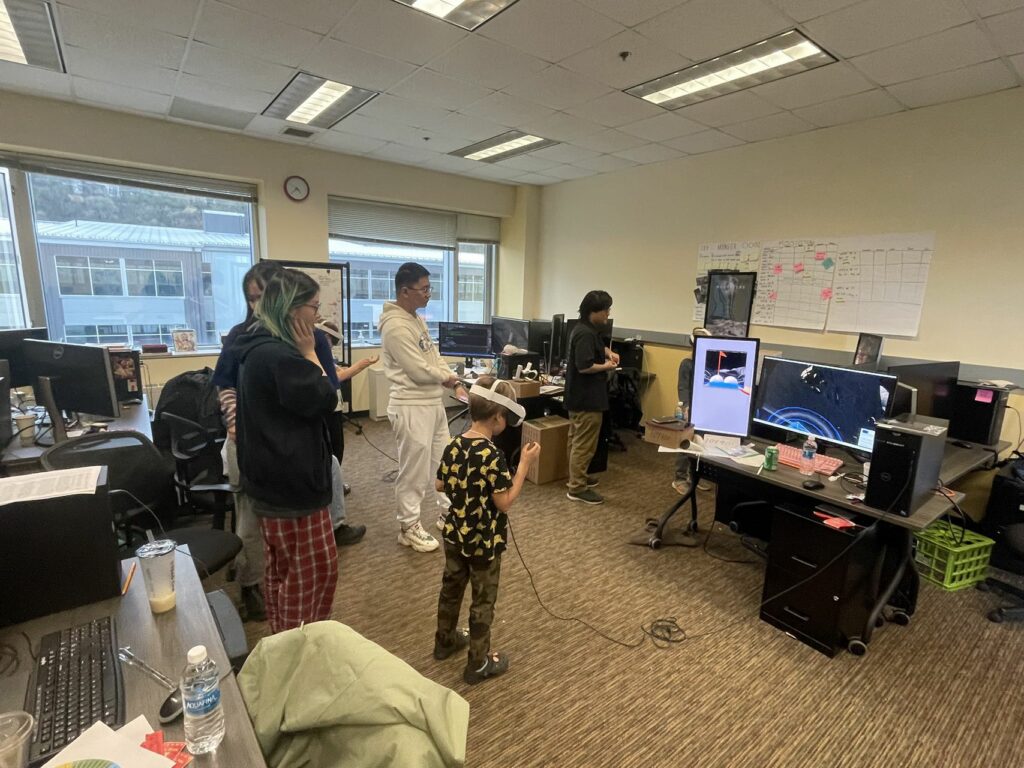
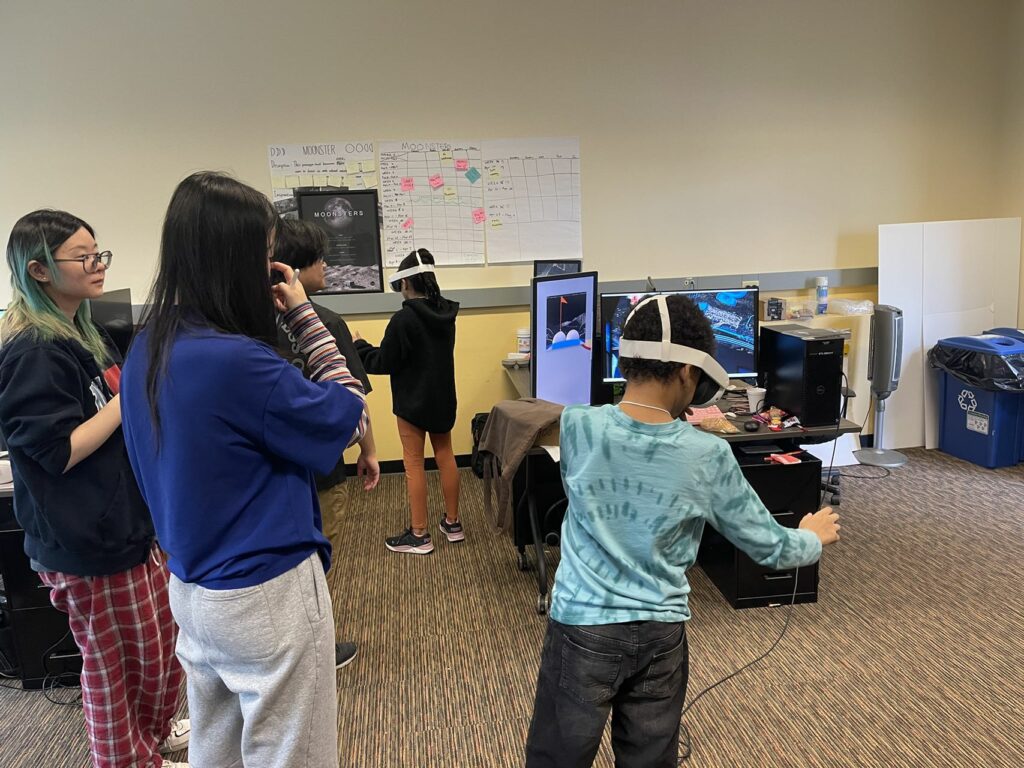
As we compiled a list of improvements and changes based on the feedback from the playtest day, we are using this as our goal for the soft opening. This week, our focus was on user experience, and we continued iterating to ensure that all aspects of the project were user-friendly.
