Design
After talking with the client, we learned that client now is desiring an onsite AR experience instead of an at-home experience. We steered our direction and adapted our design to fit the onsite AR experience more. We also come to learn that client wants to include their online course, so we plan to integrate those online course videos into the knowledge section in our experience.
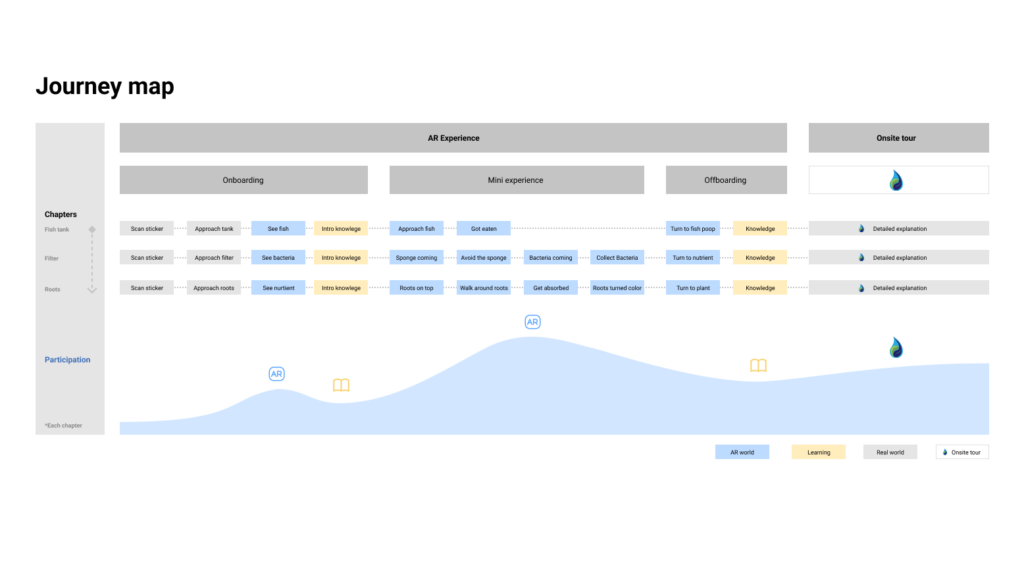
Take the first chapter as an example, users now need to scan the sticker on the fish tank to enter the experience. After the scan, a portal will show up where users can see some AR fish swimming inside. When users get close to the portal, they will enter the underwater world, where we will tell users that they are fish food now. Users now can see fish swimming by and need to approach the fish to get eaten. When users successfully got eaten, a knowledge panel will pop up where we will tell users what they just learned about aquaponics and also include the online course provided by our client. Then the tour guide may direct the users to scan the next sticker for future adventure!

Tech
The main progress of this week is the marker-based virtual fish tank experience with a bubble particle system and fish swimming animation. As an onboarding experience, players can see through the tank to get a blink of what’s going on inside. Besides, the demo of the first chapter is also polished by adding bubble and vivid water shader, thus having a better visual performance of the underwater scene.
After sharing with clients about our detailed journey map, we get positive feedback and will keep working on other chapters.