This week, the team is working hard for the Playtest Day! Every academic semester, the ETC holds a Playtest Day when graduate student teams make their project work available for playtesting by guests. The term playtest indicates the use of an experience or game by a guest to see whether it is performing as expected.
Preparations
Before the playtest day, the team has some work that needed to be done to make sure everything goes well on that day.
Artists
The artists are working on separate things.
Lawrence has been working on the 3D animation. He took in the feedback from the team and our instructor regarding the intro video and did some adjustment to the scenes. Now, the intro video is basically done with great lighting and interesting storyline.


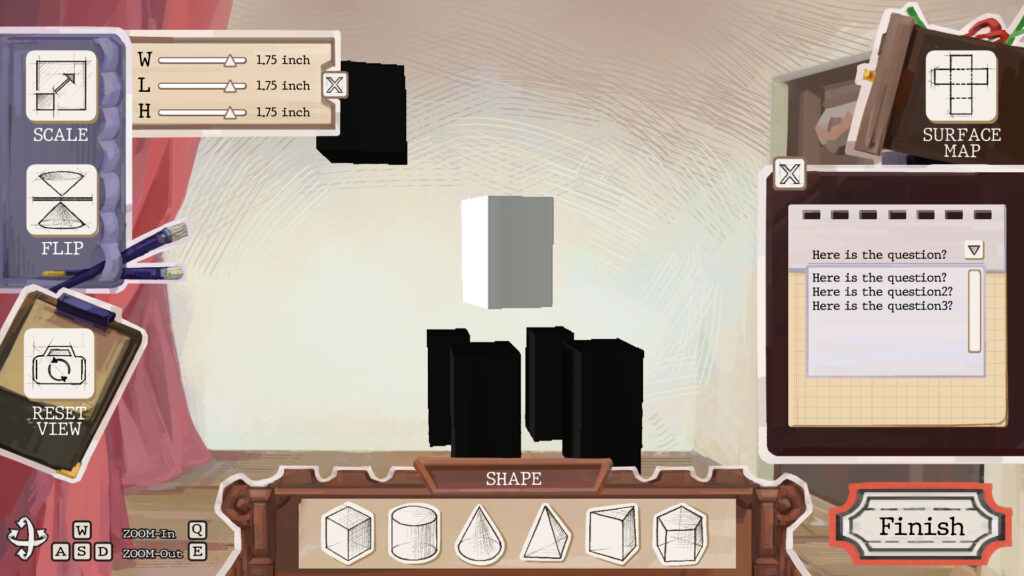
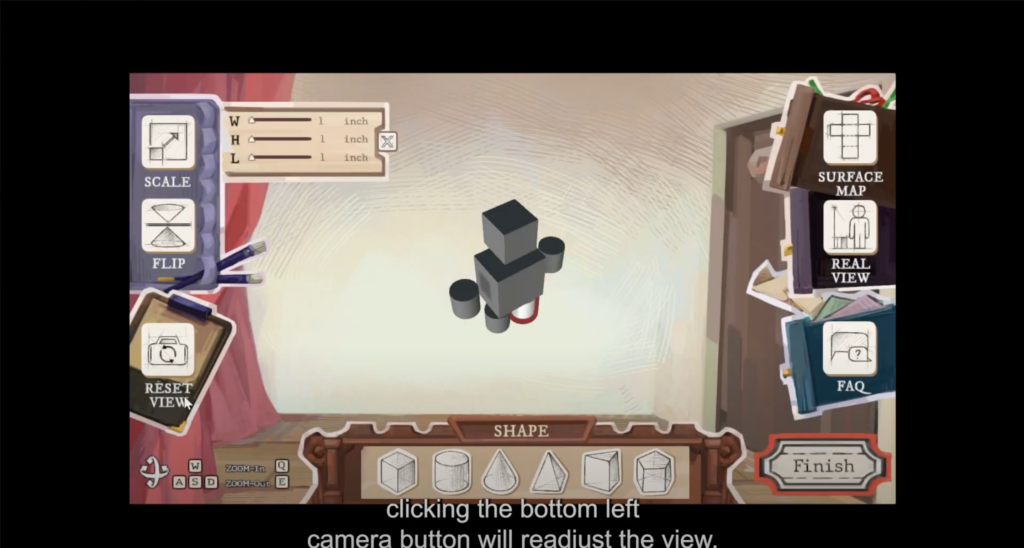
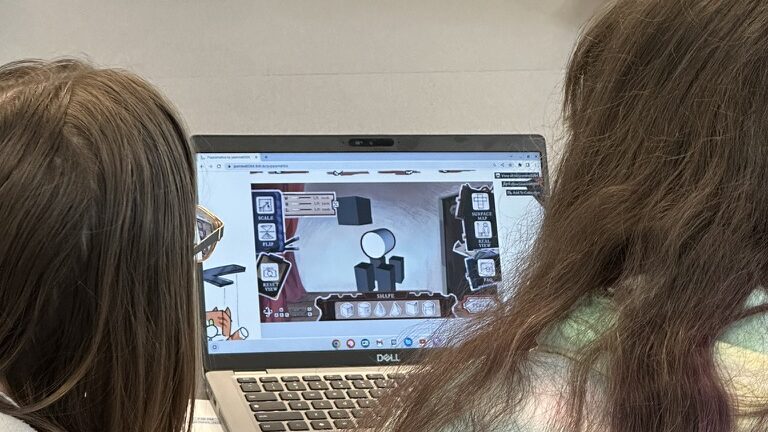
Randi has been designing our second iteration of the tool’s interface. She did a wonderful job coordinating the theme into the interface. Right now, the tool is giving a theater backstage vide, fitting the intro video setting too. She also rethink about some of the user flow to make it more simpler. For example, we originally had the save all function in the surface map panel. Now, we had a finish button at the bottom right corner of the screen, which gives a much clearer information about what the function works and how the user flow will go.