Production
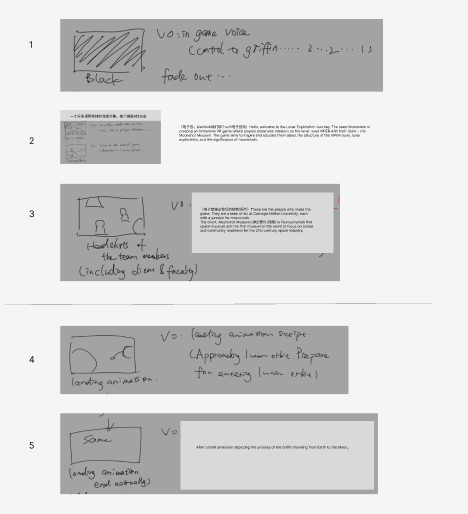
This week, we began preparing for the video trailer. We designed the video layout using Figma and will continue to optimize it during the editing process.

Design
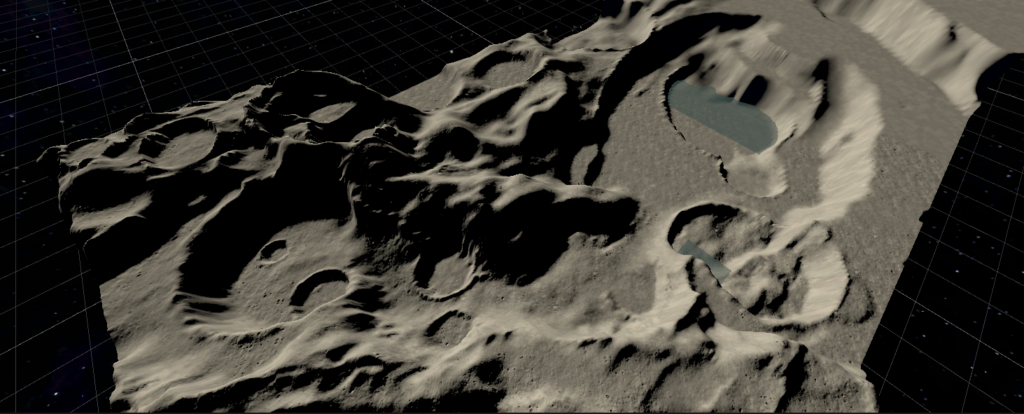
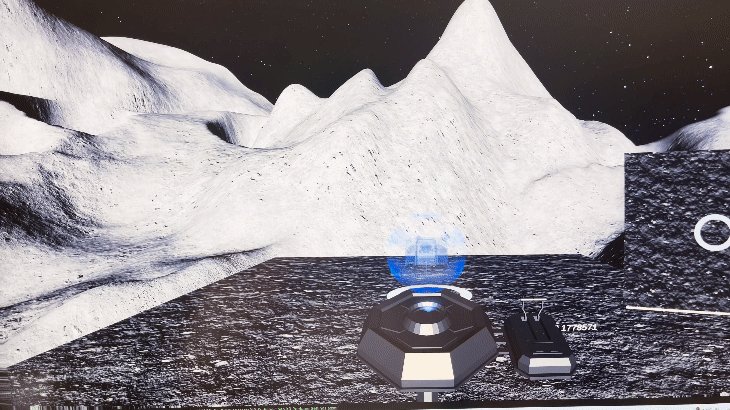
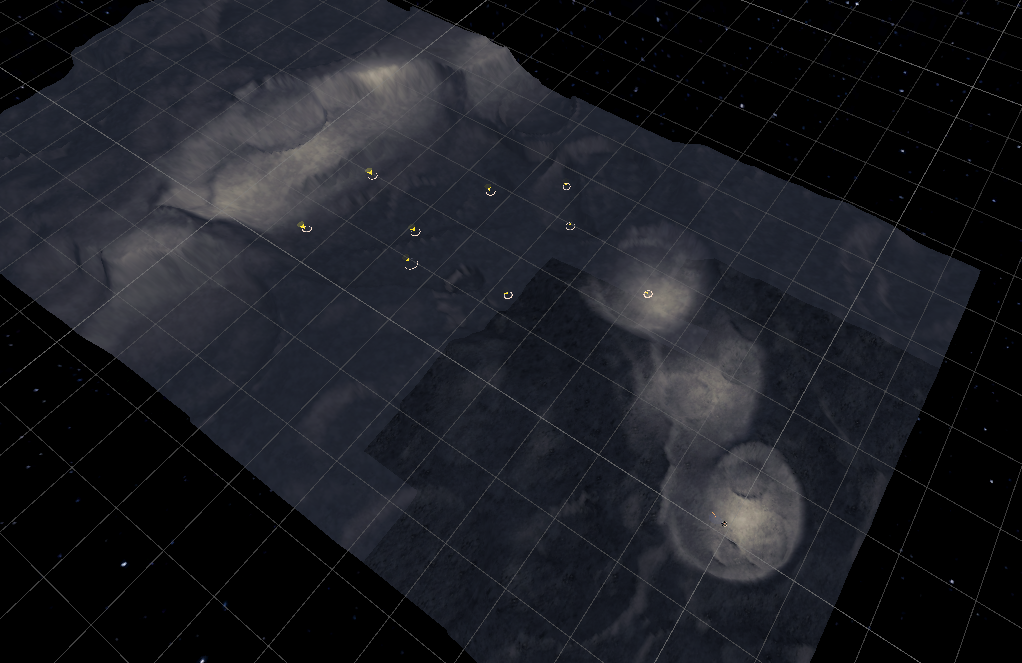
We have made some terrain changes for easier traversal.
