Overview
- Searights Tollhouse Visit
- Experience Design
- Tech Updates
- Design Production
- Challenges
- Next Week’s Goals
Searights Tollhouse Visit
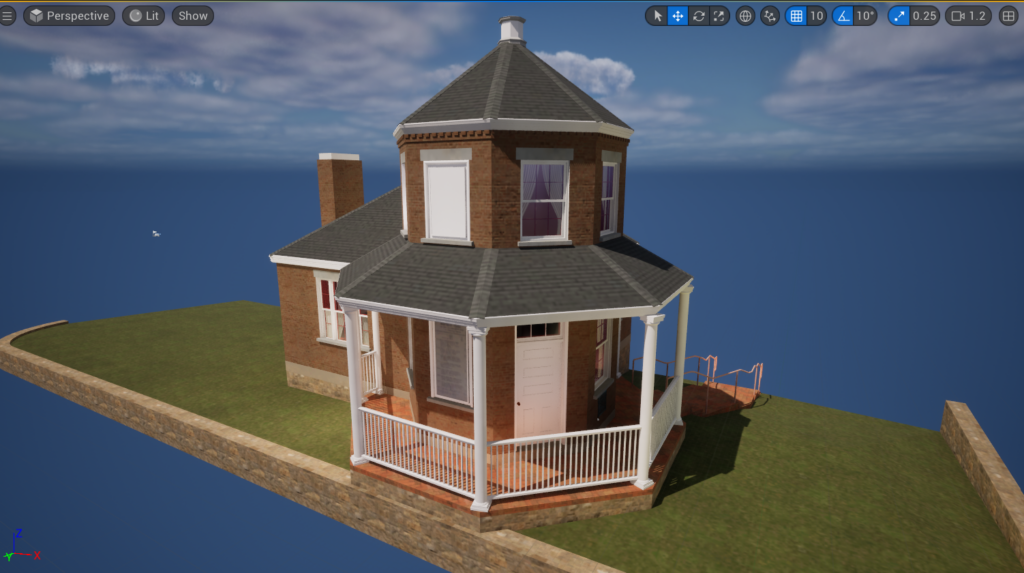
On Monday, we visited Searights Tollhouse, the same location as our 3D model from the Portals Project. We got to learn about how the tollhouse keepers lived and worked in that building, how they kept records, and some fun facts about the building and the National Road in general!


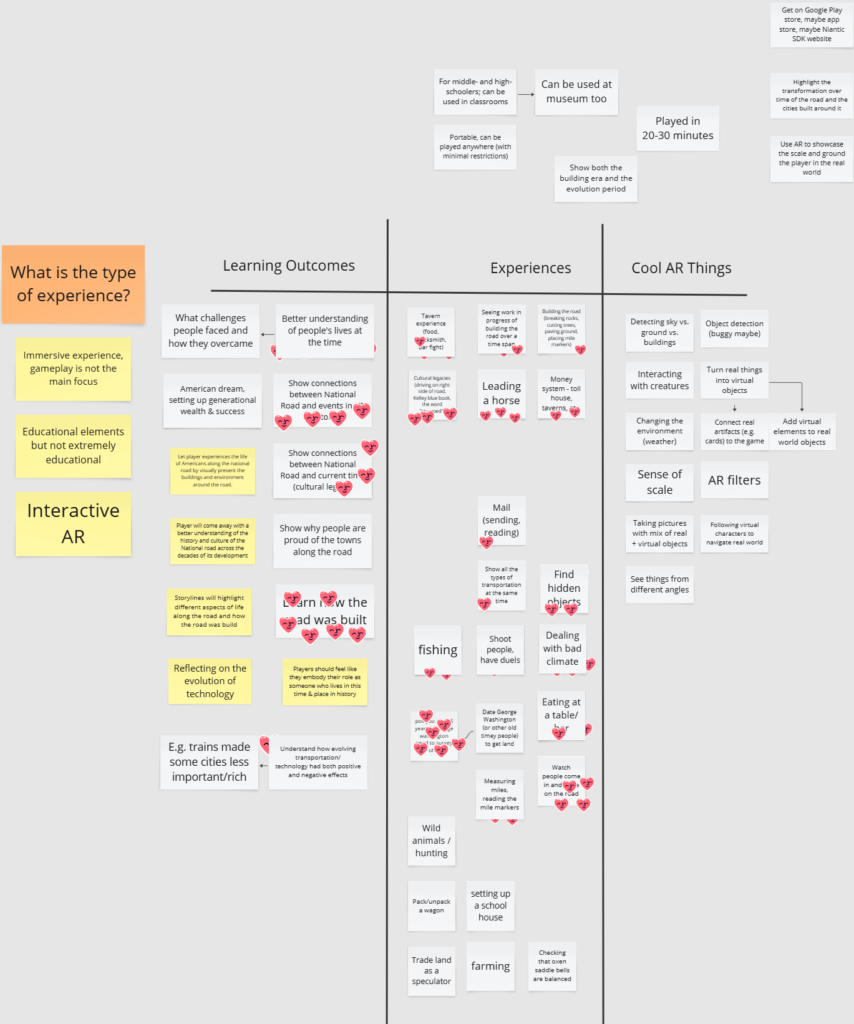
Experience Design
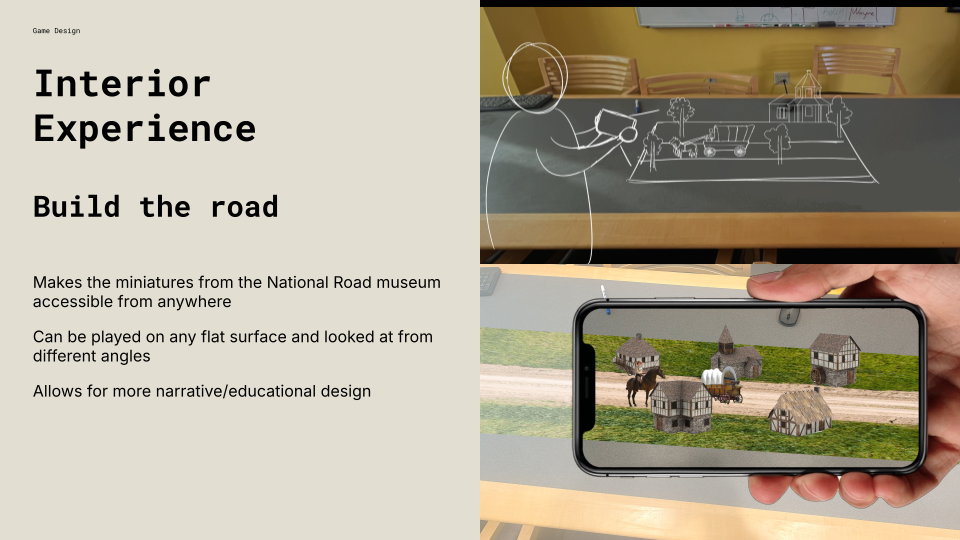
