Summary:
This week (Jan.31-Feb.6) was the beginning of our pre-production phase, as determined by the latest milestone and schedule planning. Team roles have been updated based on the game format we would be going with. Game design ideas were being rapidly iterated and reviewed by our client, instructors, and other faculty and staff members. As tasks began to be delegated, daily standup bot has been set up for automated check-ins. In addition, poster design made progress and programming tools were tested out.
What we have done:
A New Design Idea Merged
Since last Thursday, our team worked on putting together a google slide presentation for the upcoming ¼ walkaround this Wednesday. We had every member picking out some parts, filling them in, and presenting them during Monday’s instructor meeting. Initially, we had only one design idea about an interactive film involving actors because of the limited number of 2D/3D artists in our team. Later on, as we realized that different skill sets must be involved in the making of an interactive film, for example, directing/cinematography/editing/script writing/storyboarding/etc., it did not fit some of our intentions to level up game design skills. As a result, in addition to the film idea, we added a more game-like option with some inspirations coming from Journey, Sky, and Google Arts & Culture games (slides attached).

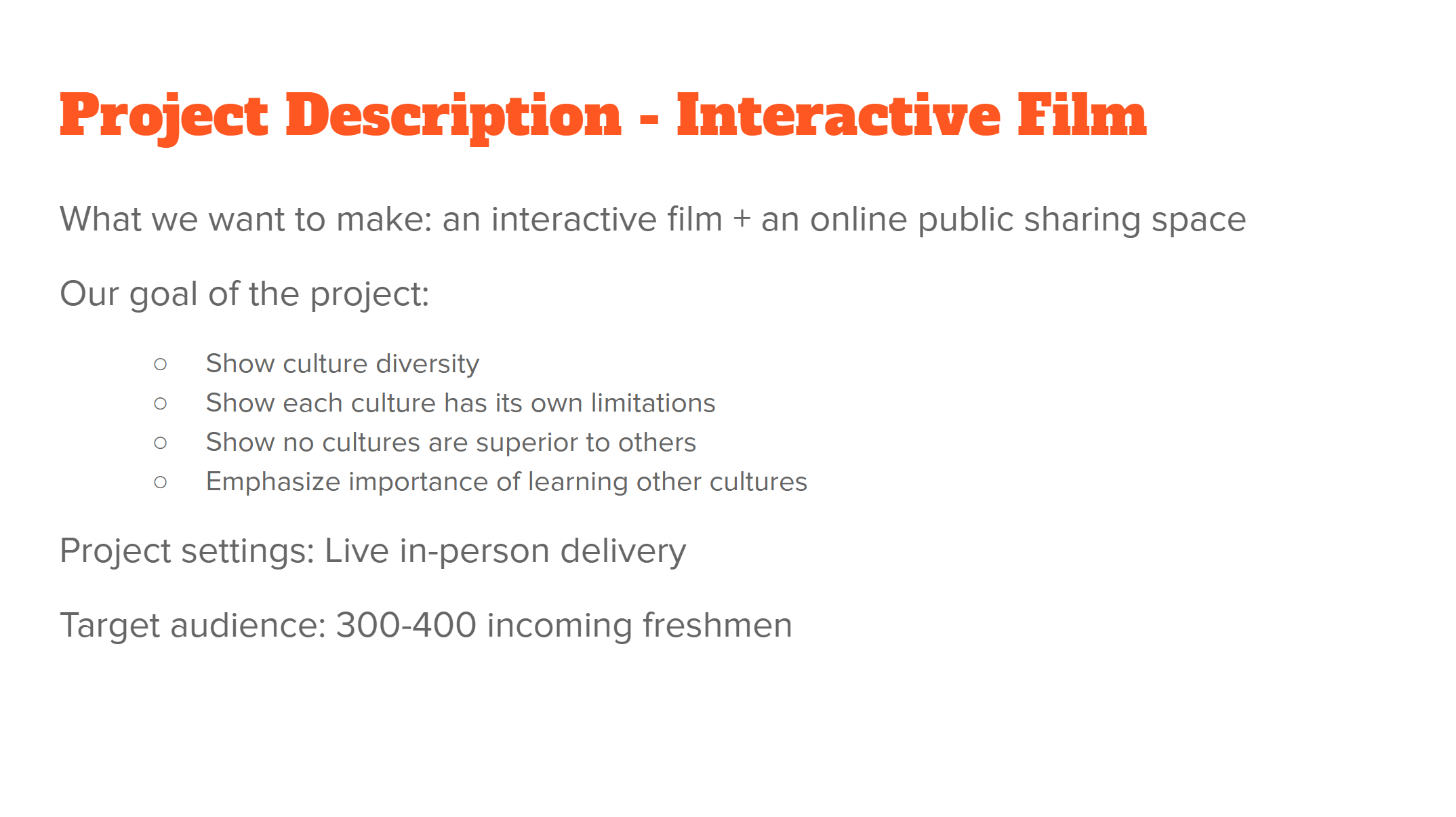
Project description – Interactive Film (1/4 Presentation Version 1) 
Demo – Interactive Film (1/4 Presentation Version 1) 
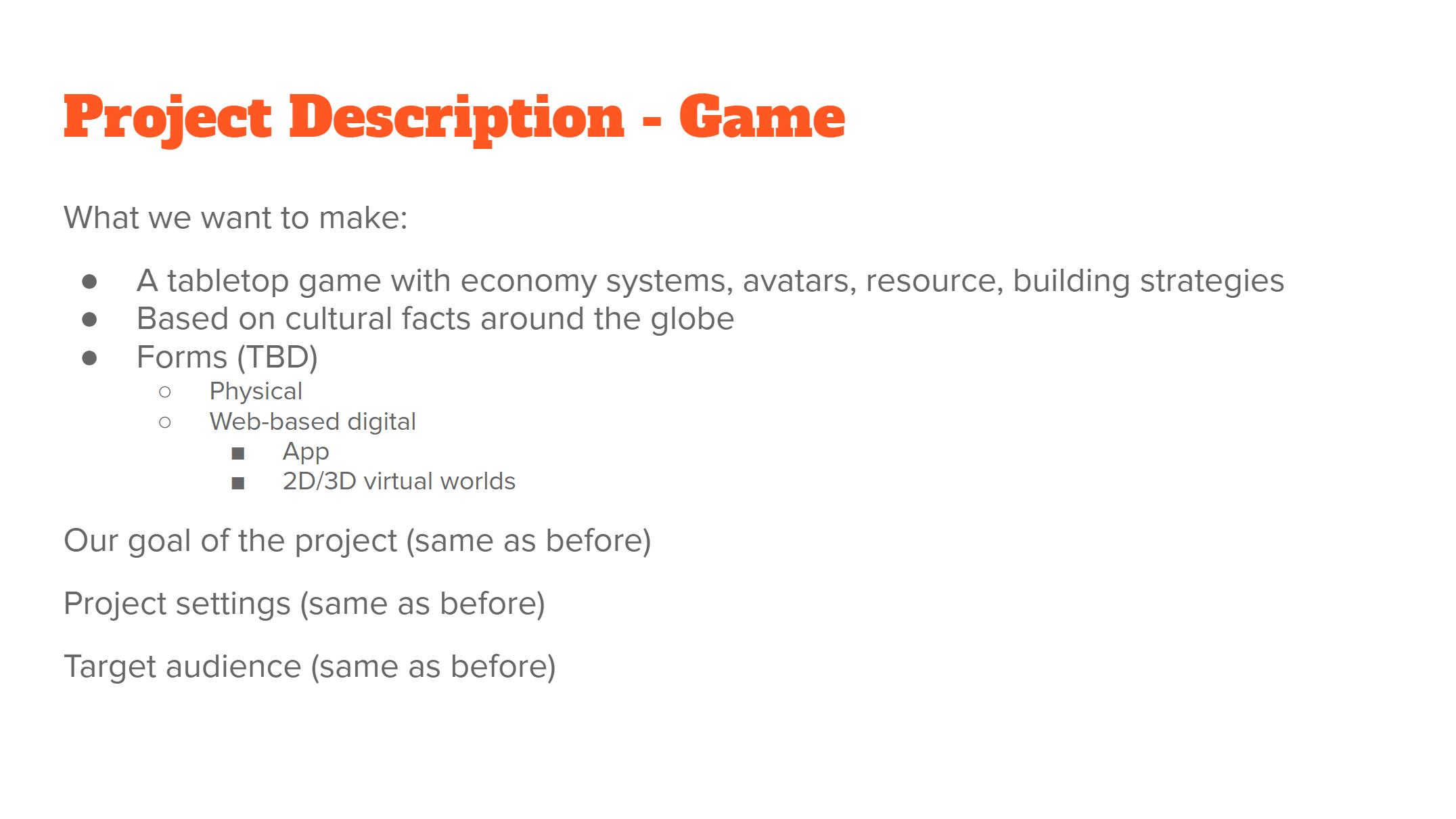
Project description – Game (1/4 Presentation Version 1) 
Demo – Game (1/4 Presentation Version 1)
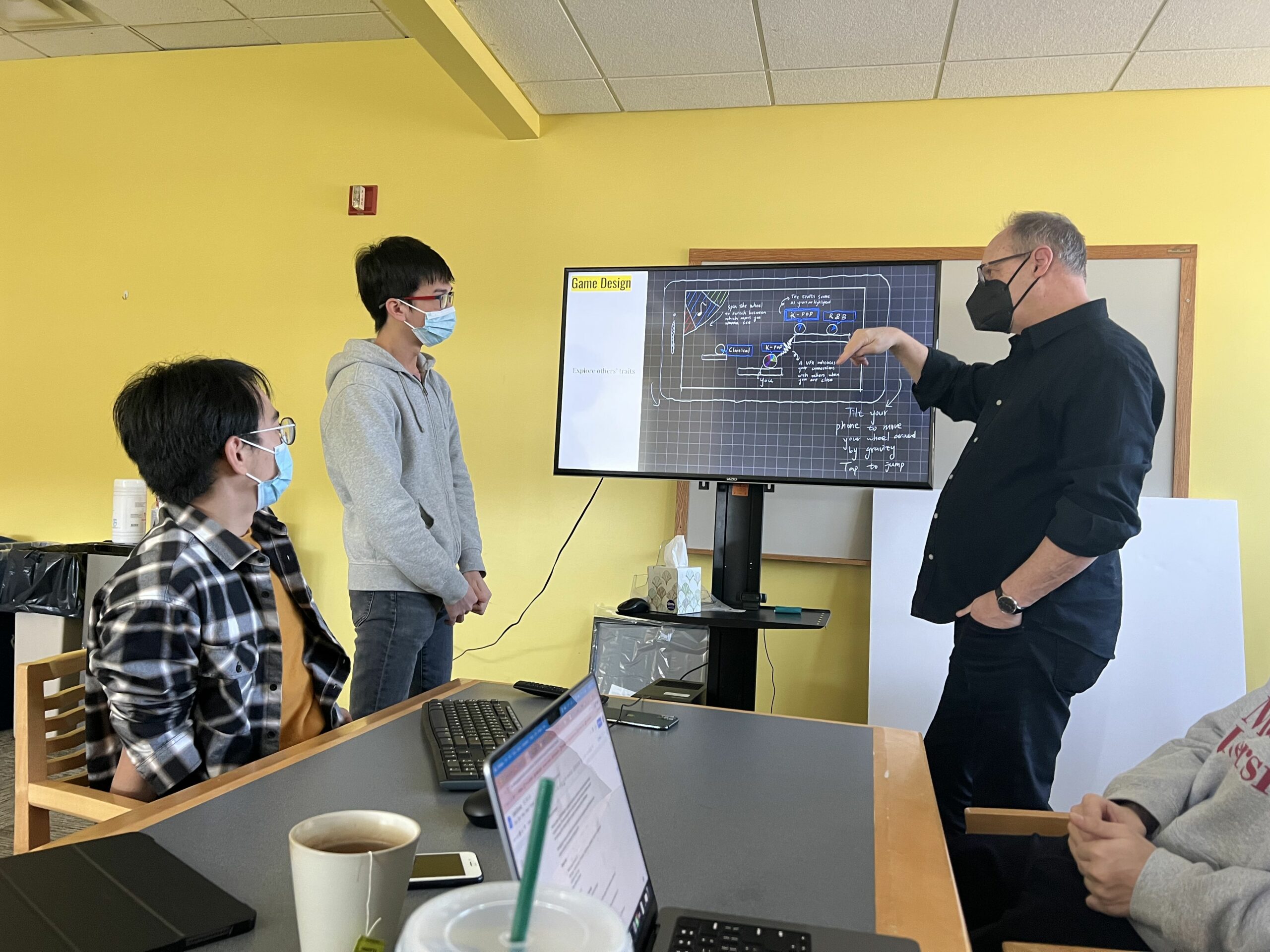
Instructor Meeting (Jan.31)
Before the presentation, we made the decision to switch Monday’s meeting to Fridays, so that we wouldn’t have back-to-back meetings from 1 to 3pm in case any changes need to be made between meetings. With everyone’s efforts making the slides, we had 29 in total and had a chance to go through by the instructors before the client. Considering the ¼ walkaround only lasts for 15 minute per round for reviewers, we were asked to scope it down to 5 minutes of presentation and leave the rest of 10 minutes for feedback. Additionally, it was requested that we add a visual or text explanation of cultural humility so that people would not be so confused on the topic. Scope was another problem that came up, so we would double check with our client if we are handling 300-400 students at the same time or breaking them up into smaller groups.
