The team released the first iteration of the application and participated in the HiFi Prototype Alignment Activity with the local artists this week.
There are several updates of UI from the design team as well.
–
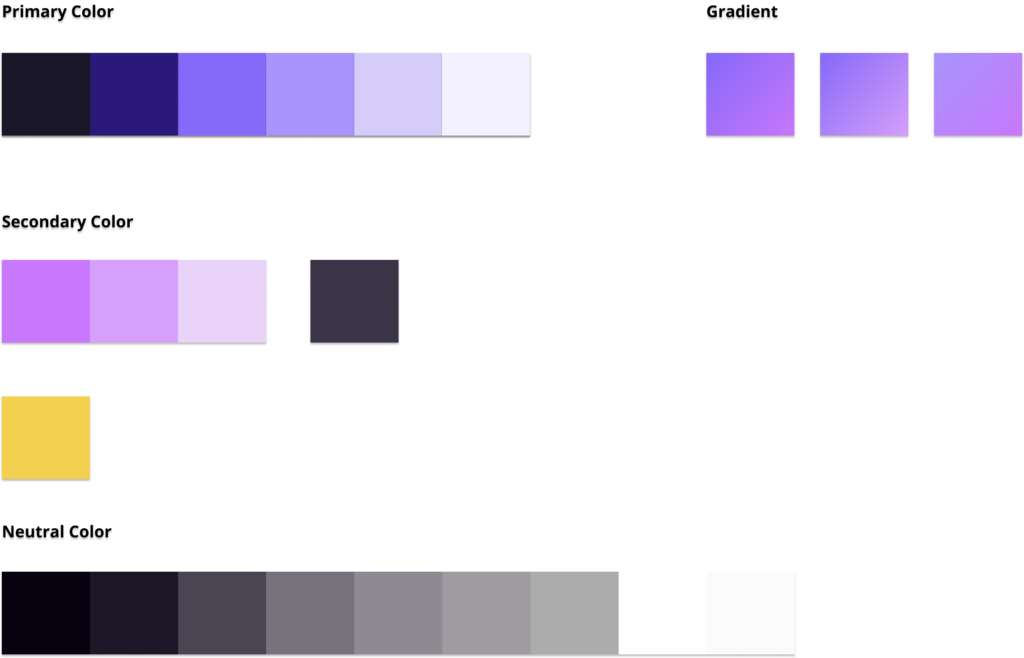
Theme Color
The design team has refined the colors we are going to use. This will also affect how the HiFi User Interfaces look like.

–
Application Logo
Based on the confirmation of the theme color, Tiange drew and designed the application logo.

