Week1 1.16 – 1.19
Hello! We are Team OurBlues, a six-person team working with Deeplocal to create a product to amplify the listening experience of sad music. This week, we had our first team meeting, met with our client, and began brainstorming!
First Meeting
In our first meeting, we introduced ourselves and our skills.
- Yawen can do art, UX/UI design, and motion graphics!
- Cassie is a UX/UI designer, can work with sound, graphic design, and 2D art.
- Kira has skills in 2D art, 3D art, project management, and production.
- Annie is a programmer and has experience with hardware.
- Anna can do 2D art, UX/UI, computer science, design, storyboarding, and project management.
- Angie has skills in 2D and 3D art, production, computer science, graphic design, narrative design, sound, and experience design.
With our heavy spread of designers, we decided to make strong documentation that details the evolution and movement of our project. For the time being, we are all collaborating on the prototype, and will assign specific design disciplines once we solidify our concept.
After the introductions, we went over the brief that Deeplocal provided to us. It gives us the main insight (“Gen Z is uniquely sad”) as well as some background information (“bedrooms are sacred to Gen Z.”) This leads us to the ask from Deeplocal, “Elevate the personal spaces where Z’ers tap into their feelings with music. Design and develop a self-contained ‘product’ that can transform a space based on the vibes of their music.”
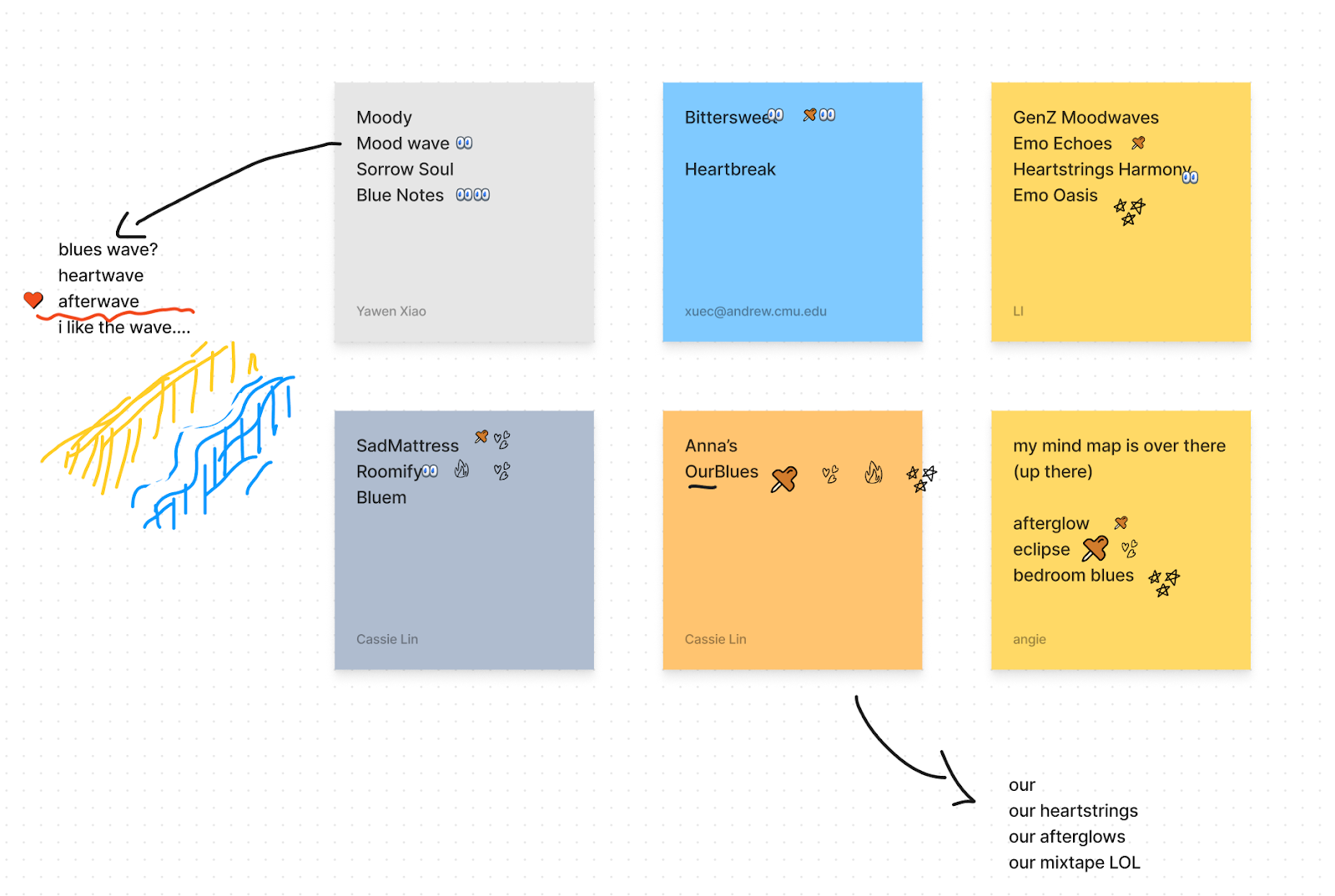
We also had a quick meeting to discuss what our team name will be, here is our brainstorming!