Client Meeting (Jan.31)
Our presentation was cut to 13 slides for the client for time and simplicity. Out of the two options, our client preferred the game format after seeing demos from similar projects. Some concerns she had included showing real human actors would keep the audience’s attention on actors’ identities, such as races, hair styles, clothes, and the way they perform. This could be hard for the audience to relate to themselves, after all everyone is different and explicit representation could easily be outdated. The format of interactive films could also be just leading to an answer, instead of teaching students to reflect on the topic. Regarding the space we could potentially use for the orientation, it was not determined and could change based on availability which added to our difficulty in design. Ideally, the space would be in Rangos Ballroom (image attached), where roundtables could be arranged; However, it could also be an auditorium like McConomy (image attached) where grouping and moving around could be hard to achieve.

Rangos Ballroom 
McConomy Auditorium
Updated Roles
Following the meeting, we continued to discuss our roles and responsibilities based on the game-like format. Below would be our latest roles:
- Amber Griffith – Lead 2D Artist, Game Designer
- Chao Li – Game Designer
- Jeffrey (Chia-Wei) Liu – Lead Game Designer, Programmer
- Shicai He – Lead Programmer
- Shan Jiang – Lead Producer
- Xiaoying(Alexa) Wang – Assist Producer, UI/UX
¼ Walkaround (Feb.2)
Finally came our quarter’s presentation, where 6 groups of faculty and staff would take rounds to review our project and provide feedback. The session started from 9am and continued until 10:30am on Wednesday, Feb.2. Cutting down from the slides before, 9 slides remained, including title, team members, website, client needs, definition of cultural humility, user research plan, goals and challenges, approach, and Q&A (slides attached).