Programmers
The programmers are fixing some bugs and also doing some iterations on the tool as well.
Sarah and Jasmine took some time fixing bugs that occurred, such as correcting the scaling bar and fixing the save all functions.
They also spent some time implementing the UI assets that Randi made into the tool to make it more appealing. We get a lot of feedback about the original color of the model is too dark to see clearly, so the programmers took some time editing the lightings and the material of the shapes. They also made more scenes for the videos so that the players could play and watch our videos in the tool.
Producers
The producers are working on some details of the tool.
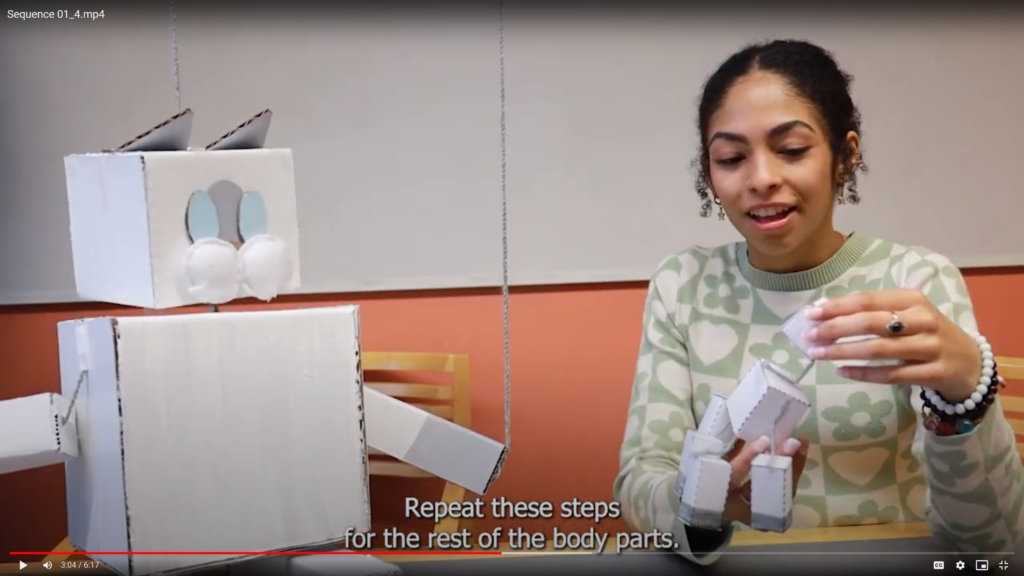
Samantha and Eva spent sometime shooting the assembly video and Samantha took time editing it. The assembly video is meant to be played at the last stage of design before sending the kids to make their puppets. We did our best to make the video as interesting as possible. Also, we made our first version of the UI tutorial video. Eva spent time editing and recording the screens to make the video.


