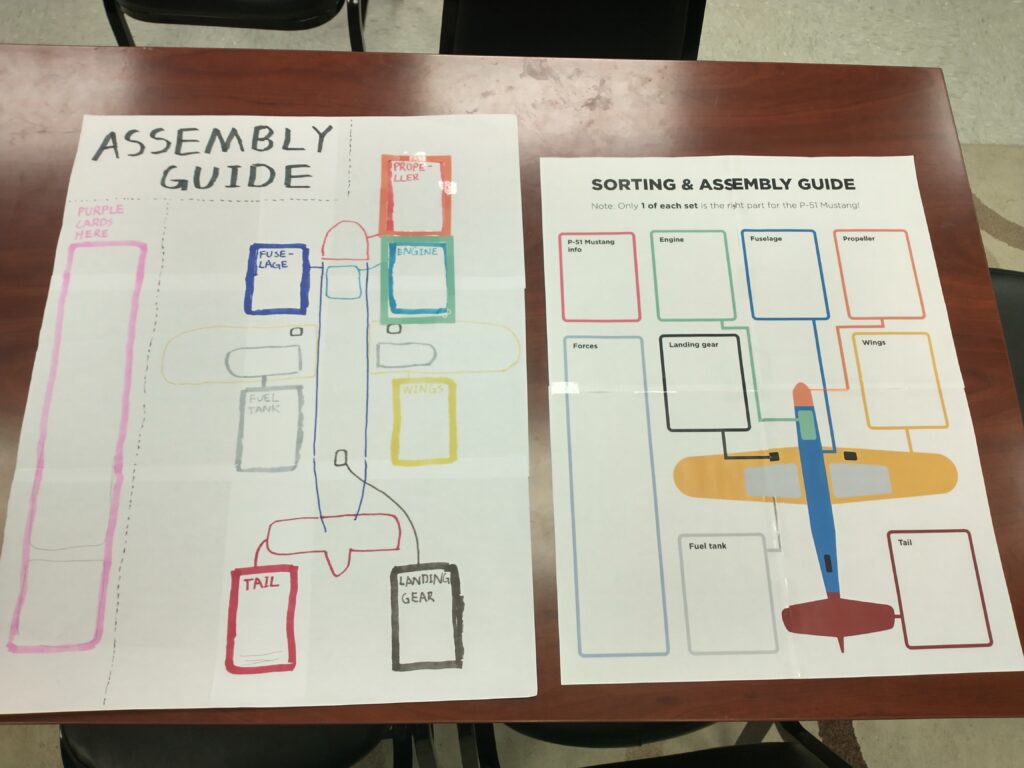
For the card sorting, component selection, and assembly stages, we incorporated a “Sorting & Assembly Guide” which helps the guest sort and filter cards, and then use it as a reference to assemble the airplane.

