Week 3: January 29, 2023 – February 4, 2023
Blog entry by Lauren Platt
Summary of the week: This week our team visited both the Children’s Museum of Pittsburgh and MuseumLab, exploring the site for our project and observing how guests interact with the space. We presented and discussed our work so far with ETC Faculty at Quarters. We further clarified the goals for our project, began brainstorming potential features, and prototyped our vision in PowerPoint.
Site Visits
Our team got together on the weekend to visit both the Children’s Museum of Pittsburgh and MuseumLab! Unfortunately, our clients were sick and unable to tour the spaces with us, but our team was able to have a wonderful self-guided tour!
Children’s Museum of Pittsburgh
We started off our explorations in the Children’s Museum of Pittsburgh. We went around the museum as a team, spending time in each exhibit, interacting with the exhibits ourselves, and noting how guests interact with the exhibits and the space in general.

Our team explored every exhibit in the museum and paid particular attention to the favorite exhibits that our client had noted in previous meetings, including the Care Package Delivery and Animateering Virtual Puppets exhibits in the Kindness Gallery.
Care Package Delivery

Image credit: Children’s Museum of Pittsburgh
In the Kindness Gallery, there is an interactive care package delivery activity, a mixed physical and augmented reality experience where guests package and mail a care package to a loved one. Our client drew our attention to this activity as it was an existing example of blending physical and digital in the museum space.
While the activity drew a lot of attention from guests and seemed fun, we immediately noticed many issues with the implementation of this exhibit and the lack of an intuitive user experience.
The guest experience was intended to be as follows: Guests must pick up an empty cardboard box, take it to a screen in the back of the room to choose a destination for the package and fill the box with care package contents by scanning different cards. Then, guests would take the package to a mechanism that would move the boxes physically around the space and eventually drop them down to digitally mail them.



In order to follow the activity as designed, guests had to go to all of the stations located in different areas throughout the space in the correct order. However, most guests, especially kids, were not aware of this. They were drawn in by the giant mechanism moving boxes physically around the space that they would just immediately want to interact with that, put an empty box onto this conveyer belt, and not even notice the small box packing screens in the back of the room. The packages would get marked as empty or without an address by the system, digitally redirected, and never mailed, but kids never paid attention to that and would continue attempting to mail empty boxes.
This observation made it abundantly clear to us that any interactions, especially those involving kids, would need to be as intuitive as possible and would necessitate frequent playtesting to ensure that people are interacting with our systems as we expect.
Animateering Virtual Puppets
Animateering Virtual Puppets was an old ETC project that allowed guests to “puppeteer” puppets from the Children’s Museum of Pittsburgh’s Margo Lovelace collection.

This was a simple and fun way of allowing the audience to have greater interaction with the puppets and develop a deeper relationship with the exhibit.
Once again, we noticed some user interface issues with this exhibit. The exhibit is fun and exciting, so it can at times draw a small crowd. When there are too many people around, the system does not work as well as there are a lot of people standing in front of the sensor. Additionally, there was a mat with footprints in front of the screen that would tell guests where they should stand for the best experience. However, not everyone paid attention to this and so not everyone stood in the proper location. Therefore, sometimes the puppets did not behave as intended.

This was a great experience to see an old ETC project still in use in the Children’s Museum! It was also a great lesson in how guests interact with the technology. The mat was a great attempt at guiding the guest to stand in the right location. However, even with the mat, sometimes it was unclear to guests where to stand. From this exhibit, we learned that direct control and a very intuitive user interface is important. Further, even with our best attempts, guests may not act in the way that we expect and we need to account for that.
MuseumLab

After exploring all of the exhibits of the Children’s Museum, we then moved on to explore the nearby MuseumLab.
Grable Gallery
Our first priority was checking out the Grable Gallery, the location for our interactive storytelling event. There was almost no one at all in MuseumLab so we had the whole place to ourselves to explore!

