In this week, we have the BIG EVENT on Saturday, which is the Playtest Day!
Since it’s such a big event, and we can gain a lot of useful feedback, data and materials for us to evaluate the function of the current product, and improve more in the future, we really desired to use this event thoroughly for further progress.
However, we actually struggled a lot for preparing this.
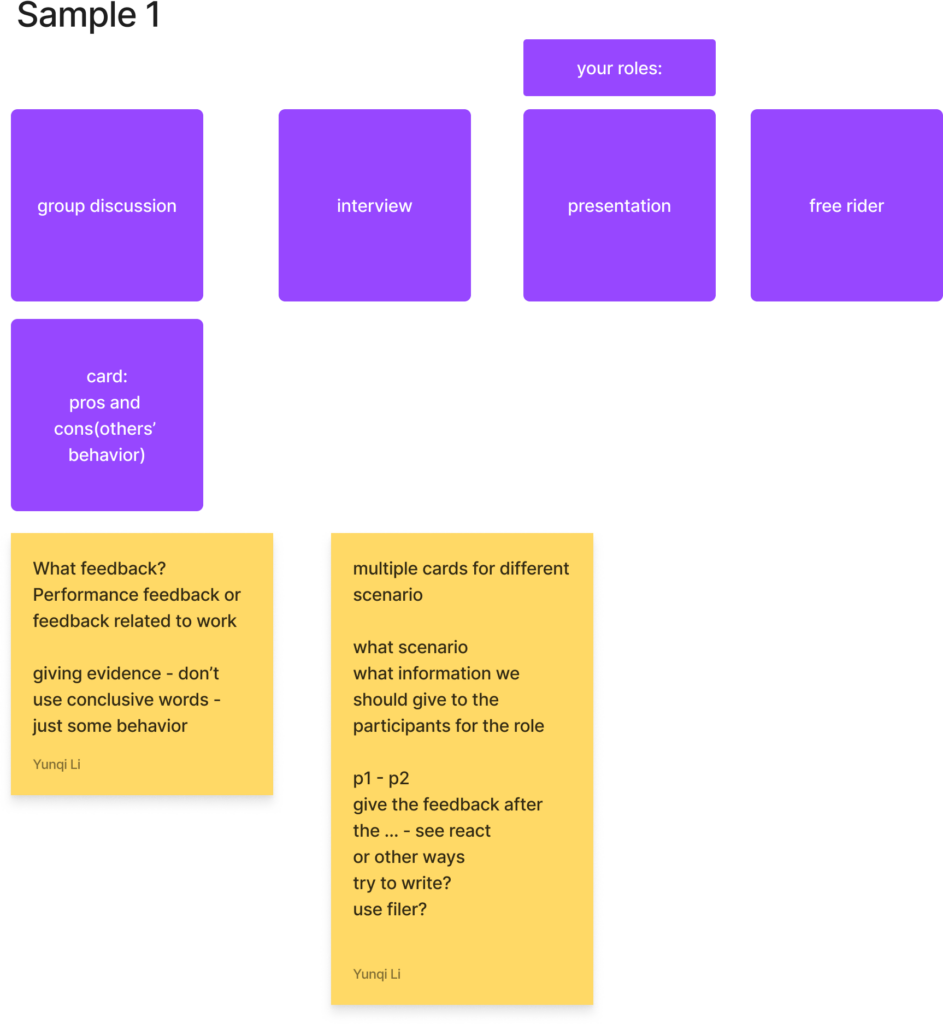
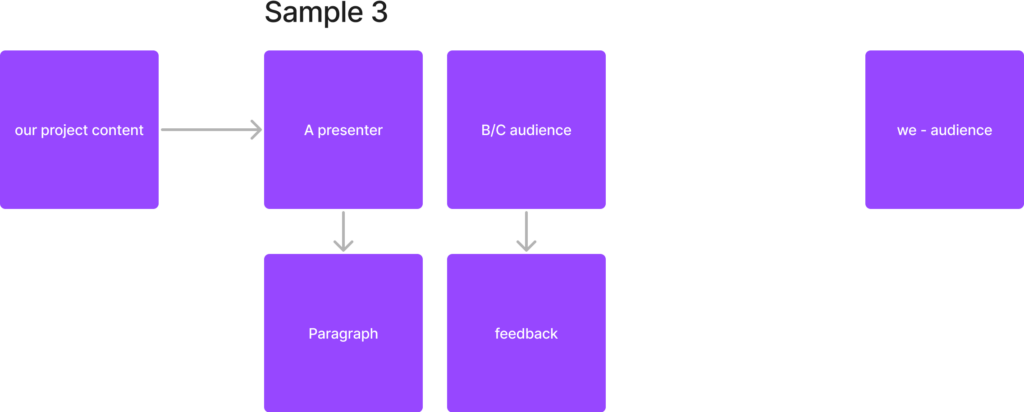
On Monday, we tried to brainstorm some playtesting ideas based on the scenario that the tester could give real feedback to each others. So we came up with several ideas based on team role-playing.