1/4 Walkaround Presentation Finalized Overview 
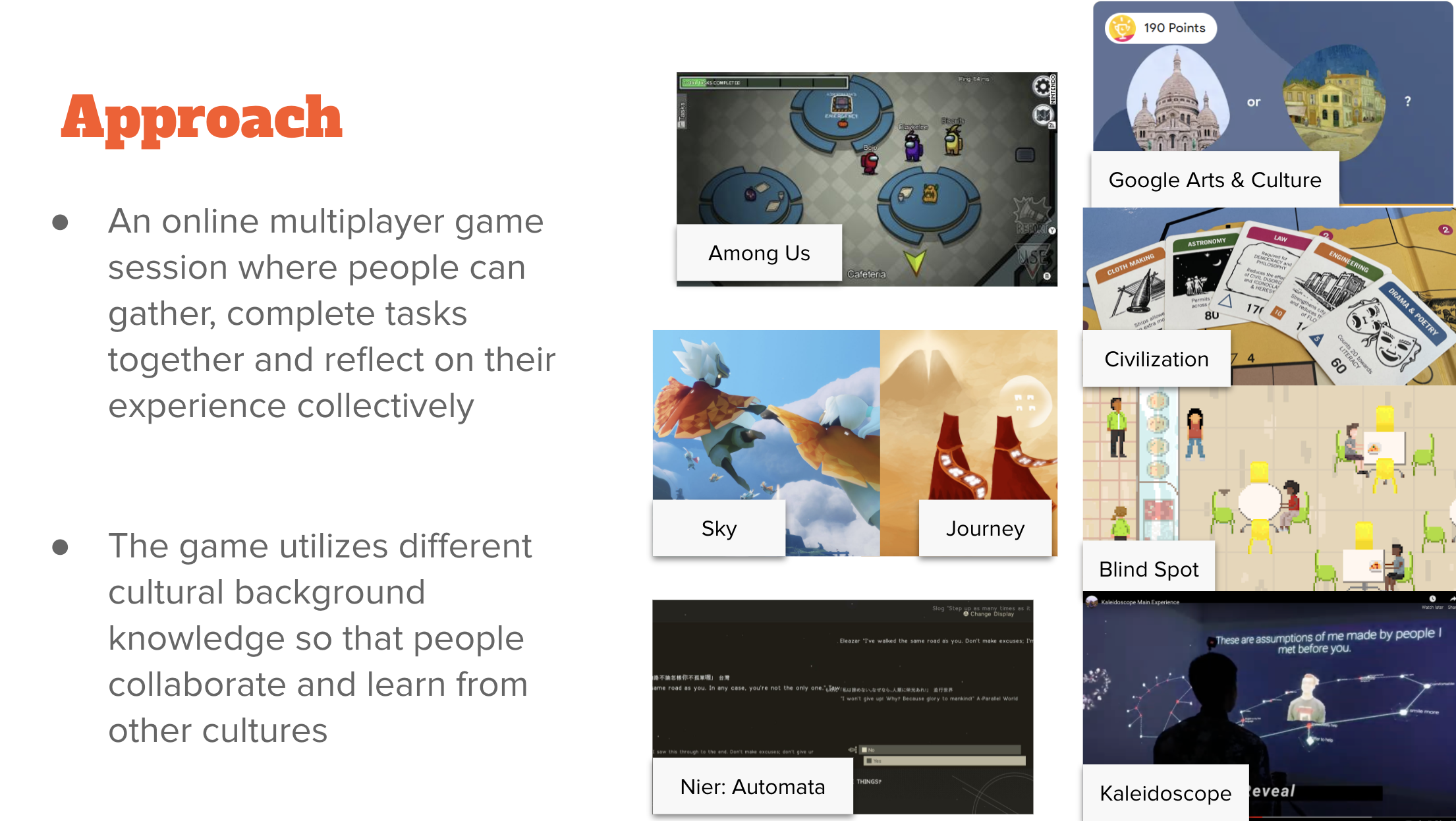
1/4 Walkaround Presentation – Approach
After six intensive and rapid review sessions, we summarized the following feedbacks:
- Build and Deploy
- What will we build it in?
- Unity or AirConsole
- Make sure the client knows how to deploy and manage at runtime. Make sure documentation includes everything, include art and coding source files.
- What will we build it in?
- Scope
- In order to design an experience for 400 people, be careful about scope and check out similar large audience experiences. For example, a past ETC Games for Change project, Paradigm.
- Think more about the non-ideal space, like McConomy Auditorium, when designing the experience.
- Discuss if the 15-minute timeframe is flexible with the client (Yes).
- How to form groups, online or physically? How to control over the space?
- Design
- Make sure the 15-minute experience we put out is very connected to whatever discussion afterwards within the 1.5 hour total timeframe.
- Questions like “Who has ever done…?” could highlight the social connection and structure in the audience.
- Consider non-digital but physical interactions. For example, ice-breaker games, or let the host pick someone from the audience to zoom in on their personal stories. Even if they could refuse to answer, we should at least ask first.
- Think about the on-boarding process and how to set up the mood from the start. For example, 36 questions that help people feel in love are deep questions to establish intimacy quickly and Remember Me, a board game that connect in person by being you.
- Think about breaks during the gameplay to help the audience reflect on the activity.
- Playtest
- How to make the playtest effective without 300-400 people available?
- Do proper research on the topic. Otherwise, the game could go to the reverse of what we wanted, which was imposing stereotypes.
- Figure out what would be the ah-ha moment when they realize the importance of cultural humility.
Game Design Brainstorm (Feb.2)
Immediately following the walkaround, we gathered and brainstormed together about the possible game design we could try out, while solving some scope issues. For example, students can chat with team members (fewer than 10) online anonymously and then have in-person interactions. To counter the problem of space, we could arrange the seats when students enter the space, so that they don’t realize they are actually chatting online with people sitting next to them. Once they get into teams, they can work together and complete tasks together. Some activities could be
- Collecting fun facts about students within the groups and asking other team members to identify them
- Bingo
- Draw your image and see if others perceive you the same way you think
- Create a group avatar together, where every member take control of the look of one part of the avatar
- Even customize questions/tasks based on each team composition
- Use individual mobile devices to connect to the big screen and then the host can pick one submission and interview them in-person
- Use data visualization to show diversity, for example different languages people speak and cultural festivals they celebrate
Up till this meeting, most of our designs were done collectively but as we were having more specific goals and formats determined, we were able to delegate our design works to our game designers. From this Wednesday to Friday, Jeffrey and Chao worked together to put together 3 design ideas (documents attached).
- Idea 1 Culture Evolution
- The Players get divided into teams and build/develop a culture with their teammates. Throughout rounds, players’ cultures go through several events, and the players obtain new traits (resources) and decide how to upgrade their cultural traits to prepare for incoming events.
- Idea 2 Q & A game
- Players compete to win the game by answering questions in groups.