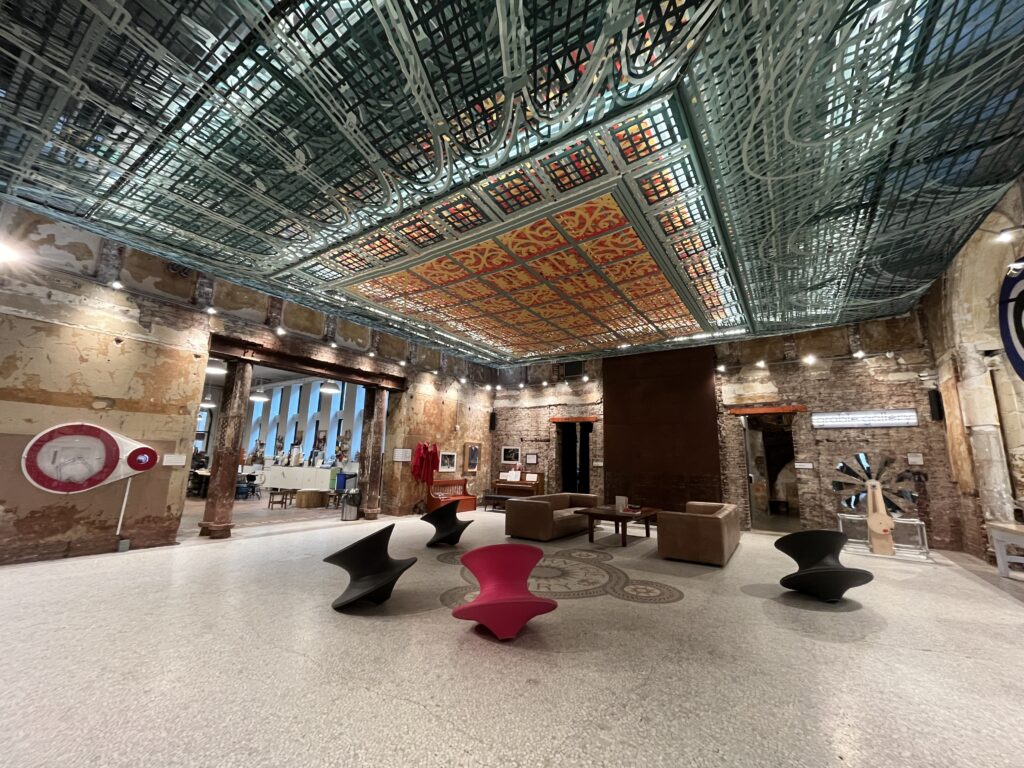
Grable Gallery was a big, bright open space with seating and a few art pieces on the walls and a big art piece on the ceiling.
We investigated existing technology in the MuseumLab space. Grable Gallery specifically had very limited technology already available in the space, only the ALPS system, speakers, and lights. The room next door also had a mobile Promethean screen.
Projecting in MuseumLab appeared that it might be a challenge as there were no existing projectors in the space, limited ability to hang projectors on the ceiling due to the art piece, and bright light that might wash out projections. However, there were also some I-beams on the walls so if we wanted to do projection, we could potentially clip a projector to those or we could use a projector on a table or a cart.
Gymlacium
We also explored and played around in Gymlacium and took our team and individual photos for our website!

Quarters
This week was Quarters! Shoutout to team members Lori, Lauren, and Damian for practicing their presentation skills and presenting our work so far to 22 faculty members!