We also downscale the exploration zone for a better player experience.
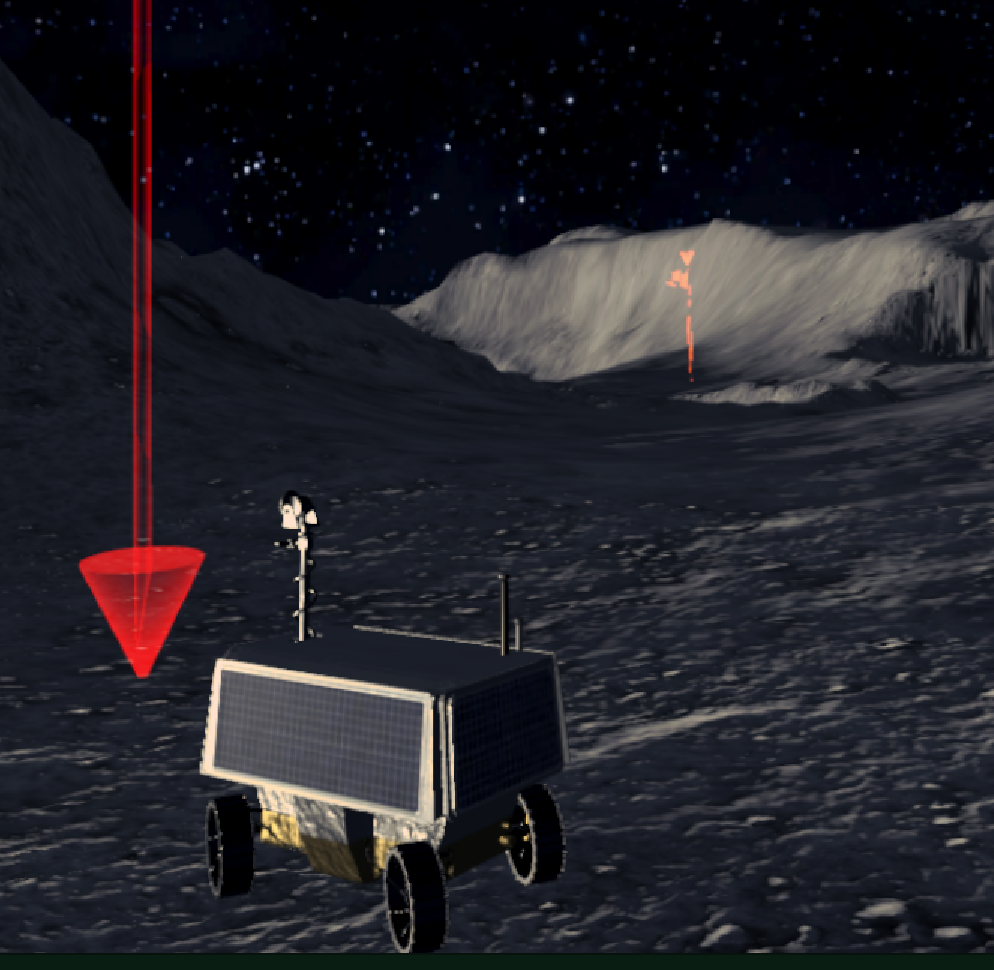
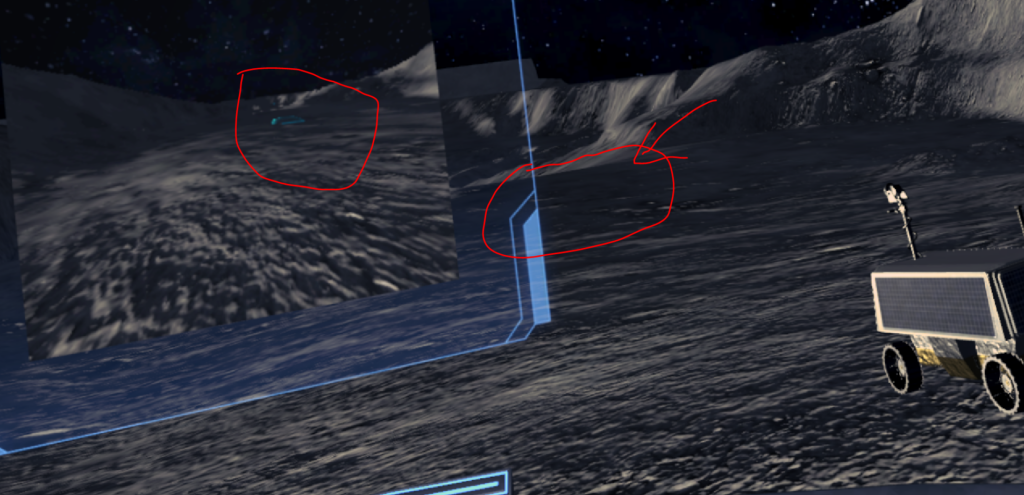
We have adjusted the placement of checkpoints and drill sites for better player guyidance.