–
XRt IP Icons
Tiange also drew the icons we will use for the different pages:
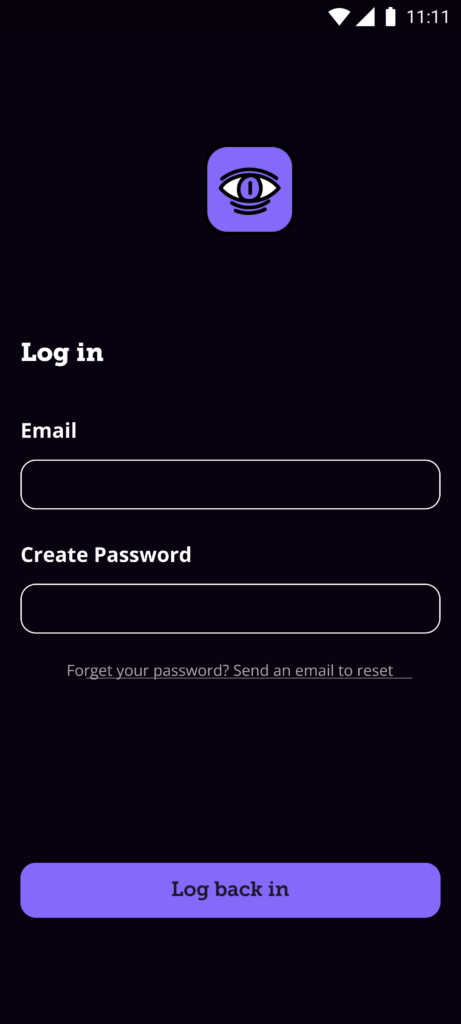
- Login page
- Instruction for placement
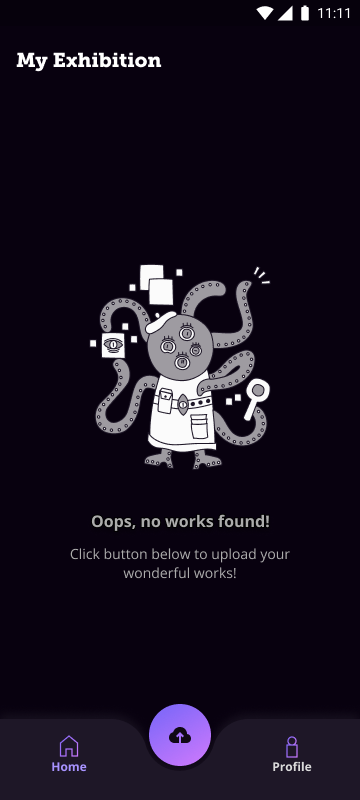
- Visited an empty page
- Congratulations on publishing the artwork
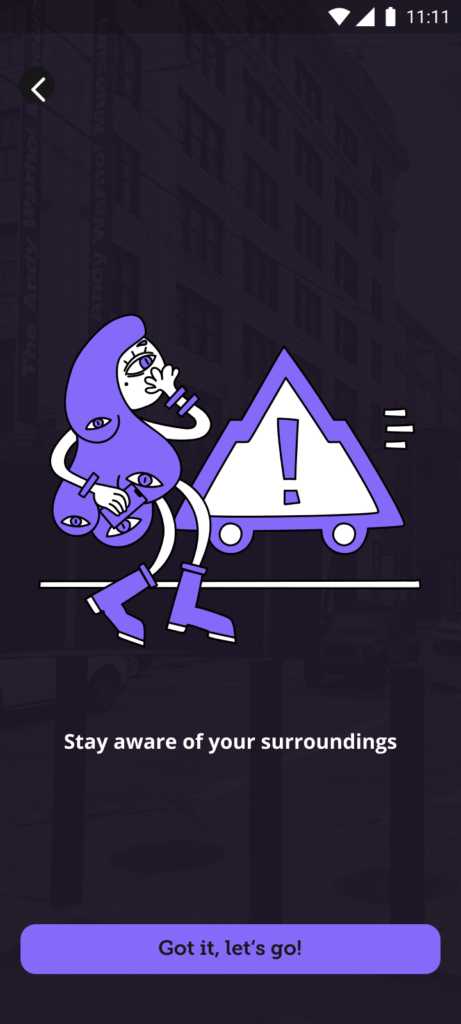
- Warning for being outside the safety zone
- Loading page






–
Updated Pages (partial)
Haiyun has updated a part of the UI pages, and the others will be done by the end of next week as the HiFi prototype is officially completed.