A common thread of our feedback was about nailing down the details of our project. At this point, we are still trying to get a grasp on what exactly we are making, so we expected this feedback. The faculty suggested to us that we need to better understand the client’s desires and constraints and work backwards from there.
The faculty advised us that our first priorities should be understanding basic constraints like who the audience is, how long the experience is, what the experience is, and what kinds of storytelling we are focusing on.
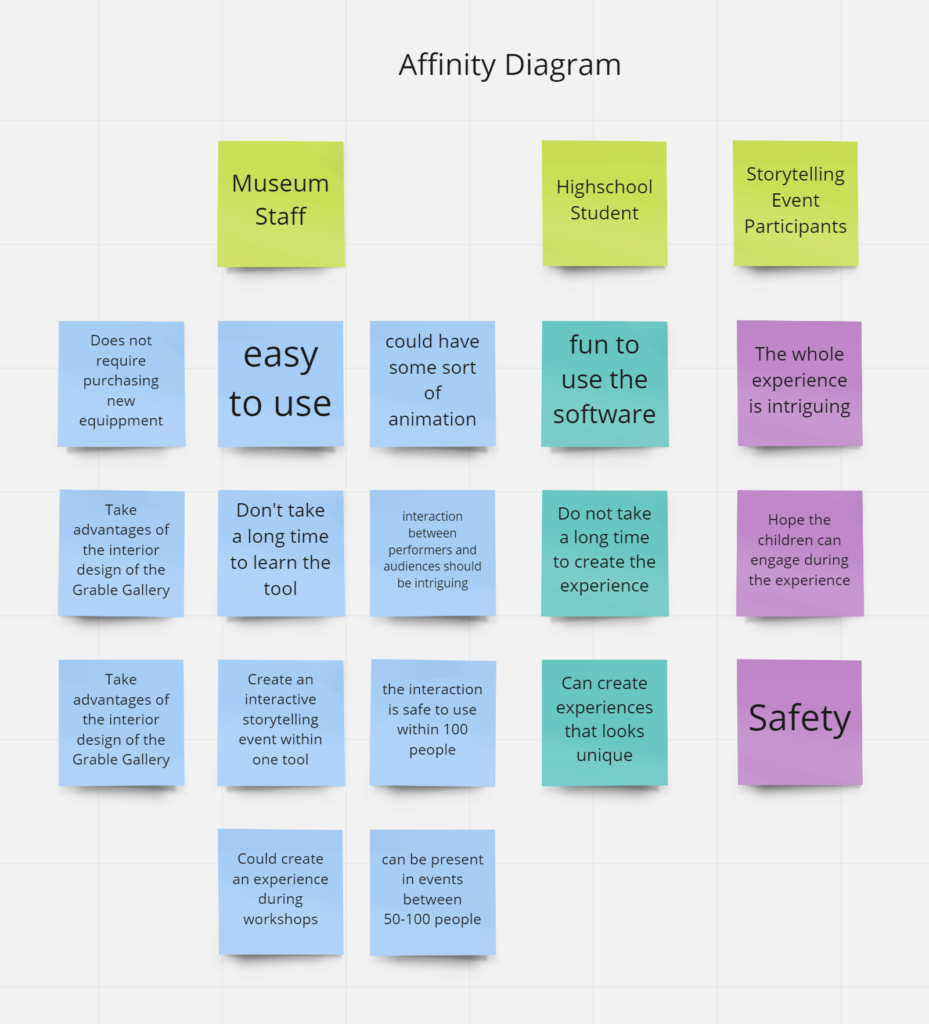
Who the audience is: Our experience has a very big audience, 50-100 people at the event at the same time. How do we handle this and make the experience meaningful, interesting, and interactive for everyone? A few suggestions from faculty included a set of smaller story stations to split the audience up into smaller groups and everyone acting collectively to create something related to the story (like everyone making rain sounds to sound like a storm all together).
How long the experience is: The faculty advised us to be mindful of short attention spans of young kids (which our team had also previously noted from Lauren and Lori’s visit to the Carnegie Library storytelling event) and aim for shorter storytelling experiences.
What the experience is: There were a variety of opinions regarding what style of event would be best for us to pursue. Several faculty members were especially drawn to our concept of children drawing something and their drawings somehow being digitally scanned and incorporated into the storytelling experience. We also heard several comments about kids potentially acting as a group, yelling out, making sounds, moving, or performing other actions to interact with the storyteller and push the story forward. Finally, Brenda Bakker Harger advised us to be careful with our use of technology. She said that we need to make sure that the story shines and we should not use technology just for the sake of using technology. Any use of technology should be meaningful and enhance the story in a way that nothing else can.
What kinds of storytelling we are focusing on: At this point, we were confused about the nature of the stories for these storytelling experiences. Where would these stories come from? Would high schoolers or other users of our tools be writing the stories themselves? Would people be taking an existing storybook and just focusing on making it interactive? The faculty warned us that writing stories can be really difficult so using an existing story could be better so users don’t feel overwhelmed or frustrated with trying to create a story from scratch and so audience members would have the opportunity to interact with better stories written by experienced story writers. At the least, giving our users a base format or template like Mad Libs could help our audience get started if they needed to write the stories themselves.
We were also trying to determine what kinds of stories should be told in these experiences. We had some suggestions from the faculty for choose your own adventure or experiences with traditional children’s storybooks in which audience members would interact with the storyteller, but not actually change the path of the story.
Thank you to the faculty members that came by to visit our project! We really appreciate your valuable feedback.
Prototyping
We spent much of this week working on prototyping and testing out ideas for our tool.
PowerPoint
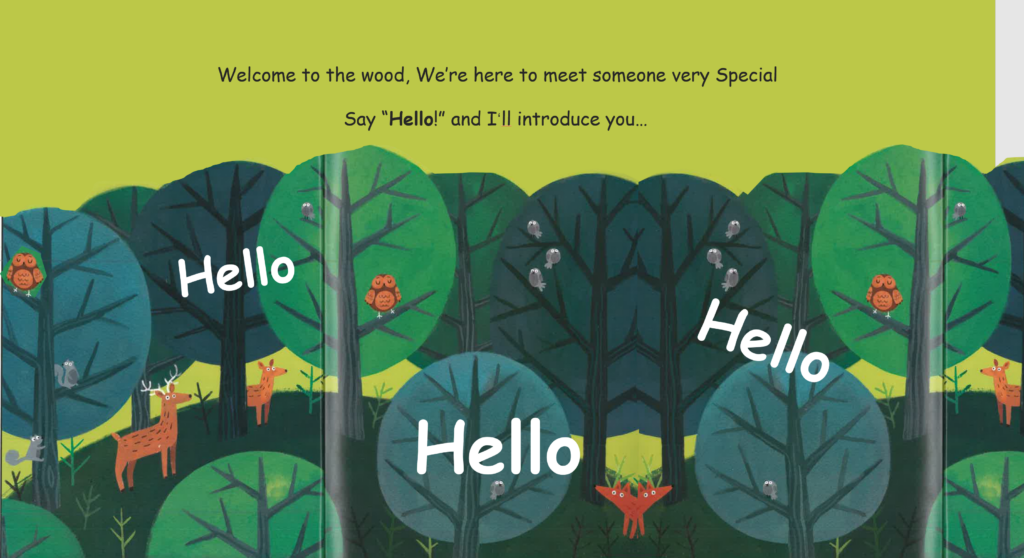
We took the children’s storybook This is Owl by Libby Walden and used PowerPoint to attempt to turn the story into an interactive experience. This was a helpful exercise for us to understand what features we might need in our tool, what the limitations and strengths of PowerPoint are, and what a final product for an interactive storytelling experience might look like for us. A video of our first prototype can be seen here: https://drive.google.com/file/d/1DEDYoFkSEiHdXYTf1Vy0k6K5TpaOEkVH/view?usp=sharing

