Welcome to the first dev blog for Spelunx! This week, we officially kicked off our project, met with key stakeholders, and began setting up our technical pipeline. With our core hours set, project scope discussed, and initial tools chosen, we’re ready to dive into development.
A core goal of this project is to make CAVERN development more accessible, not just for our team but for future developers as well. That means prioritizing long-term support, intuitive tools, and well-documented best practices.
Goals for the Week
Before jumping into development, we needed to establish our workflow, tools, and project direction. Our main objectives were:
- Meeting with key stakeholders (faculty, advisors, South Fayette partners) to understand our problem space.
- Scoping the project goals and deliverables for the semester.
- Exploring the existing CAVERN API.
- Setting up version control (Git vs. Perforce) and documentation tools (Doxygen).
- Defining core working hours for the team.
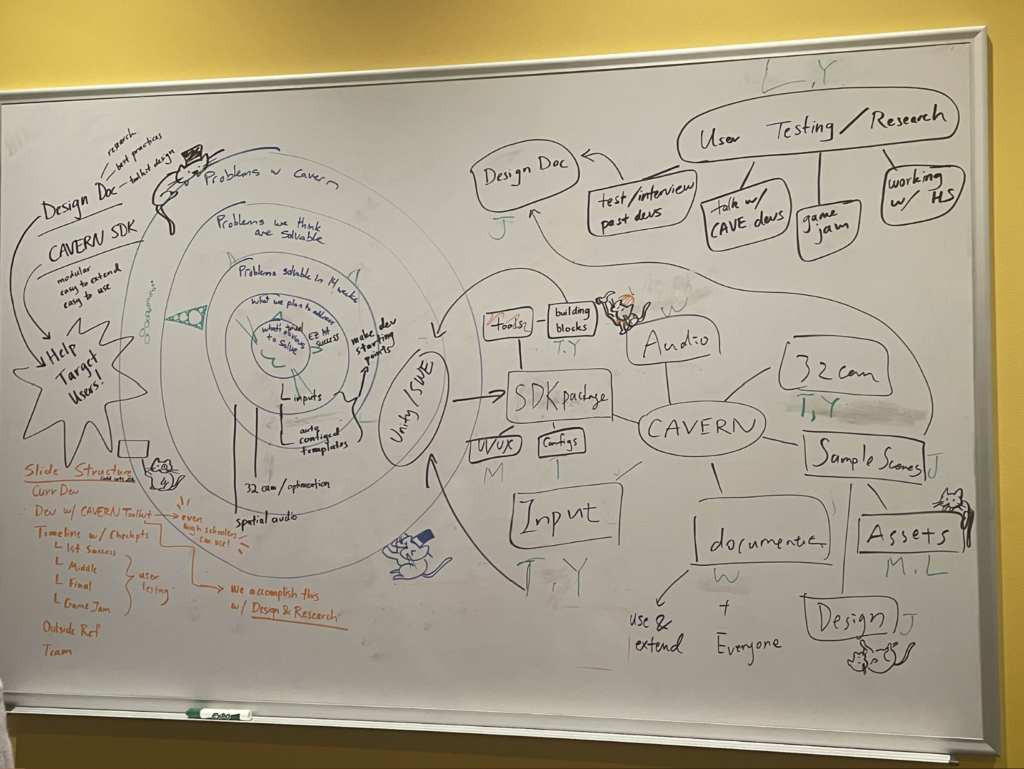
Project Pillars Defined
We met with Drew Davidson (faculty advisor) and Steve Audia (CAVERN builder) to discuss our project direction and expectations. Four core pillars emerged for our development:
- Input Systems – Vive trackers and Femto Bolt for motion tracking.
- Graphics – Optimize rendering to improve CAVERN visuals
- Audio – Spatial sound experiments for immersive experiences
- UX – Simplifying onboarding and development for new users
In order for design and technical knowledge that we will explore and encounter this semester to be passed down to future developers of the CAVERN, we also recognized and emphasized the importance of thorough documentation to aid our four core pillars.