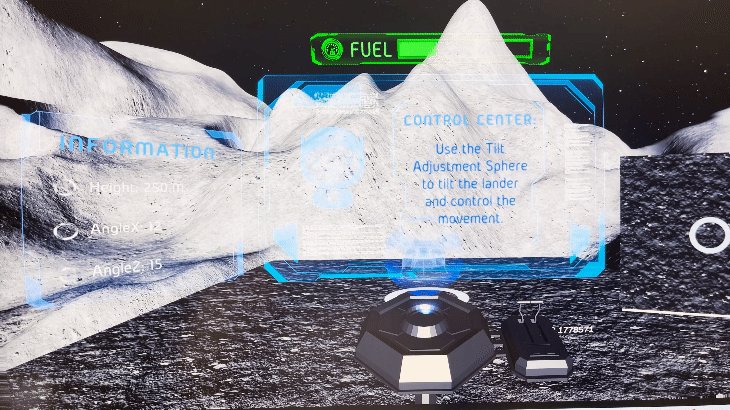
The lighting changed to emphasize the difference between shadowed area and area under sun light.

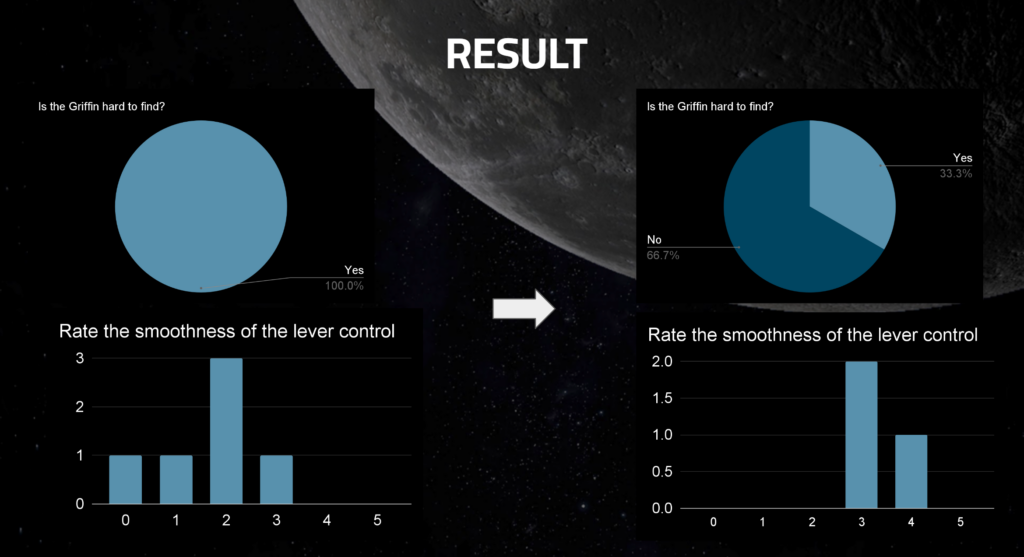
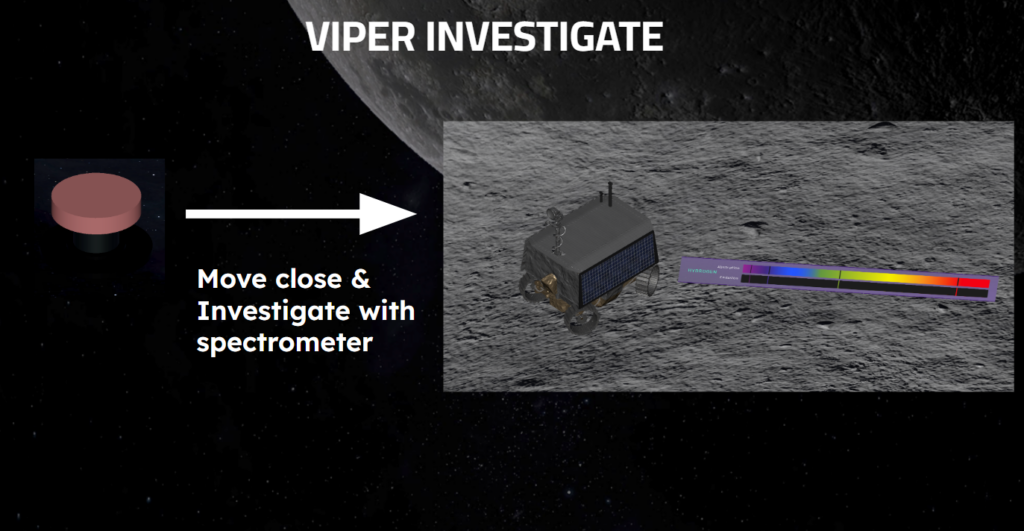
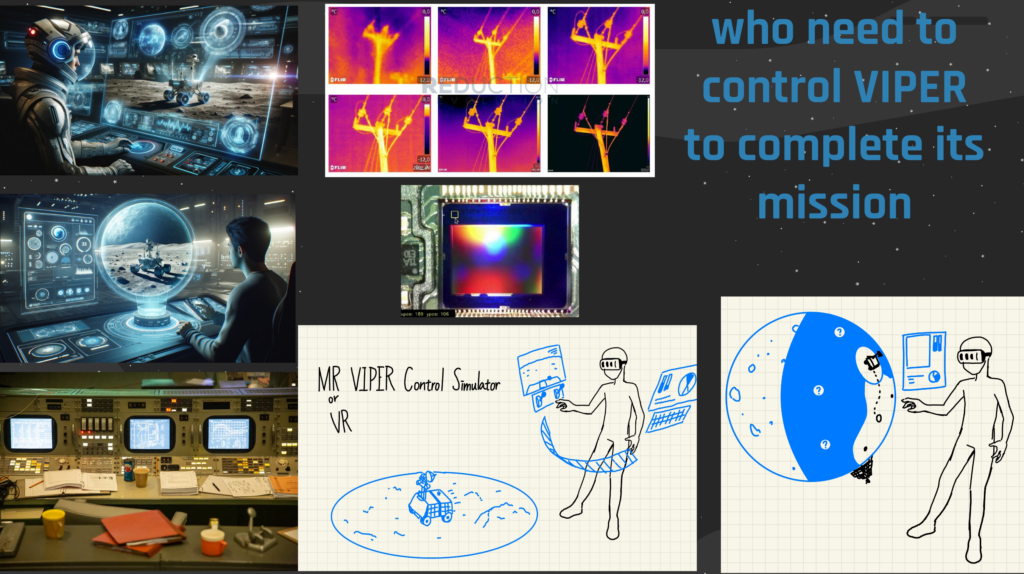
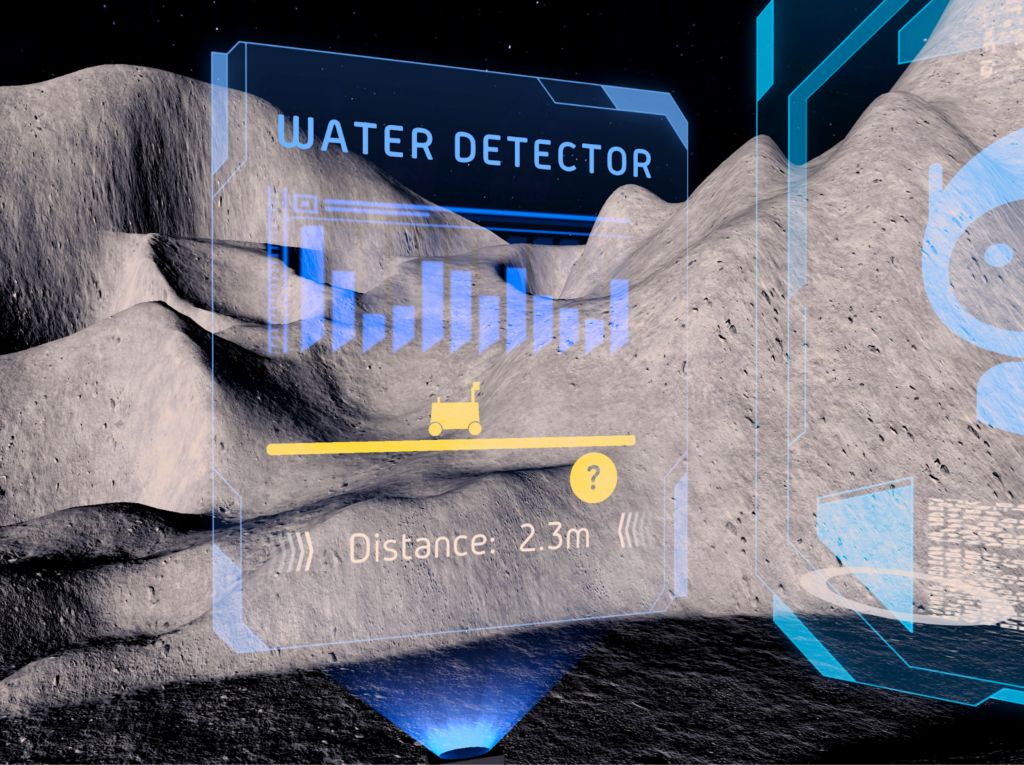
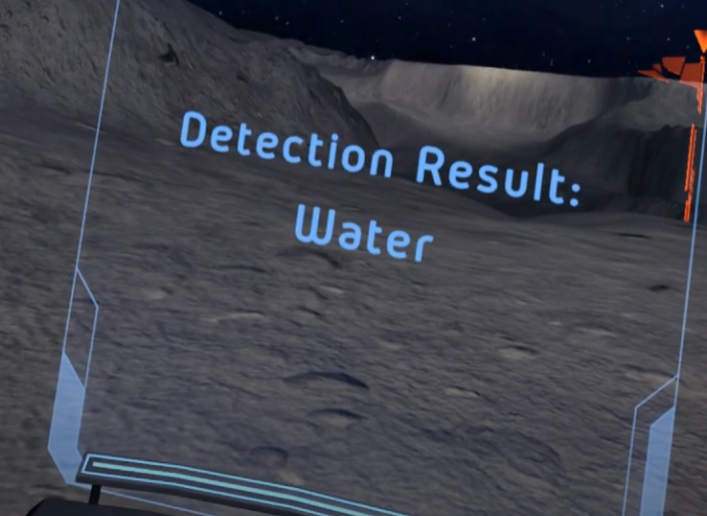
