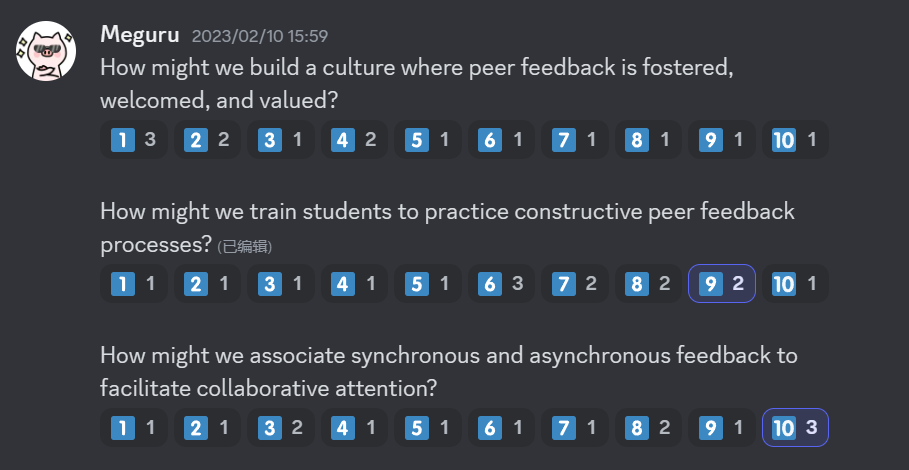
After generating 30 concepts of the idea for our project, we voted in our group and also sent all the concepts to Jessica to let her help us pick some.


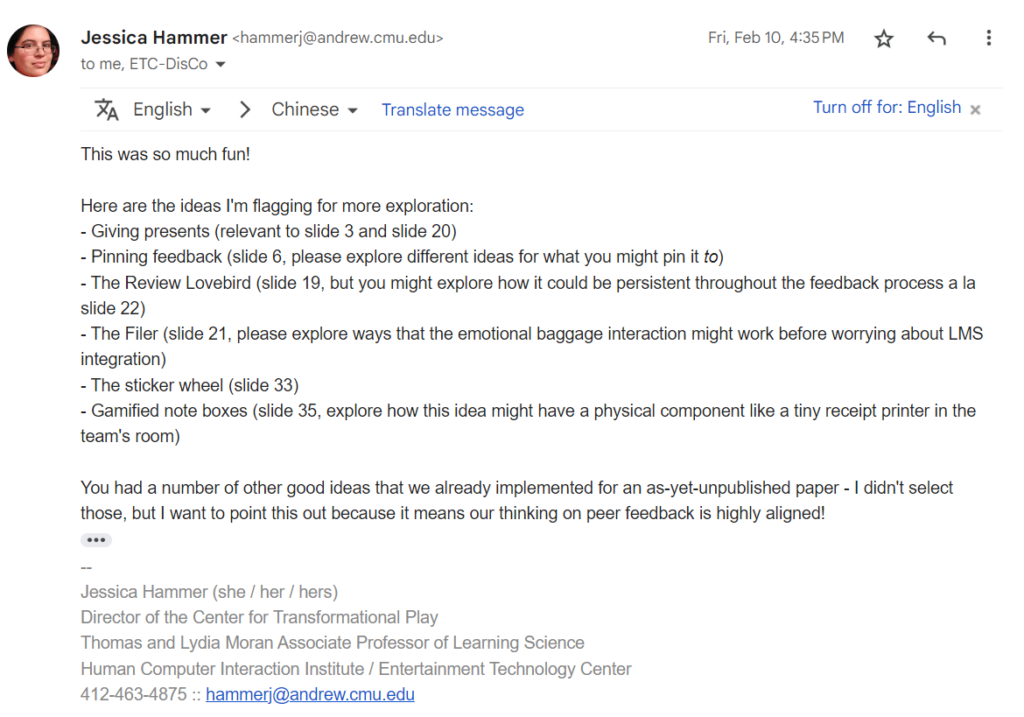
In the regular meeting with Jessica, we basically discussed every selected concepts and found some improvement with them.
Idea 1(gift): Likes the gift and wrapping idea (cultural intervention) turning feedback from duty to = gift. But coins? This may turn the people’s attention to currency and less about actually providing feedback. Try to turn this into a cultural intervention. Instead of coins to buy presents, thinking of a creative input to replace the points system. Soften it so that it’s less game-y and more of a social intervention.
Idea 2 : Should pull this into doing with other ideas. This idea has been researched and it’s better to combine this with another idea.
Idea 4(display gift and feedback): Where does this system live? How to make it acceptable to share the things that you’re proud of? How do you get people to relate to it? What’s appropriate with the feedback that the users choose to share? Needs careful social design thinking.
