Half Presentations and next steps!
Our team’s half presentations were scheduled for the morning of Wednesday, October 15th. Consequently, our 7th week began in preparation of the presentation and their rehearsals. This also marked the halfway point of our semester!
The progress we were presenting to our faculty largely consisted of the 2 prototypes we had built and presented to our client in the previous week. These included the Art and Body intensive prototype and our first collaborative game prototype, each with their own iterations. Our third prototype is currently aimed at being another collaborative game on the SMALLab platform.
Prototype 1 :
We presented the first build of our prototype that we had playtested with the therapists at Northgate School in the week before. This included the foundational scene set up, with 1 ripple effect and other elements of nature we plan to include in future versions. Based on feedback from the therapists, we presented our future steps –
- Slow gradient into introducing elements
Based on feedback from the therapists, and to reinforce the concept of mindfulness, we made a decision to plan out a gradual flow of introduction of elements into the scene.
This was mainly aimed to not overwhelm the students with too many elements and interactions at once. This would also support the idea of focusing on the present and be able to observe the elements around you.
- Planned interactions and their flow
We planned to add controlled interactions with the elements in the scene. While designing these interactions, we wanted to create an experience that is relatively new each time the student experiences it.
We aimed to make at least the first version of this prototype by the next playtest with the students.
Prototype 2:
We presented an iterated version of the prototype we had last week. Based on our observations with the students playing the first version of our collaborative game, we added more relevance to the interactions based on coping with anger as an emotion.
Having talked to the therapists about the theory behind this, the second version of our prototype was as follows :
The big idea behind this idea was to convey the concept of “joy” spheres having the power to reduce the size and intensity of “anger”. Though anger does not completely disappear, it is easier to accept and push through the door with your other emotions.
Technical Art and Programming
Step 1: Representing Anger in a sphere
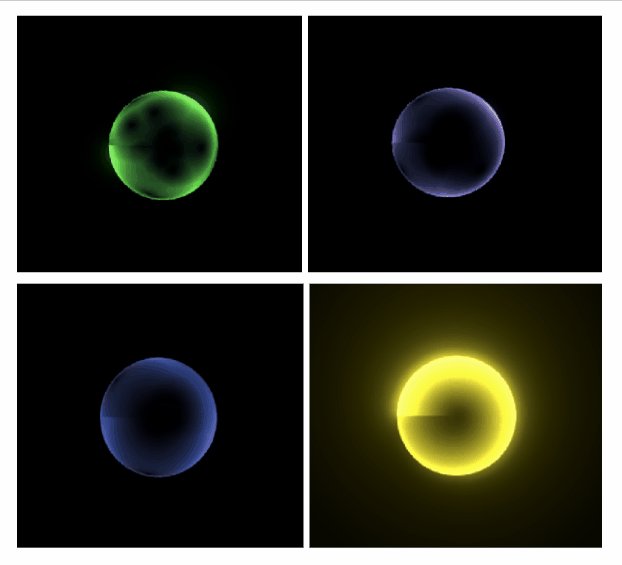
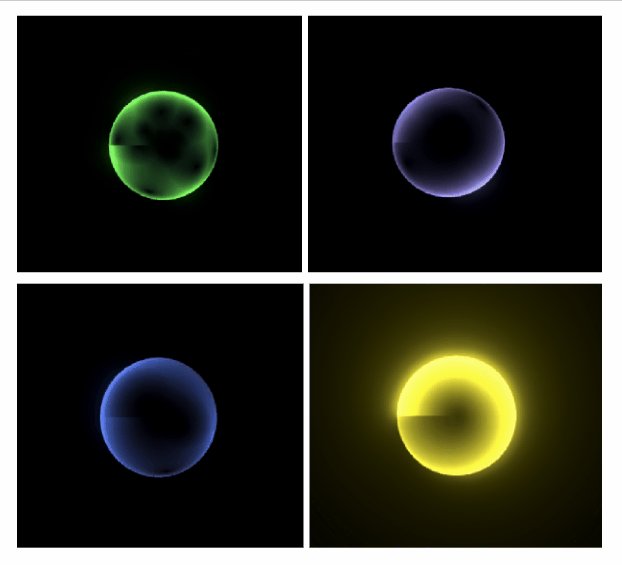
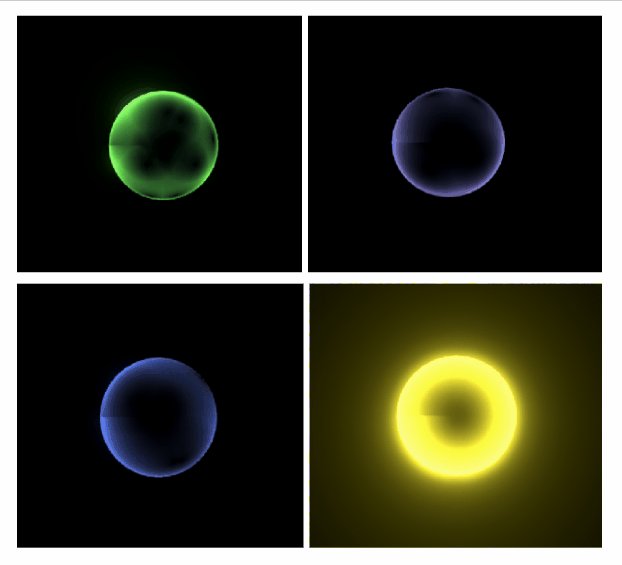
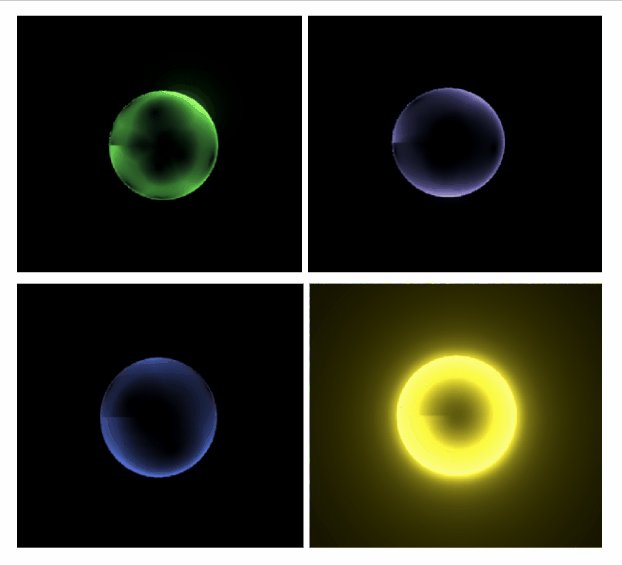
We began with choosing a color for relevance. We further decided to add elements of discomfort and rage through some motion in these emotion spheres. We decided to base these emotion spheres and their colors off the ‘feelings thermometer’ that is located in their Chill room at school.
The total effect was brought about as a combination of material, post-processing effects and a shader effect on the sphere. It was also brought about by controlling the movement of the sphere through its speed and direction.

Having presented this to the faculty during half presentations, there were concerns brought up regarding the representation of emotions through color alone and thus their oversimplification.
To test our theory regarding association between color and emotion with the students, we plan to conduct an activity with them in the following week.
Further, we will provide our first version of gifs to the students and asked them to describe the gif. The following gifs have been made for the activity –

Building on this, we plan to narrow down emotions to a specific number and their corresponding color, while iterating on the movement and how else we can represent that particular emotion.
Next steps –
- Analyze feedback from half presentations to make any alterations in plan
- Prepare for playtest day on Oct 29
- Begin work on 3rd prototype
