Summary:
This week (Feb.14-20), we settled down on our Game Design Document (GDD) with most details ready into production. Paper and Figma prototypes were made and play-tested with our instructors for further iterations. Half sheet was completed and sent for printing and distribution. A metric matrix was ranked to prioritize our criteria for the project. Programming tasks for the upcoming pre-alpha phase were made and art tasks will follow soon.
What we have done:
Solving D3 Lab’s Concerns
To iterate on D3 Lab’s concerns brought up last week, our game design had the following changes during the weekend.
- What if players do not want to share information? For each cultural aspect, the player can also choose (1) not to answer and not to include this aspect in their wheel, or, (2) not to disclose this information to other players so the answer will only be visible on the wheel on the player’s own device.
- What if players do not want to stand out for their identities? We could generate bots (fake players) near the players when necessary.
Client Meeting (Feb.14)
During this week’s client meeting, our game design was approved for further production, although it was pointed out that semantics in our project would be extremely important and sensitive.
Paper Prototypes
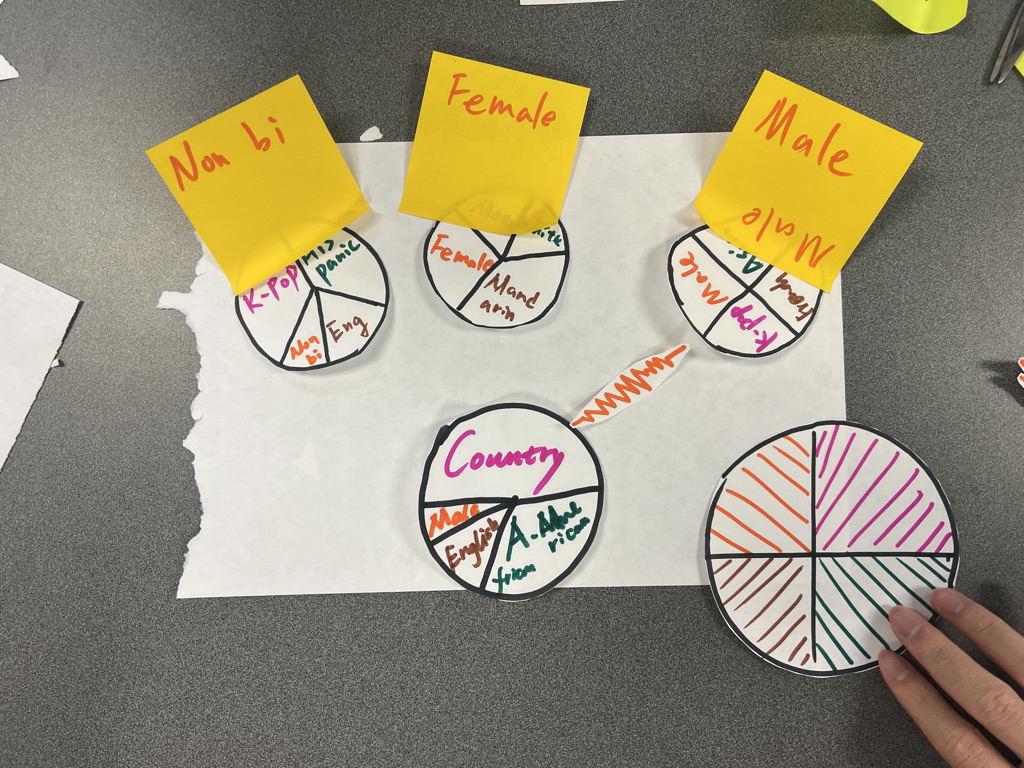
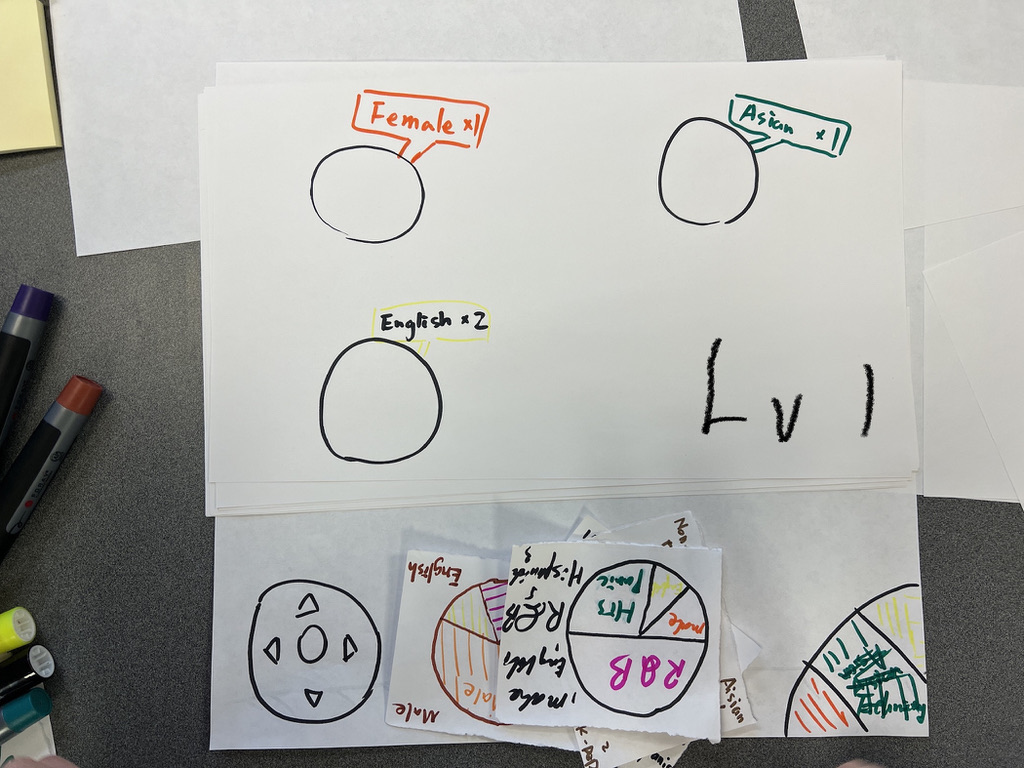
We had some prototypes to play with out of just papers and markers (pictures attached). A paper simulation was run within the team from the beginning to end and many issues were discovered. For example, how should players log in and access the game? (By scanning a QR code on the big screen) How should players move around and where should controllers be put on the screen? (Either touch control or move stick on the left side) How should players communicate with each other in game? (By sending emojis like thumbs up) What should be up on the big screen when players play on their mobile devices? (QRCode, players’ culture wheels, team’s progress, etc)

Exploration part in paper prototype 
Team puzzle solving in paper prototype
Figma Prototypes
A digital mockup was made with Figma based on the paper prototypes, showing the complete game flow (link attached). Normally, an in-person play-test would take place with both the paper and Figma prototype to help understand the gameplay. For production blog purposes and to accommodate scenarios where in-person play-test couldn’t happen, a video demo was recorded to show the process (video attached).
Instructor Meeting (Feb.18)
On Friday, we play-tested with our instructors and the prototype was appreciated as it helped players reflect on their identities. Because the categories in the cultural wheel were only for demo purposes, many adjustments regarding wording needed to be made. For example, English and Chinese could be splitted into American English/British English and Mandarin/Cantonese. The differences between ethnicity and race should be made clear as well. In addition, puzzles during the team problem solving part could have increased complexity. Emoji interactions among players could trigger hidden rewarding systems to add up the fun. Finally, the report pages implied that “more is better”, which is not recommended as it went against the purpose of the project.