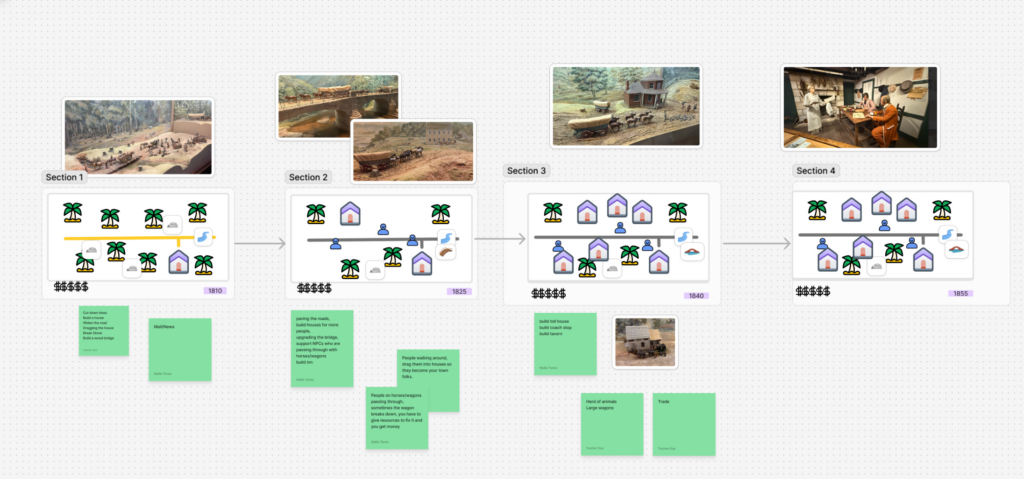
This week, we focused on developing some narrative for our experience based around the tollhouse, since we have the realistic model for it.

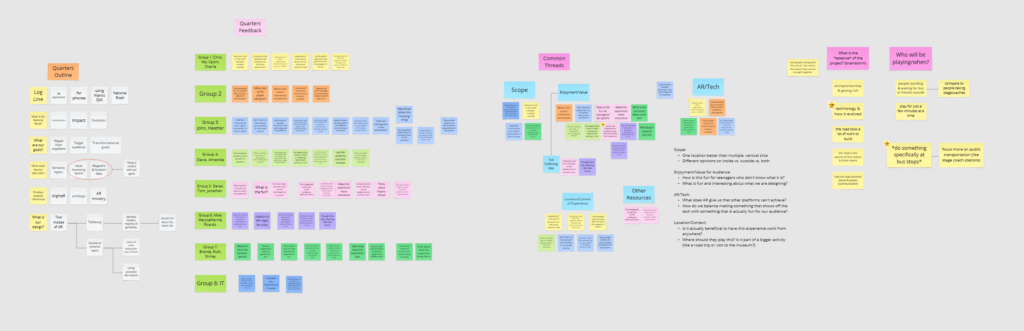
We met with both Carl Rosendahl and Chris Klug this week to discuss constraints and effective AR design and narrative design, respectively. The biggest piece of advice we received was to define very tight constraints that we should follow, given how open-ended our project requirements are, as well as to lean into the fact