However, these ideas didn’t have the core function to contribute to our project. There need to be a hero focus of what we want to learn and gain in this playtest process. In the Tuesday’s meeting, Jessica gave us a series of process and schedule as a reference.


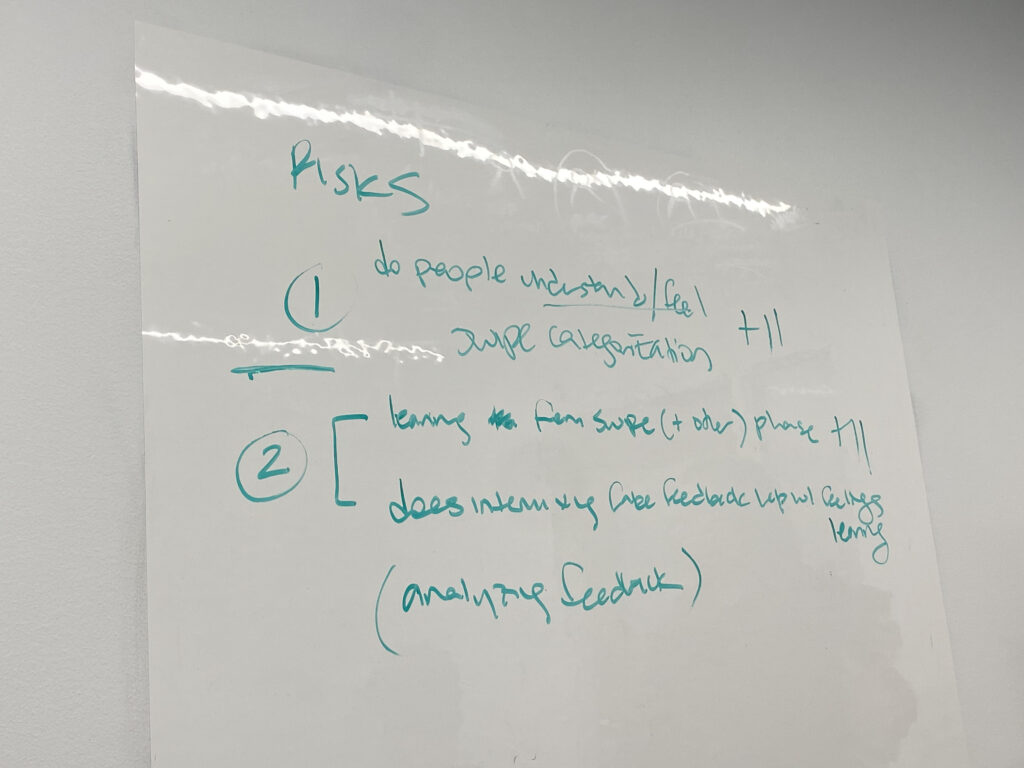
This first image is “What is the biggest risk in Filer”, and the second image is the process of the testing schedule.
