Our third week took off with our quarter presentation, in which we updated faculty on the progress of our project so far and got their feedback. Their advice was crucial in helping us move forward with our design and plan for our first playtesting sessions, happening next week.
1/4 Presentation
The following is the slideshow we used during our presentation:
The feedback from faculty that stuck most with us includes…
- Consider what this age group finds fun, regardless of gender
- Consider how advanced sixth graders are, and how much we can teach them
- Our challenge with this age group is attention management – how do we keep the interaction and attention flow between screen and hardware?
- Design for conversations and lessons beyond the experience
- We pitched themes, but no strategy – how will this project be used, exactly, and what will students learn?
- We pitched “tasks to do”, but not really “challenges to solve”
- Where are the surprise elements in the experience?
- Consider thinking about toys, not games, to guide our design
- The micro:bit should not only be a source of input, but also of output – we should put it front and center in the experience
- Our inputs should “beat” the keyboard and the mouse
- Consider not using a screen
- It is crucial to create a user guide for teachers and to playtest it multiple times!
Needless to say, we got plenty of questions and suggestions that showed us we have to work more on establishing the core aspects of our project and finding ways of manifesting them in the experience. This was a good “wake-up call” to push us all to brainstorm more and talk about our ideas together.
Experience/Game Design Options
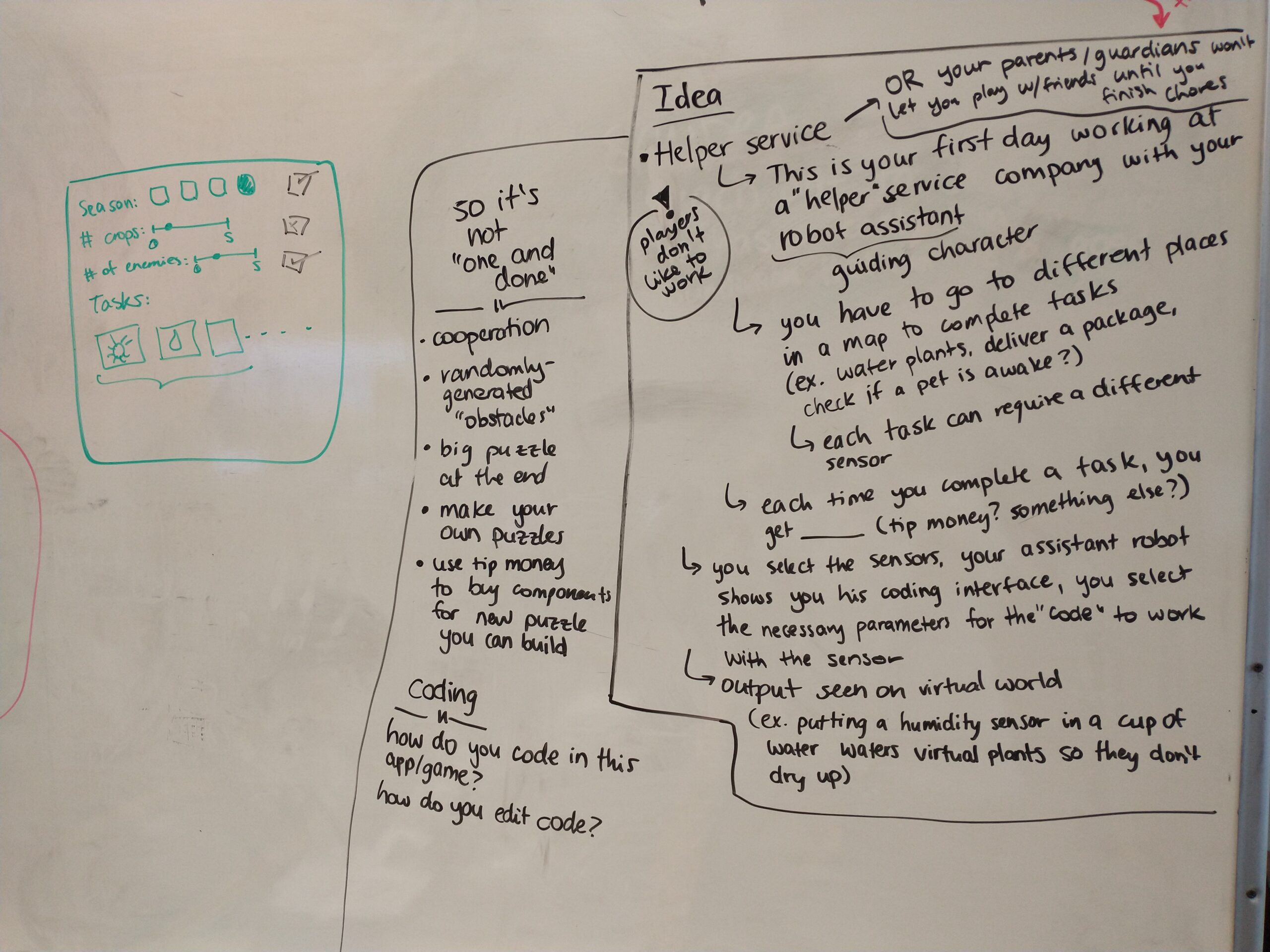
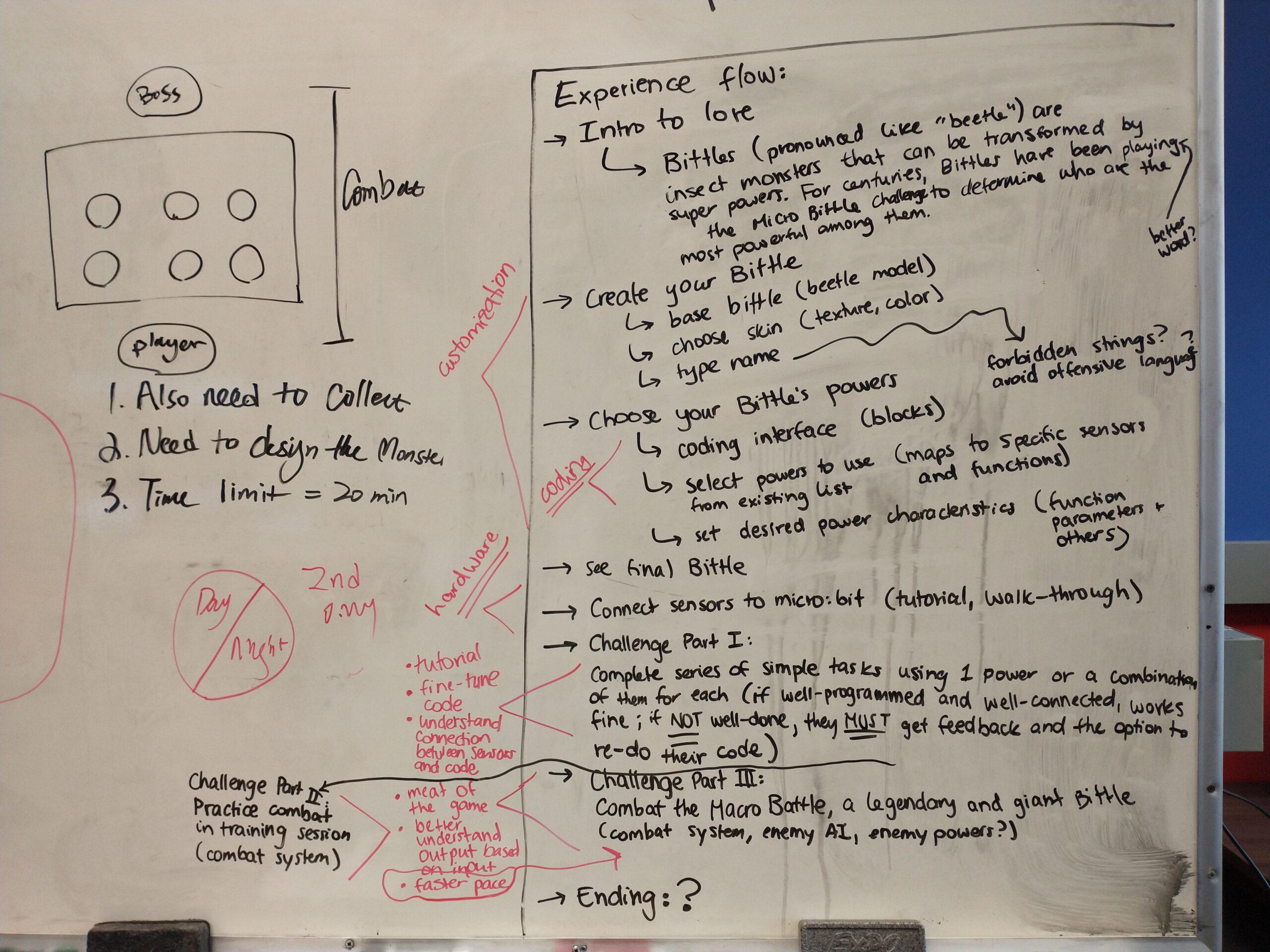
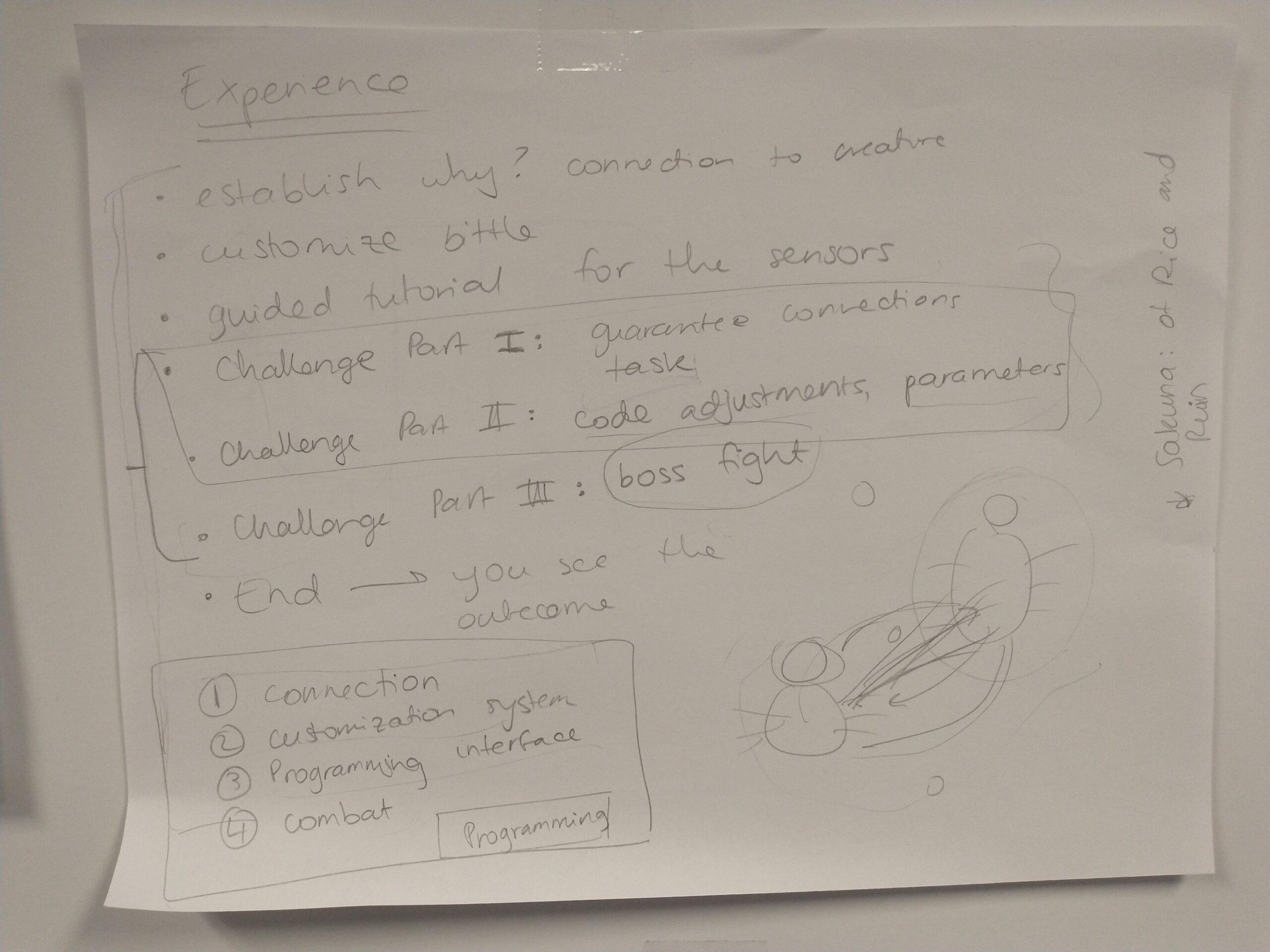
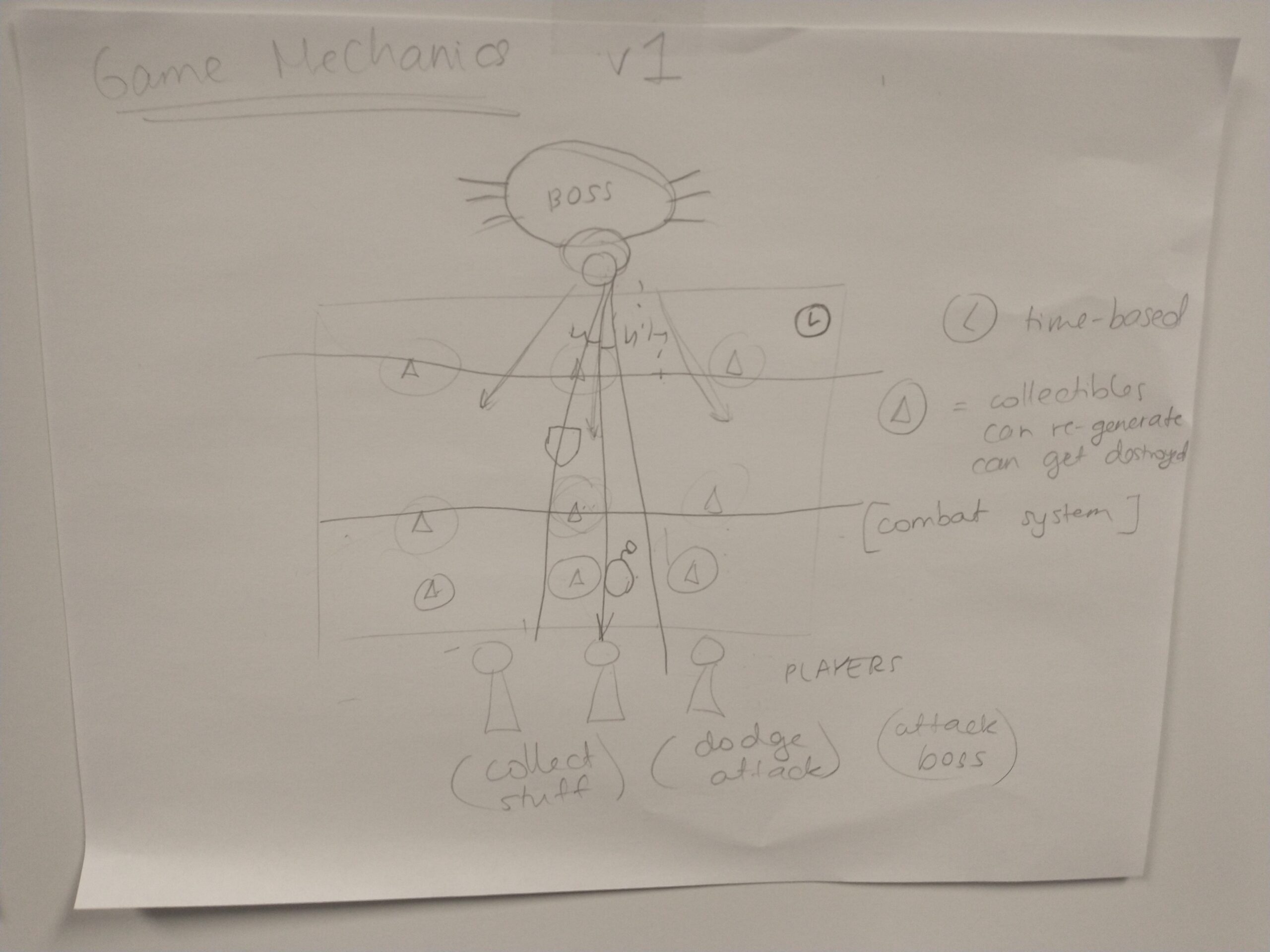
A few ideas came from our group sessions this week, represented in the (possibly) illegible images below. We’ll flesh these out more in our posts as the main design solidifies, but we want to show some of our brainstorming process here.





