UX/UI Design
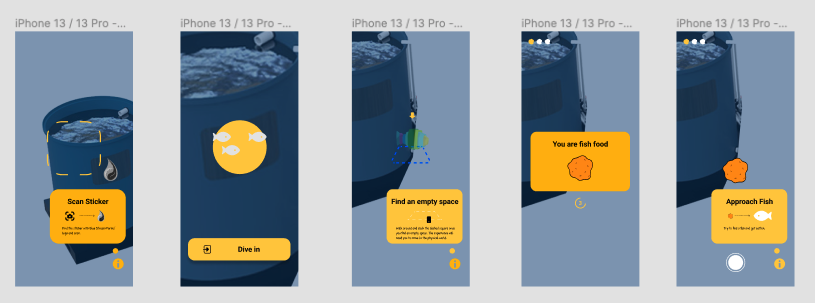
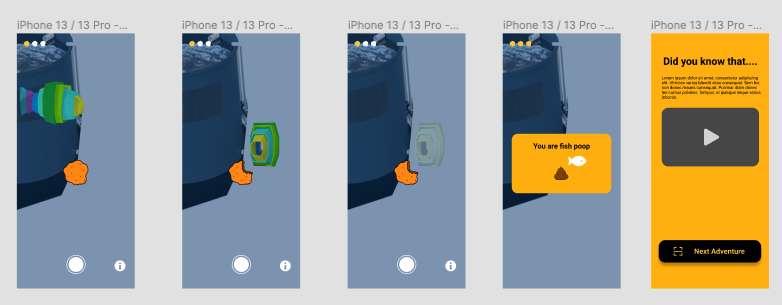
Based on the feedback from playtesting, we designed the first version of the high fidelity prototype of the first chapter(fish food-> fish poop). We added an indicator system and clear feedback after users played with the interactive object(fish in AR).


We implemented the design and tested it again and invite some testers to validate if the change did remove the friction during the whole the first mini-game.
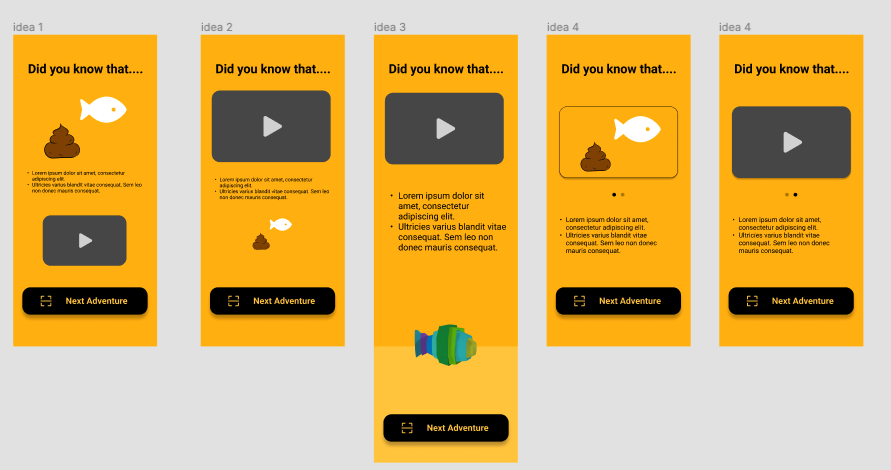
Also, to make the knowledge part more interesting, we explored some potential layout of the knowledge pages.
Tech
This week I finished the basic Demo for the root chapter. Several roots will be instantiated at the empty space player found. The player is playing as a nutrient(NO3), approaching the roots and staying for 3 seconds until the nutrient is absorbed.
There are three root statuses, before absorbing, during absorbing, and after absorbing. Roots’ appearance would be different in different states to give strong visual feedback to players.
The main mechanic is the same as the first chapter, player needs to be absorbed for 3 times from 3 different roots to win this chapter.