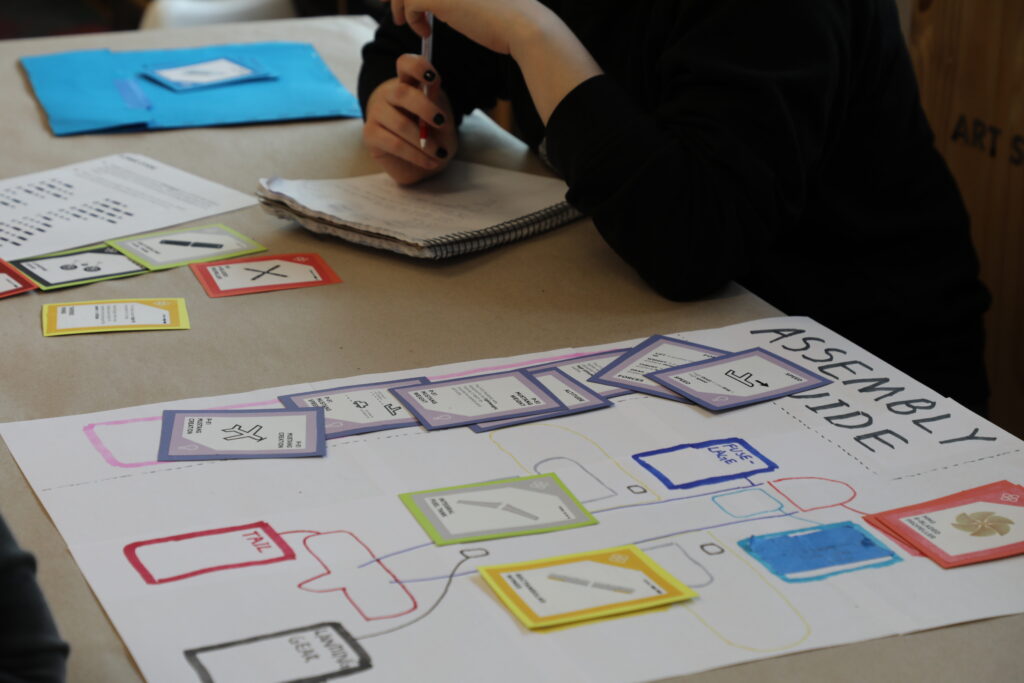
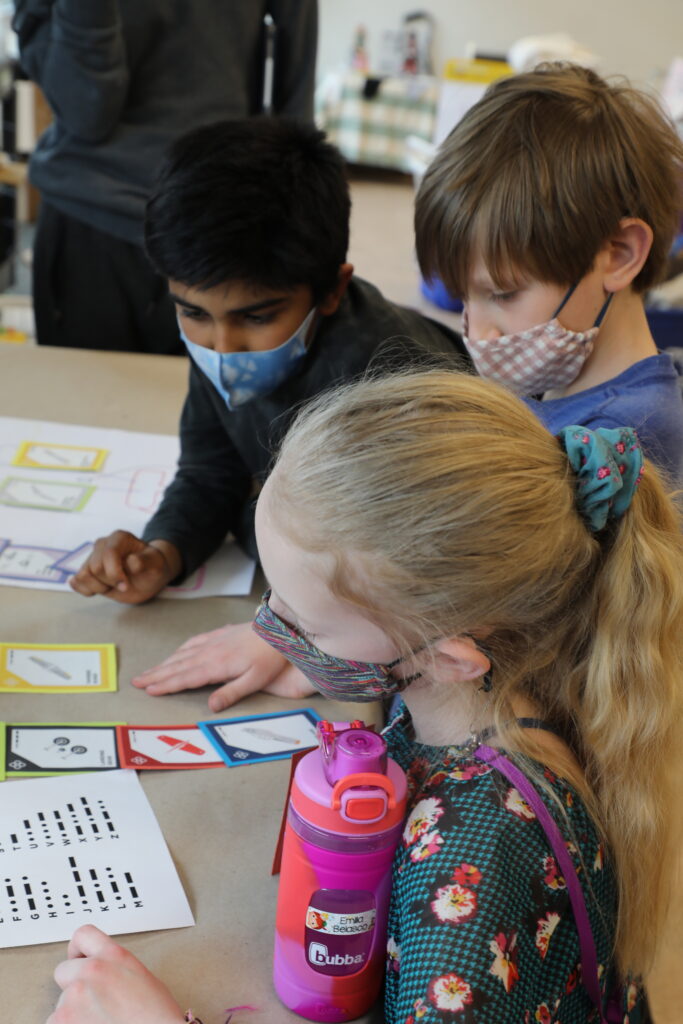
Playtesting the Card System
We went back to Assemble this week to playtest our card system exclusively, and we came to the conclusion that it was the correct decision to push the experience in this direction. The children we playtested with were more engaged and cooperative during this session than in previous ones, certainly much less confused. We confirmed that color-coding was a good decision, and that the size of our cards as tested was also adequate. All in all, a very successful session!






We did notice that the information on the cards we used during the session was still too advanced and packed for them, so in the next iterations of the cards, we reduced their facts to the minimum and redistributed the information per card.

New Markers
As was indicated last week, our app for our previous playtesting session was quite buggy, and a big part of that was our marker design. Luckily, Jimmy was able to confirm that simpler, clearer geometric shapes work well as markers for AR Foundations in Unity, rather than more complex QR code-type markers. Therefore, Ivy created markers as the ones below, and the app works much better now!

