The main task for this week was to prepare for the half presentation in week 7. The team completed a draft of the presentation and went through the content. According to the feedback Mo provided, the storyboard needs to be clearer, and the demonstration of 2D editing should be specified as we are not using the large surface of the buildings as the canvas anymore. Instead, we are importing the 2D asset as a texture to apply on a canvas prefab that we have designed and made for the 2D flow.
The engineering team refined the application structure as well. To better manage the whole development flow, the team had a discussion of application system design.
Here are the details:
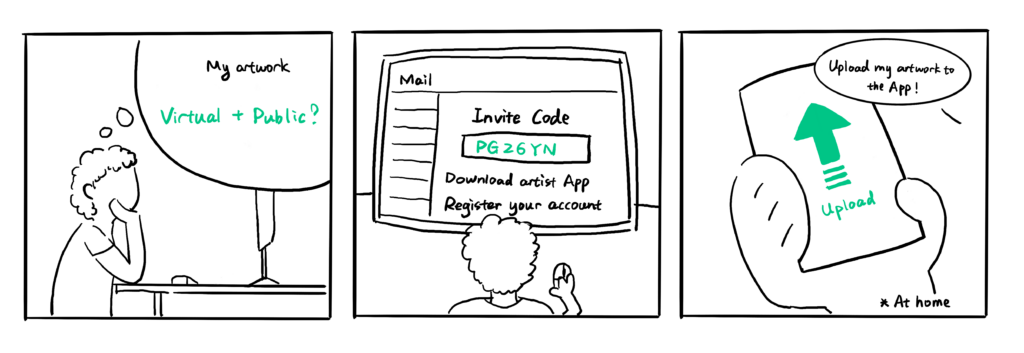
Storyboard
Artist-end: invitation

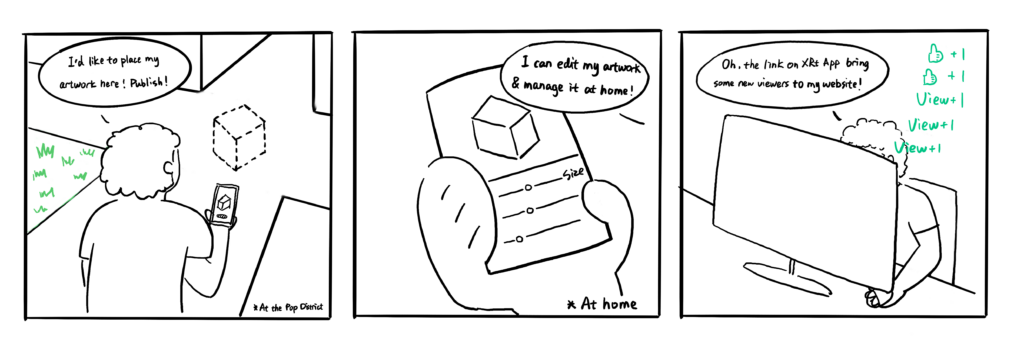
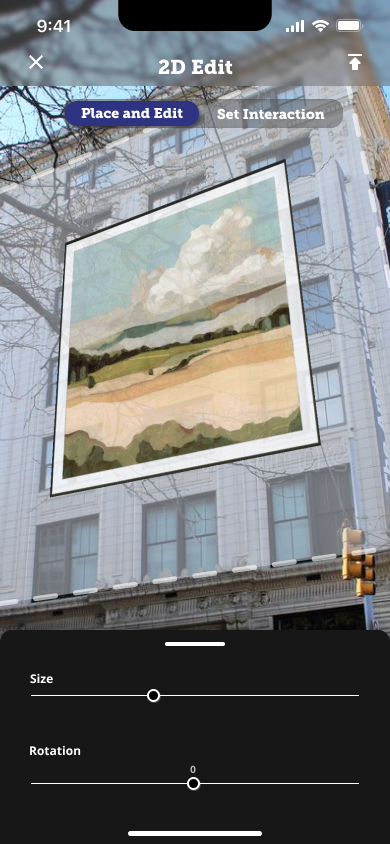
Artist-end: edit

Viewer-end

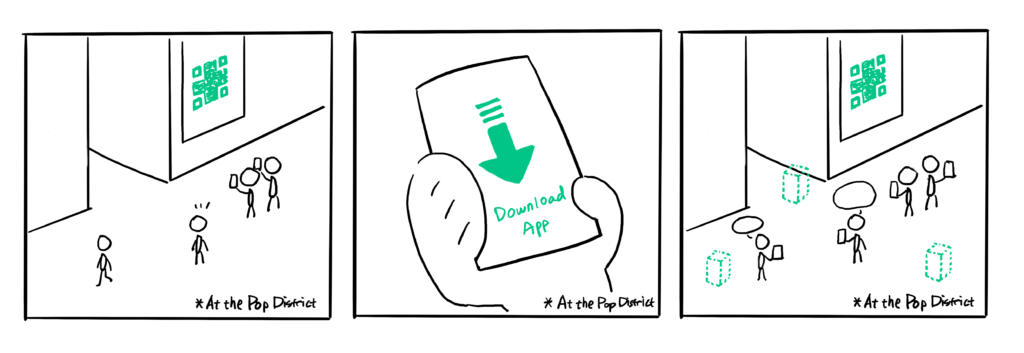
Scan-to-download
The team has contacted the pop district administration and received permission to install the QR code at the pop district physically. Therefore, as the team designed, when the viewers visit the district, they will be able to scan the QR code and download the viewer-end application, then enjoy their virtual gallery visit at the pop district.