Instead of using the spectrometer for the drilling results, we changed to a more user-friendly format because some of the middle school students mentioned that they might not have the knowledge to interpret the spectrometer readings.

Before

Now
The Minimap now shows all the checkpoints and sites, and is updated with the new terrain.

We have also fixed the Fuel and Battery system. The player will be teleported to the end if they did not reach to the end before run out of the battery.

Programming
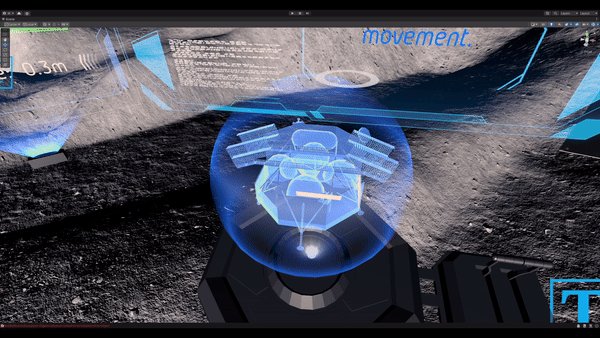
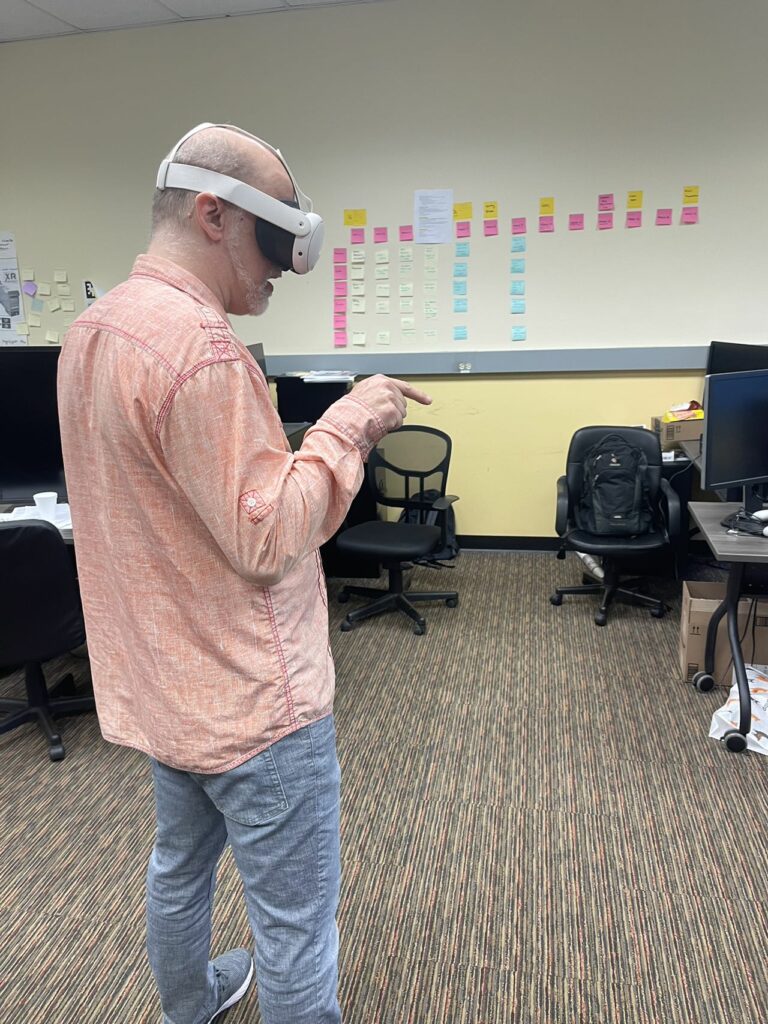
We changed the system of button clicking. The button is now easier for the player to click by hand.

