Our third prototype and final task list
Heading into week 10, we had 2 main aims to achieve by the end of the week.
The first was to playtest and refine our third and final prototype. This was very important to us because we had only 3 weeks left to refine, playtest and change our prototype. We aimed to playtest relatively polished versions of our prototype by the 13th week of the semester.
Second, was to make a final task list for each of our prototypes. We wanted to make sure there was enough time for art assets to be put in and not overload our programmer.
Prototype 3 – playtesting and next steps
Our first playtest of our third prototype was with our faculty advisors John and Scott. Tairan had made the first build of this prototype, which was aimed at being competitive and introducing patient decision making, but also to let the students have fun in the space. The build had the main mechanics in.

Some of the first thoughts and concerns from John was introducing a deeper layer to the whole experience. He also had some confusion with the feedback he was receiving at certain points in the game, positive and negative.
Having playtested with our advisor, we headed to Northgate on Wednesday morning. We were able to playtest the third prototype with a group of 6 high school students. We split them into two groups – did not explain the rules to one group and gave them 1 minute to play. We explained the rules to the second group and gave them only 30 seconds to play.
Based on the feedback we got,
Things that are working well –
- Destroying each other’s blocks is fun
- Difficulty level is perfect, any harder and the game would be stressful
- Without explicitly explaining the rules, most students got the hang of the game
- Background music was super playful
Things to improve/work on –
- Both time ranges provided (30 seconds and 1 min) were too less.
- Add features like being able to protect your block
- Add a progress bar to view the delay in the coloring of the cube

Prototype 3 – Programming
Overall, having received good feedback from the students about the direction we were headed in, Tairan got started on adding some of the foundational features mentioned in the feedback.
The first feature that was added was the loading UI for filling each block.
Adding on to that, two main features were added –
- Ability to protect the current block your wand is located at. (others cannot destroy it)
This feature gave the players security of their current position as opposed to the chaos that would take place if it was open for interception.
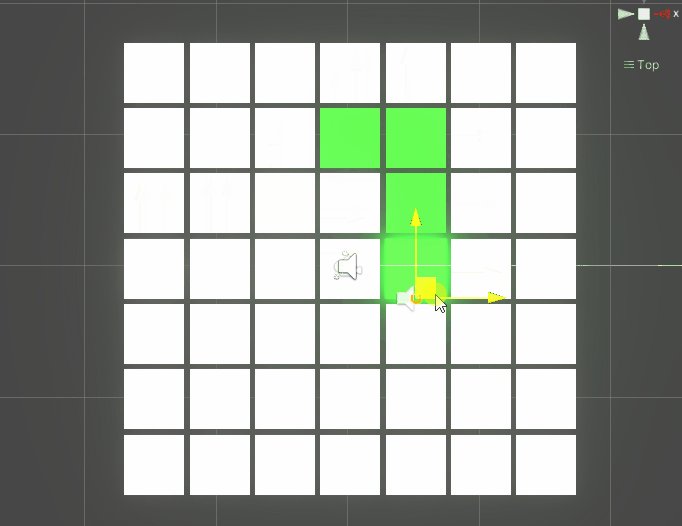
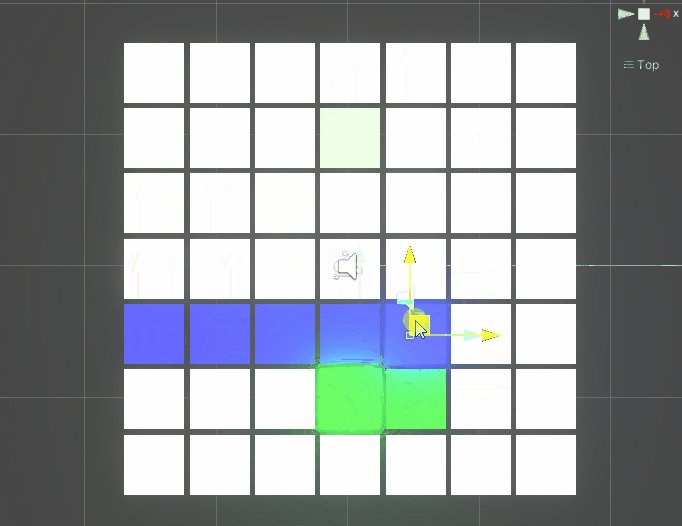
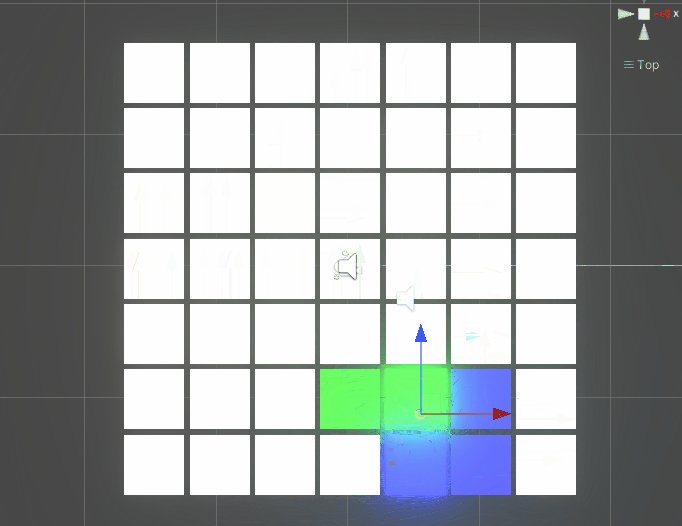
- Procedural destruction of blocks
We observed that the sudden disappearance of the blocks caused confusion as to what happened in the last few seconds. The procedural destruction should give the players a few seconds to see their painted squares disappear and process the same.

Final task lists for prototypes
We spent the next 2 days of the week, scoping the design and development of all the prototypes that we would spend the next 1.5 weeks working on. Valerie also got started on our game design document, that would be a part of our deliverable at the end of the semester.
Next steps –
- Summarizing all feedback and refining each prototype
- First draft of game design document