that this is still a fictional experience rather than trying to make everything look extremely realistic if that is too difficult.
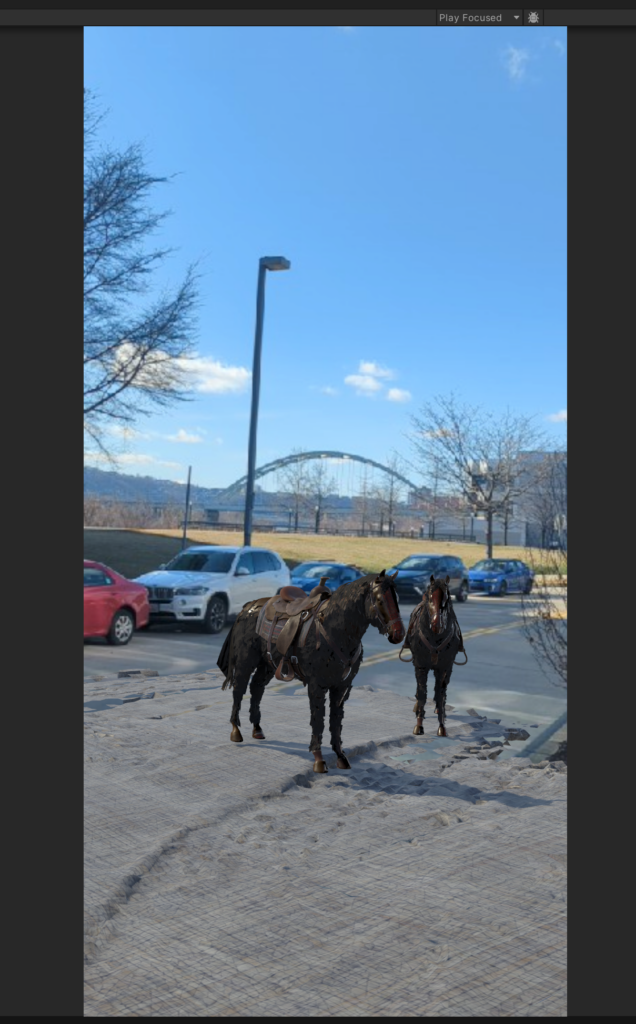
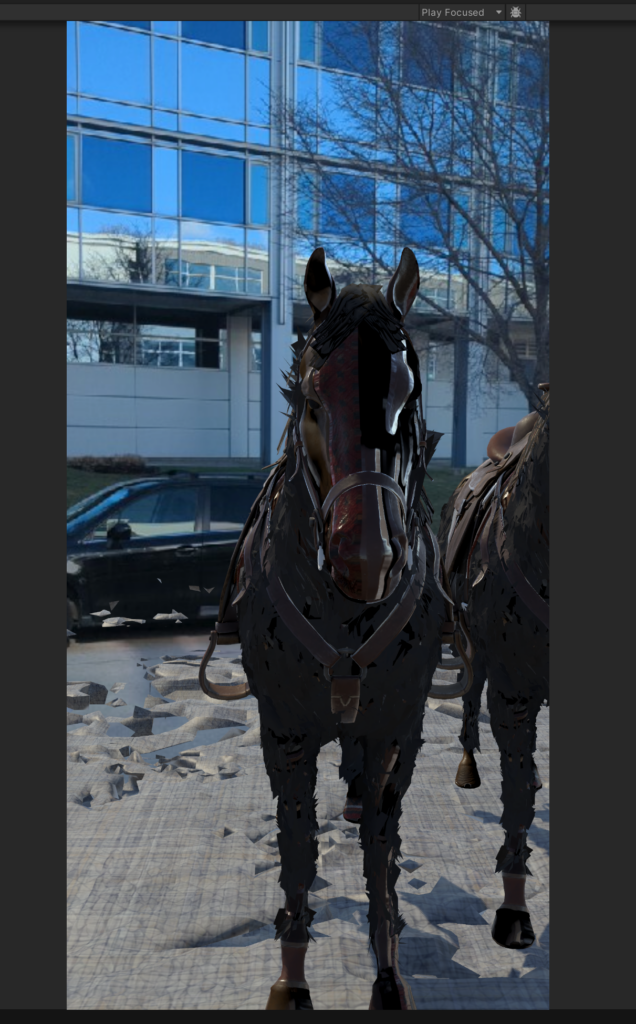
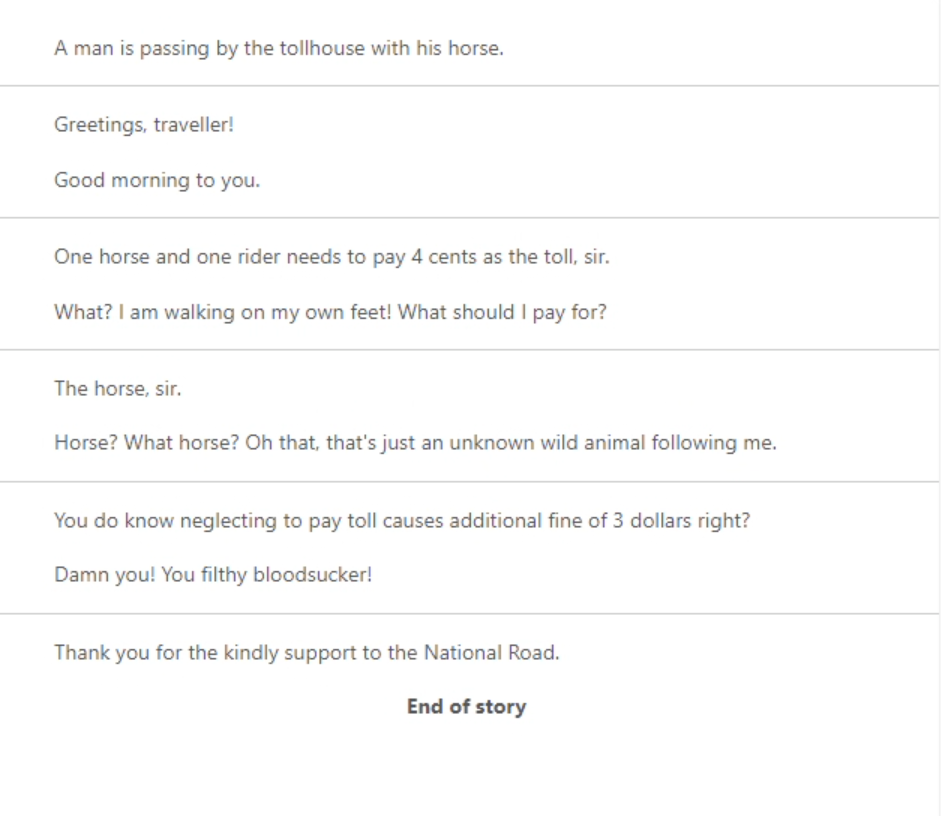
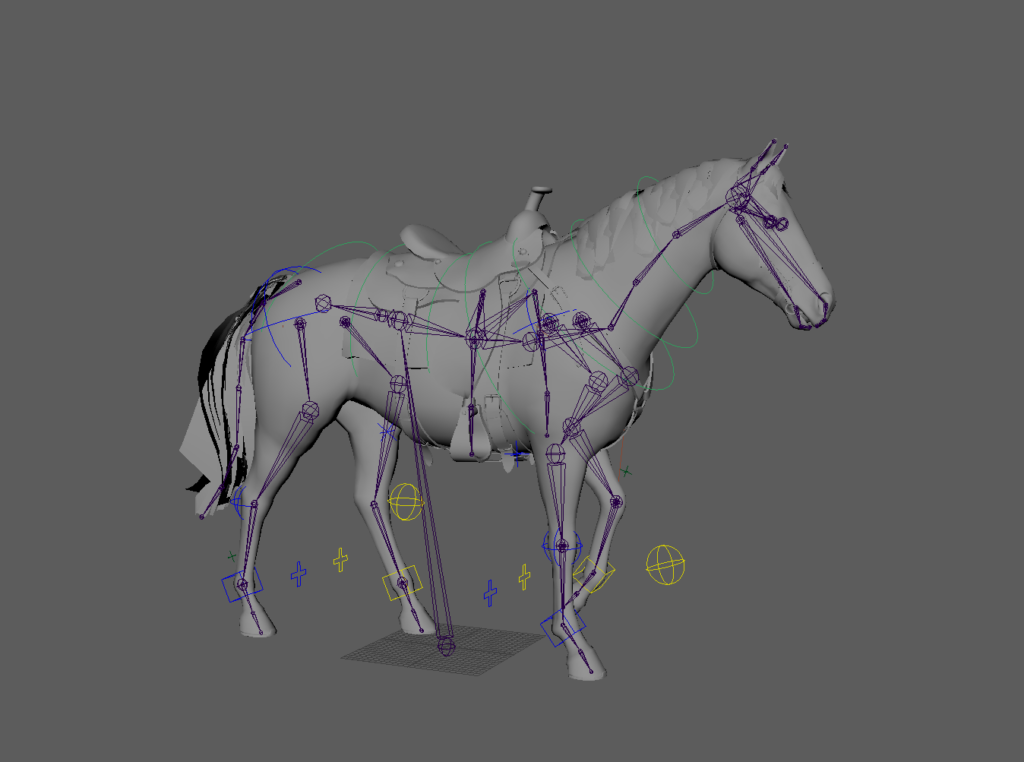
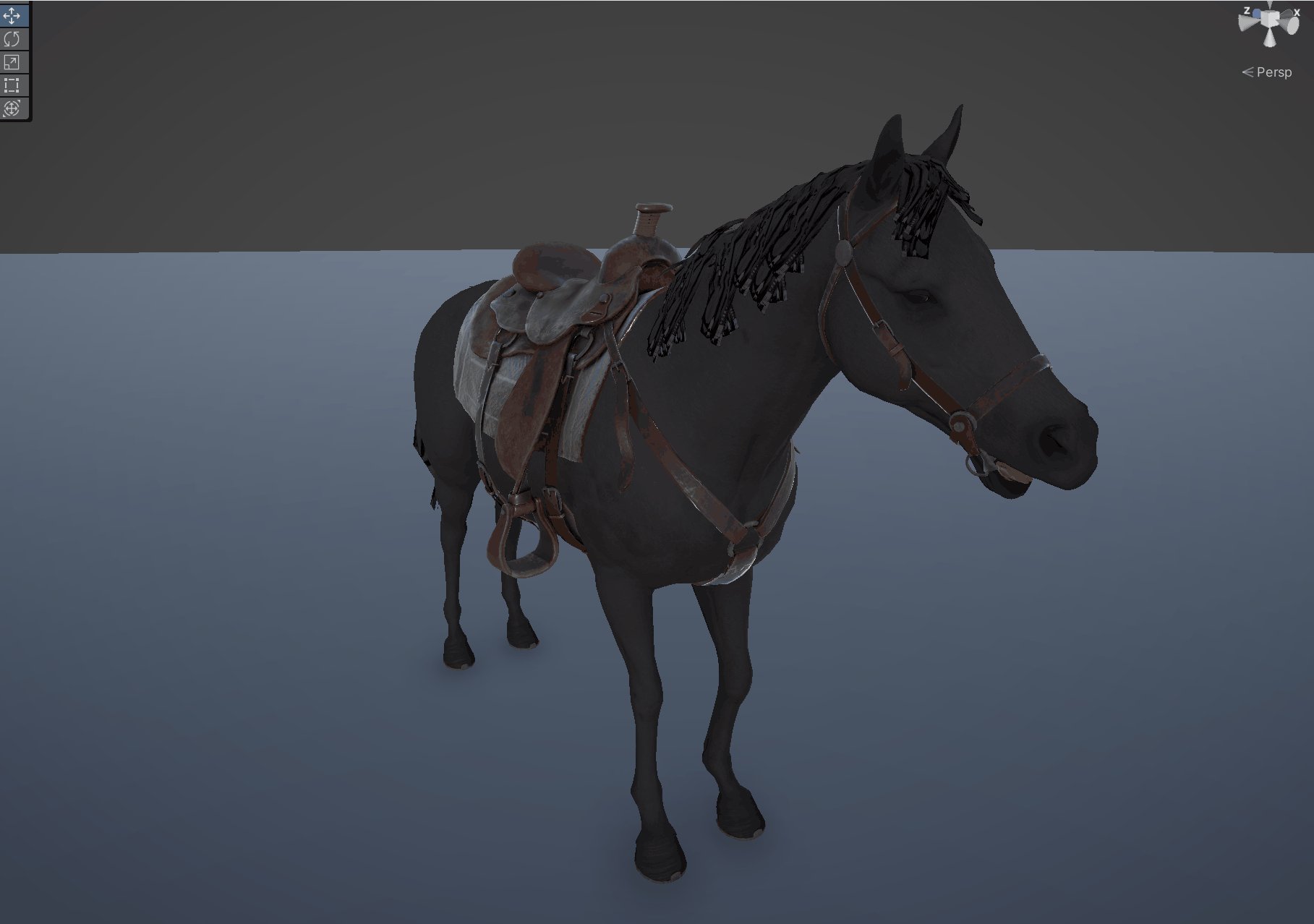
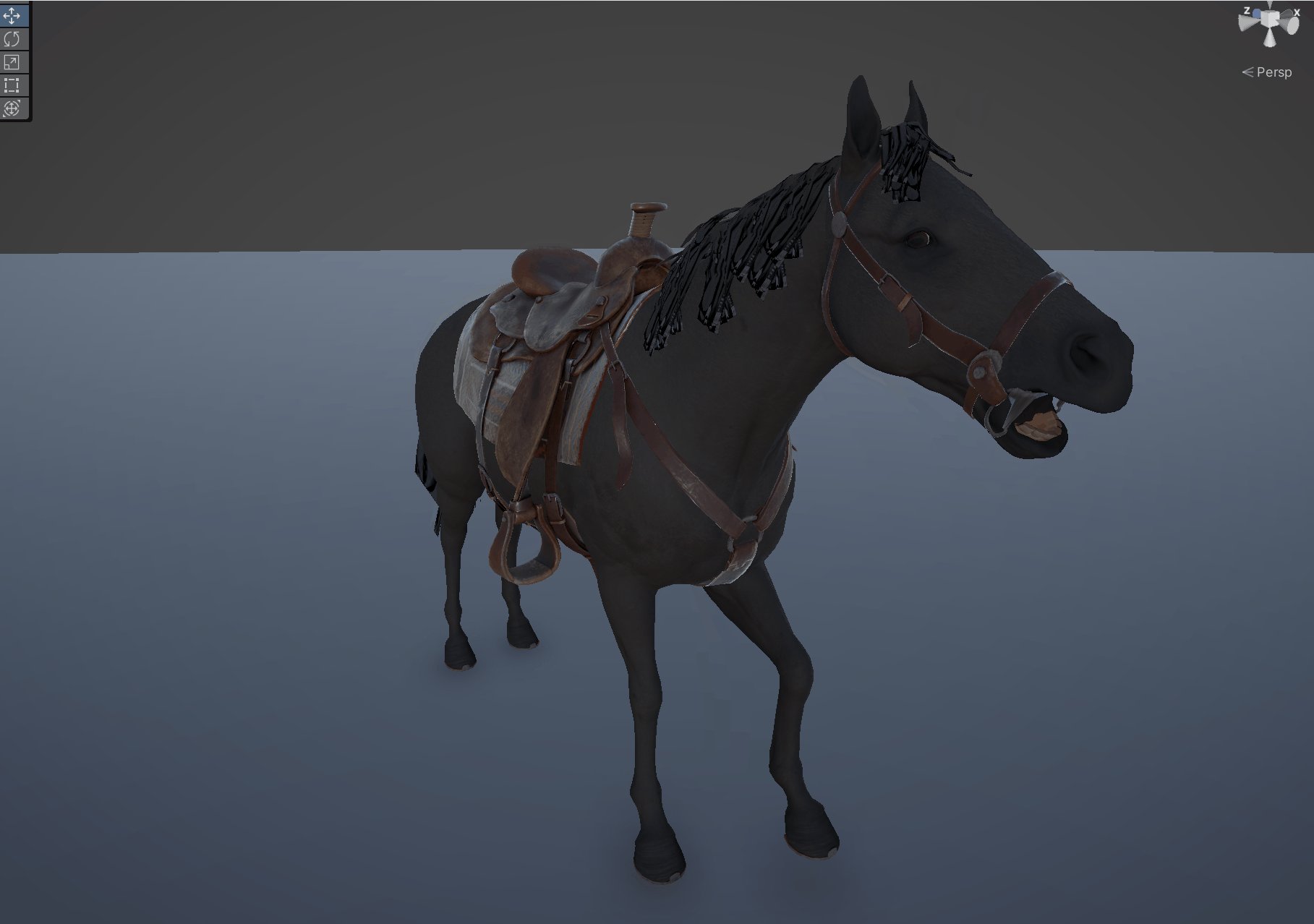
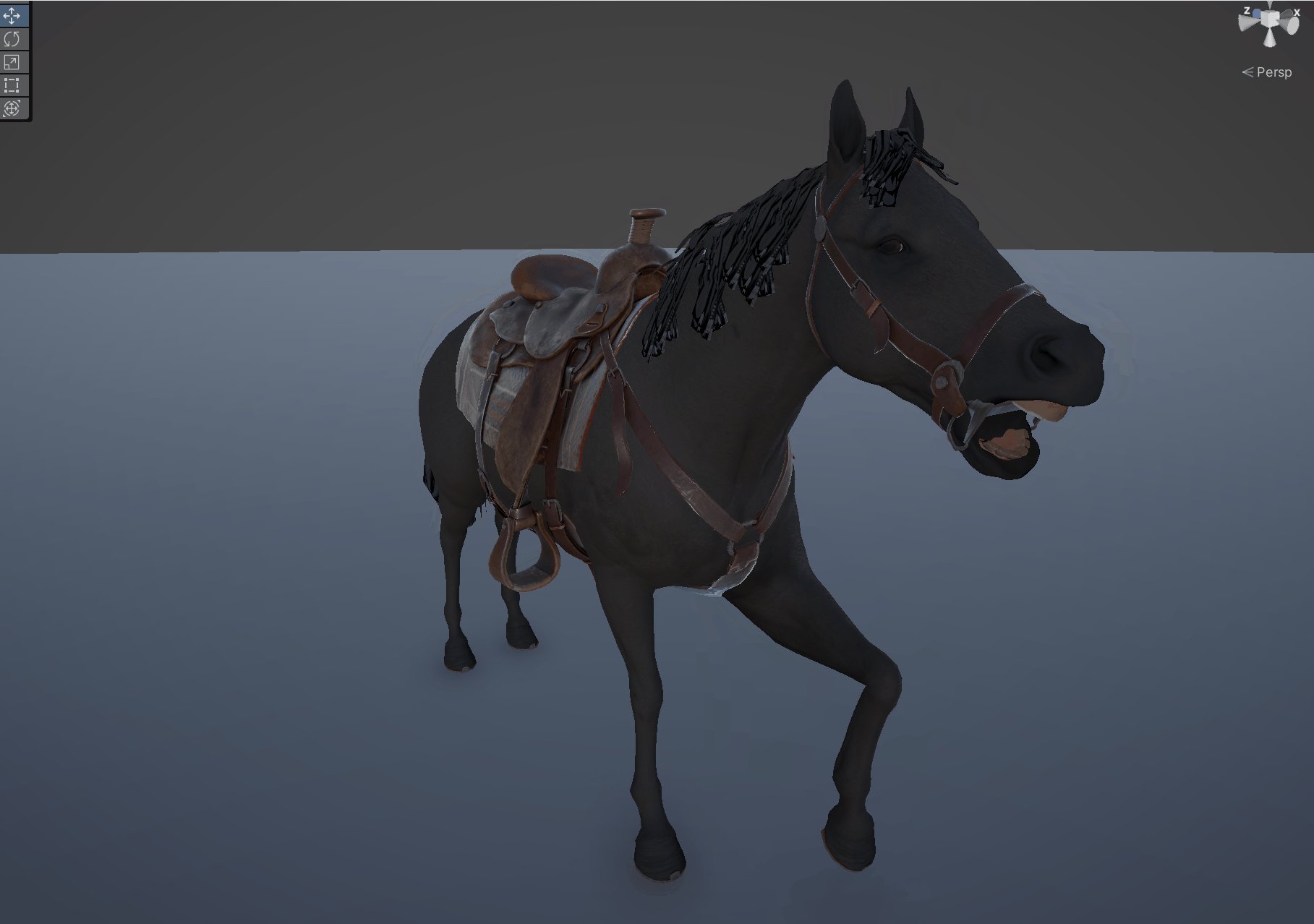
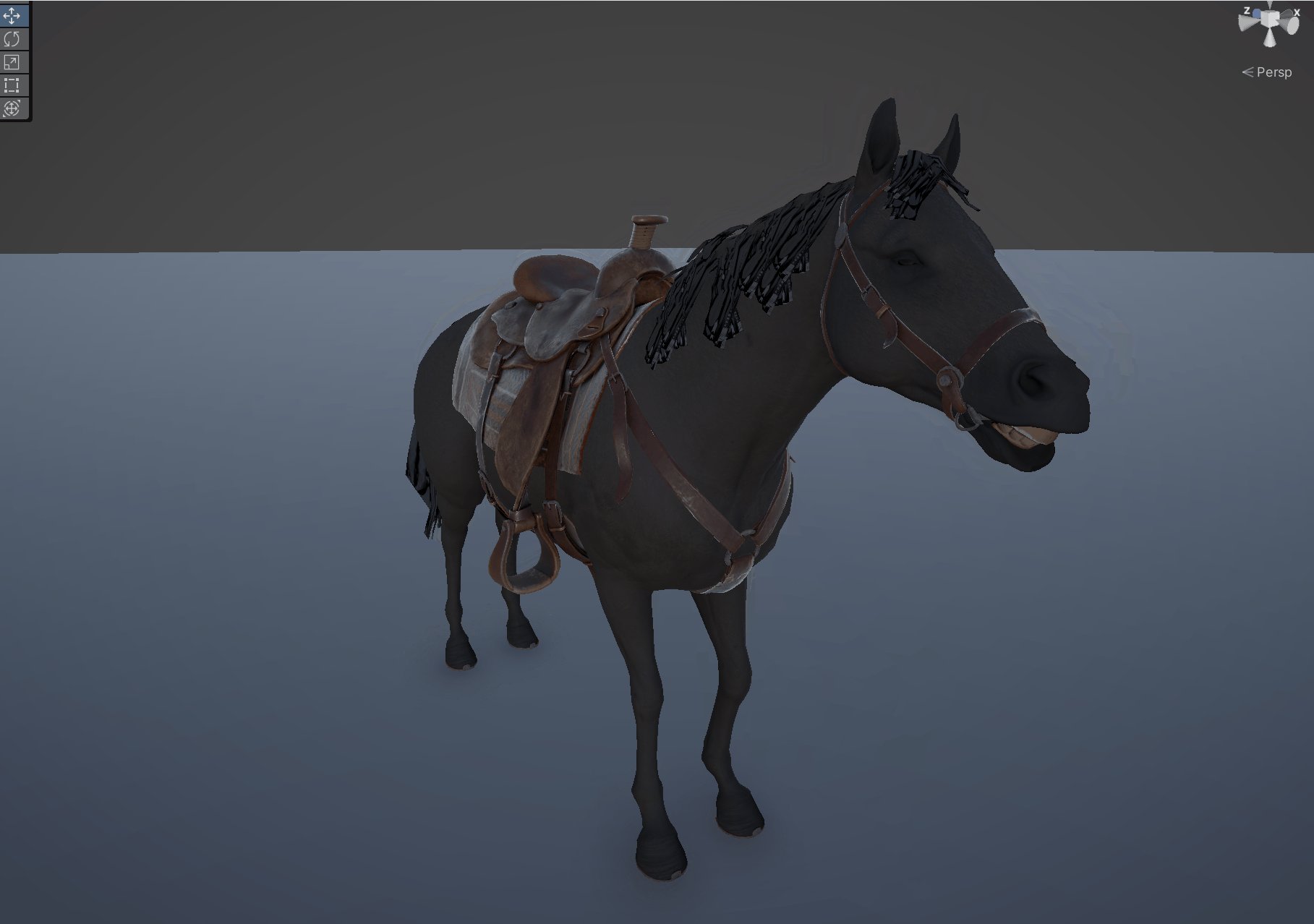
We thought one engaging interaction that people would find entertaining is if they could talk to