Art
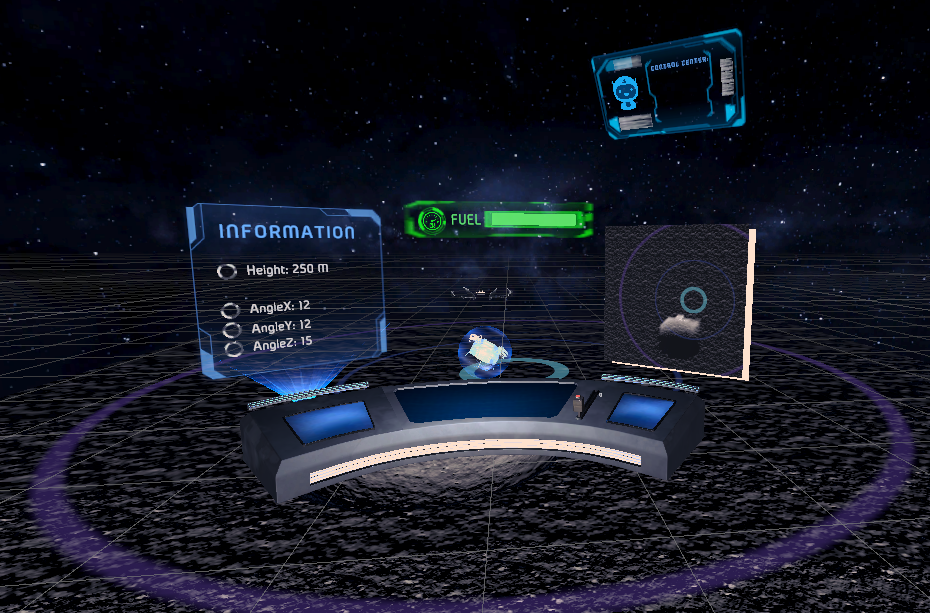
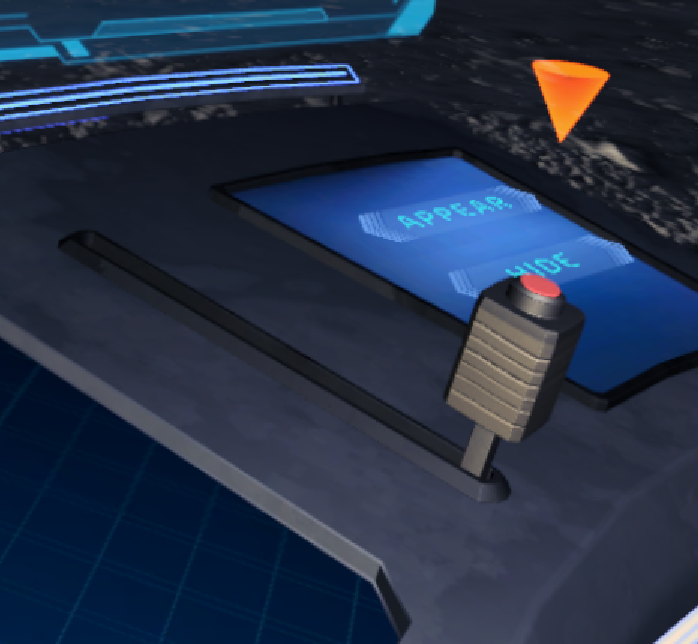
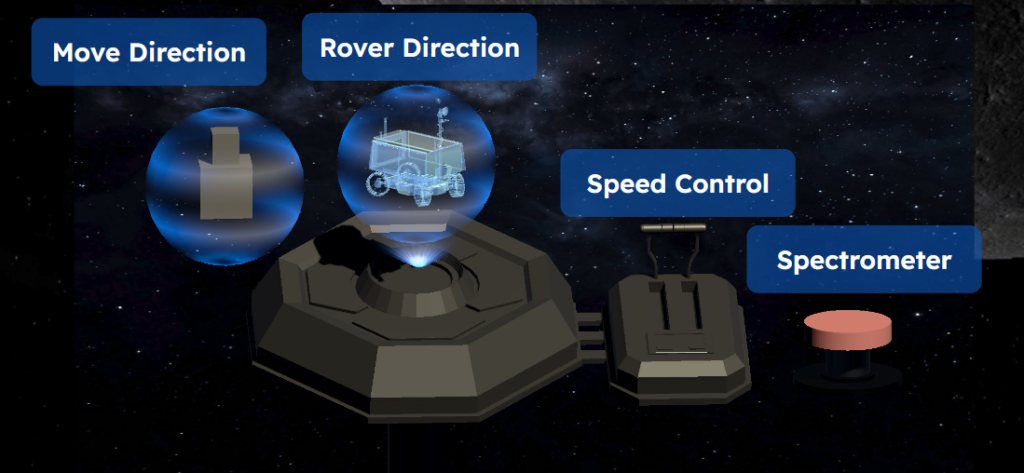
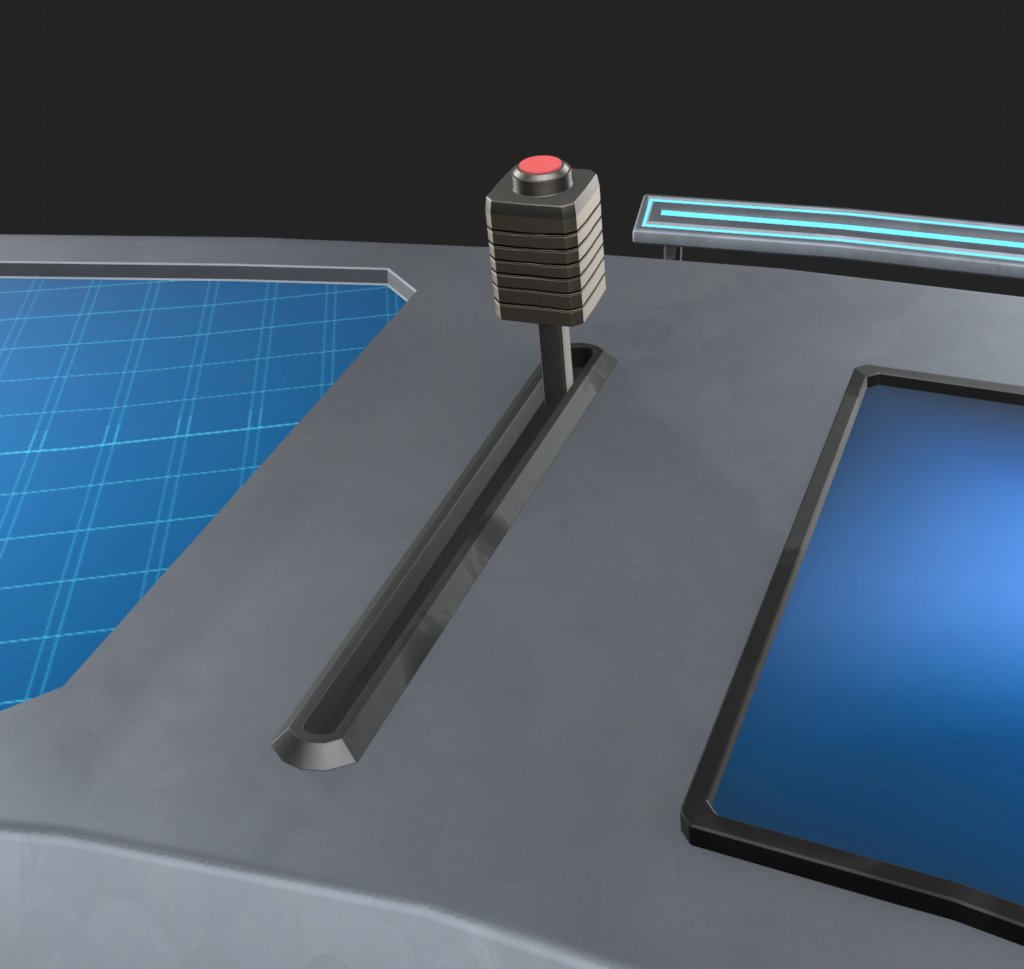
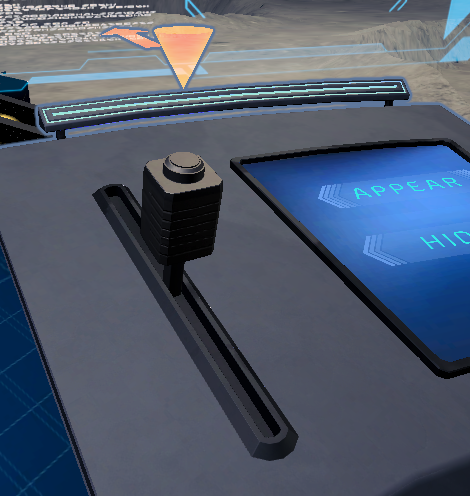
We also made changes to the control panel by removing the red button on the lever, as many playtesters complained that it caused confusion.

Before

Now
We have made multiple minor changes to the signs of the control panel. We added models and animations for indication usage including steering wheel and lever.
We have modified the Griffin model. Thanks to the support from Astrobotics Technology, it is now accomplished.
We added the animation of VIPPER came out of the Griffin Lander.

We have also add the Fireworks VFX in the ending scene.