First, warm welcome to the advisor of team XRt, Mike! The team is focusing on the recap and confirming the next steps this week. The team met with Mike and Mo and discussed the feedback from the half presentation, as well as the future directions.
Meet with the Advisor, Mike
There were several important things pointed out by Mike.
First, for the documentation that the team is going to deliver:
What could be done in the document, especially for the design talents, you can explain the functionalities precisely. The engineers could share the code with the team.
For the progress the team has made, Mike said:
The team is largely beyond.
We would love to keep this energy and make a wonderful outcome in the end.
About the blog post, Mike mentioned:
Put something juicy and something that is surprising.
We did record many meaningful progress-showing efforts, and we will have more content other than weekly posts updated on the website soon.
This inspires the team to explore more possibilities of the format to show the artwork as well. Mike demonstrated that:
One of the examples is Mill Park in Oregon. They focus on a circle of grass, making a tiny interesting story to give the juiciness to the viewers. Maybe you could also focus on small scales or large scales. Like an area of grass, or a huge tree. Scale is one of the items that really playful: tiny stuff is interesting, giant stuff is interesting. I am curious about the next playful points.
There are also some interesting points the team has not specifically defined yet and would be beneficial to discuss:
- What is the back side of the artwork?
- How to better play with assets?
- Find the juiciness of placing artwork.
- Is the application in a portrait view or landscape view? (Many artworks are landscape)
- List of all features. Which things we are going to address?
- What is the juicy thing for the viewers to use the app?
- About the interactions: Tap interaction? Elemental transition? Splash effect? A set of transition effects?
- Social media sharing
- Taking photo
There are also some aspects the team does not want to touch due to the scope but could mention in the document:
- The safety issue
- This will not be accurately researched and tuned, but the team will design & develop a rough solution to warn the users not to trespass out of the safe zone.
- Audio
- Decided to deprecate it as it is minor for this product.
Meet with Mo
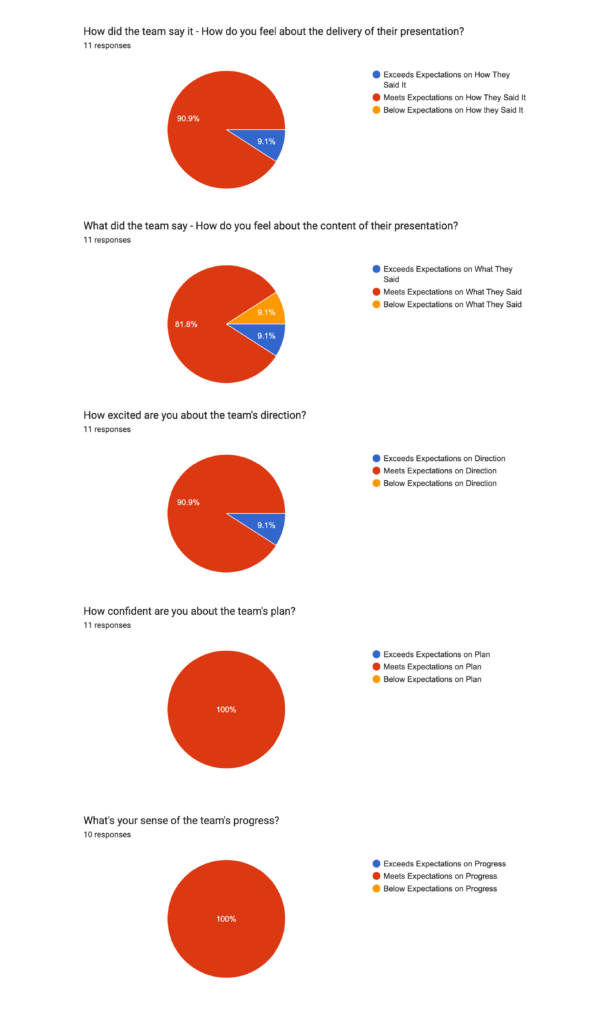
Thanks to Mo for providing the statics of the half presentation. We are happy to have a nice overall evaluation from the faculties:

Overall, the team met the faculty’s expectations on progress. Mo mentioned several aspects that are potentially valuable for discussion:
How is the research influencing the project?
We need to make sure that Erica is not a client. The expectation of the research is not what exactly the team is going to deliver. As the team spoke in the half presentation, the product itself will help the research progress and there will be a paper written by Erica using what the team has done, and the product will be beyond the standard of a research prototype, more like a completed usable application. Thus, the research guides the direction of the project but will not highly influence the project’s deliverable.
How will you resolve space and sightlines and how does that scale?
Initially, we plan to let the artists see what the other artists have done in the space, and then let them decide where they want to place their artwork at. This is also considered a nice way to enhance the artist community so that they could work and exhibit in the same space. What we considered further is setting up a collider for each artwork, so that they are not allowed to overlap.
- According to Mo’s advice, we could provide tokens to artists, each token allows a certain space for the artists to place their artworks, so that we could let them value where they choose, and there will be more potential options that have business value:
- Sublease tokens
- Buy more tokens
Safety should be a concern… Does it need to be curated? Is there a 4th role as a curator?
We will definitely consider safety as one of the concerns. We know that the Pokemon Go development team has researched the safety module for years and then have it completed, so we will not have a sophisticated safety function given the scope we have designed. We did design a “safety zone” solution, that a pop-up window shows when the user is approaching the edge of the safety zone we have defined on the map. This relies on the GEO data and we will need to test for accuracy.
What is success? Think about it getting used or creating something useful.
The team would like to work with more artists and see their satisfaction with this application. That could be:
- Mo’s animation class, curate a final show (if possible)
- Introduce the application to the College of Fine Arts students, get more people involved, and call for more artists.
When calling for more artists, the team will treat the artist like the user, not pitching to them.
The following aspects could be considered the metrics to evaluate success:
- The percentage of artists who found the application useful
- Number of users
- Curate a show on campus and get several users
- Artists are happy with the outcome of the MidFi Alignment
- Artists are willing to promote the product.
Summary
The team had the MidFi Prototype Alignment on 3.16, and the feedback summary will be organized and posted next week. 4/6 of the team are participating in GDC in week 9. In week 10, there will be a HiFi Alignment Activity, and the team will be ready to release the first iteration.