–
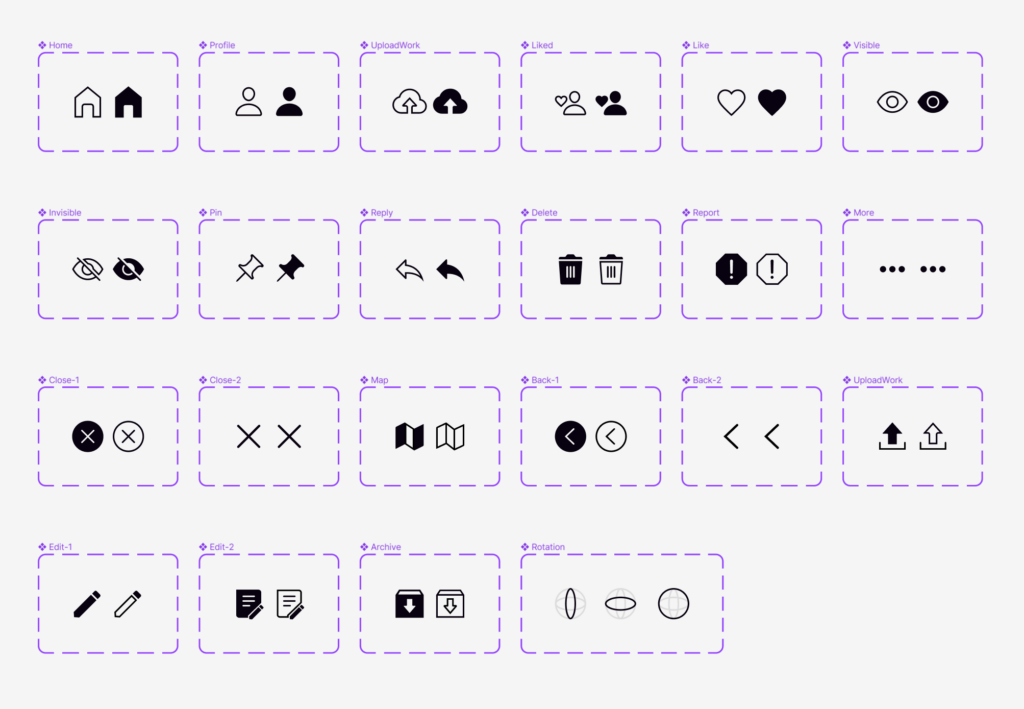
Updated Icons (partial)
Glendon has updated a part of the icons we will be using in the application, he did a lot of exploration to find the best way to both clearly express the meaning and be aesthetic. The others will be done by the end of next week as the HiFi prototype is officially completed.

–
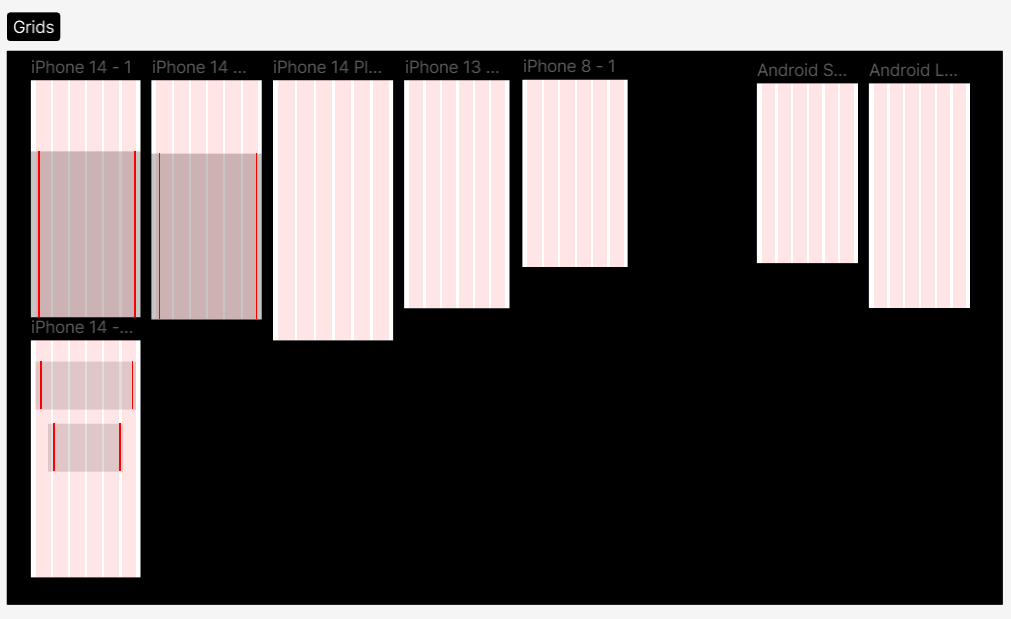
Additional
Although the scope we have decided on for this project is only limited to the Android platforms, our design team also made the grids used on different platforms. This will simplify the process when this product is applied to other platforms.