Meeting with Deeplocal
On Wednesday, we went to tour the Deeplocal office, as well as speak with our stakeholders, Sean Scanlan and Jake Marsico. They gave us more details about the brief and what they are expecting of our project. We’ll be creating a prototype self-contained product of sorts, that would be used in the home, to amplify the experience of listening to sad music. Our target audience is influencers, specifically those who are Gen Z with Gen Z audiences, with the goal of creating buzz for a music streaming platform, such as Spotify. We have chosen Spotify as the brand that we will be “representing” (in a hypothetical sense) and will create a prototype product that fits into their brand goals.
After going over the brief, we were invited to a tour of their office. We saw many previous projects on display and got a better understanding of what Deeplocal does. In this tour, they gave us a taste of their company culture and how they approach projects, which was helpful for putting into perspective how we should be working on our own project. We then got a tour of their workshop and were able to see where the magic is made reality.
First Idea Brainstorming
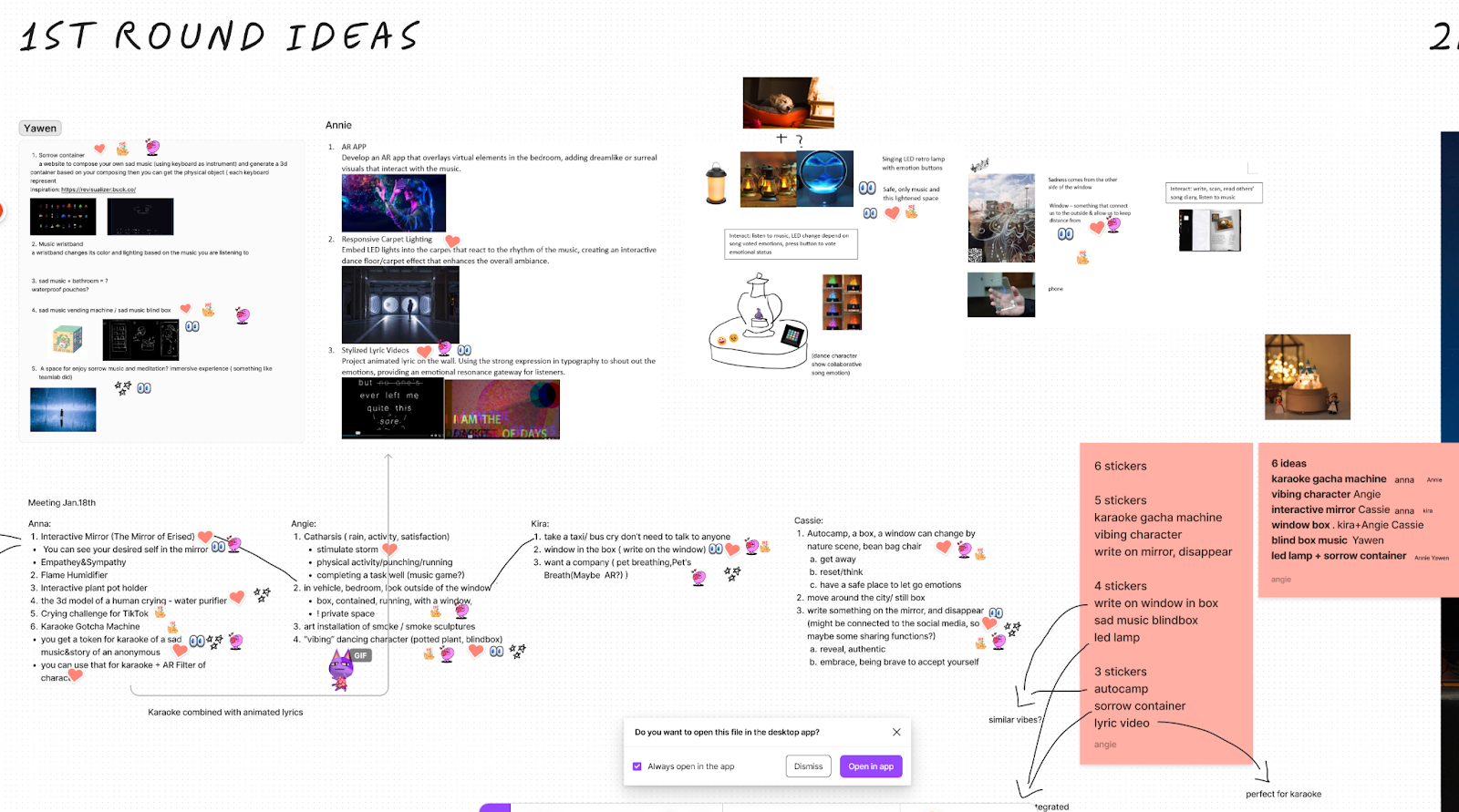