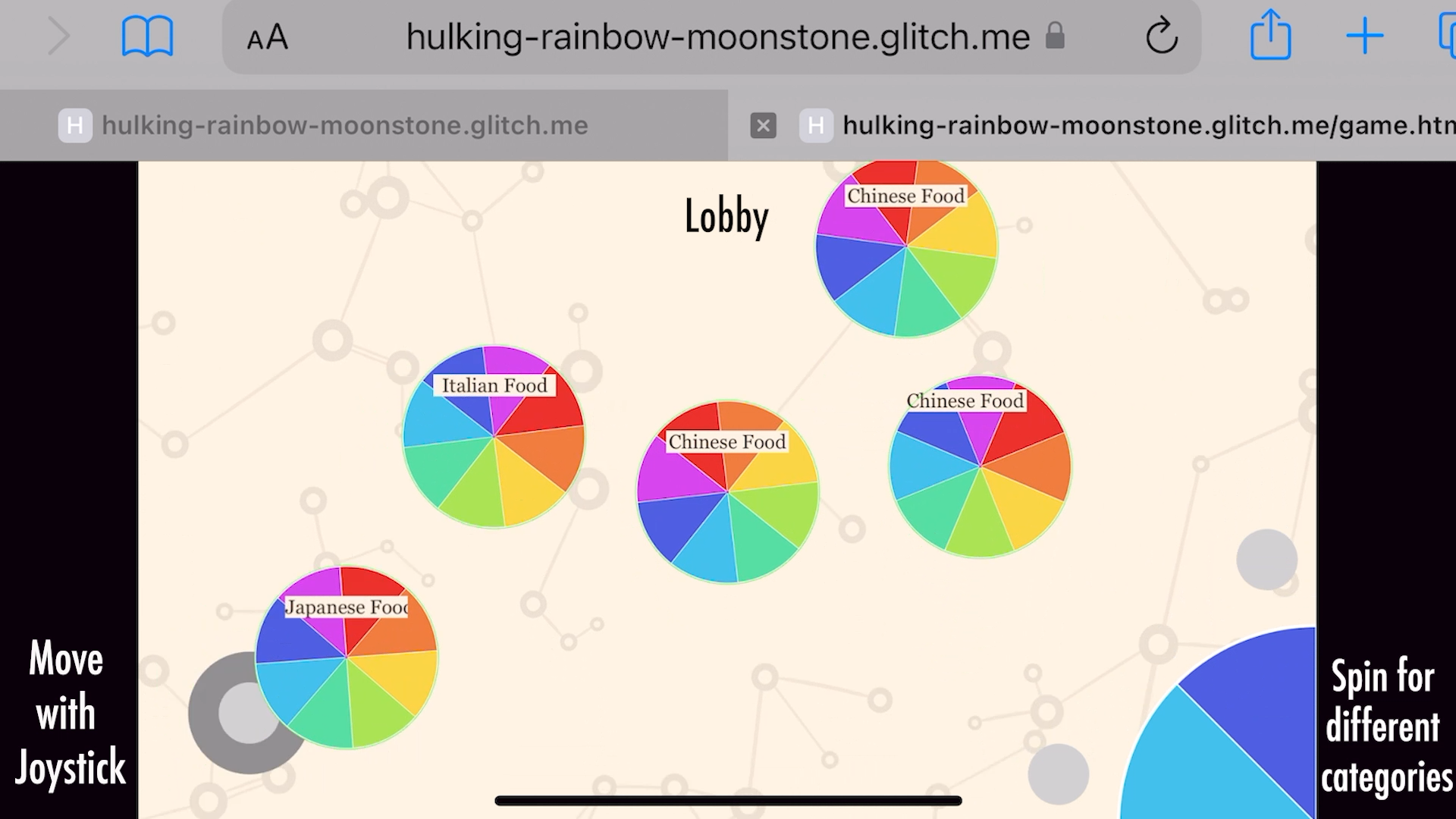
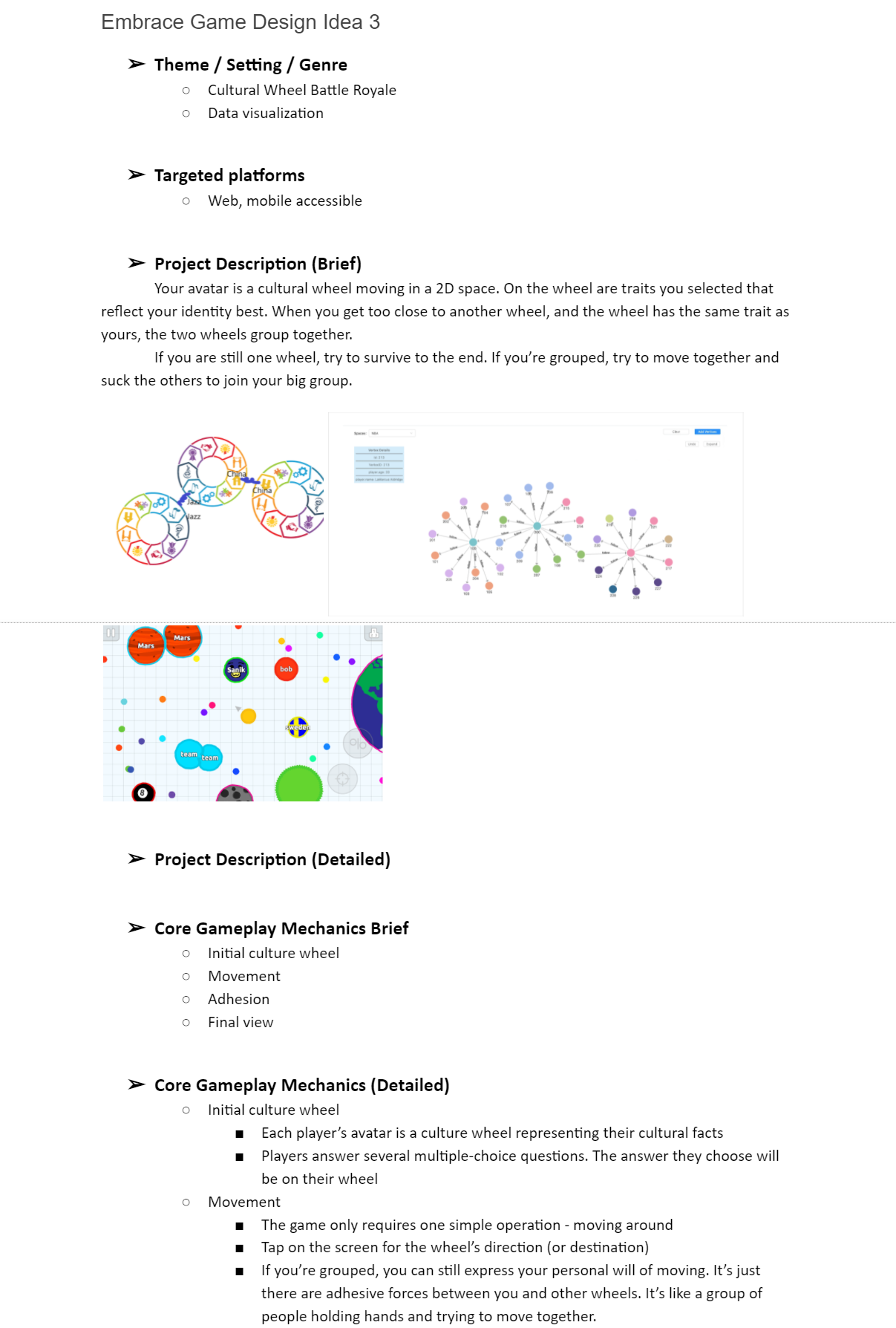
- Idea 3 Cultural Wheel
- Your avatar is a cultural wheel moving in a 2D space. On the wheel are traits you selected that reflect your identity best. When you get too close to another wheel, and the wheel has the same trait as yours, the two wheels group together.
- If you are one wheel, try to survive to the end. If you’re grouped, try to move together and suck the others to join your big group.

Game Design Idea 1 
Game Design Idea 2 
Game Design Idea 3
Another Instructor Meeting (Feb.4)
After the development of 3 ideas, we had another instructor meeting on Friday with our new time and received feedback. To summarize, idea 1 about building a culture had a fun mechanism but difficult to fit into 15 minutes of the given timeframe. Idea 2 might not be playful enough based on a Q&A mechanism. Idea 3 was the most popular at the time because of the individual aggregation and group connections. Later, on our own, we continued to discuss how to make it more feasible for a large audience and engage people.