the horse, so along with the rigging for the horse being done this week, we also have an animation for the horse’s dialogue.


Tech Updates
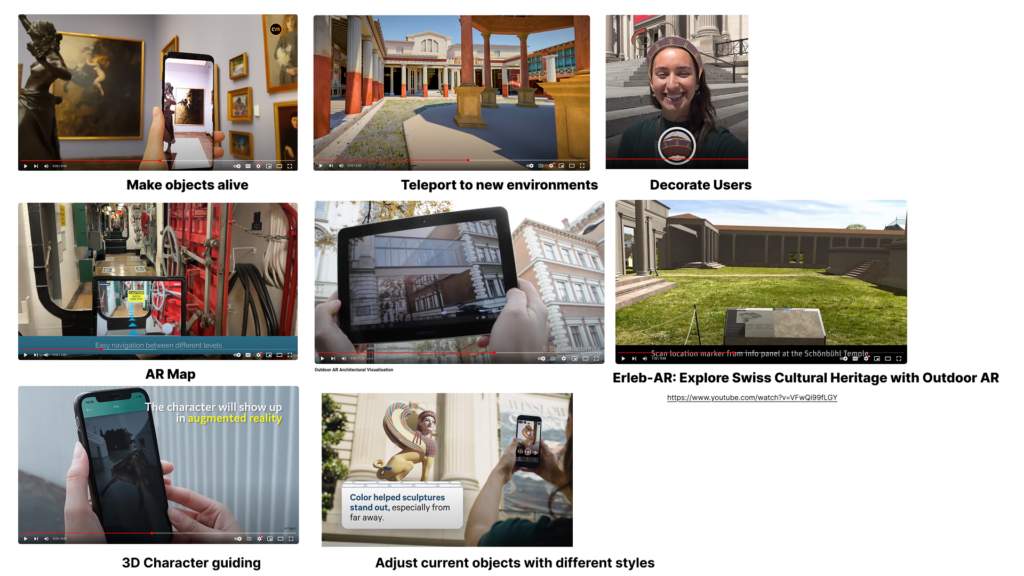
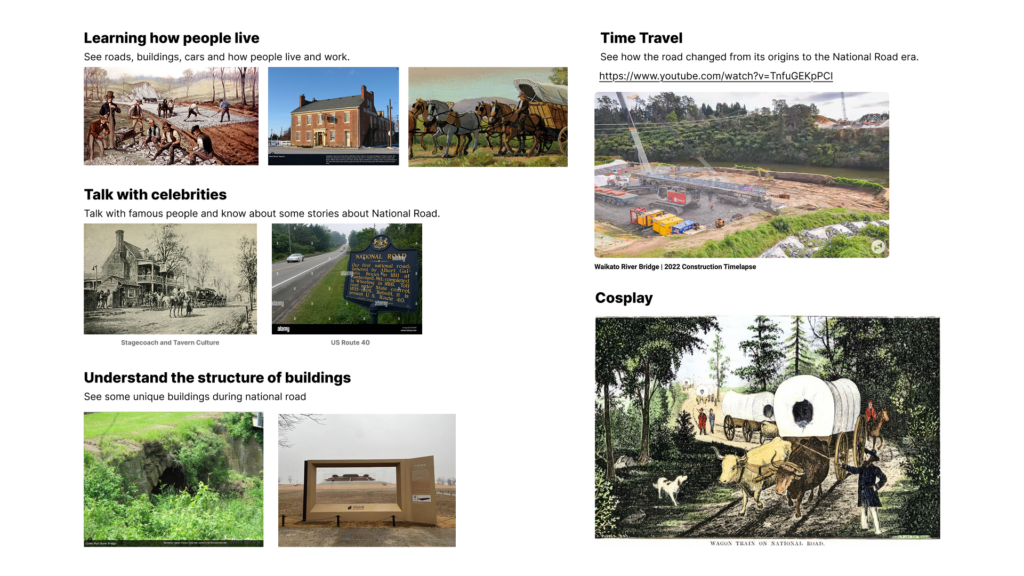
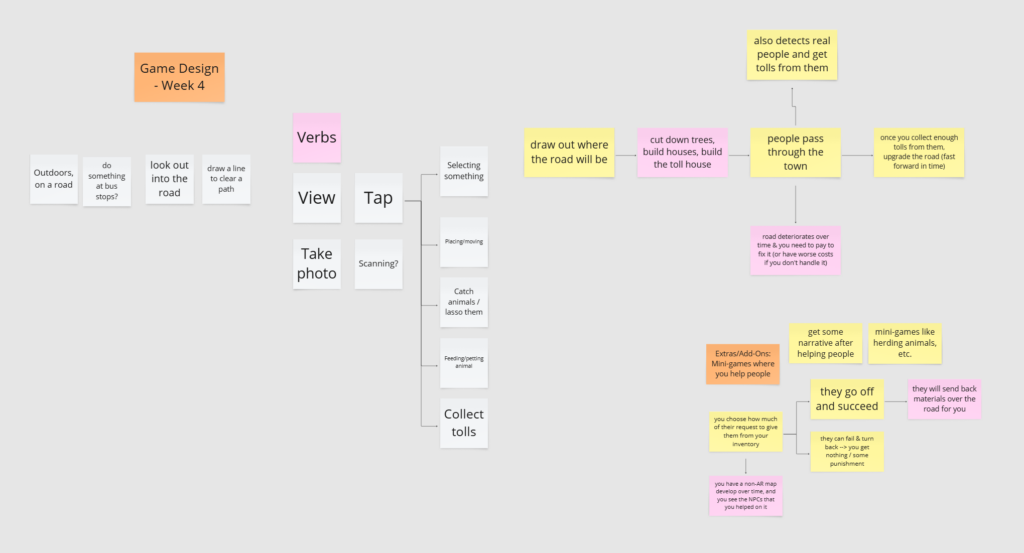
Building off some interactions that we came up with last week, we began to build some prototypes for a couple mechanics that we can focus the gameplay experience around.

For this week, we focused on using Niantic’s object detection to allow players to collect tolls from real-world objects like