Technical Consultation with Ezra
Ezra Hill, our technical consultant and CAVERN API developer (also an ETC alum), walked us through the existing API, shared his toolkit, and gave valuable advice on best practices. Here ae some key takeaways:
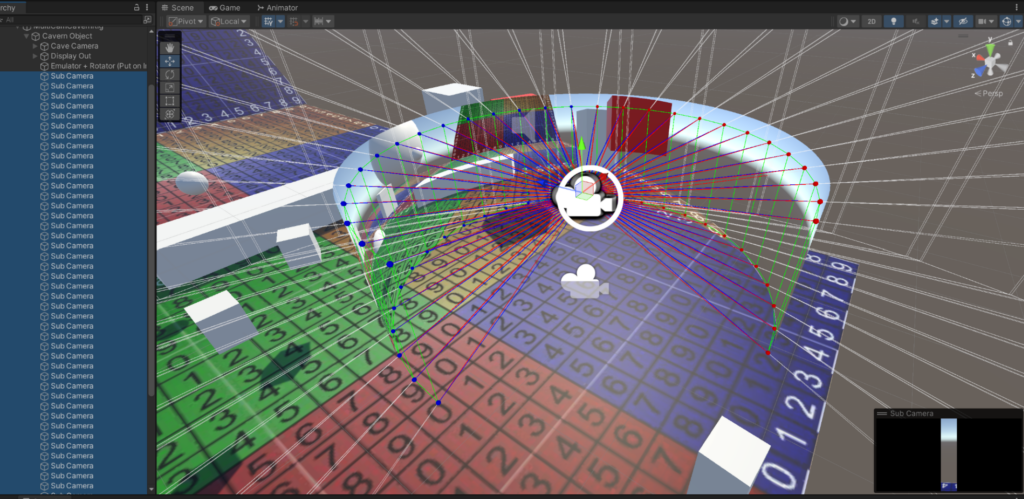
- The current Unity camera setup is 30 Unity cameras (hard on performance), or 1 camera (broken for stereoscopic rendering). Since this is a semester-long project, we decided to tackle fixing the 1 camera solution, as this will greatly improve performance, leading to support for higher-fidelity art assets. We were also advised not to create a camera from scratch, but extend the built-in Unity camera.
- Vive trackers and SteamVR integration are inconsistent and need debugging while Femto Bolts were previously integrated using Unreal instead of Unity. Both need to be streamlined to include into our toolkit.
- Since Unity 6 is the newest standard, we will convert everything to this version to ensure long-term support and compatibility for future developers. However, because Universal Render Pipeline (URP) is the default for Unity 6, shaders need modifications to work properly, and packages should be upgraded as well.
- There is already spatial audio support, but it has not been properly explored, and Unity 6 changes also need to be investigated.
- Version Control Considerations – Perforce could help with large files, but Git is fine for now.
- Ezra also recommended starting with a functional rendering pipeline before focusing on additional features. This shaped our Week 2 priorities.
South Fayette – Understanding Our Key Users
South Fayette High School students are one of our key user groups, and their needs will shape how we design our toolkit. Our meeting (organized with the help of John Balash, ETC’s Director of Educational Outreach) with Matthew Callison, Director of Innovation & Strategic Partnerships at South Fayette, and Stacey Barth, the teacher for the pilot game design course hoping to develop on the CAVERN, helped us understand how out toolkit can fit into their curriculum.
What We Learned About SF and Students
- Most have limited to zero Unity, programming, and 3D experiences.
- The 5 students who self-selected into this pilot course are excited about game development & virtual worlds. One student has even applied for game design programs for college.
- They are planning on collaborating with a creative writing course for children’s books to build educational experiences using the CAVERN.
- The school is part of the Digital Promise’s League of Innovative Schools, which will gather for a conference on March 25th, and CAVERN will be showcased to other schools potentially interested in building a CAVERN.
How We Can Support Them
- Make it easy for students to get started through simplified onboarding.
- Provide structured learning materials to assist SF teachers to build lesson plans.
- Offer intuitive interactions so students can explore without complex coding.
Apart from calibrating logistical schedules, we were happy to discover that our goal for a beginner-friendly toolkit, clear tutorials, easy-to-use Unity components, flexible interaction examples, and awe-inspiring demos are aligned greatly with our key users.