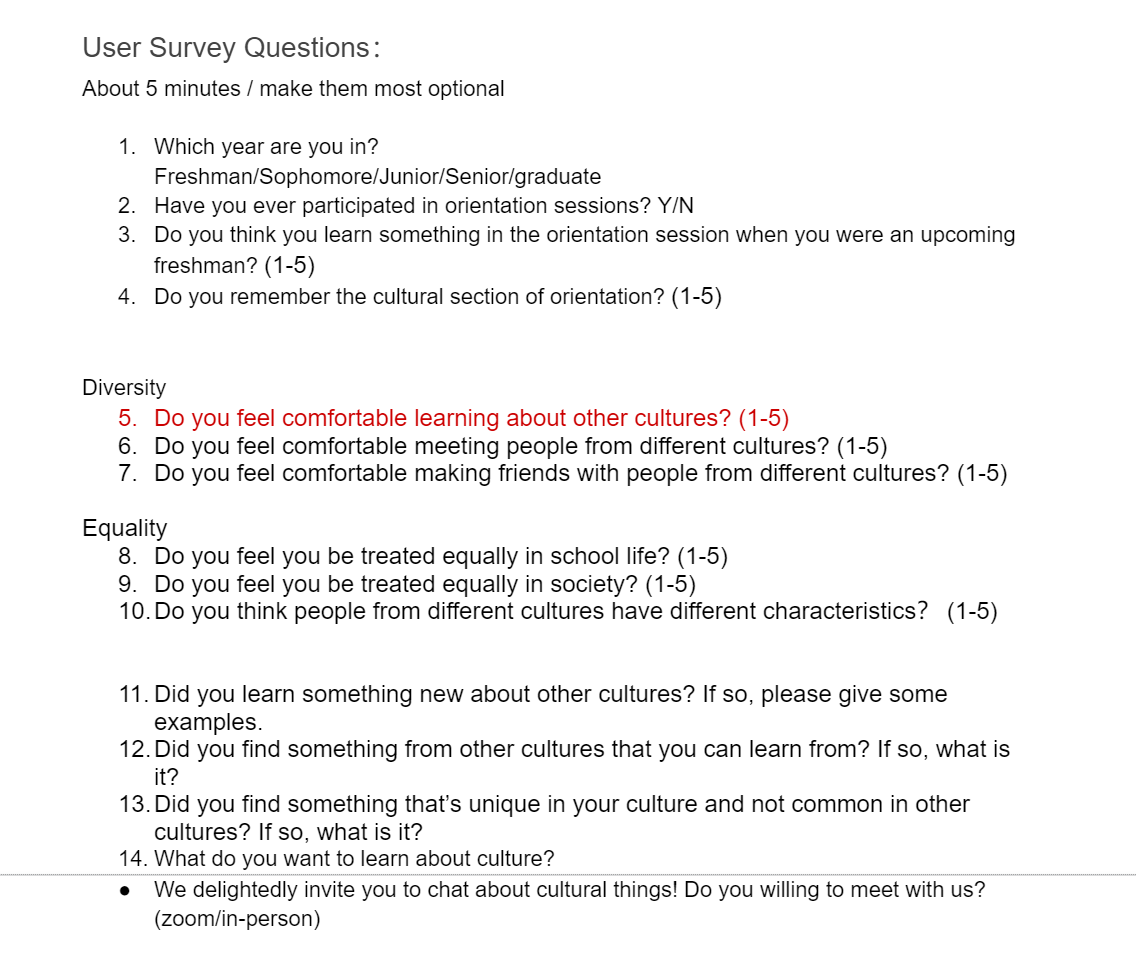
A preliminary player research survey was developed by Xiaohan(Alexa) this week and reviewed as well (screenshot attached). Alexa has also reached out to different student clubs and organizations on campus to see if they are interested in participating in the survey and interviews if needed. The biggest challenge here was where our boundaries should be when asking people to share personal information. Although we may get mostly positive answers when asking “Do you feel comfortable learning about other cultures?”, asking “Do you feel uncomfortable learning about certain cultures?” could poke into people’s minds more. Another example could be “Are you culturally curious?” and provide choices like “Absolutely”, “What do you mean?” and “Not really”. People with the latter two answers could be our targets for further interviews.

Project Management