cars or other people. At this point, the mechanic of collecting tolls is still not very convincing as being particularly engaging, and there is also a major drawback with the AR package, which is that the object detection has no way of keeping track if you have already seen a specific object once it has left the frame and come back in. As a result, the player could theoretically keep looking away and looking back at the same object to infinitely collect tolls.
Due to these issues—and also because we don’t want to encourage the player walking on an actual road with lots of cars or people while playing—we decided that any toll collection mechanics that we pursue should be limited to in-game characters, where we can better control the states, perhaps with some extra easter egg mechanic of collecting tolls from other people who walk in frame only if time permits.
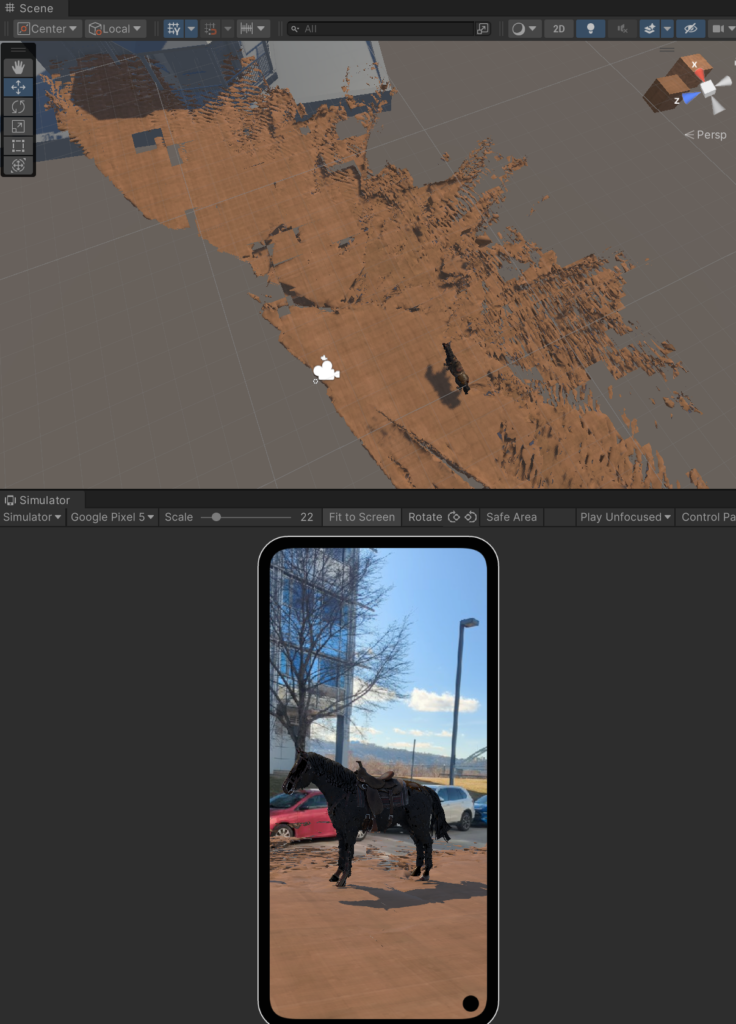
The other major mechanic that was integrated this week was the ability to render a large rectangular environment on the road, in the direction of the actual ground detected during gameplay, and ensuring that there is enough unobstructed ground (at least a set minimum length and width) in whatever open area the player’s phone is pointing before the environment is spawned. This was a challenge because Niantic’s package does not automatically provide the data about the orientation of meshes being generated on the detected ground layer. As a result, we had to create a backend system that finds the mesh objects and uses a principal component analysis (PCA) technique to find the primary direction of the road and then calculate the length and width along that axis.