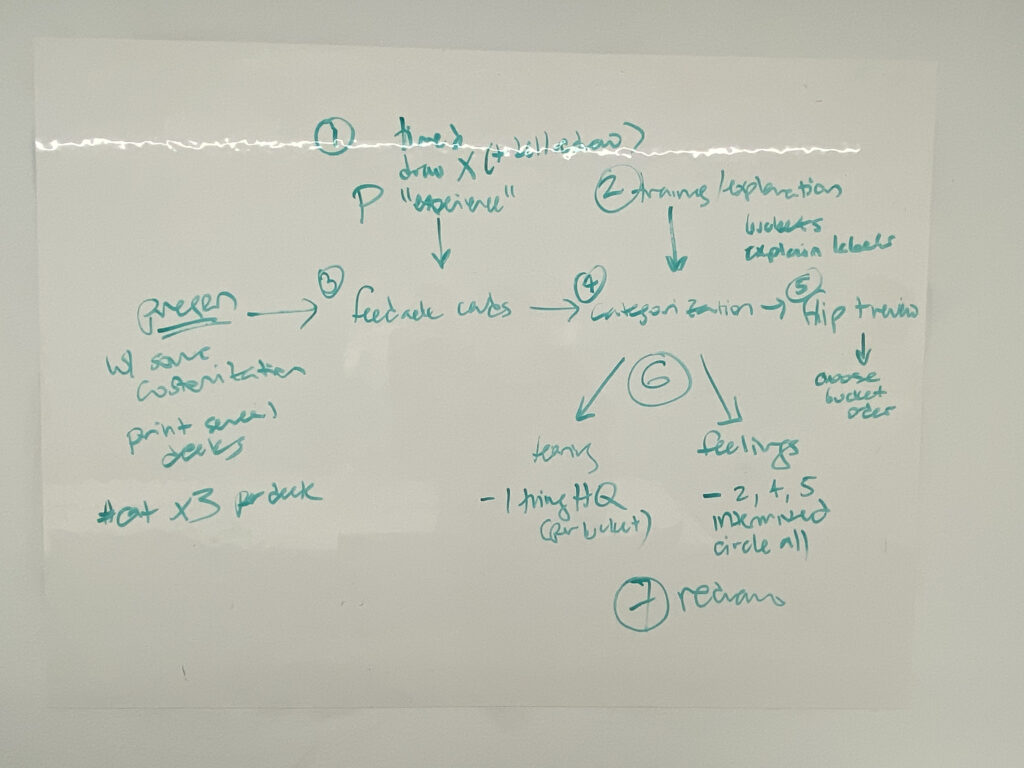
Based on the Jessica’s schedule, Alexa (responsible for playtesting) sorted out a series of playtest day schedule, and scheduled a team meeting to discuss more details for the testing process.

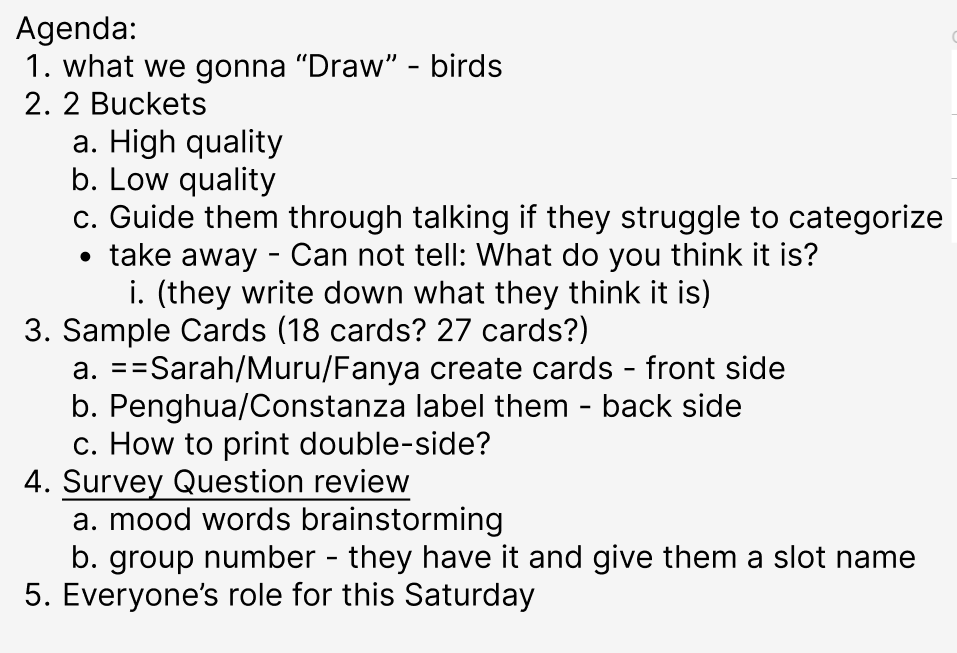
