Mailing List:
etc-a-squared-studio@lists.andrew.cmu.edu
Physical address:
700 Technology Dr, Pittsburgh, PA 15219

We are excited to come back from Fall break and continue to work on our project! The first thing we did after returning was review all the feedback we got from Halves. And it seems like the faculty were a little concerned about us not starting to develop the Programming part of our experience before halves since that’s a pretty big technical challenge and an important part of our experience. Therefore we decided to focus primarily on developing a proof of concept for our block programming feature.
We started by designing the rules for the programming phase. Taking inspiration from Alice we designed a timeline/thread-based programming system where:
Below is the concept we developed.
we also came up with an example of a movement block.
As shown in the picture above, one line of code represents an individual action, with a fixed duration. Therefore players will end up having a thread like the following
With this system, players will be able to easily construct their own sequence of actions and communicate with their partner to time all the events properly to have a cohesive scene.
We’ve also built a backlog for all programming features we would like to support in our experience.
One of the behaviors we witnessed during our previous playtest was that kids felt naturally inclined to put every object into the scene just to see what they look like, which ended up making the scene chaotic and not serving the narrative. Therefore we’ve decided on a new design strategy of “having them make fewer decisions but more thoughtful ones“. The first step we took was limiting the space.
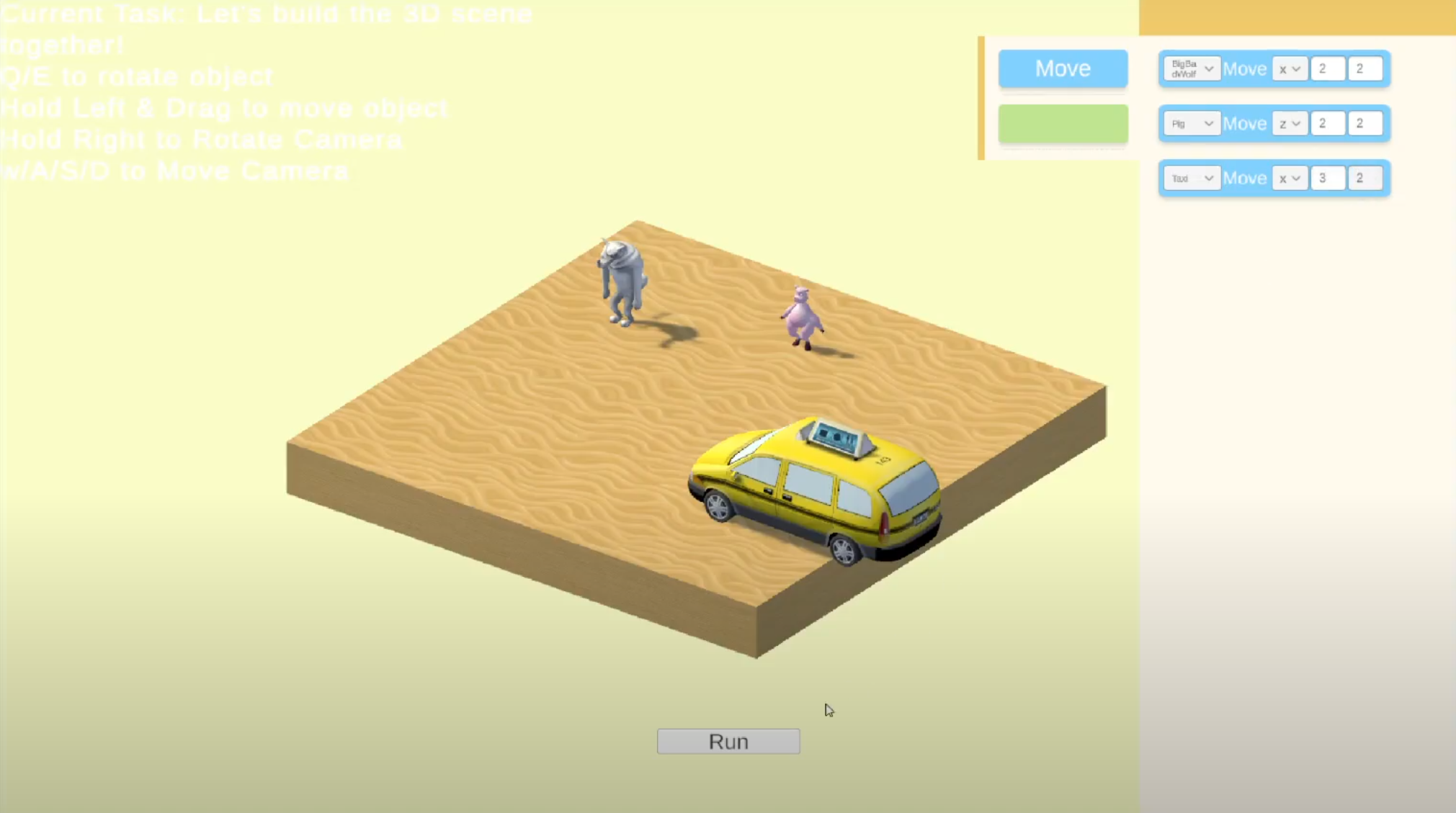
We believe that limiting the creation space not only asks the players to make fewer and more meaningful decisions when it comes to scene building but also solves the problem that kids were having a hard time understanding how camera movement works. Along with the space we’ve also pivoted to camera from a game-engine-like camera with free movement to a locked isometric one. Below is the final result.
This camera angle also gives our game a very cute toy-like aesthetics and we are liking it so far. Our next step is to playtest and figure out if our target audience actually likes it.
Below is the demo video showing our new camera change, and a proof of concept implementation of our block programming feature.