November 6th, 2023 – November 12th, 2023
Production
This week was all about playtesting. First we evaluated the feedback we received from the Playtest Day and then we had multiple playtests with faculty to help us to navigate which areas we should focus on and where we could narrow down our scope. Overall our feedback from Playtest Day was positive with the majority of the players feeling the positive and fun feeling of being a dolphin in phase 1 and then feeling sad and a feeling like the red square (red tide) was closing in on them. Since the programmers are still working on how to achieve the cloud-like feeling of the red tide we used red squares so the players were often confused about what exactly was coming at them and why it was bad. Helping the players to understand the full story is going to be one of our top priorities and we are talking with the faculty on how best to do that.
This week we were invited to Schell Games where Jesse Schell showed us a game they created for SeaWorld called Race to the Beach. For the game, each player has a controller that is a sea turtle and they have to navigate different obstacles to make their way to the beach to lay eggs. Since we are also developing a game that contains ocean life and obstacles they face, this was a great game for our team to experience to see how they addressed different aspects of the gameplay. Later on we had Jesse playtest our game and give us feedback.



Design
This week we redesigned the phase 2 level. Since the players get easily get lost in this scene, this new version has more landmarks to help players know where they are.

Here is the finished the design of phase 3

We also finished the tutorial and will work on testing it this week.

Art
For the art side, this week we focused more on environmental features in the game.
We first implemented an animated material to represent the red tide on a flat plane. We wanted to make the red tide look like a cloud of smoke rolling towards the player. For this, we created two versions of the red tide: one for a large wall and the other for smaller red tide obstacles.
We also created a new dead fish texture by reducing the emission and color saturation of the initial fish.

Other than that, we made an animated material for the sea surface of the game. This sea surface went through a lot of iterations due to the limitations of the Quest 3. Specifically, we originally created a masked, lit material with a normal map so that there is a bit more specularity and depth in the movement of the water. However, we realized that this is not supported in Quest 3 and had to adjust the material to be additive instead.
Finally, we used Blockade Lab’s AI skybox generator to create a mangrove tree skybox for phase 1.

Programming
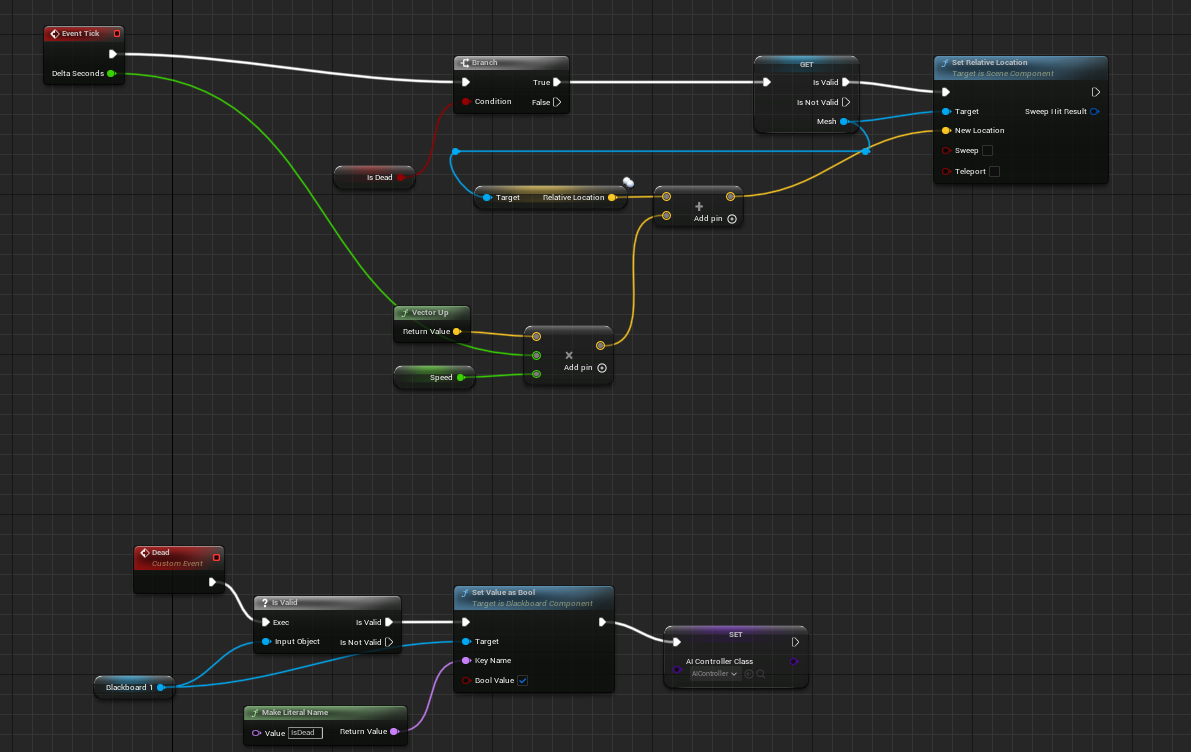
We have added a start menu and tutorial map for our game and we have made a huge red tide in phase 2 to help the player navigate. We have also modified the dead fish function so that after a fish gets hit by the red tide, it would flip over, stop moving, keep floating up, change texture and change animation.
We chose to place a huge red tide behind the player after they enter phase 2 that will chase after the player. This will always keep a distance between the player, but it is meant to deter the player from wanting to go back and encourage them to continue moving forward.
We have initiated the transition between phase 2 and phase 3. When the player reaches phase 3, the environment will get better again.