After leaving Deeplocal, the team was buzzing with ideas on what our direction should be for the project. We were asked to come up with ideas to show to our faculty advisor, Moshe Mahler. The team spent Wednesday researching individually so when we met again, we would have ideas to share with each other. At the meeting, we discussed many ideas, such as:
- A smart/magic mirror
- Potted plants, since they fit into your room easily
- A humidifier that uses a special effect
- A pillow fort that has a window to look out of
- Creating a storm in your room
- Tackling the concept of being sad and making posts you regret
- Smoke
- RVs and camping, being able to look at nature
- An LED carpet that “dances” with you
- An AR app that allows you to change your bedroom
- A website where you can compose your own sad music
- A toy pet that is warm and breathes
- A music themed blind box vending machine
- An emotional wristband
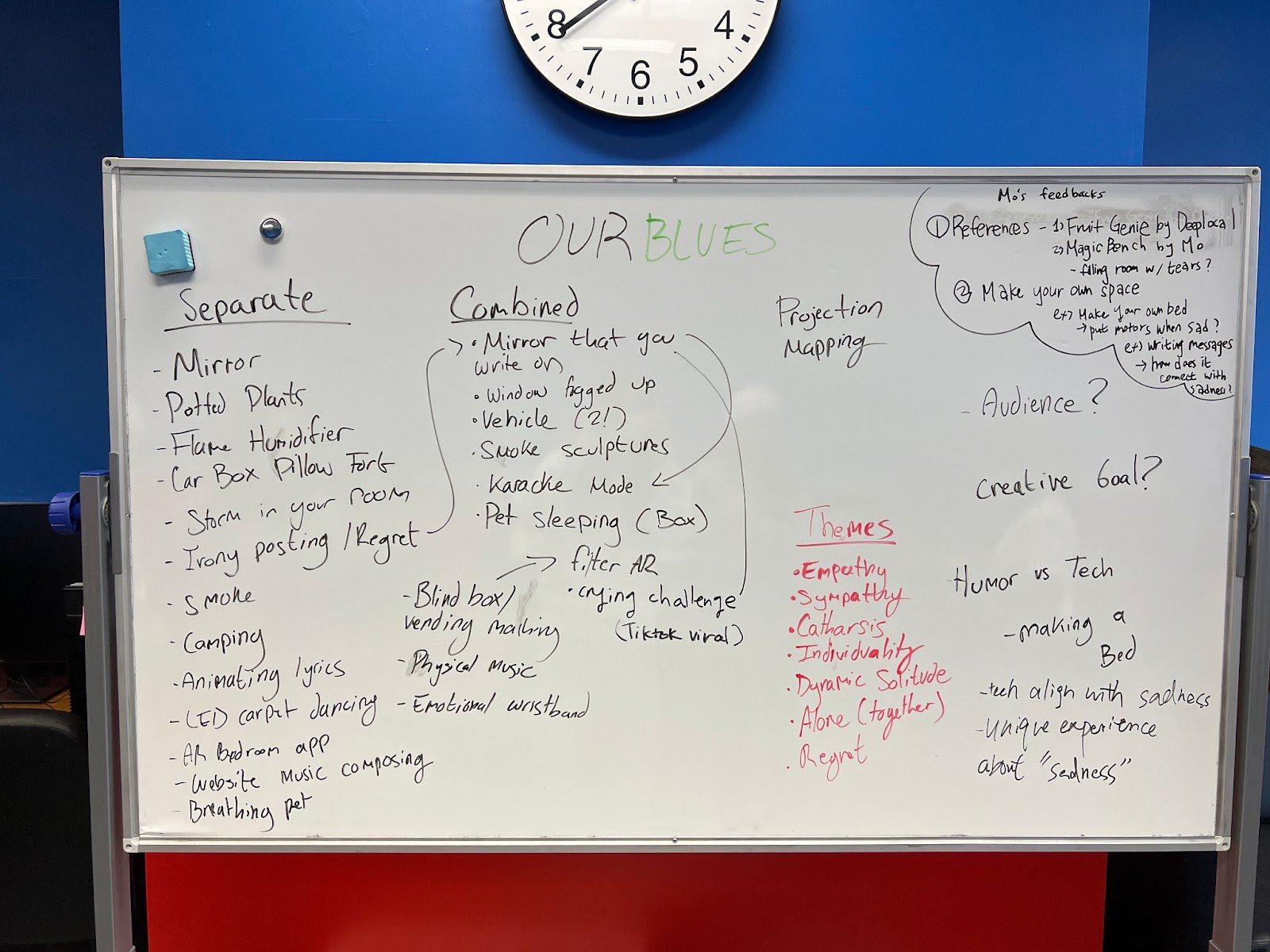
From these ideas, we started ideating on them and putting them together, giving us:
- A mirror that you can write on
- A fogged up window that you can write on
- A more car-like pillowfort for looking out of the window
- Reactive sculptures made out of smoke
- A karaoke booth
- A pet sleeping in a box
- An AR filter that you can connect with your music blindbox
- A crying challenge (“how long can you last without crying?”)

