Current Schedule
- Tournament
- Indicator of pieces landing position
- Highlight of selected piece
- Work on tutorial
- Work on implementing the tutorial in the scene
- Prepare for soft
Project Summary
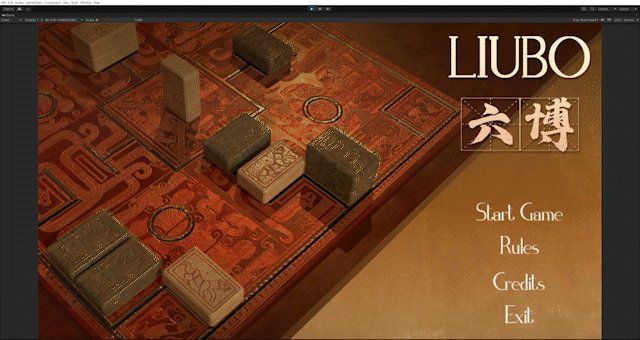
We had the second, third and final round of the tournament. We also updated some UI elements in the game including the indicator and highlight of the pieces.
This week we also changed the 8 pages of tutorial text into 12 slides. Then we implement the slides into the game. Now the player can read the tutorials before and after the game.
Issues For Support
Need to get more feedback about tutorial because it maybe too text heavy.
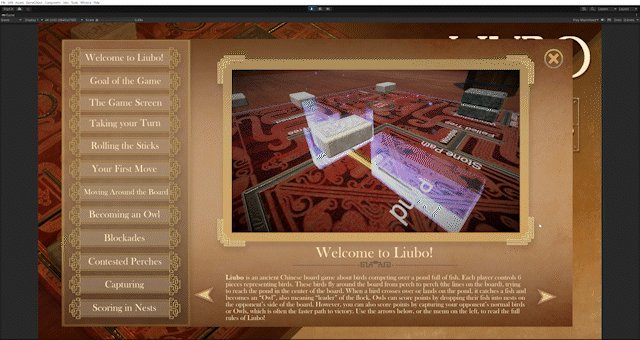
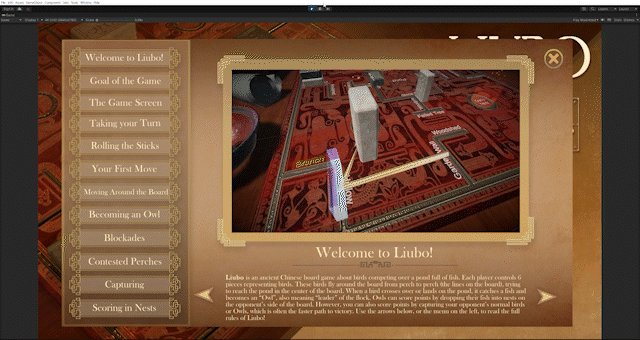
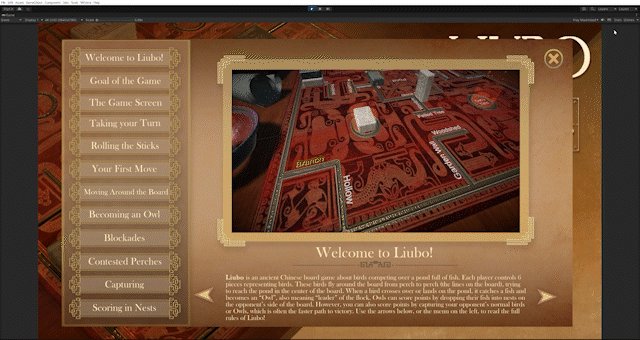
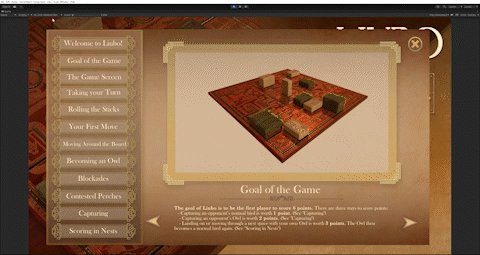
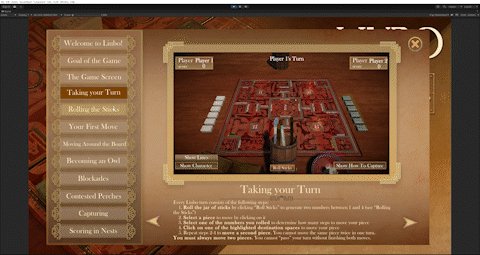
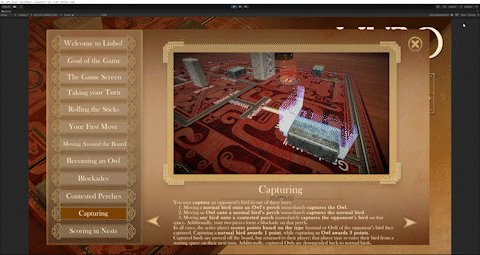
Tutorial Update
Our current version of tutorial is 8 pages long google document, which we are handing out physical version during the playtest. We are starting to summarize those to a shorter version which will be more user friendly during the game.
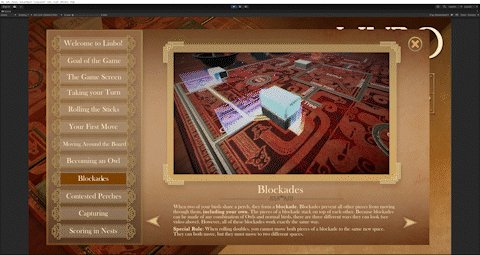
The gifs showing below is the current version of the tutorial. We also recorded videos and took screen shoots for a better visualizations of the rules. The UI of the tutorial page is also updated.


Since there are too many text on this version, for next week, we are planning to make a hierarchy of list of things and display those separately. This way there will be less text to read at a time.
Programming & Art Update
This week we updated the indicator for showing possible moves. The yellow line indicate the possible position the piece can move to. The blue line indicate the steps on the way, which can help the player understand how to count the step of the moves. The selected pieces are also highlighted in blue which are easy for the player to see which one they selected.

Tournament
The tournaments we hosted allows us to observe how players can enhance their skills through repeated play.