Our half presentation, meant to show ETC faculty our project’s progress thus far and our next steps, will be happening on Monday, October 10th. To prepare for it, we worked on finalizing our project’s design this week, preparing demos of the different sections in the experience on Unity, and creating more art assets to give a sense of the style we’re going for.
We presented our Tutorial Mode mockup (which you can view on our previous post!) to Lou last week, and she was pleased with the changes in our design. This allowed us to move forward and start to implement these into our project in terms of art and programming.
Design Documentation
Some design updates since last week:
- Tutorial Mode is now called Story Mode, to emphasize that this mode goes beyond just a “simple tutorial” – it introduces the entire game experience and provides all the necessary context (thus, Story Mode!).
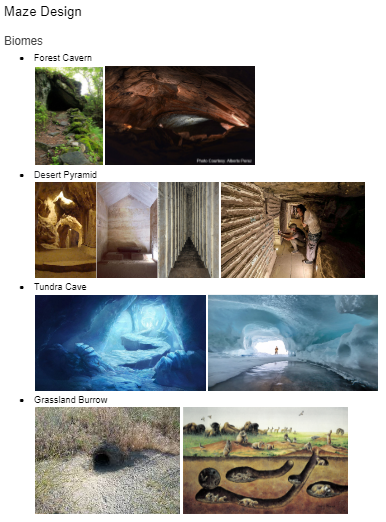
- We have now included a Play Mode, which serves as a bridge between Story Mode and Creative Mode. In Play Mode, students solve pre-made mazes themed with different biomes (to represent micro bittles’ adventures around the world.
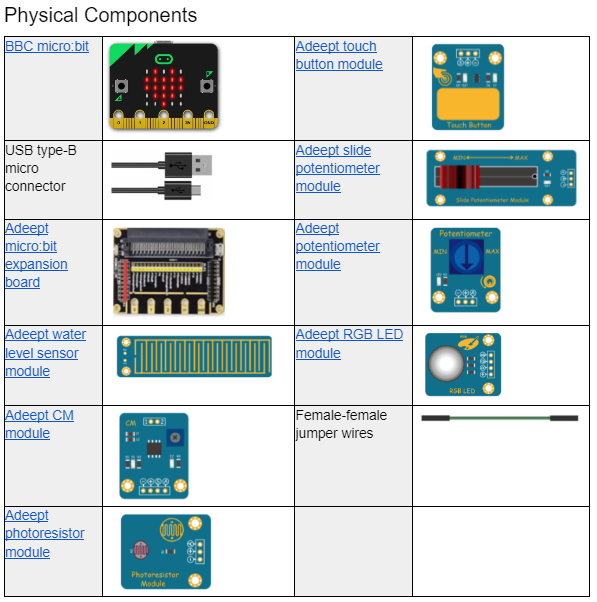
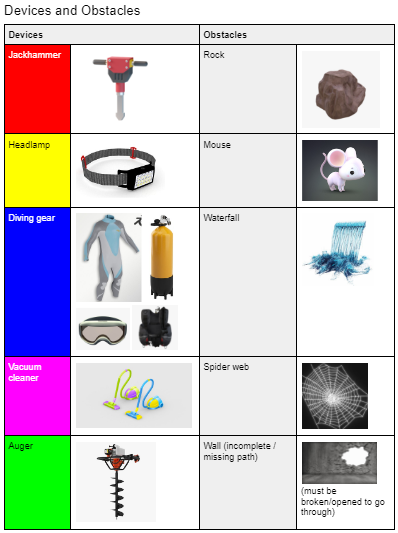
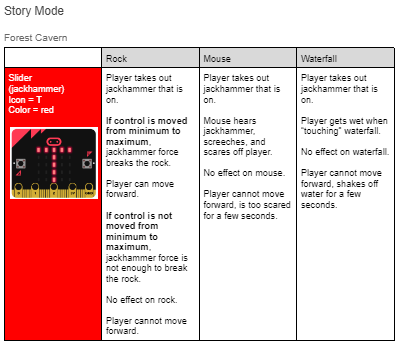
This week, we created a master design document to keep track of our goals, the components of our game, and how they can be addressed by art and programming. The following are some screenshots of sections from this document.




Art Assets