Mo gave us some feedback on these ideas and challenged us to reduce it to six ideas for our meeting with Deeplocal next week.
To reduce our ideas to six, we decided to vote on which ideas were favorable by the team. Here were the results:

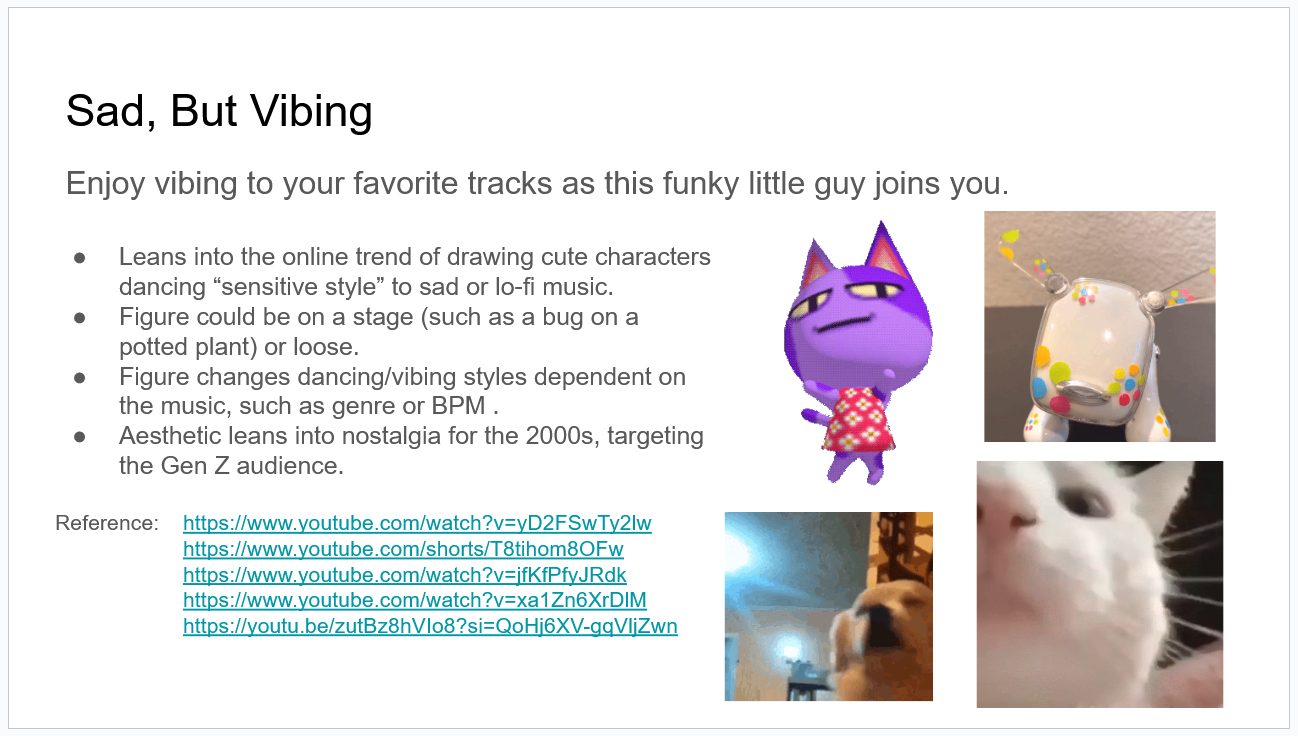
With this, we created a short pitch deck with the karaoke gacha machine, the vibing character, the writing on amirror, the window-box, and the sad music blindbox. This slideshow was short, with a few details on the idea and a one-liner that captures the essence of the experience.

Conclusion
Despite this being the first week, our team got a lot done! We’re very excited to move forward and explore what possibilities this challenge will bring us, and we’re ready to tackle them head on!