We also implemented a flexible dialogue system using the Ink Package for Unity, which will allow our narrative designer and programmers to easily collaborate on adding in dialogue that interacts heavily with the in-game functions.
Design Production
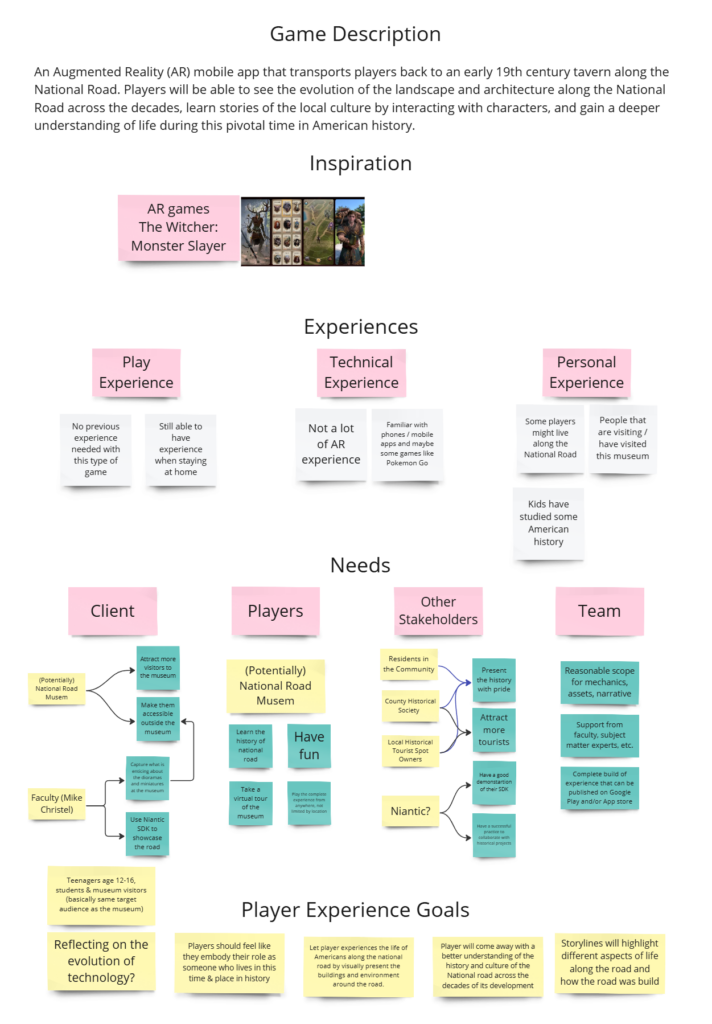
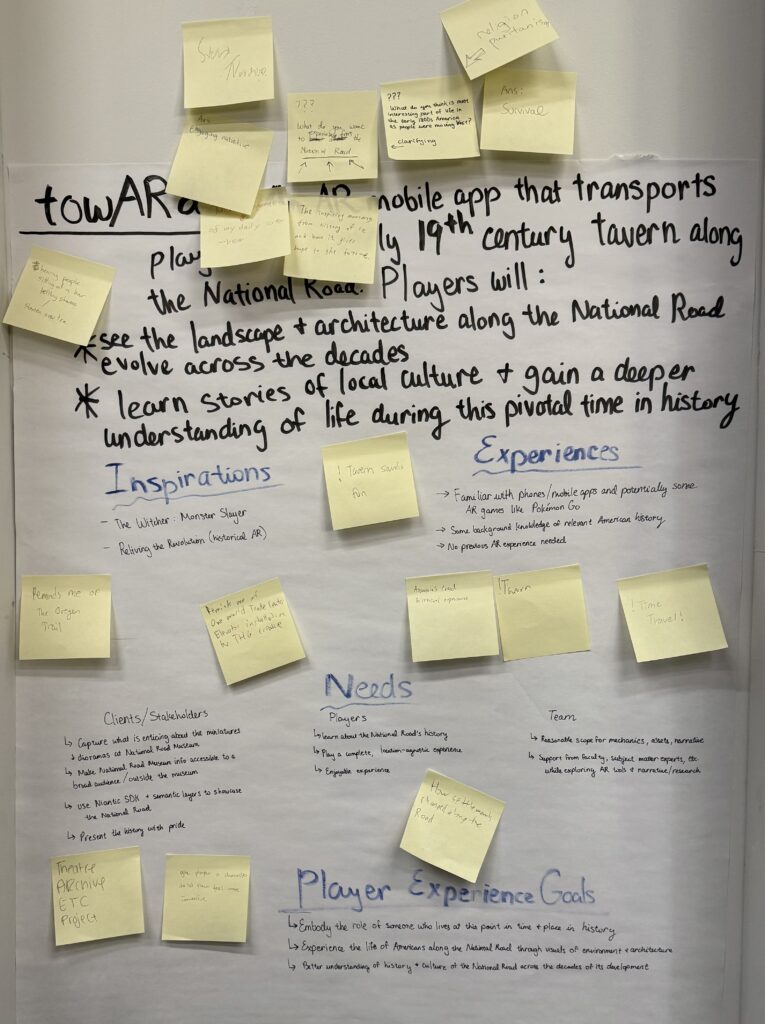
This week, we finalized our poster, half-sheet, team logo, and team photo!



Challenges
The main challenges for this week were working within the constraints of the Niantic Spatial Package, as detailed above, in implementing the mechanics that we need in order to properly render a scene in a way that looks good and then build gameplay on top of that. Having overcome some of these issues, we can start creating playable builds for next week and start receiving playtesting feedback.
Next Week’s Goals
- Attend Tuesday’s playtest night on main campus and have a playable build that lets us receive feedback on our current system and interactions
- Improve the rendering of the scene in AR based on where the player is standing and where the road is