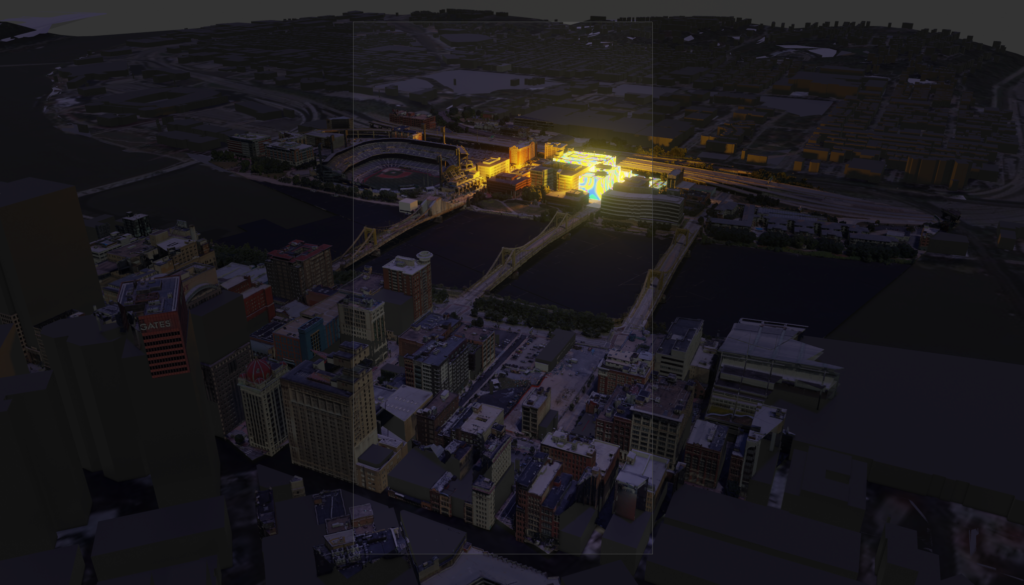
Jiayu created this fantastic theme picture that perfectly demonstrates the location of this project is at and highlighted the Pop District.

Jiayu introduced the brief flow he used for generating this picture.
–
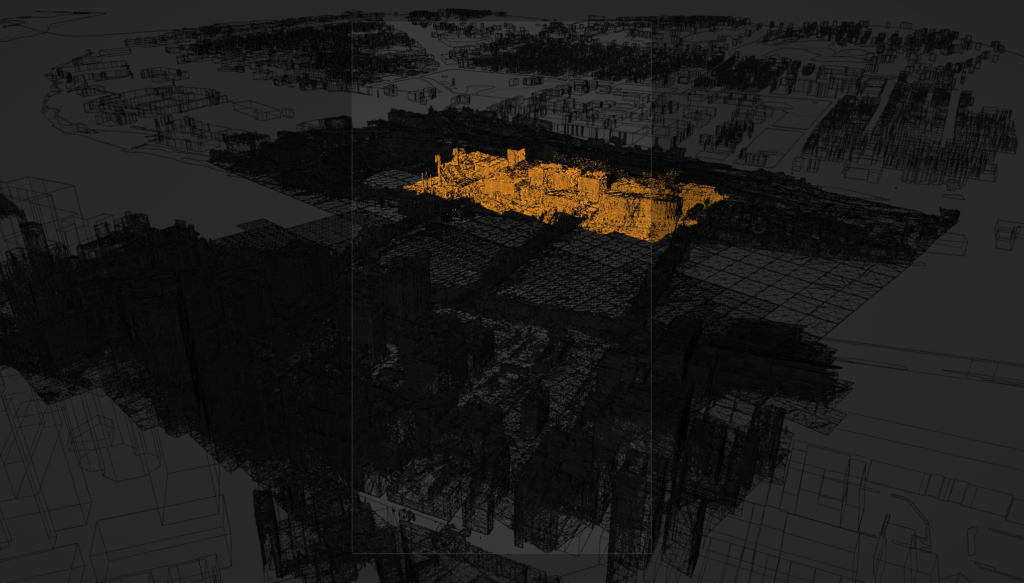
From data to mesh
- Use renderdoc to extract the geometry cache from “Chrome” the current webpage of google earth, as a detailed mesh block.
This ensures that the generated mesh matches what it exactly looks like in reality. With this procedure, we do not need to manually create meshes for the buildings, as the Pop District is surrounded by multiple buildings and we cannot show the exact area without them.


–
From mesh to reality
- Download GIS data as blank mesh block.
- Use a Python script to align each mesh block with geo anchors.
As the mesh is not clear without the textures, the district will be clearer only when the buildings could be identified, Jiayu applied the imported textures to the meshes so we could identify which location is here in Pittsburgh.
Jiayu also generated a special texture for the mesh in the district (the shining yellow buildings) and it highlights the area where this product will be deployed.

–
From reality to fantasy
Jiayu set up the lighting and rendered it. The lighting shows off the Pop District, and you can also see the Pittsburgh view around this area.