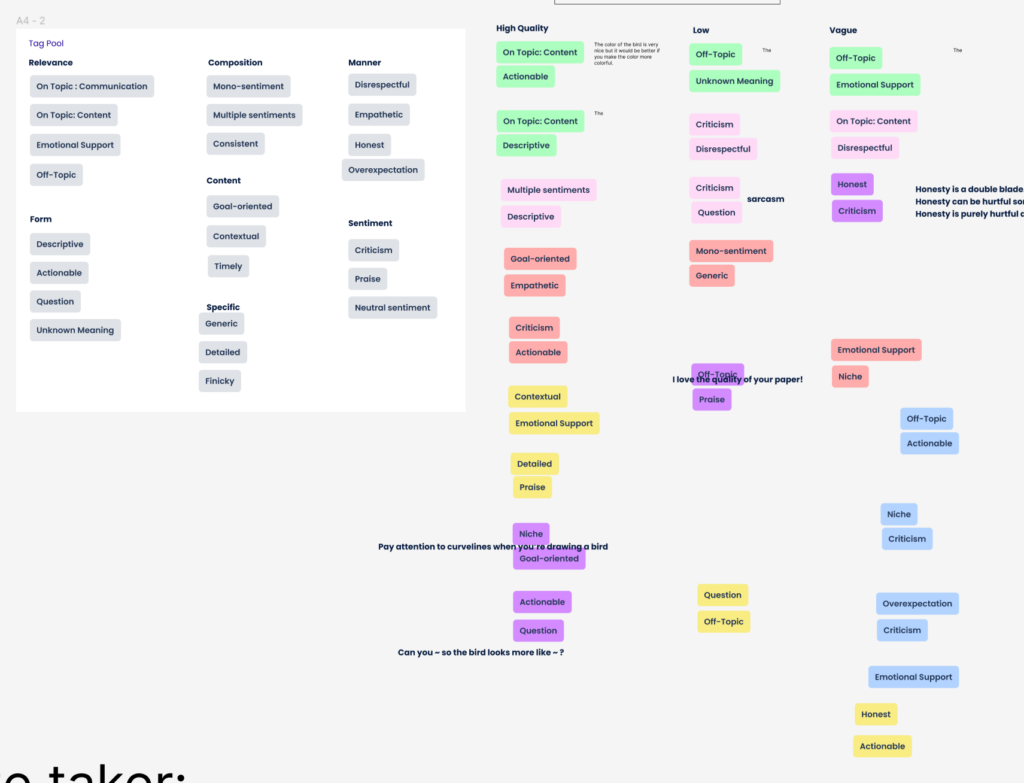
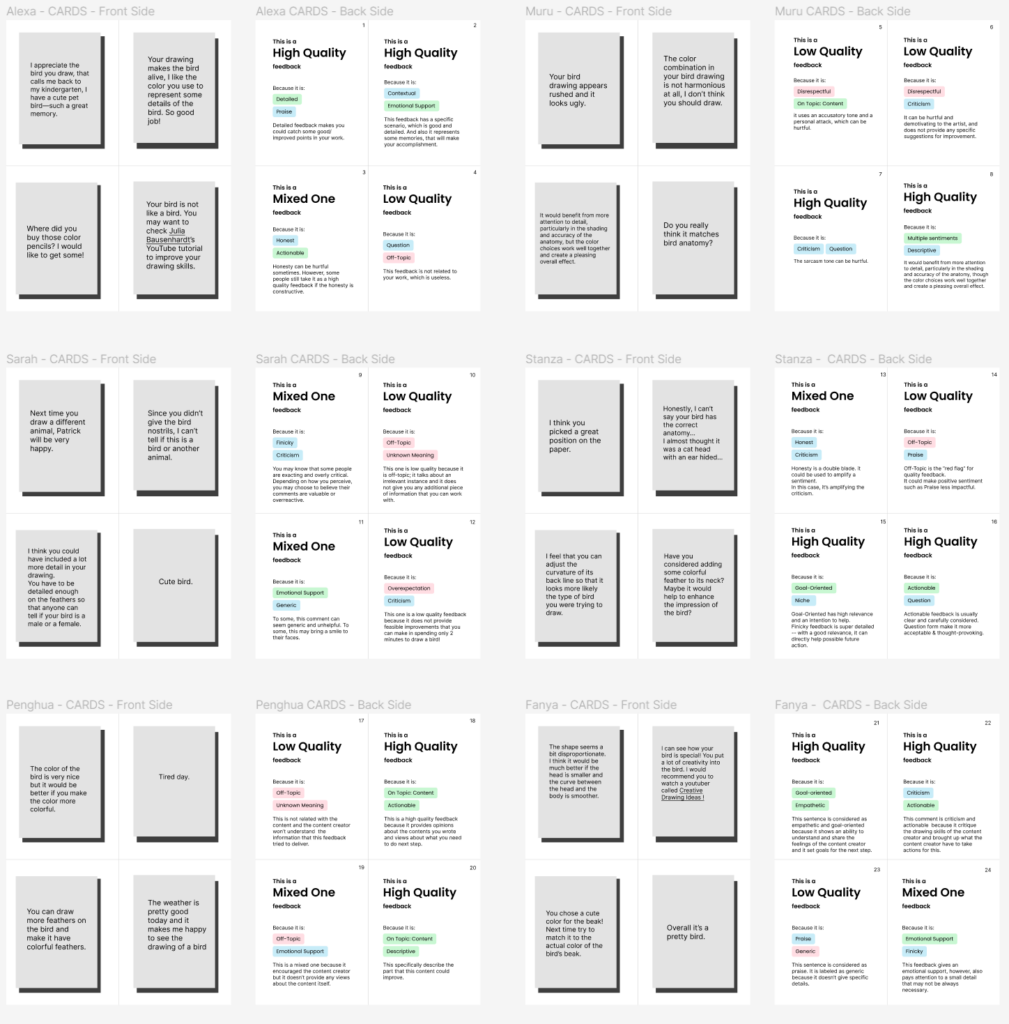
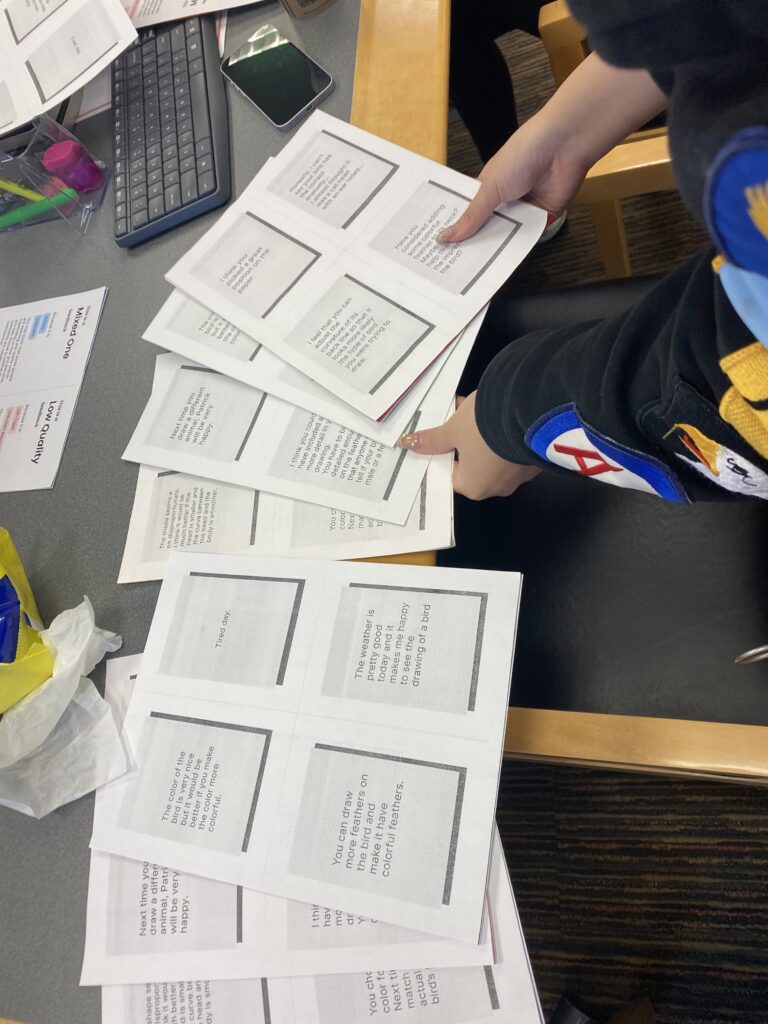
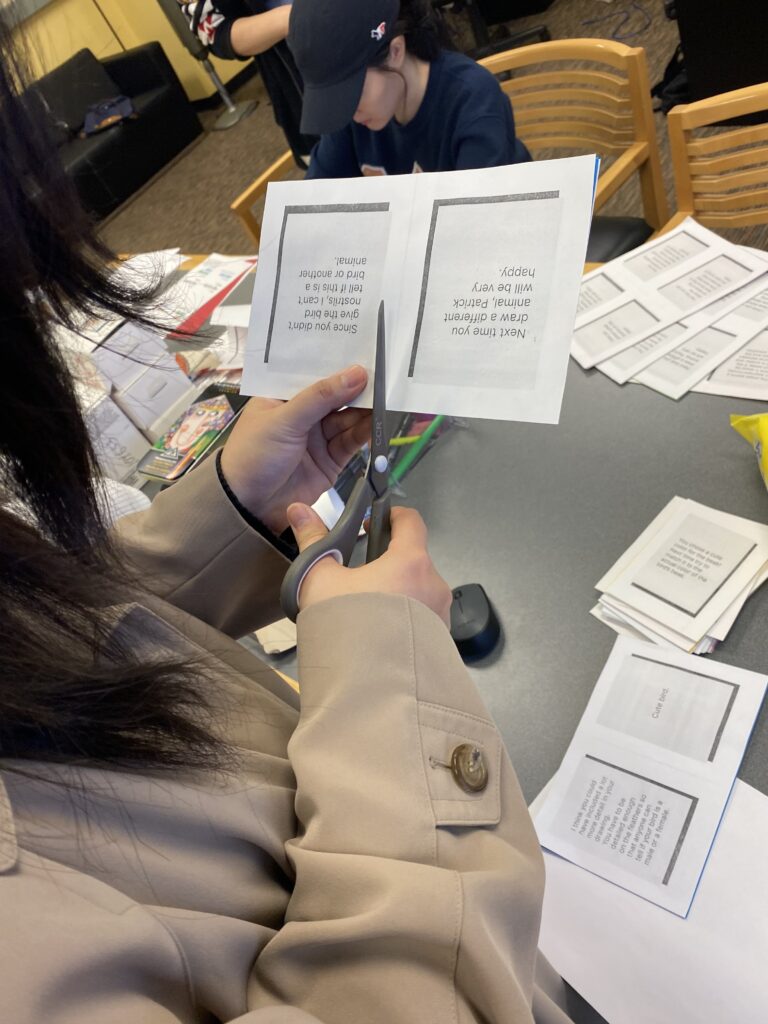
We created a detailed plan for the Playtest Day, based on all the UX design progress and testing goal. Then we categorized all the tags