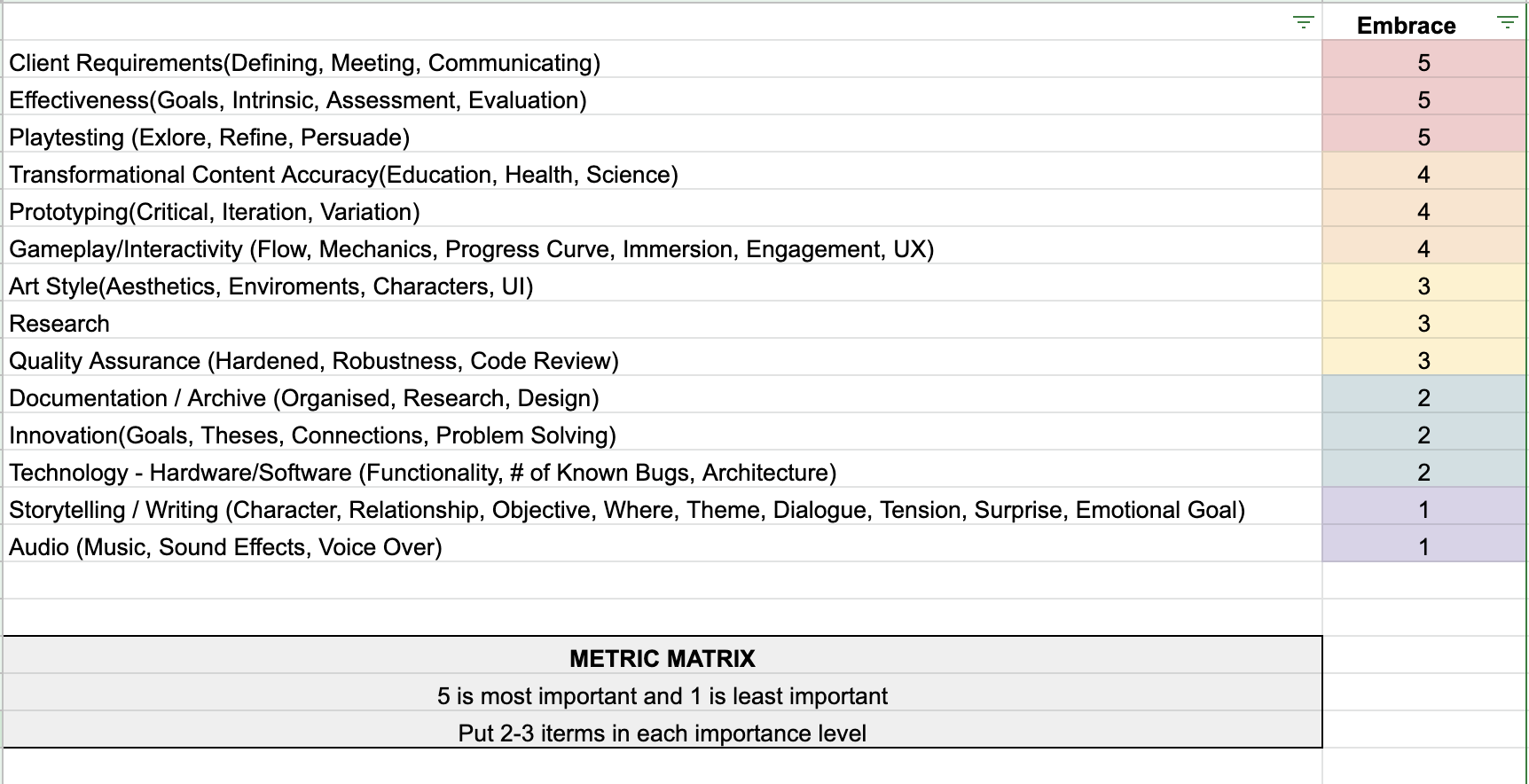
Metric Matrix
A metric matrix is a list of criteria where the team identifies the most important to the least important aspects (5-1). Client requirements, effectiveness, and playtesting (5) are the three most essential elements in our project, followed by transformational content accuracy, prototyping, and gameplay/interactivity (4). (Screenshot attached)

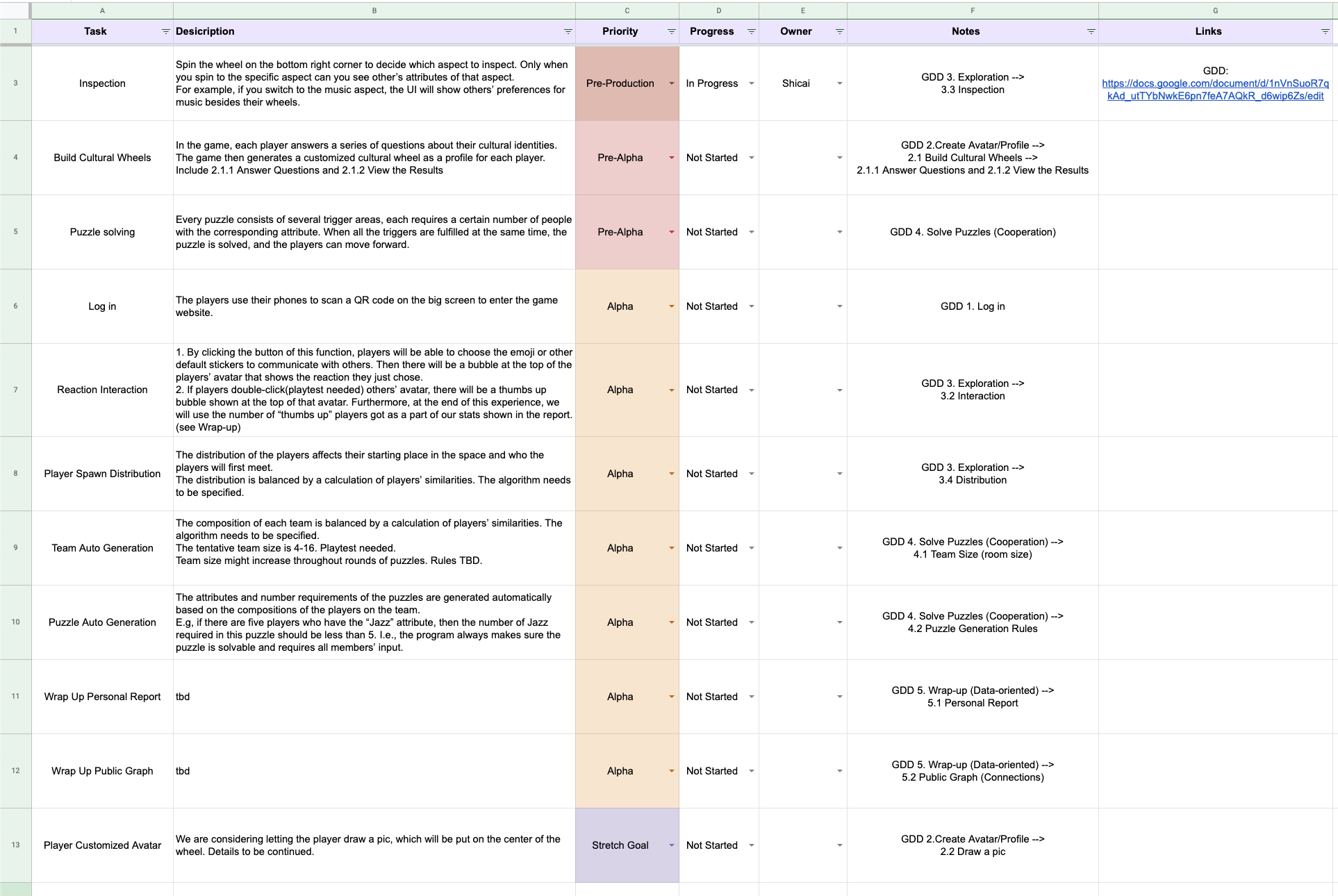
Project Management
Next Monday is the end of pre-production and we will officially enter the pre-alpha phase starting next Tuesday. Within the next few phases, production milestones are set as below for programming based on the latest GDD (screenshot attached)

The user survey would be postponed for further play-testing use, instead of the originally planned preliminary use.
Production Design
Half Sheet was finalized and sent for printing to be put at the entrance of the ETC building (images attached). Our icon was also updated from the Earth to the wheel, which has been reflected on the website.

The Media page has also been updated with our icon, logo, poster, and half sheet (link and screenshot attached).

