Our fifth week started off in preparation for our meeting with our client on Wednesday. Due to an event at their school, we were unable to visit the students and test our prototypes with them.
Instead, we altered our agenda for the meeting to give them updates on the 2 prototype ideas we had worked on in the past few days, and stream a demo on the SMALLab platform. We made a plan for each prototype and what we wanted from each one. We received very valuable feedback and input from our clients and experts on each idea.
Prototype 1 : Focusing on the freedom of art and movement
For this prototype, we aimed to demonstrate visuals through different interactions to our client.
The purpose of this was to –
- Test the limitations of the quality of resolution of our platform
- Test the difficulty or ease of interacting with 3D objects in this 2D space
- Get input from the client and experts on how they envision the students could utilize these interactions
For this purpose, Tanvi created three effects using Unity’s VFX graph, which Evans later integrated into the project with the planned interactions –
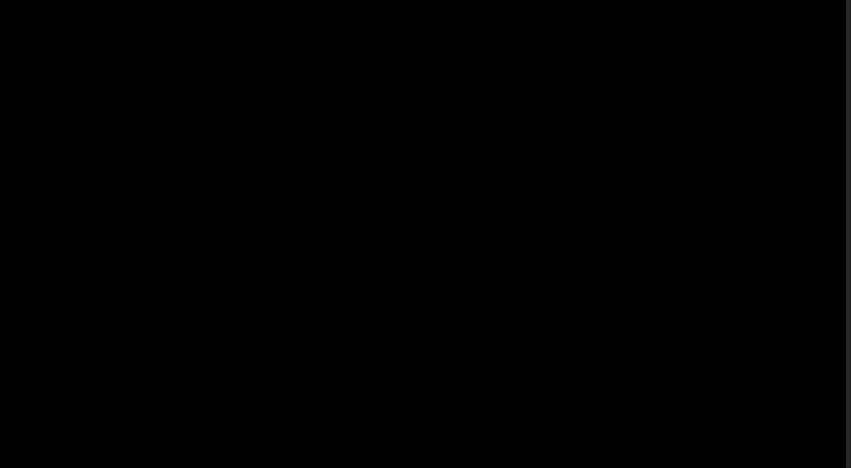
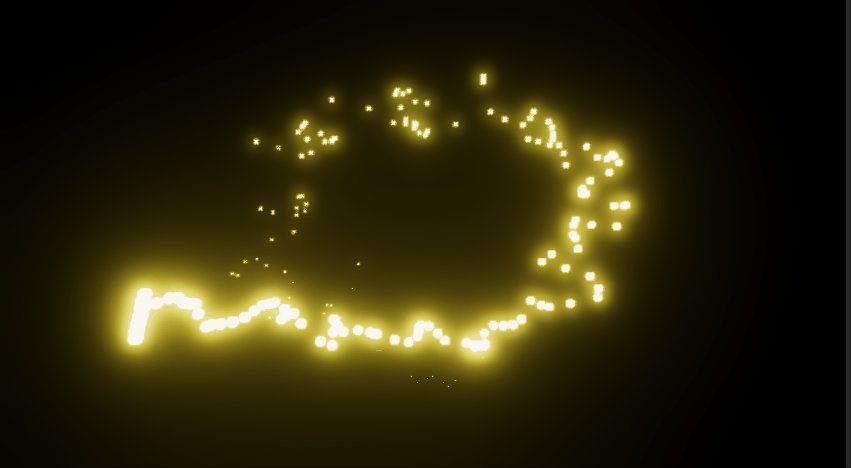
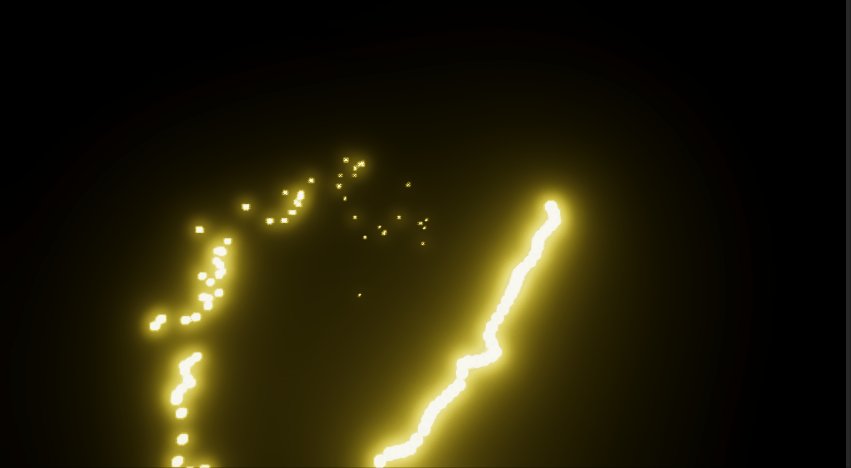
- A glowing trail following the trail of the wand
- Fireworks appearing on interaction of the wand with a sphere in the space
- Butterflies appearing on interaction of the wand with a sphere in the space



Feedback and input from client
The live demo of the effects on SMALLab immediately sparked some great ideas in our clients’ heads. Some directions they thought this could be utilized were –
- Mindfulness
- Visual recollection of elements of memories
- Scenario – based options (choose your own adventure kind)
- Build your own ‘calm space’
Prototype 2 : Collaborative gamified experience
Valerie had spent the past week working on the game flow design of possible collaborative experiences the students would find exciting on the SMALLab technology. As a team, we had 2 favorites which we presented to our faculty advisors to narrow it down to one.
Design I
A 3 player game to move and rotate paddles in order to guide good emotions to one place, while letting go of negative emotions.
Highlights of Design I
- The idea of letting go/pushing bad emotions off the mat
- An inside/outside defined perimeter set for the mat
Concerns for Design I
- Less flexible design to expand upon
- Players on the side could feel lesser control
- Physics of the rotation could get messy
- Shadow problem of player in the center
Design II
3 players working together to use flexible ropes and ‘gather’ positive emotions to guide them out, while trying to avoid catching negative emotions in the group.
Highlights of Design I –
- Easy foundation of design to expand upon
- Can develop multiple games from the same interactions
Concerns for Design 2 –
- Designing to get outside ring of students involved
- Dividing into narrower age groups for each ‘sub-design’
As a team and after input from our advisors, we decided to present Design II to the client.
Feedback and input from the client
The client loved the idea of all emotions existing in a single space, as well as the teamwork aspect of this prototype.
Some thoughts and things to think about on this were –
- What happens when negative emotions get caught in the net?
- Can we pause and practice a coping skill?
- Can we do an activity if you catch the wrong emotion?
- Practicing redirecting thoughts
- Can you treat a negative emotion positively?
- E.g. Anger is a negative emotion, but what are the positives?
Production
This week, Yifan designed and finalized our poster and half-sheet design!
Plan for next week:
- Narrow down and begin development on specific ideas for prototypes
- Prepare to playtest with students
- Begin preparation for half – presentations