and made some combinations of high-quality feedback, low-quality feedback, and mixed ones. In addition, we split the workload of writing sample feedback of ‘drawing a bird’ to all the teammates. Finally, we finished all the contents of sample feedback cards!


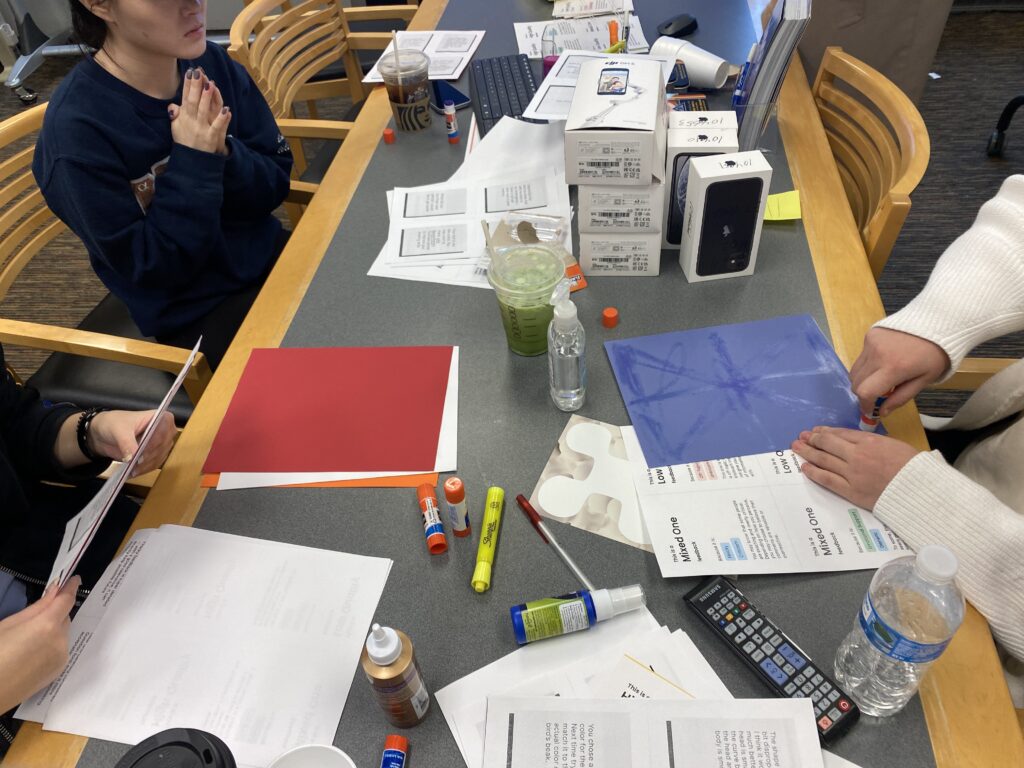