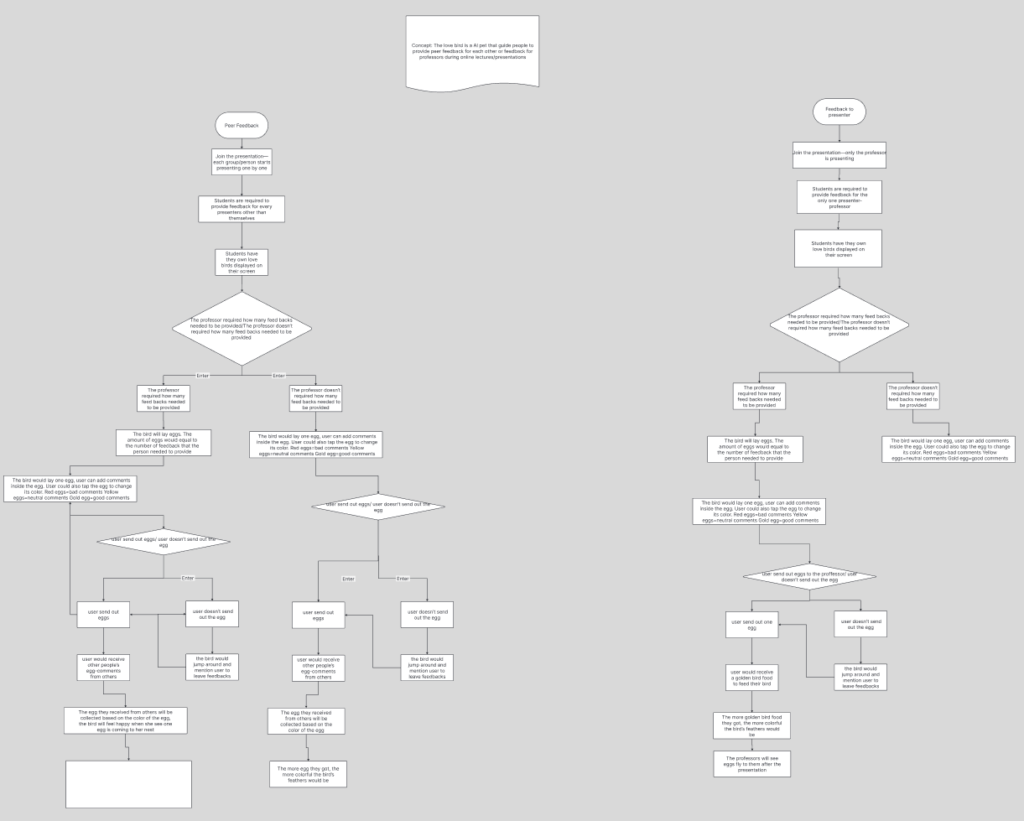
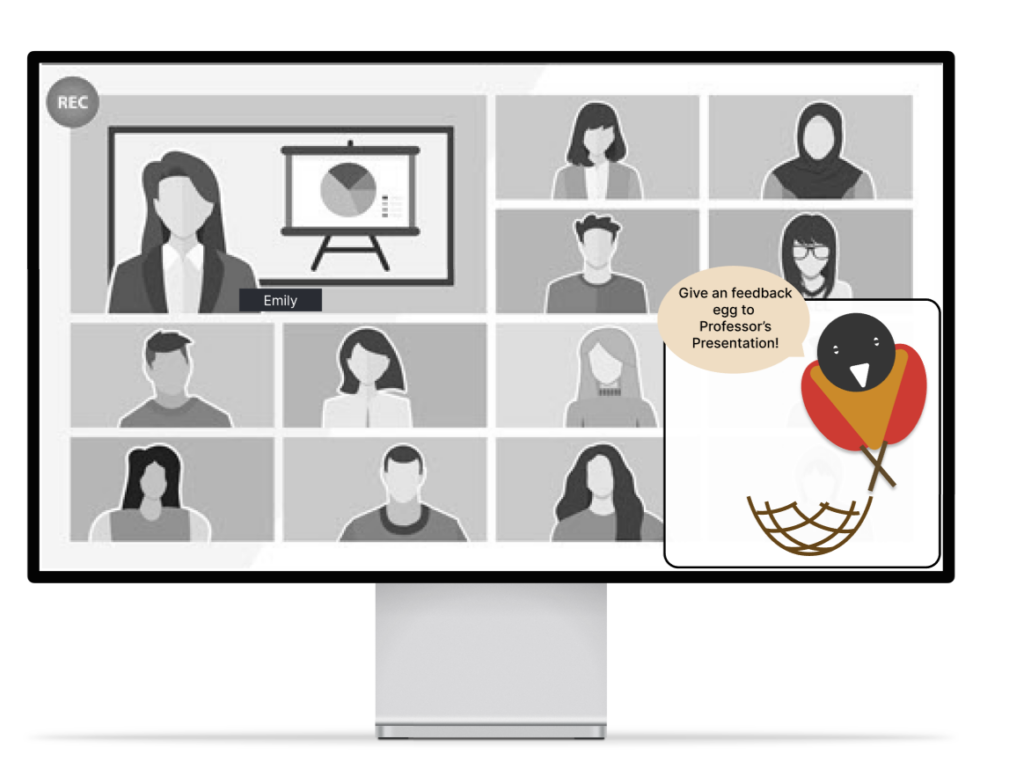
Idea 6(lovebird) : If this is for peer feedback about performance, it can be a very strong idea. How to make this experience more magical and more woven into the life of the ETC.
Idea 7(postal service) : Presenting a background story is good. Good guiding questions. Not yet convinced that you’re doing it in the right place in the feedback system. Should think about embedding it into the experience of the semester
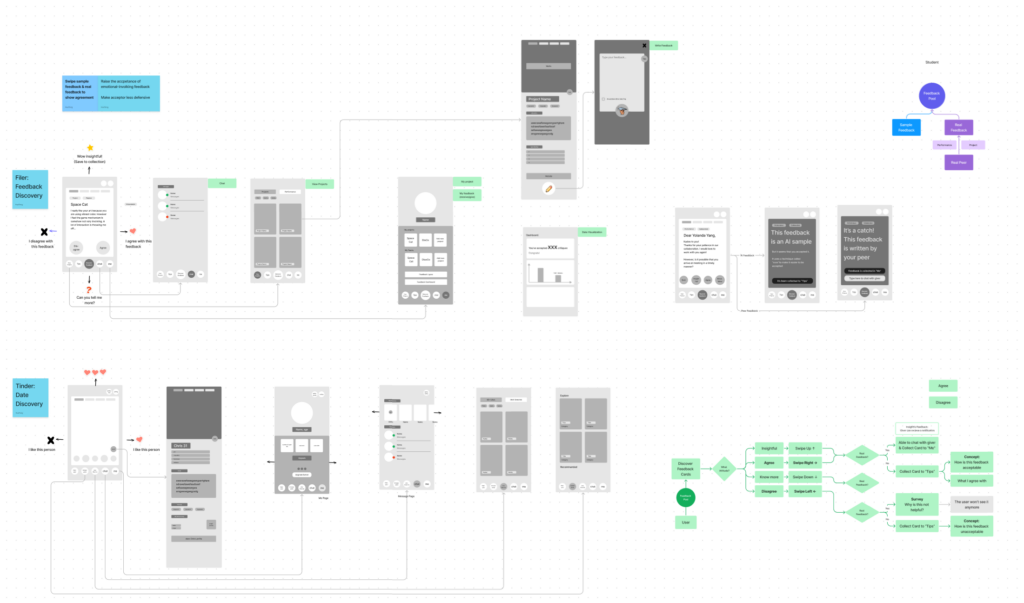
Idea 8(Filer) :
- A feature may be an app where it is standalone. Ex.Make it a 20 minute experience where they have example feedback to respond to.
- If we’re going to think about it as something that we do during the feedback process, focus on the emotional piece of the process. How you feel about the feedback affects how you receive it. How do you design this in a way that helps people think about the feedback in a way that is manageable
Idea 9(advocate(pet)) : Cut it up and amplify smaller parts since this seems a bigger idea to pursue. Use the good parts
Feedback on feedback :
Most similar to Jess’ unpublished work, probably not worth doing because it’s what Jess’ group has already set up. It’s not going to produce something new, but surgically cutting up some ideas from this is thinking about the goal of the ETC – seeing you grow professionally throughout the span of your ETC career. How might we track your growth in the professional development area?
Sticker wheel :
Jess likes this part about the sticker idea/ giving the option to fulfill your action later on.
Tangible boxes: nice hybrid of the physical and the digital. The sticker idea and this idea both have in common: the first you’re making a simple commitment in the moment. Using ambiguity to open the door of the feedback is good. Not sure about having 4 boxes is necessarily a good direction, but think about other ways it can take physical form. Or ways you can interact with it (ex.re-order the boxes?)