Playing with micro:bits
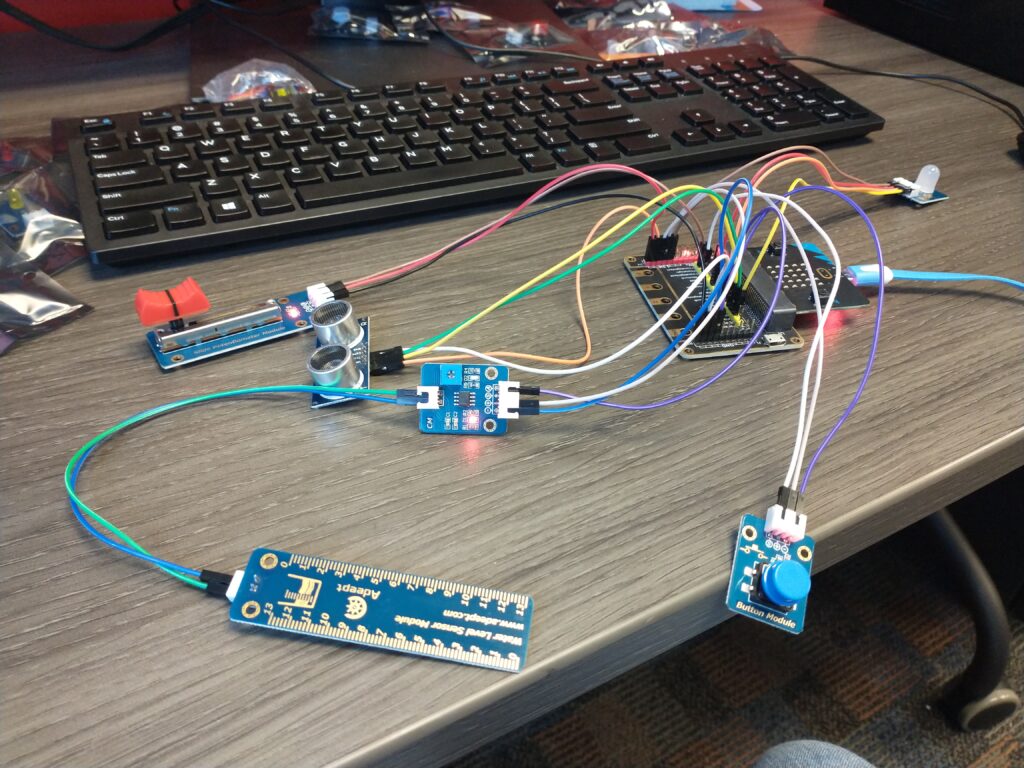
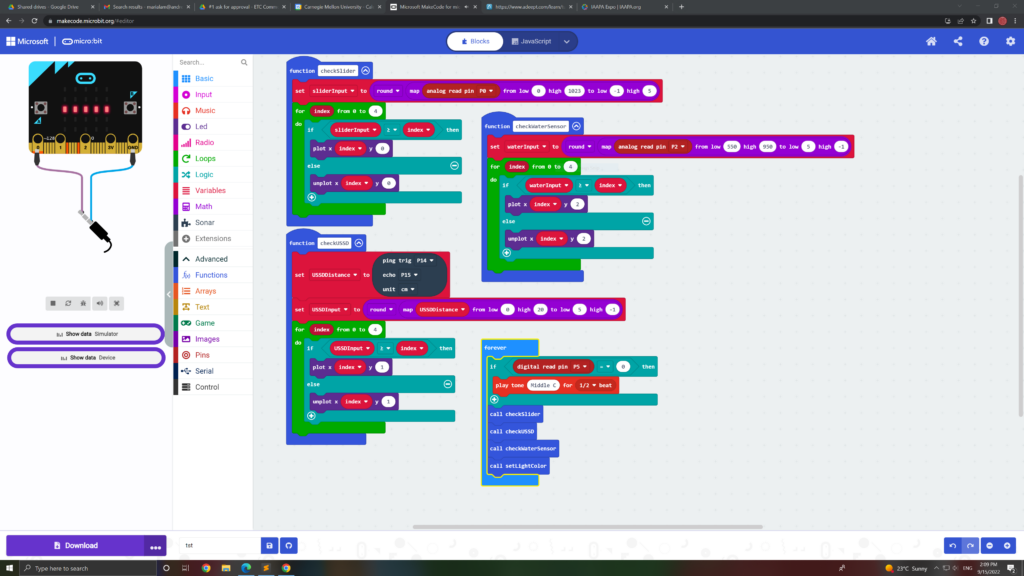
A major thing that happened this week is that we finally got our micro:bits and micro:bit sensor kits delivered (🥳!). With these hardware in our project room, we were able to start playing with the components, not only to understand how micro:bits actually work and what it’s like to experiment with them, but also to start planning our first playtesting sessions.



We were able to schedule 2 playtesting sessions with 6th graders happening next week, with the invaluable help of John Balash and Anthony Palyszeski:
- Mary Queen of Apostles School (New Kensington, PA) , September 21
- Cornell School (Coraopolis, PA), September 23
The main goal of these will be to help us learn how students interact with sensors and micro:bits, how much they understand about input and output, and what they find most fun about this technology. We’ll also take the opportunity to playtest other aspects of our experience in a more indirect way. We’ll get into the details of the playtesting sessions’ design, and on their outcomes, on next week’s post.