Sample Scene Art & Interactions Brainstorming
After determining what features we will support in our toolkit, our artists brainstormed art and interactions that can best showcase a CAVERN experience: Vive trackers and Femto Bolts, stereoscopic rendering, directional sound, and immersive aesthetic.
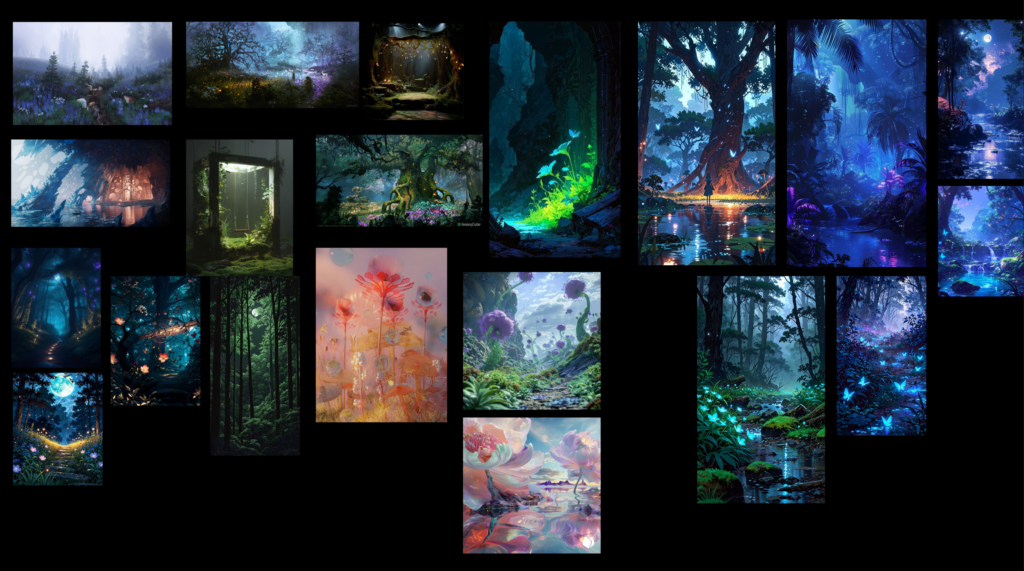
We have then settled on a sample scene with mystical and botanical feel, where the color palette will mainly be blue and green.

Interactions we will prioritize to support include:
- Mirror-like interactions through Vive Trackers following player movement.
- Wind controlling powered by Femto Bolts.
Other Progress and Setups
Version Control & Documentation
- Git (without LFS/Perforce for now) – We’ll add LFS or Perforce later when needed.
- Doxygen Setup Completed! – We successfully set up automated API documentation and have it working in the link here.
- Tutorial Documentation Tools – We explored options like GitBook, Mkdocs, and Google docs. For now, we will document internally in Google Docs, while the final published documentation will be decided in the future.
User Research & Design Explorations
- Our development will center around rapid iteration and playtesting with our users: South Fayette High School, current ETC students, and Interactive Story Lab, another CAVERN project this semester discovering live-action interactive film in the space.
- This week, we created a questionnaire for past CAVERN developers to gather insights on how they designed experiences and the technical difficulties they encountered.
Next Steps
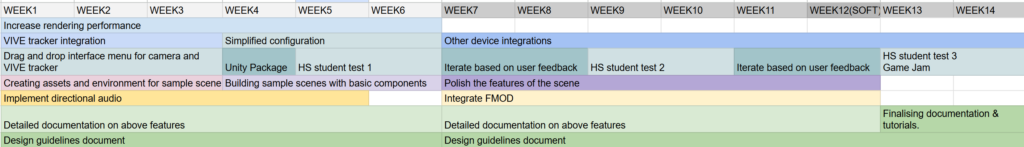
Moving into Week 2, our focus will be on starting research and development on various parts of our toolkit, including one-camera rendering for stereoscopic view, Vive Tracker integration, Unity Editor tooling pipeline, spatial audio, and experimentations are art assets.
We’re off to a great start, and we’re excited to push forward! Stay tuned for more updates next week.
Gallery