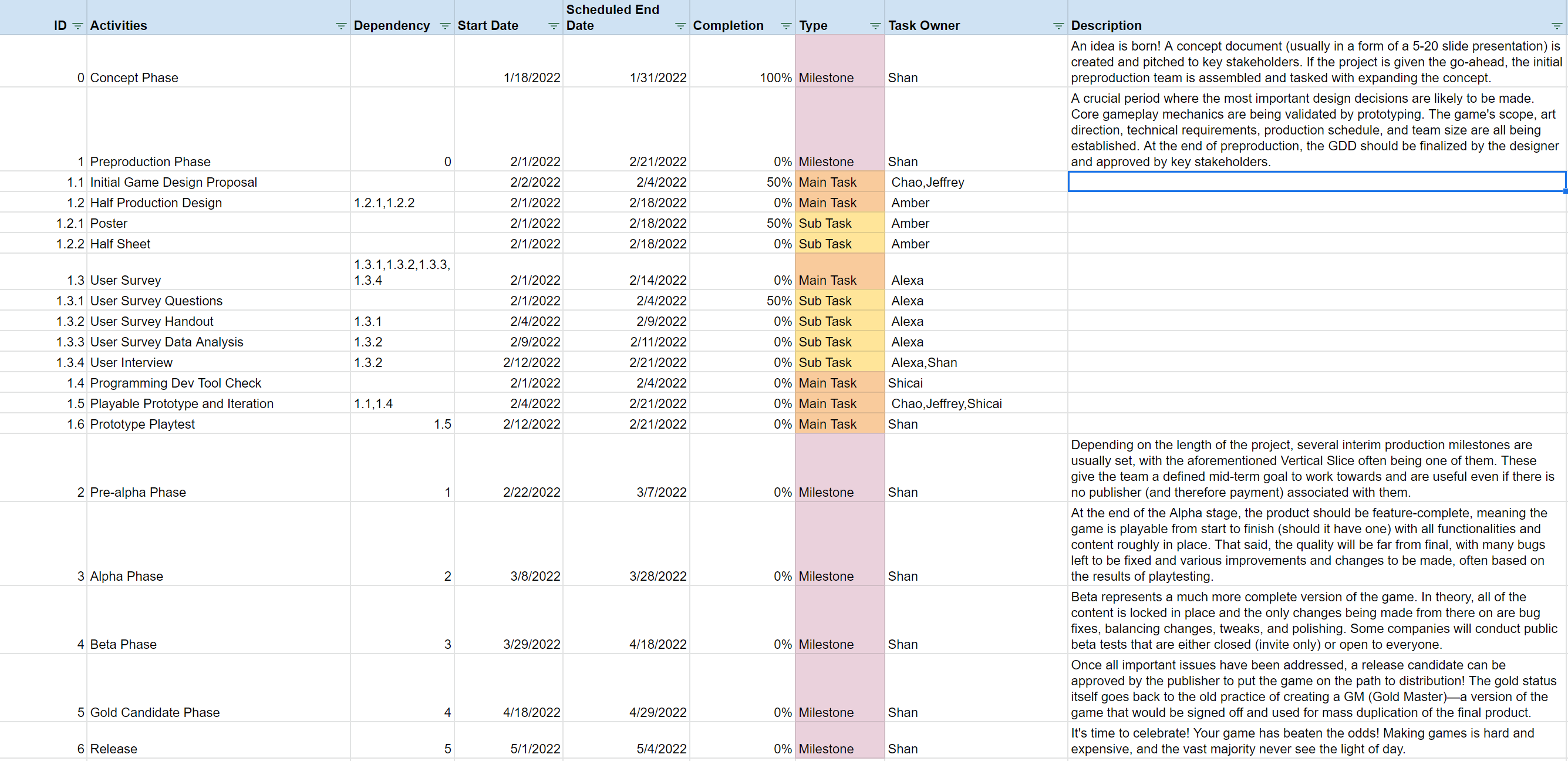
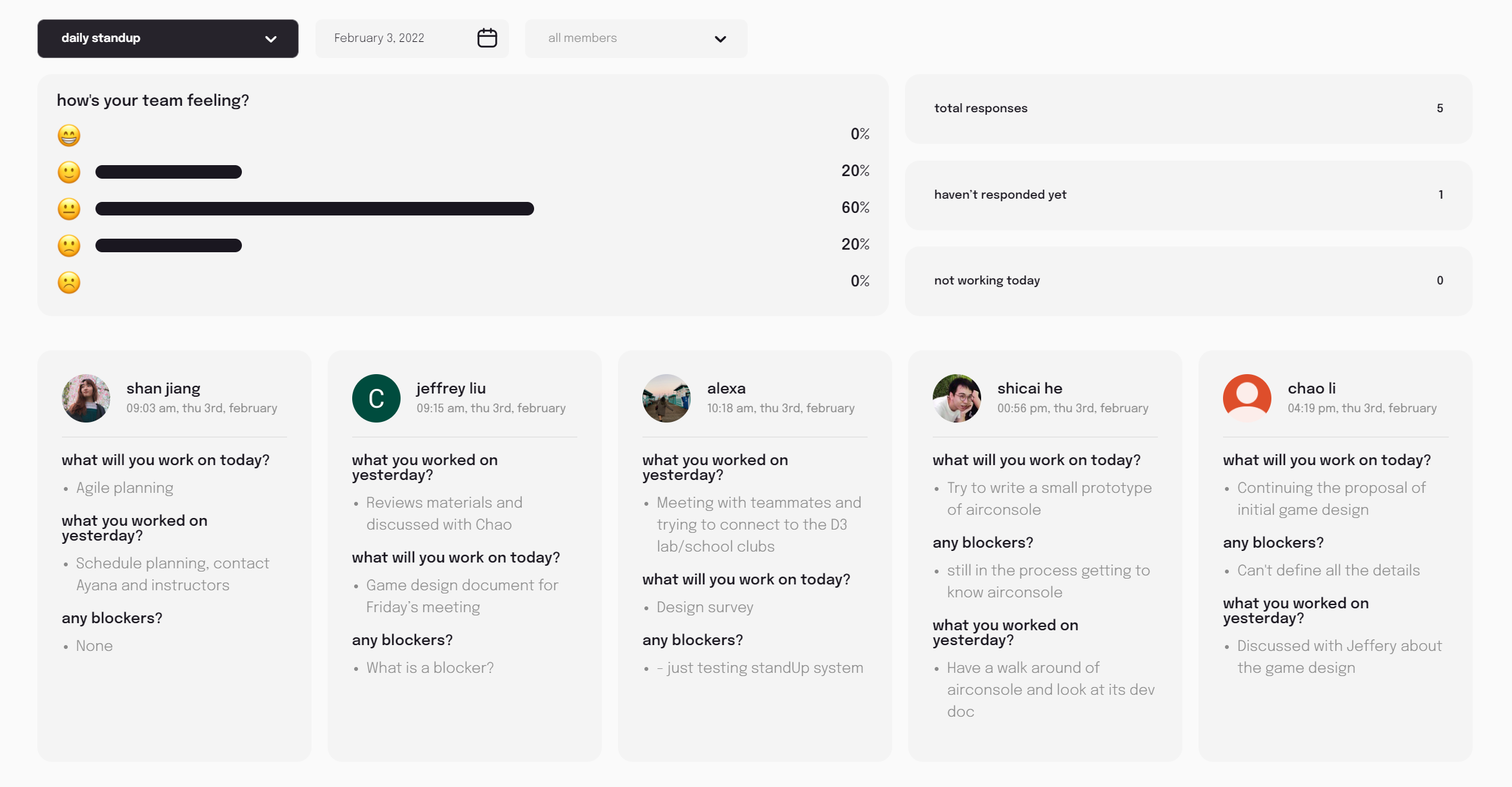
Project milestones and schedule was planned out by Shan (screenshot attached) and as the blog title said, we completed Concept Phase and entered Pre-production phase. A traditional game development cycle was utilized, including pre-alpha, alpha, beta, gold candidate, and release phase. The planning was done through Google Sheet with an add-on, Slick Gantt – Project Management, to visual the timeline in blocks. A daily standup bot (Sup! Standup Bot) was also set up this week in Slack to collect the team’s responses automatically as individual tasks started to be delegated (demo attached).

Project Milestone and Schedule Planning Sheet 
Project Milestone and Schedule Planning Visualization 
Daily Standup Bot Responses
Production Design/Poster
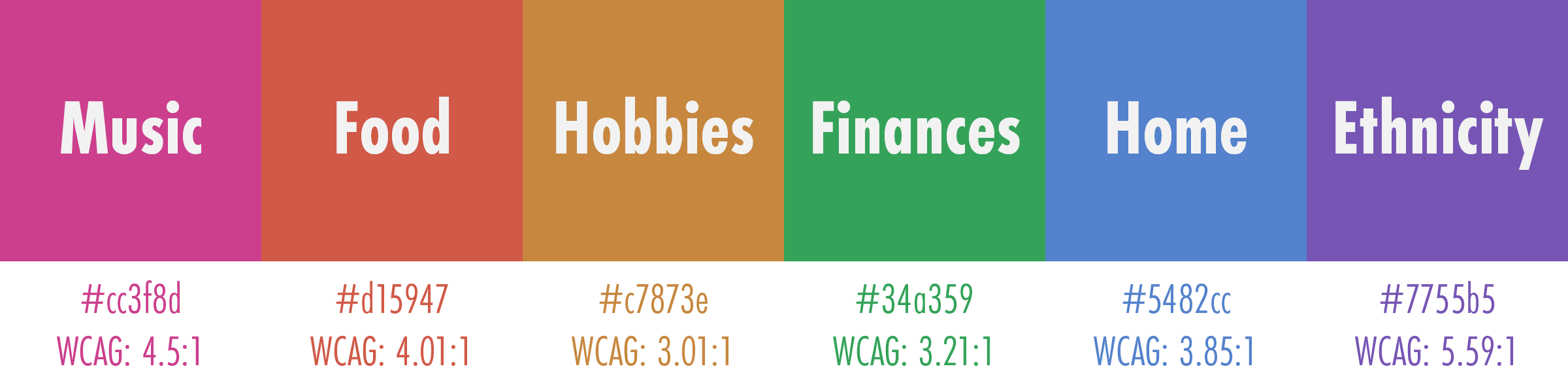
Logo was updated with a new ribbon color (picture attached).