We color printed all the cards out, together with the emotional wheels, scripts, backets, etc… We were confident about the playtesting and looking forward the next day – Saturday – comming!



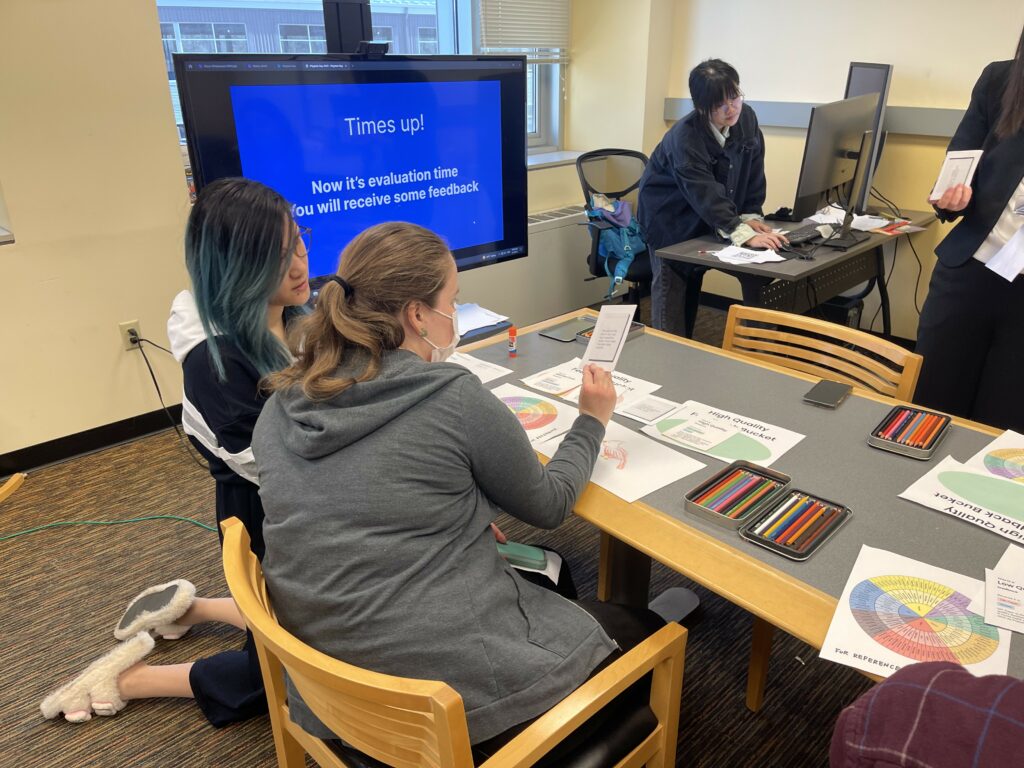
The Playtest Day went successfully which is over our expectation! We took lots of notes for every testers about their thinking, behaviors and categorization information. We would definitely start analyzing all the data we got and all the answers from survey to improve our product!



Tech demo updated by our programmer – Muru:
