Work Preparation:
This week, our focus was on preparing for the quarter’s walkaround. We decided that the first two weeks would be more exploratory, allowing us to figure out the core loop of the game and what mechanics feel most fun. Following quarters, we anticipate having a clearer vision of our design direction after receiving feedback from faculty playtesting our build. Therefore, we aimed to create a first playable build that showcases our game this week.
With the completion of the art bible, which established a cohesive art style guide, the artists began creating the first furniture assets for our game. They also dedicated effort to designing the logo and posters, which doubled as concept art and mood boards for our project. Meanwhile, our programmers worked hard to create a scale and art pipeline, start to prototype the light as a limited resource, develop a basic combat system, and implement enemy AI.
Paper Prototype the Core Game Loop:
The game designers paper prototyped out our game core game loop this week. As for the potential game loop, it would involve players exploring the environment, gathering resources, engaging in combat to obtain loot drops, and then returning to replenish their light source. With the gathered resources, they could craft improved weapons and useful potions, enabling them to venture into more dangerous areas and face stronger foes.
Scale Problem and Build Our Art Pipeline:
A major issue with the project initially was a lack of consistent scale. Shadows were not connecting to the base of characters, resulting in every sprite looking like it was floating in the air. Traditionally, this can be compensated for by adjusting the shadow biases of each sprite. However, we were working at 1 pixel per meter, which caused problems with Unity’s shadow rendering due to floating point rounding errors. At the default import size of 100 pixels per meter, this issue doesn’t occur.
We opted for 24 pixels per meter, so our character (46 pixels) could be approximately 2 meters tall, which scales nicely with the built in physics parameters.
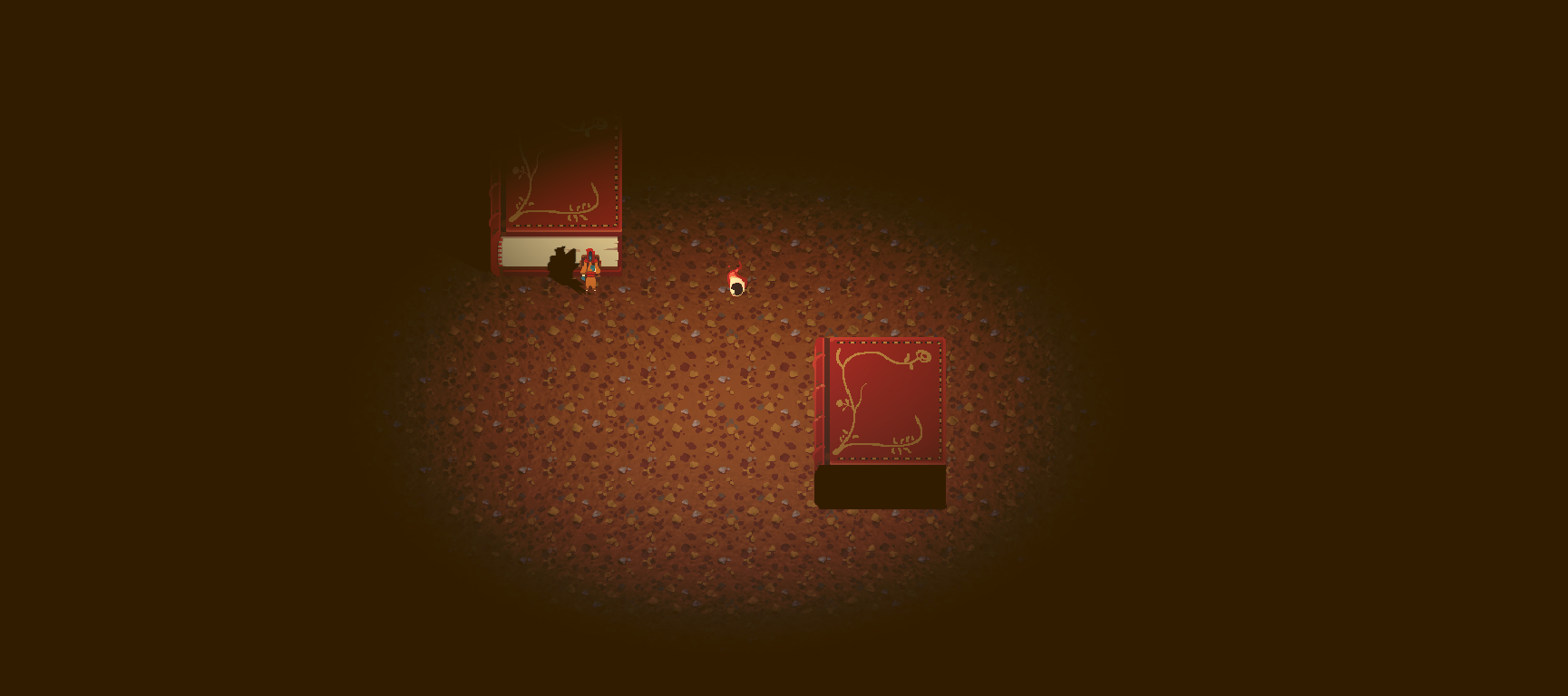
Because all our art is pixel perfect relative to itself, I wrote a tool to force the import settings for all sprites to always snap to one pixel per meter. After initially converting the scale of our prefabs and scenes, the shadows connected appropriately. This has the added benefit of playing nicely with the default settings of built in and external assets.
Unity Asset Testing and Theme Exploration:
During this week, the artists delved deeper into the divisions and themes of each level within the giant’s house. To establish the overall style guide for each room, a collaborative effort resulted in creating a shared reference sheet, which includes isometric views of vintage European rooms and inspirational assets for future interactions.
Additionally, the artists conducted initial tests with the first asset in the Unity scene. Through iterative experimentation, they decided to separate the assets into individual layers of sprites. This approach facilitates a pop-up book effect that aligns well with the dynamic lighting technology envisioned for future gameplay. Lutong utilized Aseprite to paint the bookshelf asset and integrated it into the Unity scene for testing purposes.
Progress Report:
- Brainstormed design ideas around light and shadow
- Added art reference on Pureref
- Finished one furniture asset – the small bookshelf
- Prototyped the Hum attack combat system
- Player melee attack implemented
- Prototyped the enemy AI and combat behaviors
- Prototyped the light being limited resources
- Design paper-prototyped
- Prepared for the quarters presentation
- Team bond dinner
- Finalize team Logo
- Drafts on poster and half-sheet
Plan for next week:
- Compile quarters playtest feedback
- Set up project website
- Gather poster and half-sheet feedback
- Playtest plan made for playtest
- Respond to the quarters feedback and set up milestone goal for halves
- Level layout draft
- Improving Hum attack
Challenge:
- Need to explore the design possibilities and get feedback from playtesters, need to figure out where we are heading soon after quarters
- Need to figure out our scope and what our deliverable goal is
- Need to think about creative ways to implement light and shadow into mechanics