This first prototype gave us valuable insight into helpful tools like cropping, cutting out images, recoloring images, and animations. However, we quickly learned that it was impractical to use PowerPoint to create an entire interactive experience as it simply took too much time.
UI Flow Chart and Prototyping
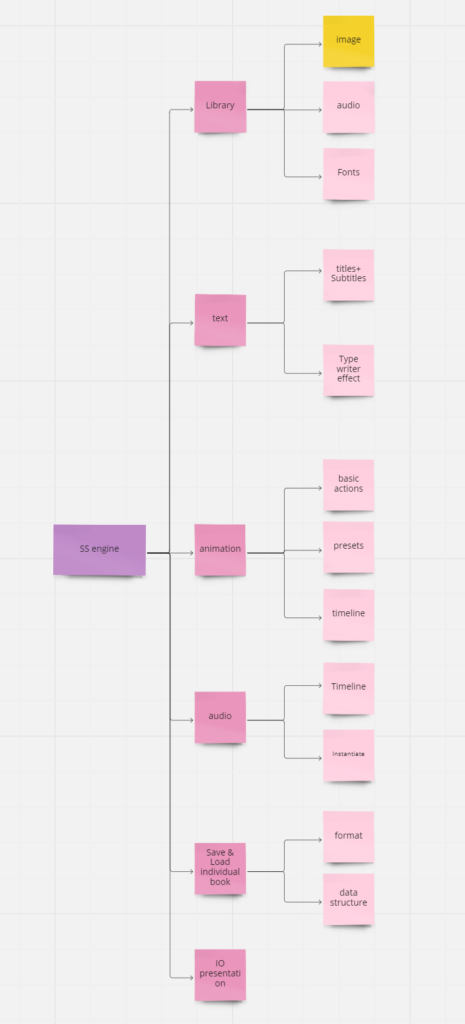
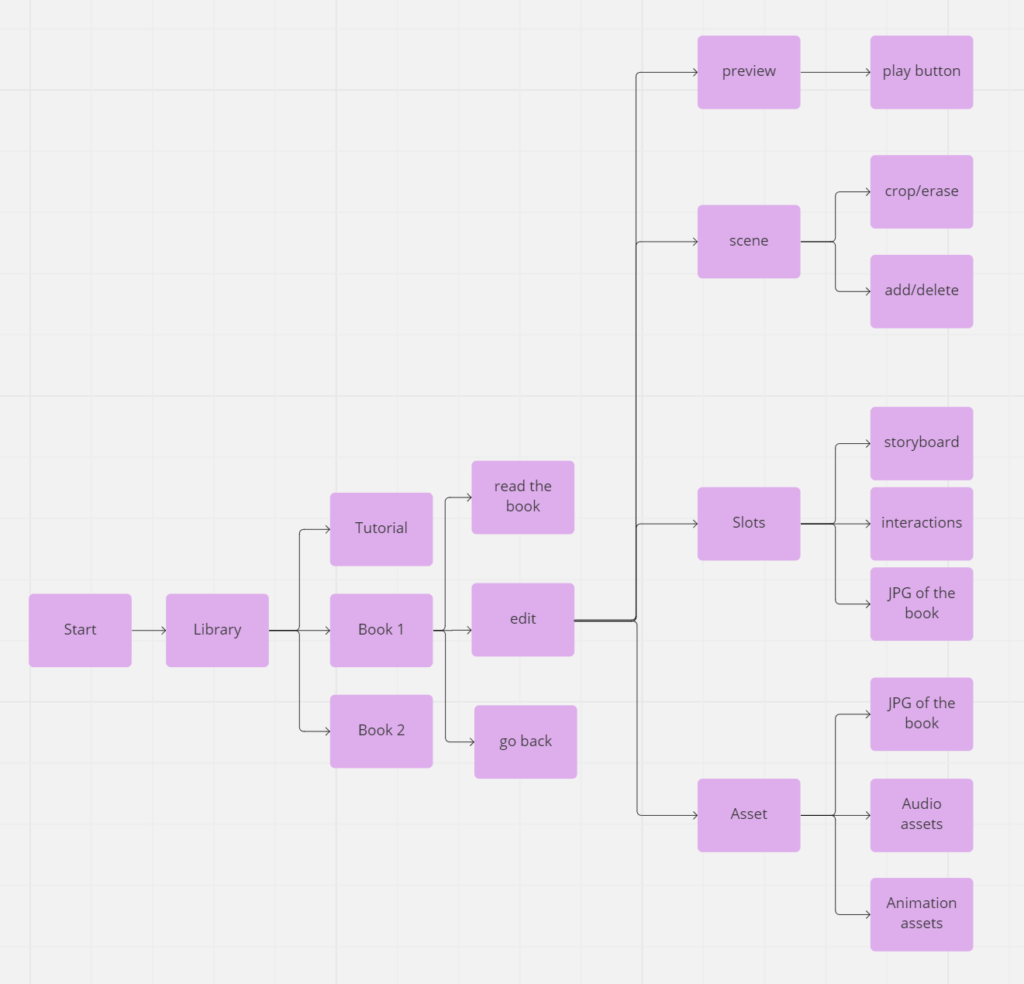
Felicia and Wenlong planned out a UI flowchart of the features of the tool and what users would be able to do.



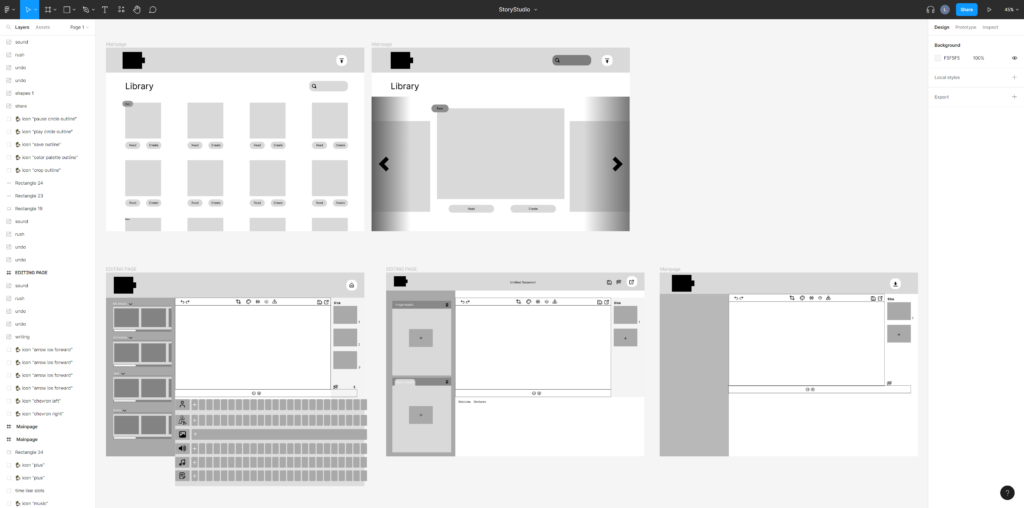
Felicia also worked on a plan for a potential UI design in Figma!

Client Meeting
In our client meeting this week, we got further clarification on a few points of our project. We clarified that they definitely want a versatile tool to use to create experiences, not just a single experience. The client also shared that there could be several potential users of the tool including high schoolers at a workshop, teachers, or museum employees. Finally, the client shared that the space is bright, so projections are not as ideal as they would be in a dark space, but it is acceptable.
We also shared the PowerPoint prototype that we made for This is Owl to give the client a vision of what our tool might be able to accomplish. They responded positively to our vision and encouraged us to continue along this direction!