Updated 2D flow
Based on the discussion between the design team and the engineering team, it is more feasible to install the 2D artworks on a specific surface at a closer distance. It is also worth to make this change considering the safety factor when the viewers visit the district. Also, as the viewers might want to scrutinize the 2D work, this way also enable them to do so.



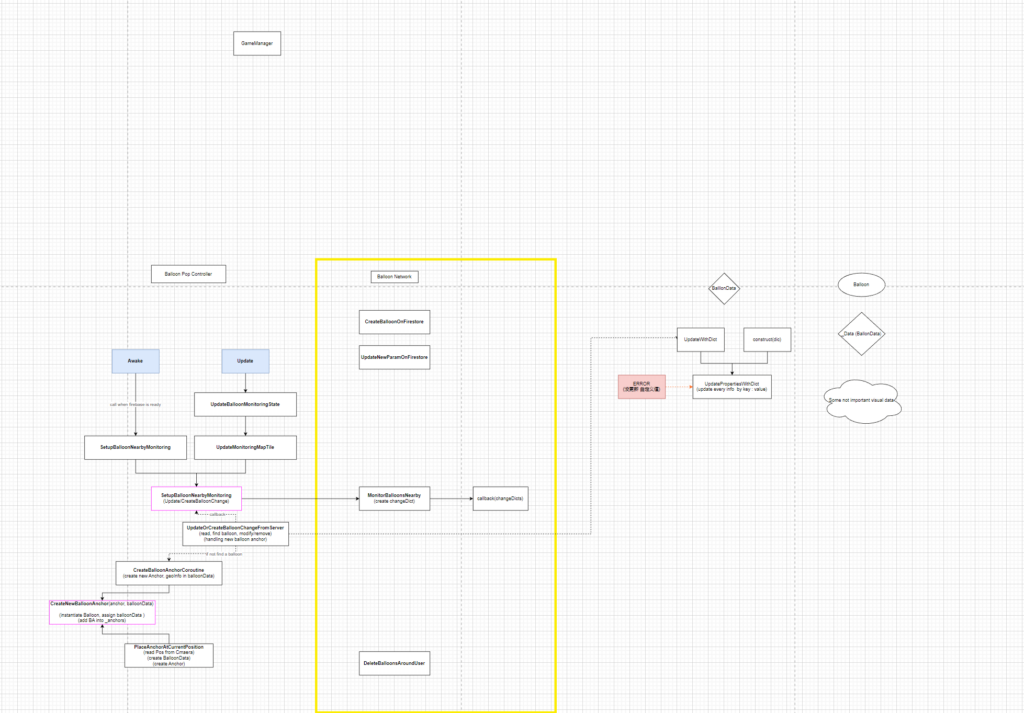
System design refined

As the application uses ARCore + GEO data, as well as Firebase as the cloud-based database, the APIs and the way we use them need to be defined carefully. To be clear, we can talk about the application design from different perspectives and different levels of scope:
Type of application
| Artist-end | Viewer-end | |
| Download | via Invitation | via QR code |
| Place & Edit artwork | ✓ | No |
| Manage artwork | ✓ | No |
| View artwork | ✓ | ✓ |
| Leave comment | No | ✓ |
| Check comment | ✓ | ✓ |
| Manage comment | ✓ | No |
Brief flow of application (artist)
- Download
- Login
- Upload artwork
- Place & edit artwork
- Publish
Brief flow of application (viewer)
- Download
- View the artwork by moving phone around
- Interact with specific artwork
- Leave comments
Therefore, to support all of these features, we will need a cloud-based database to support the data management. Especially for these aspects:
- Account information
- Device ID
- Credentials
- Artwork
- Artwork information
- GEO Location
- Description
- Artist
- Comment
The artwork information will be loaded every time when an artist/viewer is checking the gallery, and it will be updated every time the artist publishes. The account information of artists will enable them to manage the artwork they uploaded, and see and manage the comments they received for each artwork. We will make the viewer anonymous to comment as we consider this way better encourage them to leave comments, and the accessibility is higher than creating an account just for comments.
Summary
The team will have the half presentation next week and will record a demo video at the pop district.

