
Summary
Our Halves presentation is just two weeks away. We’re busy creating a playable prototype for the low-stake scenario (Coffee spot interaction) and adding more details to the game’s story. We’re also working on making characters look better by trying different facial expressions and improving the user interface to make it easier to read. Plus, we’ve started gathering sounds to make the game world more lively.
Narrative
The current focus is a low-stake narrative as mentioned here.
To ensure we don’t miss out on any finer details we have also created a flowchart here
We are currently integrating the narrative in the prototype. It is also being set up on twine so that it can be tested with a wider audience.
Story outline:

Art
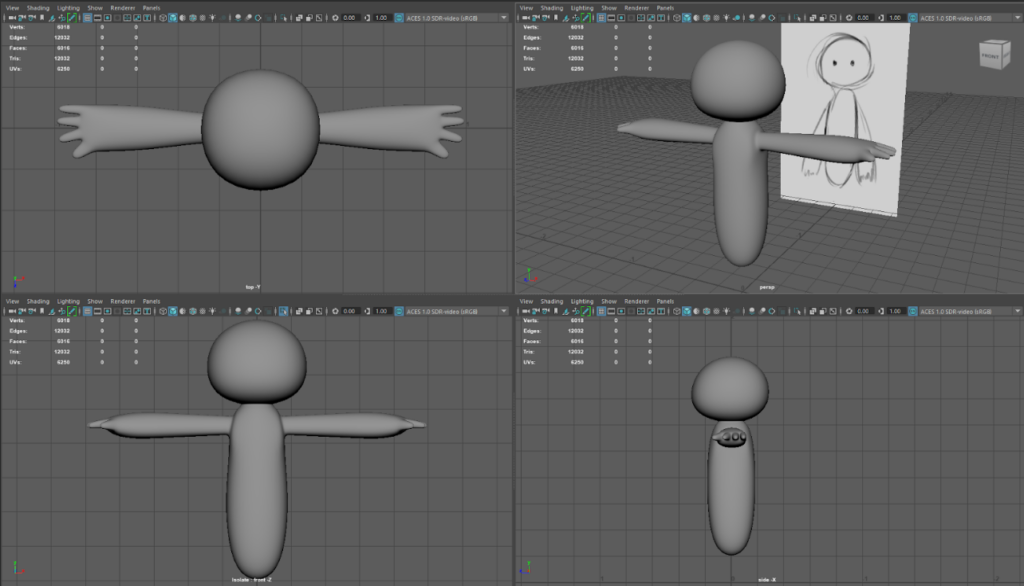
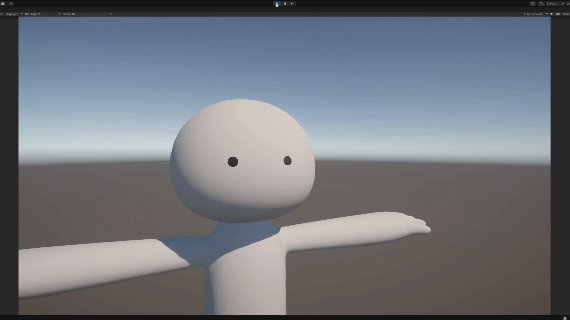
We are exploring different types of facial expressions using eye + eyebrow movement on the character model. We tried adding a nose but it started to look more human than needed.
Character model:

Character expression – Blink

Character expression – Mean Side Eye

UI
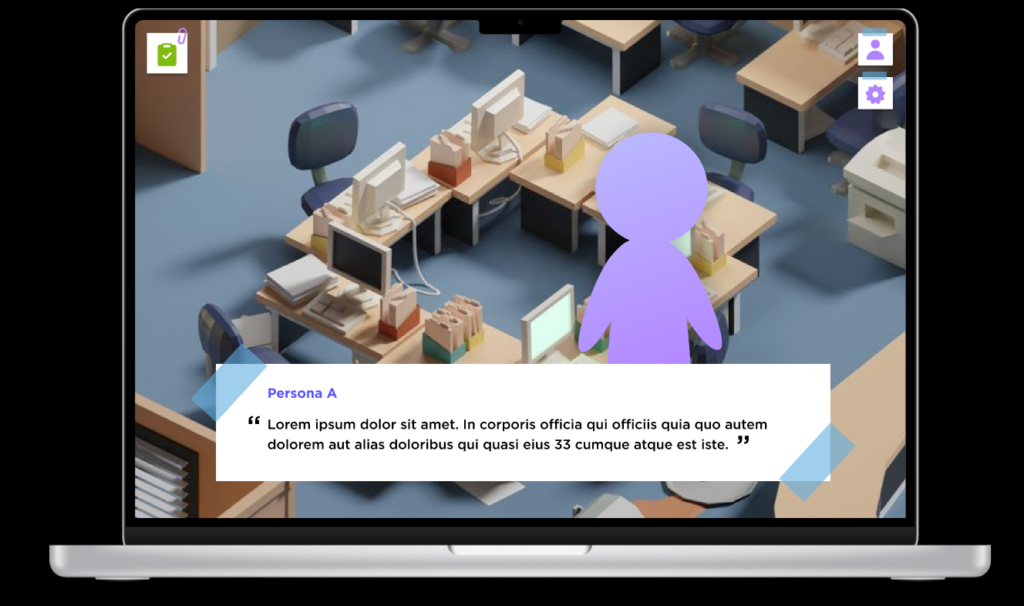
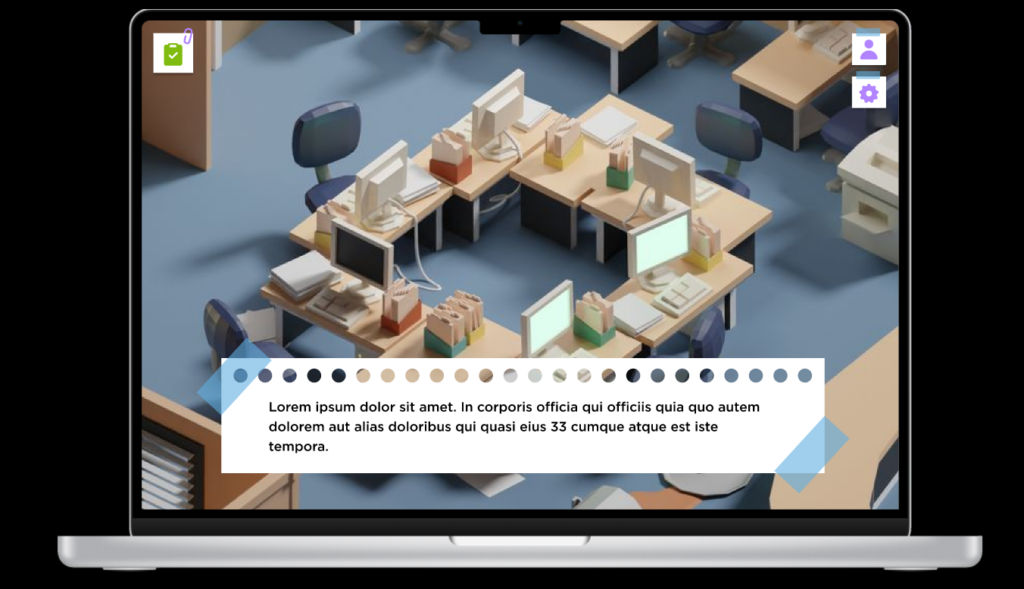
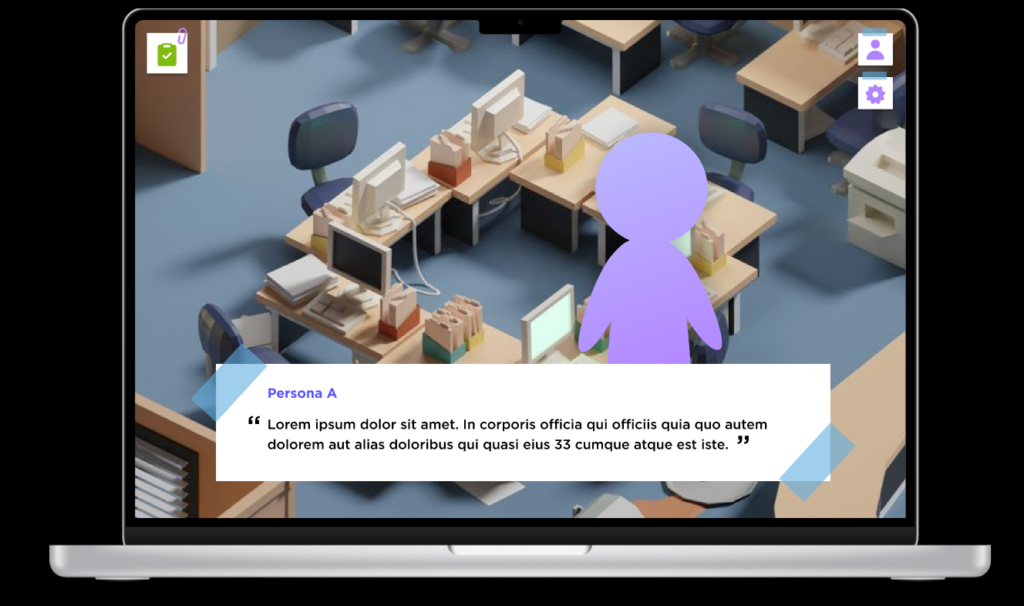
We have come up with a couple of different options for the Game UI in order of preference. The first option seems to fit the theme best and more detailed UI elements will be developed further.


Programming
A modular dialogue system is of utmost importance and we have been working hard to make that a reality. Currently, we have a node-based dialogue system which is intuitive to the non-technical team members. We will keep identifying the strengths and weaknesses of this system based on our use case.
We have also hosted a gray-boxed version of the playable prototype. We will be updating it moving forward.
Graph-View based dialogue system:

Future plans
Moving forward we want to: