The team decided to develop 2 separate prototype applications for this project: one for the artists and one for the users. For the artist end, the application enables the artists to set their artwork at specific locations, and edit the transformations and interactions as they want. The viewer end application lets the user who goes to the Pop District enjoy the virtual curation and explore the artworks set up by the artists.
Storyboard
The UX designer Haiyun updated the storyboard for the artist end and the viewer end separately.
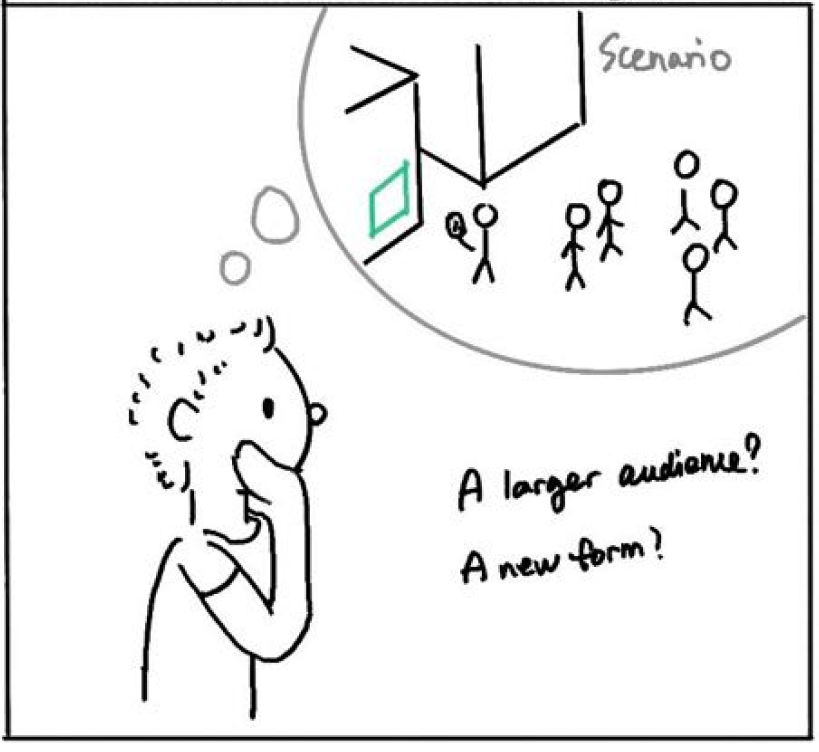
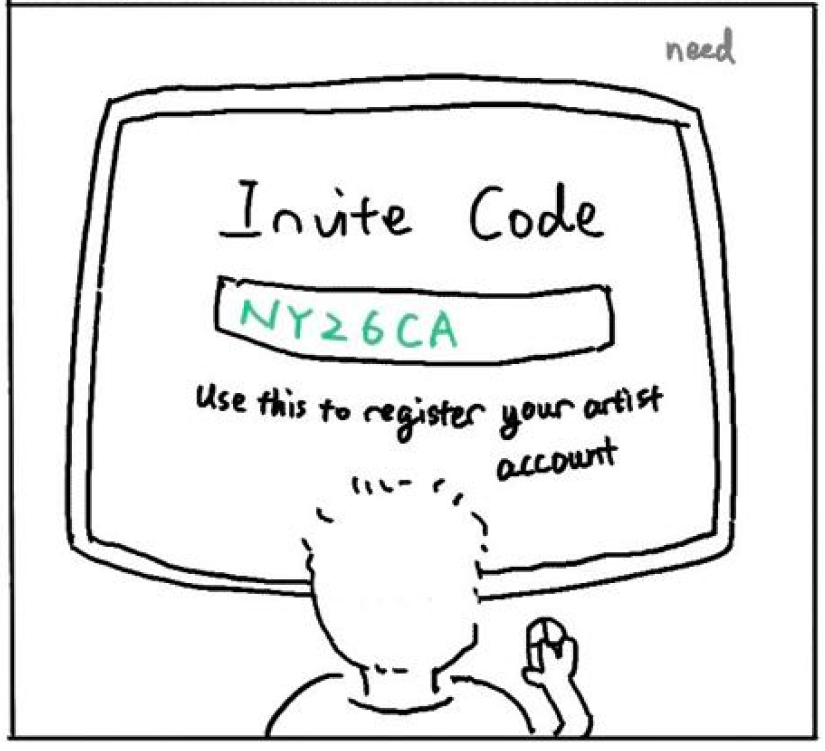
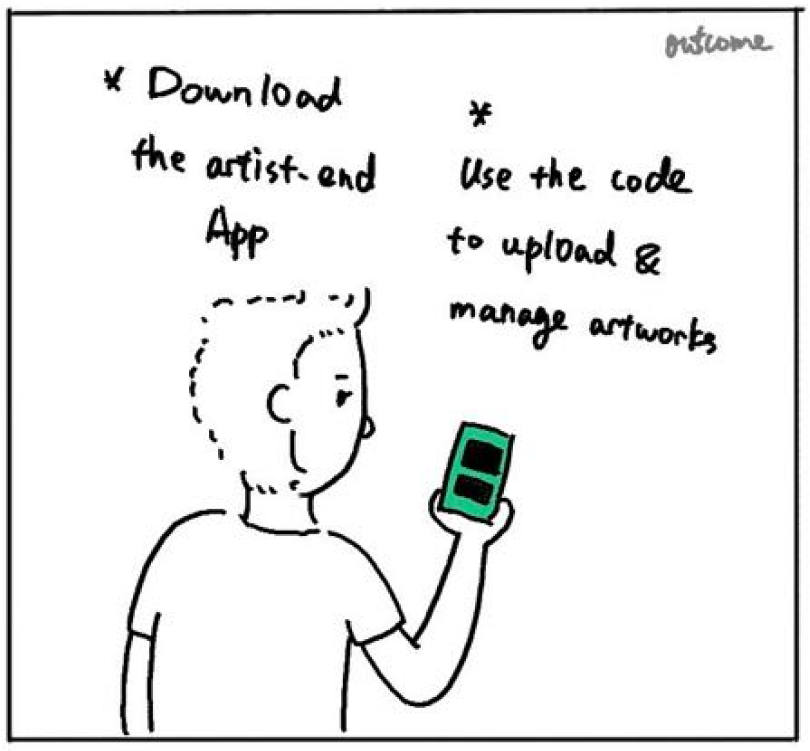
Artist-end
Imagine that you want to exhibit the artwork in a virtual open-space gallery



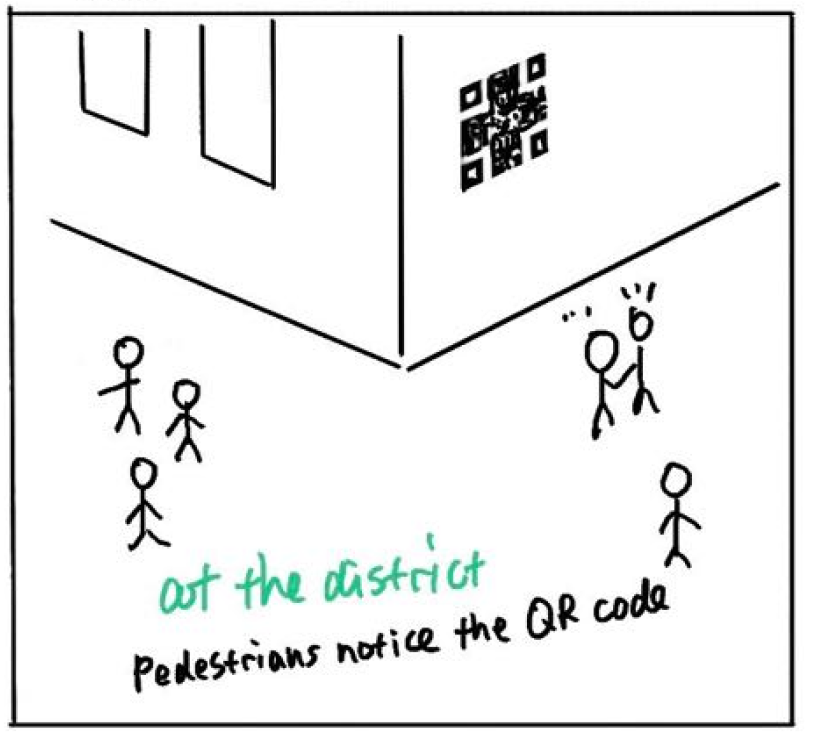
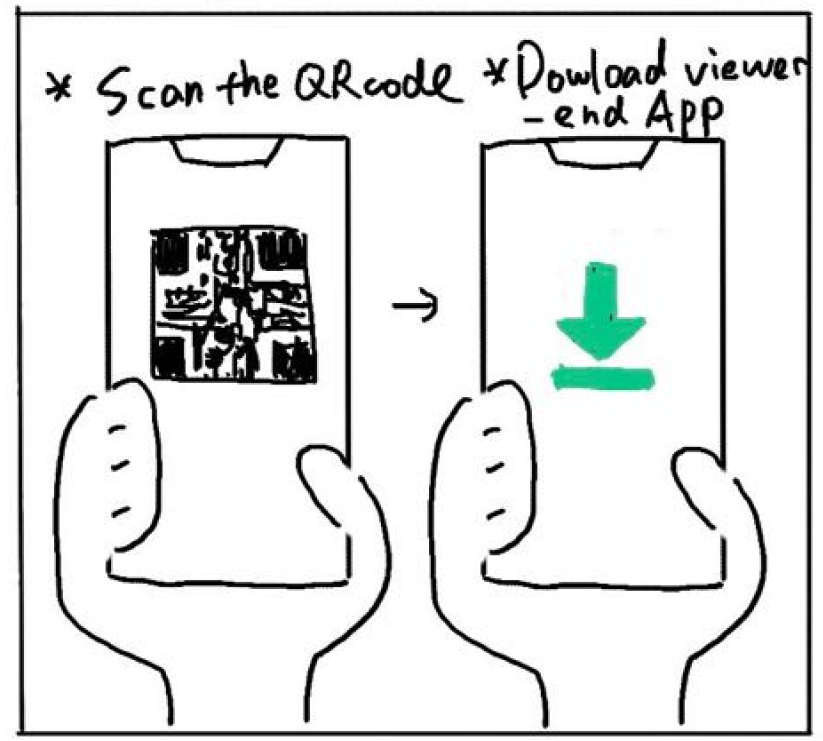
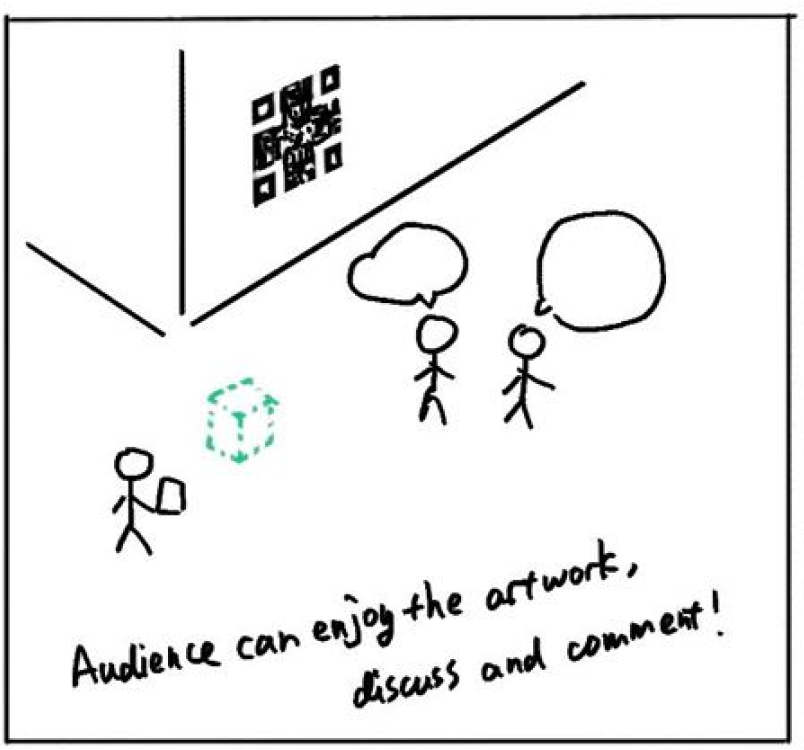
Viewer-end



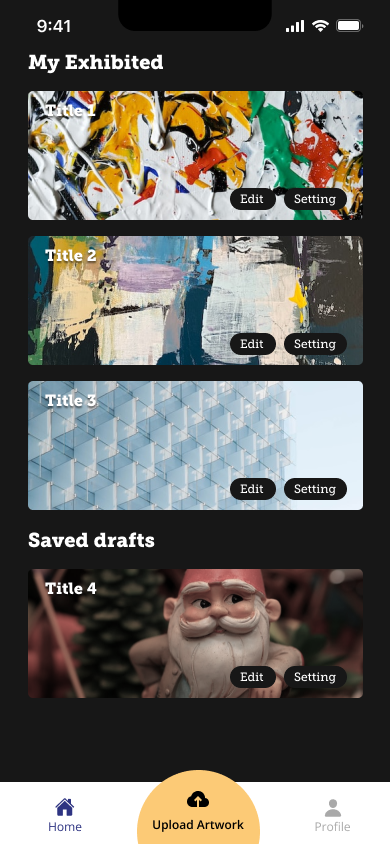
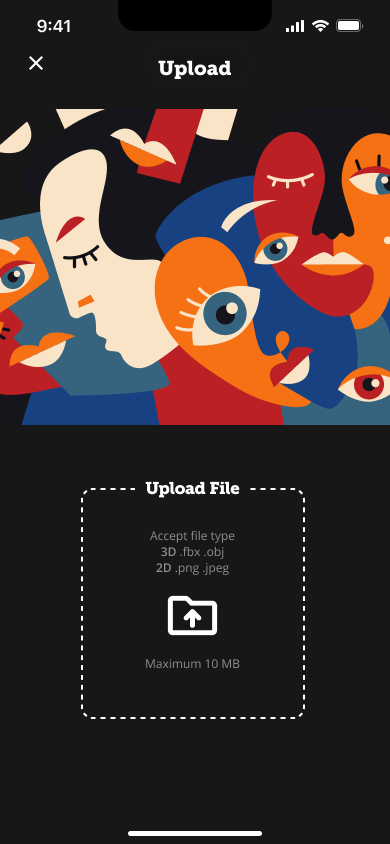
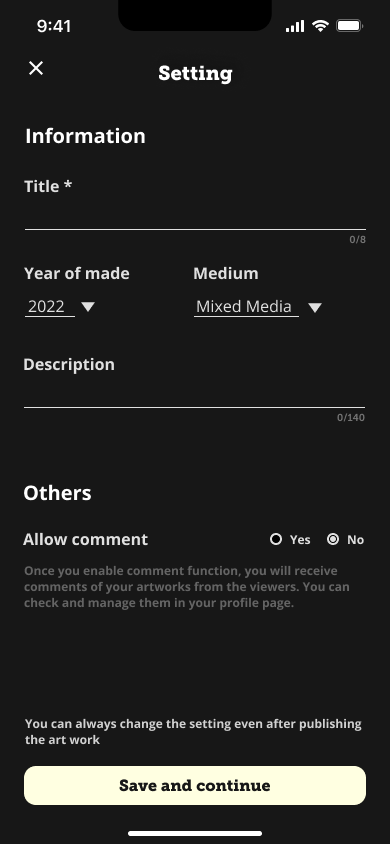
Upload Process
Then, the design team focused on the MidFi prototype development. As the service flow posted last week, there will be a portal for the artists to upload their artwork and complete the settings for it. Here is the UI design for this process:



The application development of this part is scheduled for week 6 as the editing part was prioritized.
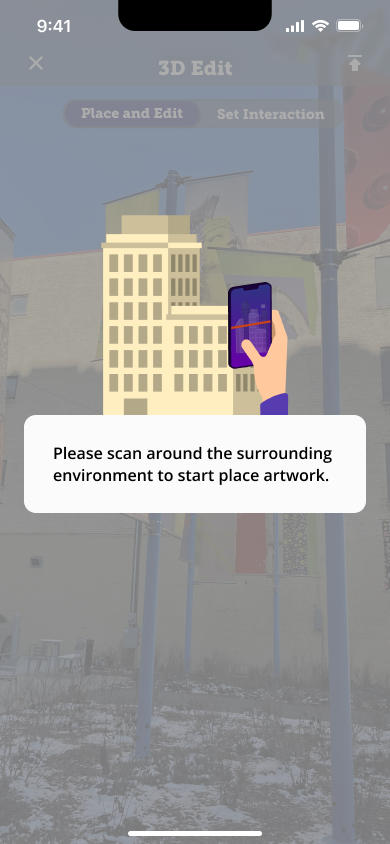
Edit Process
Per the decision made by the team, the artist end application accepts both 2D and 3D assets. Therefore, the ways to edit 2D and 3D files are also different.
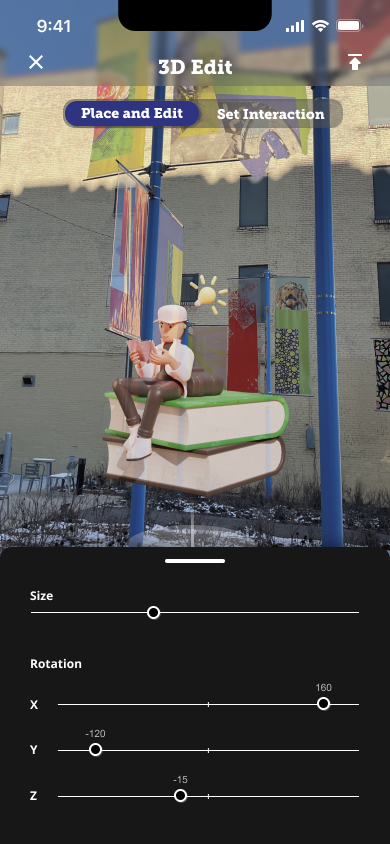
3D – Placement



3D – Configuration


Hierarchy of Ideation Results
What are the most important things to this project?
Based on what the team brainstormed with Mo last Friday, the hierarchy of what would be the most important things is listed below.
- Experience-oriented
- Improvement of existing experience
- Fun experience
- Refined museum experience
- Creation of new experience
- Engaging experience
- Collectible / gamify
- Merging physical & virtual realities
- Improvement of existing experience
- Functionalities
- For artists
- Inspire artists
- Empower artists
- Reputation & profits
- Connect community
- Creativity
- Control
- For viewers
- Gathering (physically bringing people to the district)
- Reliable & expected technology
- Trigger physical exploration
- Accessibility for the community
- For artists
- Promotion
- Pop district-advertising
- Easy to share
- Community
- Community creation
- Exchange ideas
- See other people virtually and physically
- Exploration of other people’s comments
- Influence
- Change paradigm
- Education
- Benefits
- Financial gain for viewers
- Artists’ relationship
Among all of these, the team decided to focus on 3 most important things for this project:
- Merging physical & virtual realities
- Empower artists
- Accessibility for the community
LoFi Prototype Alignment Activity
The team had an online session with the artists on Feb. 16 and showed the 3 artists what the LoFi prototype looks like for now. The artists provided much valuable information, including their concerns and the features they would love to see. Here is a summary of those features mentioned by the artists:
- The rule for the file size
- Moderation of the comment system
- Future development out of the pop district
- Rule/regulations of placement
- Age restrictions
- Space reservation
- Collaboration of artists
- Share social media on the info page
- Possibility to import video formats
- A message board that open to public
- Profits for the artists -> sell the artwork
- Generating QR codes for sharing the positions of specific artworks
- Searching for a specific artist
- Map navigation
- Balance of space and time for sharing
Next Step
The team will be focusing on application development as well as the playtest, and the 1/2 presentation will be Mar. 1.