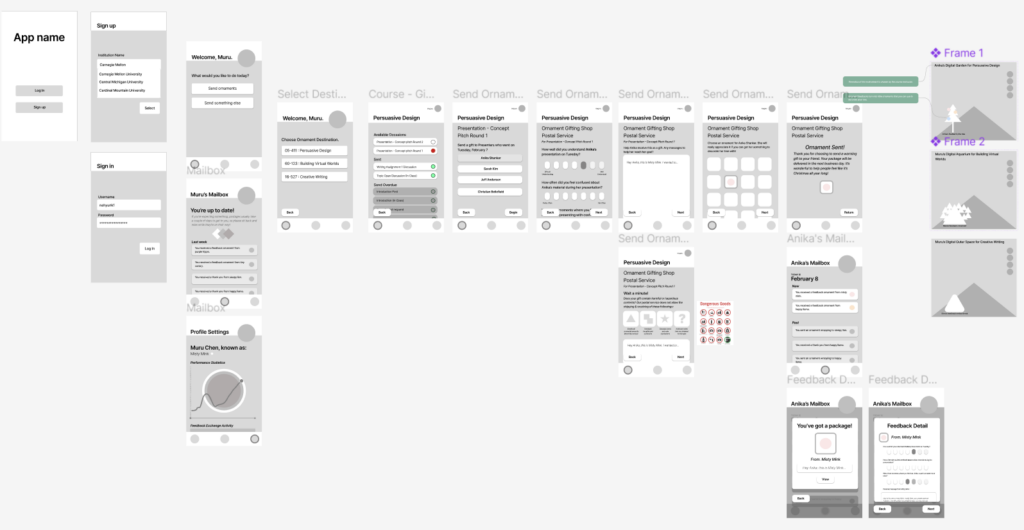
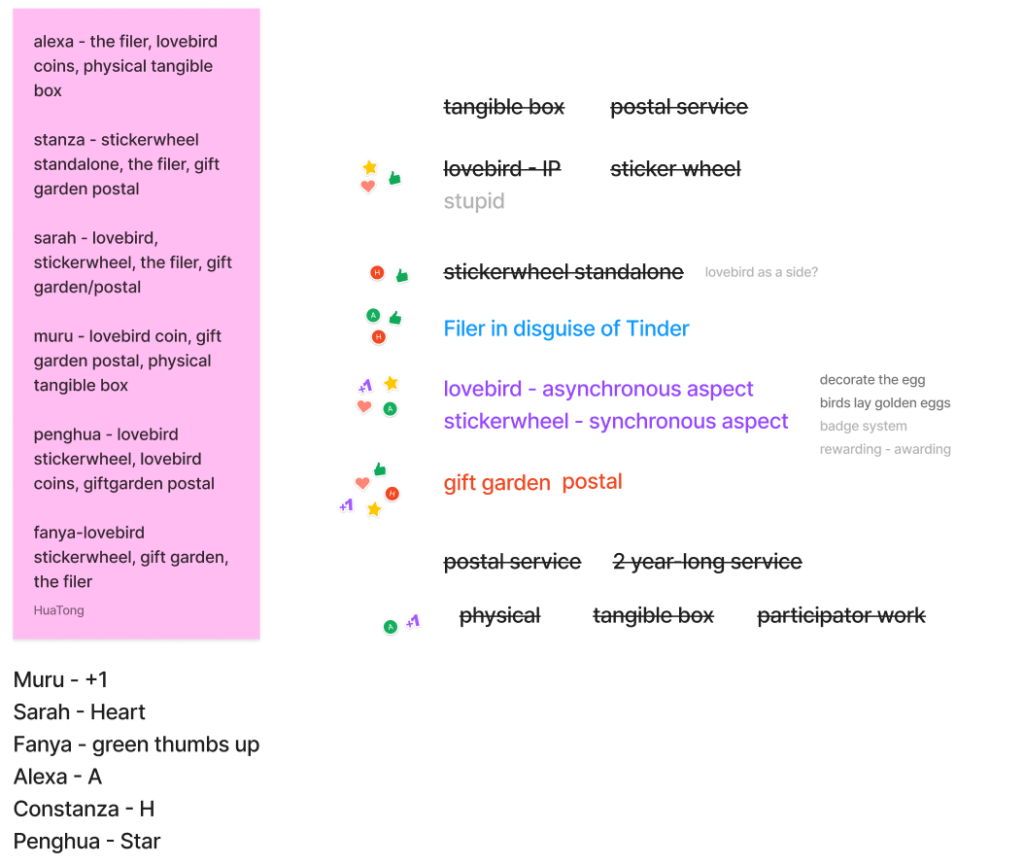
Jessica also give us the next step for continuing processing the ideation process and suggested us to create hi-fidelity versions of the 3 ideas: the 3 ideas can be a mix of any of the 2-3 ideas that we presented today.

Basically we had 3 directions of ideation. Then we split into 3 groups again for respectively building up high-fi ideation and low-fi prototype.
- Gift garden mixed with Postal – Sarah, Muru
- Lovebird mixed with Sticker wheel – Penghua, Alexa
- Filer in dis guise of Tinder – Constanza, Fanya