Trying to ensure a smooth playtest day, producers also started to prepare all the printouts, instructions, and templates for our playtesters to paly around with.
Playtest Day
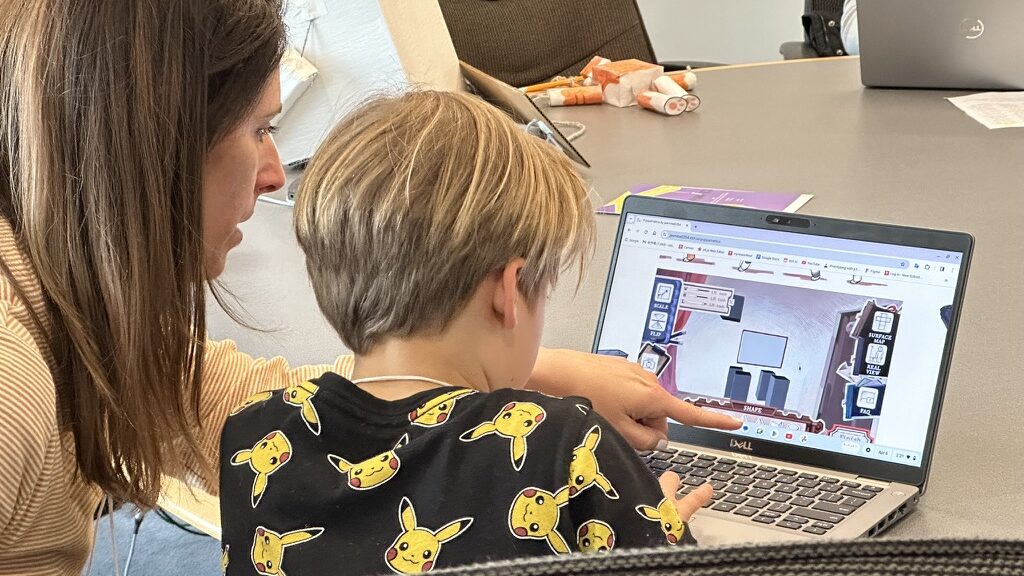
Playtest Day is finally here! We are happy to see all the playtesters coming in to try out our project.
Since our project is targeting students around 4th to 5th grades, the playtesters we have are around 6 to 14 years ould and also some of their parents. We have a 40-minute time slot for our sessions since our project is in a workshop setting which we want to make our playtesters have a similar experience, and we also hope that they could have some time trying out the printouts and do some assembling.
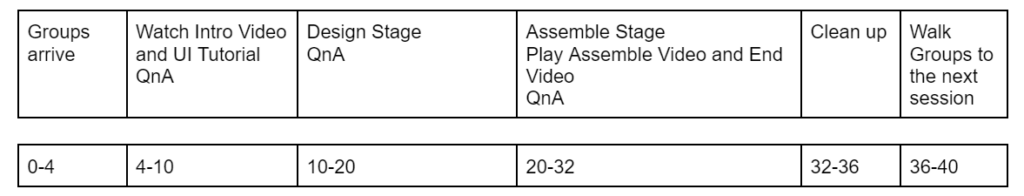
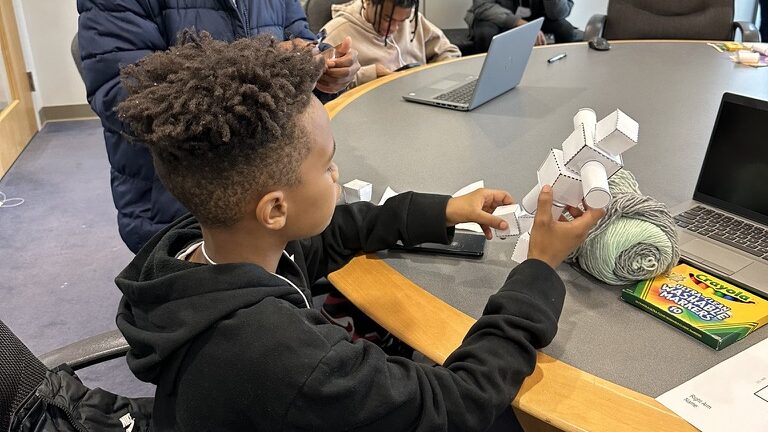
We conduct our session as the following image shows. We first show them the intro video to set the stage and then the UI tutorial so that they would know how to use the tool. The would have around 10 to 20 minutes to design their puppet in the tool. For the assemble stage, we show then the assemble video and the ending video. They would also use the templates that we printed out to try doing some coloring and assembling. Instead of letting them coloring on the puppet they design, we only let them use the printouts we provided because the printing stage takes a lot of time and also the playtesters would not have enough time to finish an entire puppet in the time frame as well.

During the playtesting sessions, we find out several interesting things.
First of all, we realize that the design stage doesn’t take as long as we estimated. The average time that our playtesters spend on designing is around 10 to 15 minutes. However, the time also really varies between different age groups, as older kids spend lesser time than younger ones. We don’t think this might hurt the entire scheduling of our project and the workshop that our client is hosting because the students that we are targeting did spend around 20 minute to design, matching our estimation.
Second, we get good feedback about the videos we made. However, we still also realize that kids don’t really like to read the instructions and even watch the tutorial videos. We found out that kids don’t read the instruction worksheet during our West Liberty Playtest, so we decided to make some videos to supplement the use of reading. To our surprise, the playtesters still don’t play as much attention to the video as we think they are supposed to. We think that this is because the Playtest Day is not like a classroom setting where kids are mandatory to listen carefully of what the teacher is saying, in this case, the playtesters might be a little less focus on the more tedious part of the project.
Also, kids are using the program way better than we expected. This might be because they are really familiar with tech product these days. In addition, parents are also really participating in the tool and giving help to their kids, which is a really good interaction that we see.



Next Steps
The team would be continuing doing a second iteration on the videos in the tool. We also found some bugs to fix so the programmers would be working on it next week. The team would have some time to get rest and enjoy the vibrant vibe of Spring Carnival next week and then come back for Softs Openings!
