UX/UI Design
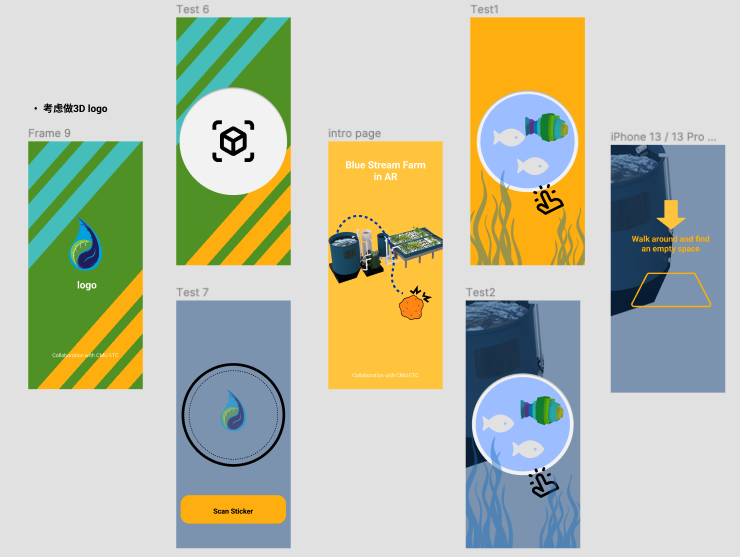
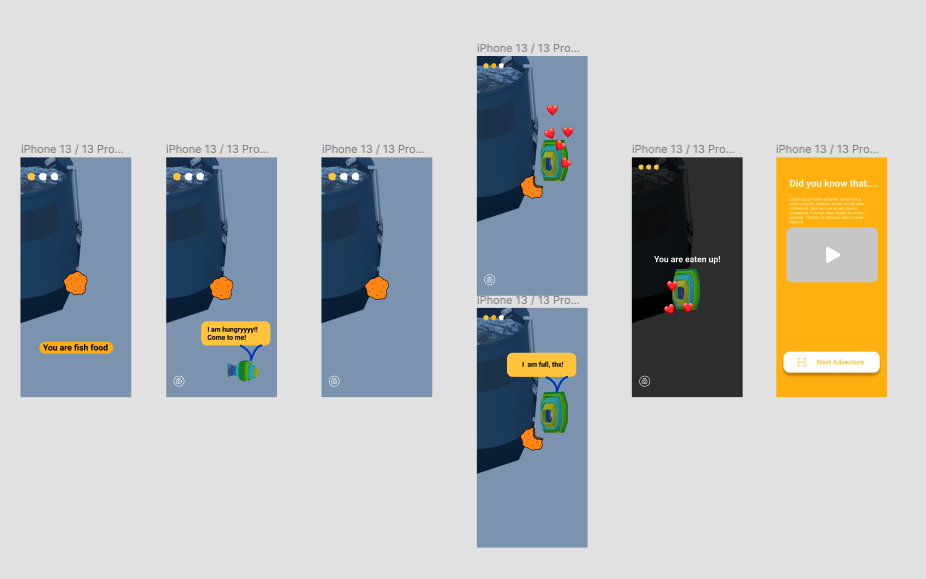
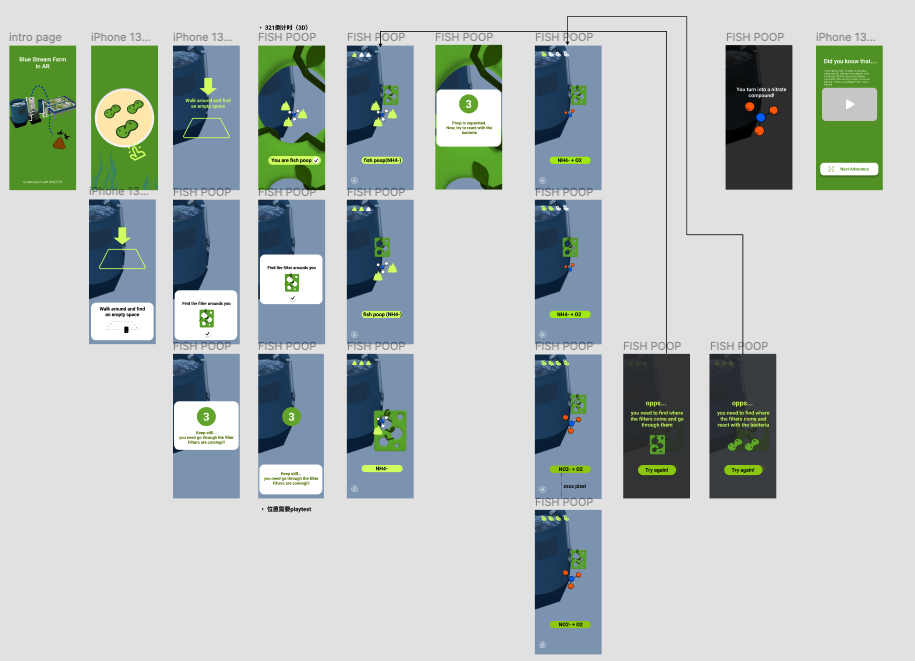
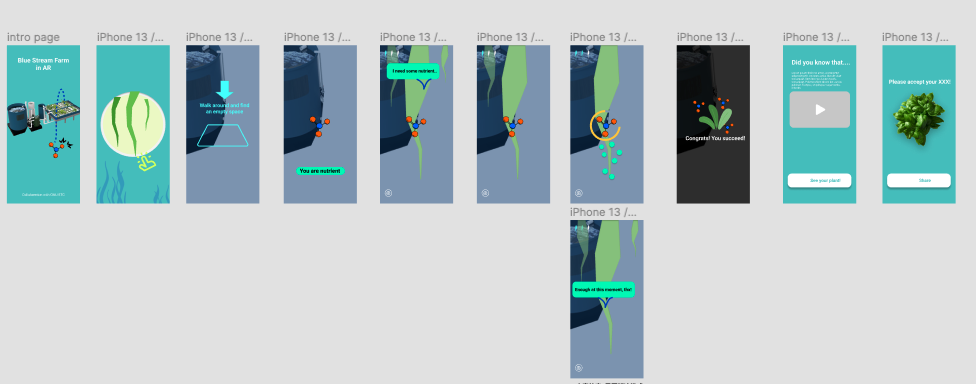
After validating our rough design, we completed the whole design of our APP flow.




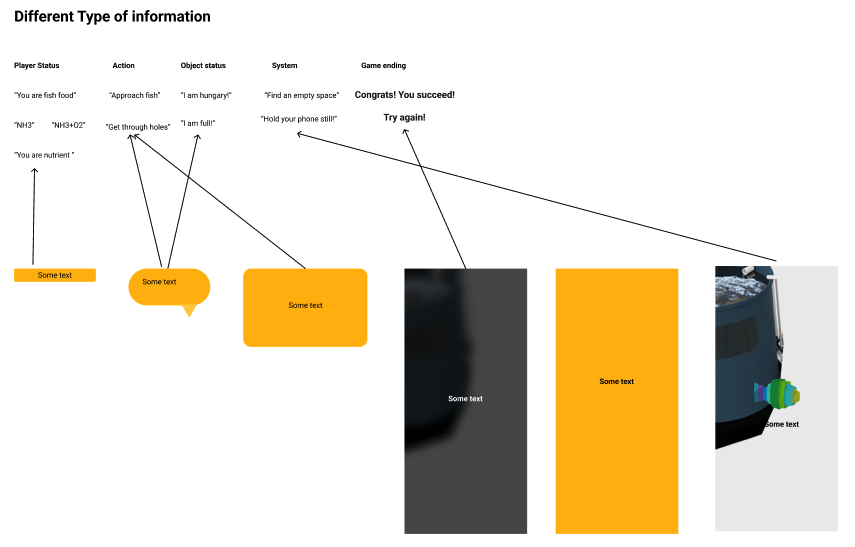
Beside the whole user flow, our design direction is:
- Differentiate information according to its priority. User 2D to indicate the most important guidance, Use 3D(including animation, dialogue box) to deliver secondary information.
- Leverage the physical space(AR) to provide an immersive experience. Maximize 3D models the contextual information.
- Make the playing flow smooth.

Tech
The first part of this week is add more details to the root chapter, which is also the last chapter in our final product. With the new root models with animation, we add more visual feedback during the whole process. Roots start with playing a slow animation and the animation will speed up during absorbing nutrients. A radial indicator will apperar when absorbing to indicate how long player needs to stay.
What’s more, we add vibration feedback while feeding fish, collecting bacteria, and being absorbed by the roots.
Based on the UX Design we have last week, I also added the basic instruction demo into the onboarding part and fish tank chapter.