Programming
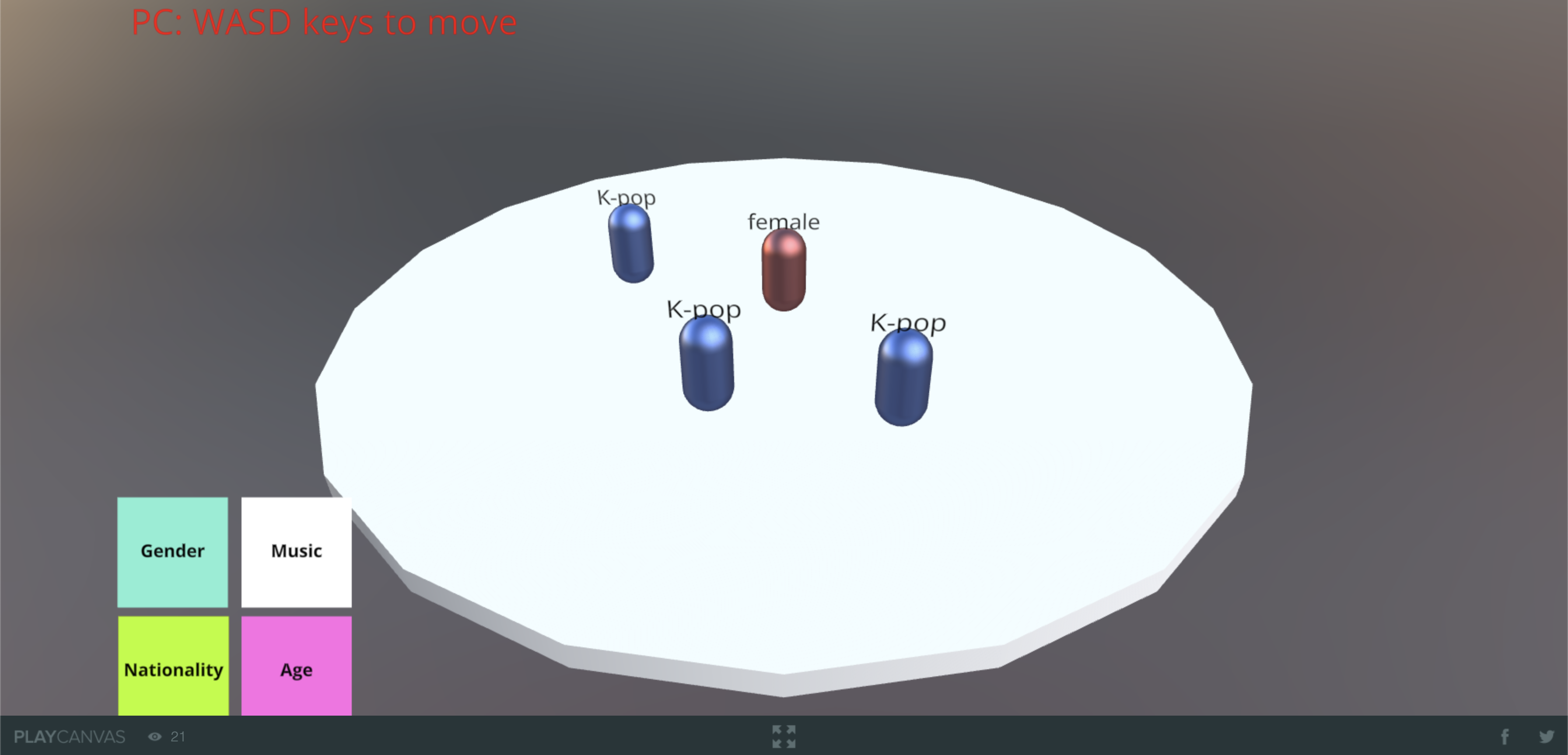
PlayCanvas was tested for production (screenshot attached). If PlayCanvas proves to be compatible with our game design, we will be using a third-party server (Glitch) to manage networking and databases for a potential 300-400 audience.

Art
Color palettes were created out of the production design to help determine the art direction of the game (image attached). More art assets and planning would be out next week, as our only artist has just completed the production design this week.

What we plan to do:
Next week, we will be preparing for the ½ presentation on Feb.28 to our faculty members and an in-person play-test with our client. At the meantime, programming tasks include navigation, inspection, and building cultural wheels (for details, refer to GDD and task track sheet). Art tasks include listing all needed assets and creating sample ones for ½ presentation demos.