–
HiFi Prototype Alignment Activity
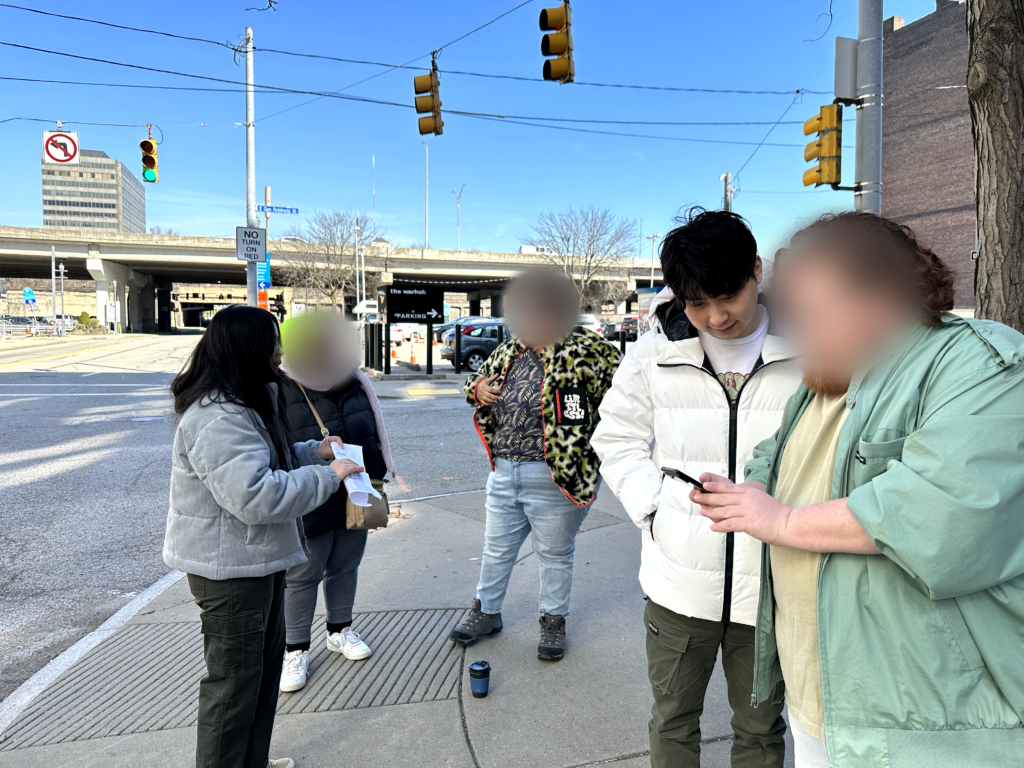
The team instructed the 3 local artists to experience the 1st iteration of the artist-end application. The first section was that Erica introduced the goal of the activity, as well as what we wanted to obtain from this activity.


Then, Erica, the team, and the artists wandered to The Pop District on this lovely sunny day.


With actual trials on the testing device, we obtained several valuable feedback regarding the 1st version of the iteration. Here are some of the important points the artists have mentioned:
- The instruction for rotation needs to be clearer. It is hard to understand how the ‘x’, ‘y’, and ‘z’ axes work, and it is frustrating when it is hard to get where they want to.
- The orientation of landscape and portrait is important. Better to automatically adjust the prefab’s aspect ratio after uploading the artwork files.
- A preview of the artwork after the upload might be helpful, it is nice to make sure that the one selected is the right one.
- It would be clear if having a point that object is floating about on the ground. When the GPS is not stable, the indication will help give a sense of where the object is exactly at.
- Allow the artist to loop upload, that said, after the completion of one artwork’s placement/publication, it would be nice if the artist could directly start the next upload.
- Can the viewer zoom in on the artwork piece?
- It will be nice if both of the artists/viewers could share what they see on the screen on social media. (The artists love to take photos of the test device’s screen after placement)
- The height of the artwork is also one of the concerns.
–
–
Summary
The team collected and discussed all of the feedback, and the improvement will be done in the 2nd version of the application that will be released next week.
There will be a playtesting at ETC next week as well and the team is preparing the required materials.