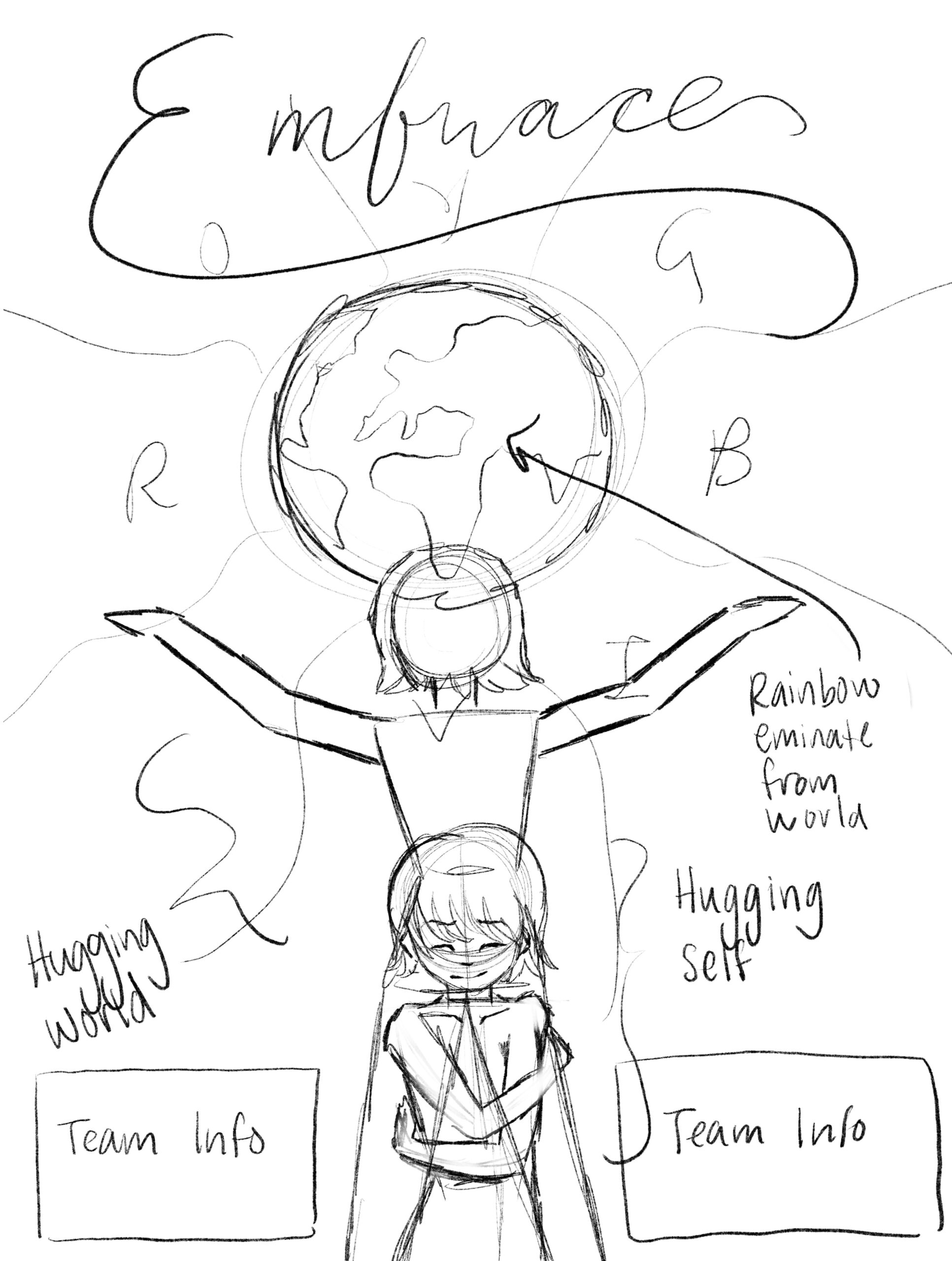
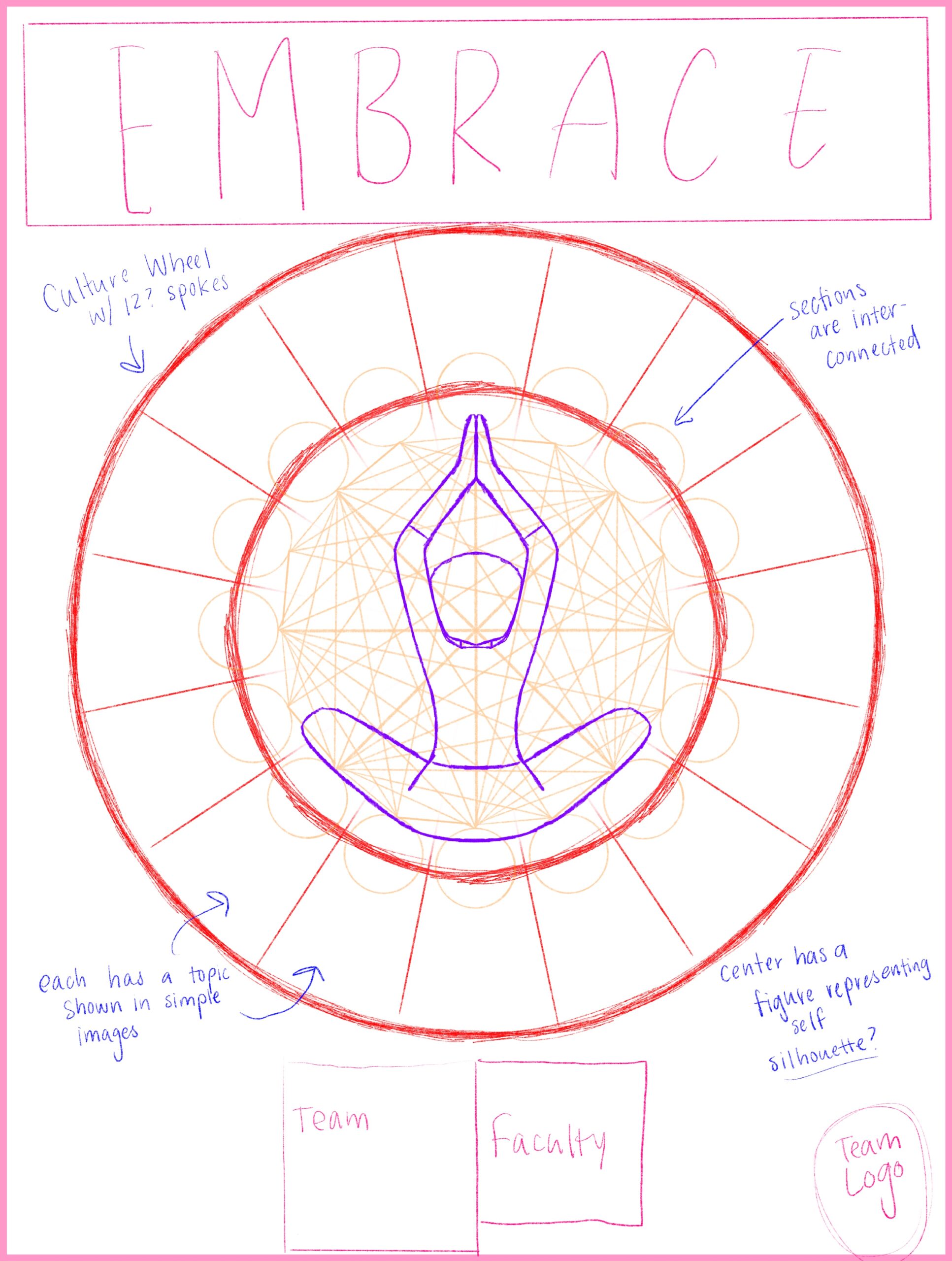
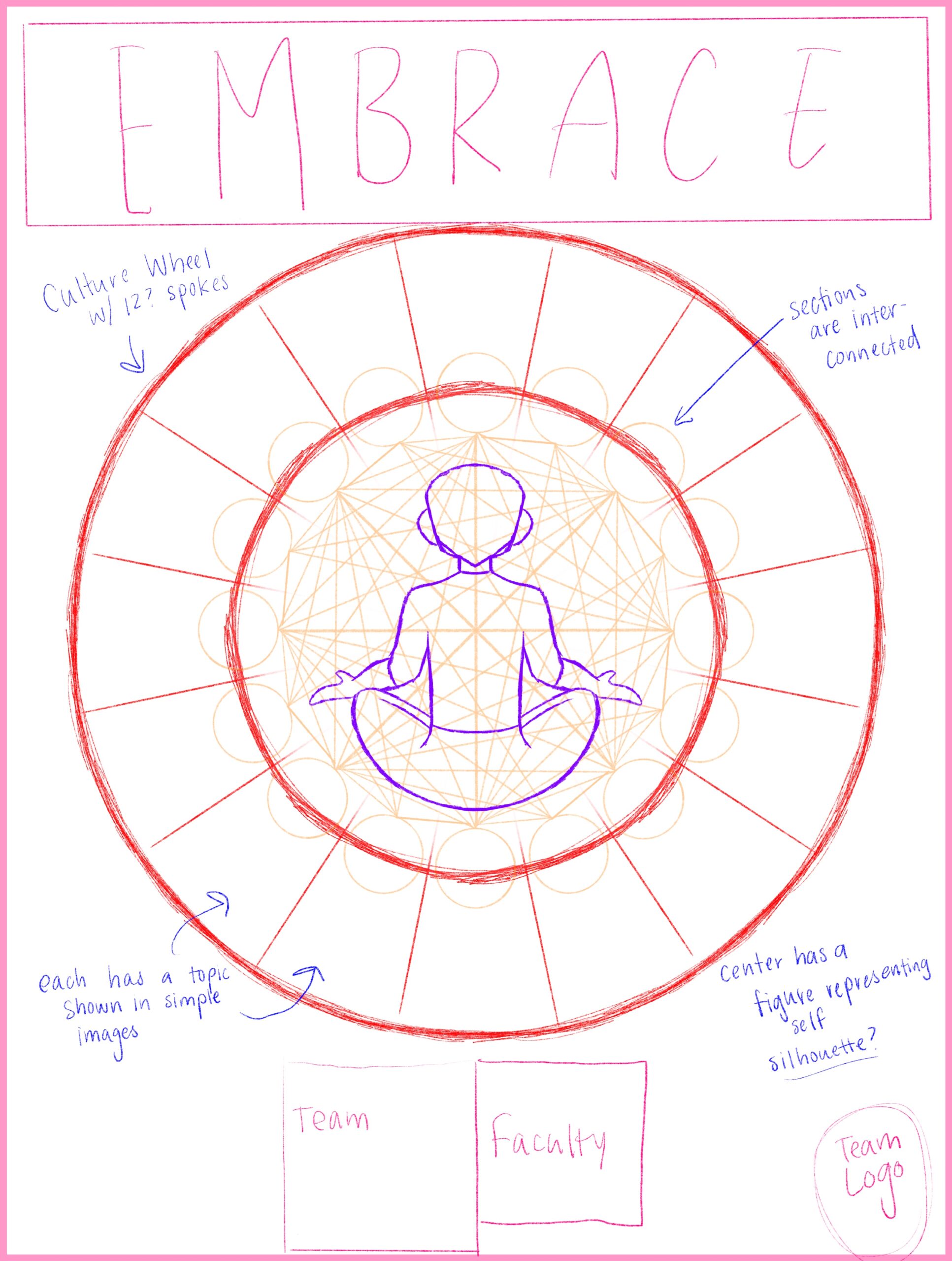
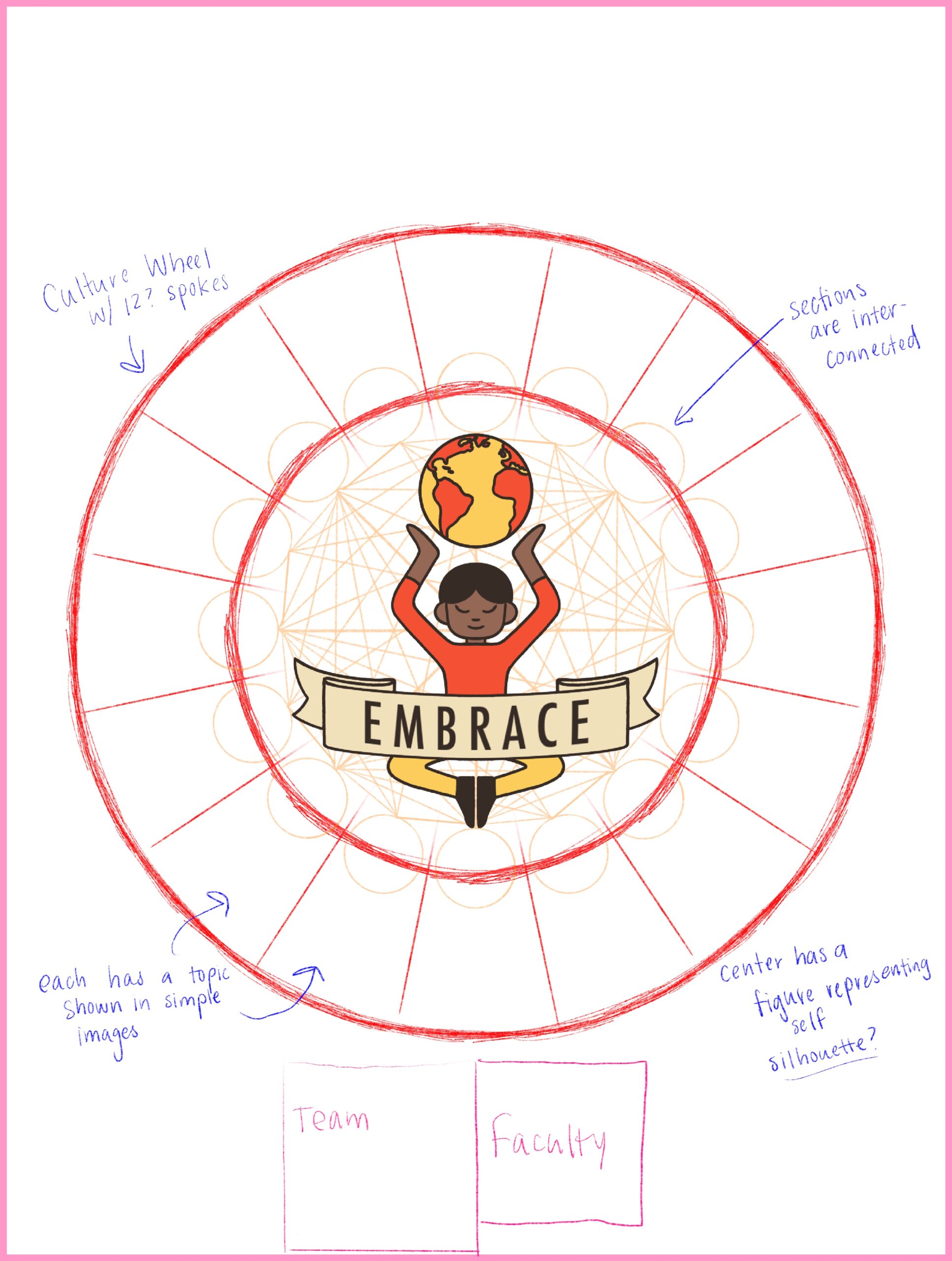
Poster was being drafted and iterated by Amber below (pictures attached).
Programming
Shicai has been working on figuring out development tools, for example, AirConsole. As it is a new tool, he has been checking out the documentation and digging into JavaScript.
What we plan to do:
Next week, we are going to present the game design ideas and the preliminary player research survey to our client before we move on to iterate. We are also scheduling a meeting with D3 Lab (Data-Driven Diversity) at CMU next week to gain their insights and feedback on our game design, as recommended by instructors and the client. Programming-wise, prototyping a demo project through AirConsole will be attempted and production design of posters and half sheet will be iterated further.