We continued our production this week. The team had been working hard on getting the features done and aimed to finish the first prototype for the next upcoming playtest opportunity.
UI Design
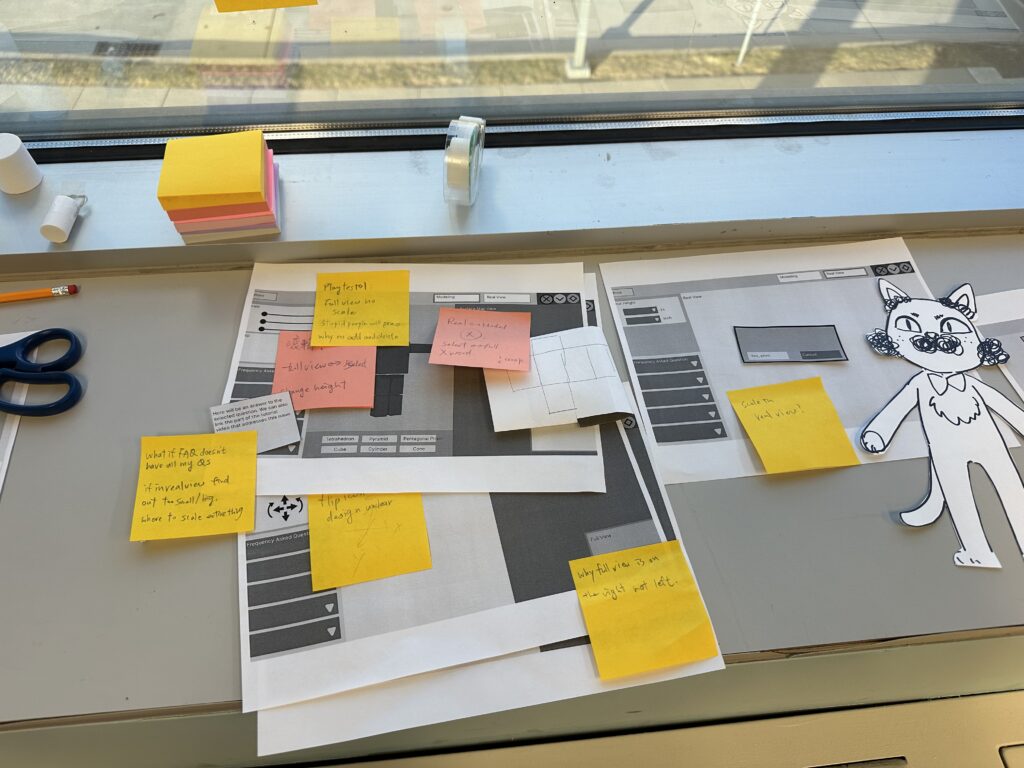
Our producers did a paper prototype testing of our first UI design with a couple of classmates. It turned out that the transition between each features might be not intuitive and a little confusing. For example, almost all the tester ran into problem when being asked to exit the Real View window and go back to the Modeling window. They would click the X button to leave instead of clicking the panel. As these problems were observed, the team decided to make some changes to the UI design.

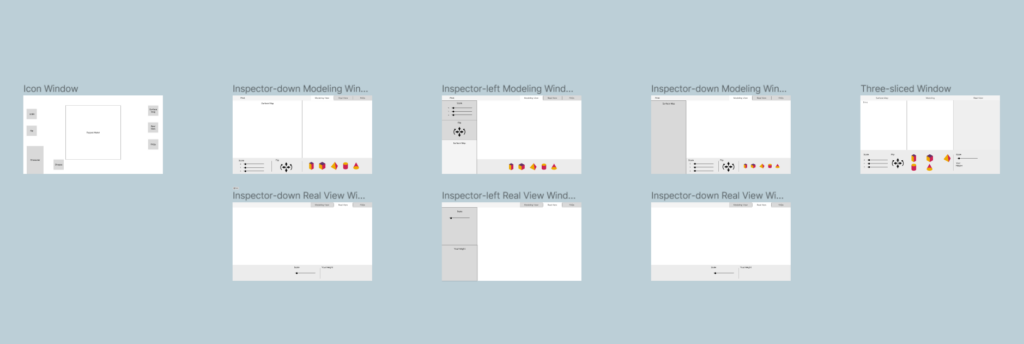
We thought of designing three different iterations of the wireframe with each functions being placed in different places. Our instructor also suggested us to look into the UI design of Minecraft and Roblox, to see what our target audience may be familiar with.

Our producers ended up making 4 designs of the UI and as we discussed in the team, we decided to go with the one with more icons which suits more to our target’s preferences.
Software Development
Programmers are done with having all the core mechanics working and are currently polishing some parts of the functions. Since we needed to print out the surface maps in the end, they figured that with the Unity’s screenshot function, they could implement the function well. Programmers are also working on the surface maps as the tool will include six 3D shapes, the logistic of the surface maps may be different and need some effort in it. The goal for halves is to have core mechanisms working with the UI implemented. So far, we are around 70% done. The team will keep up with the work!
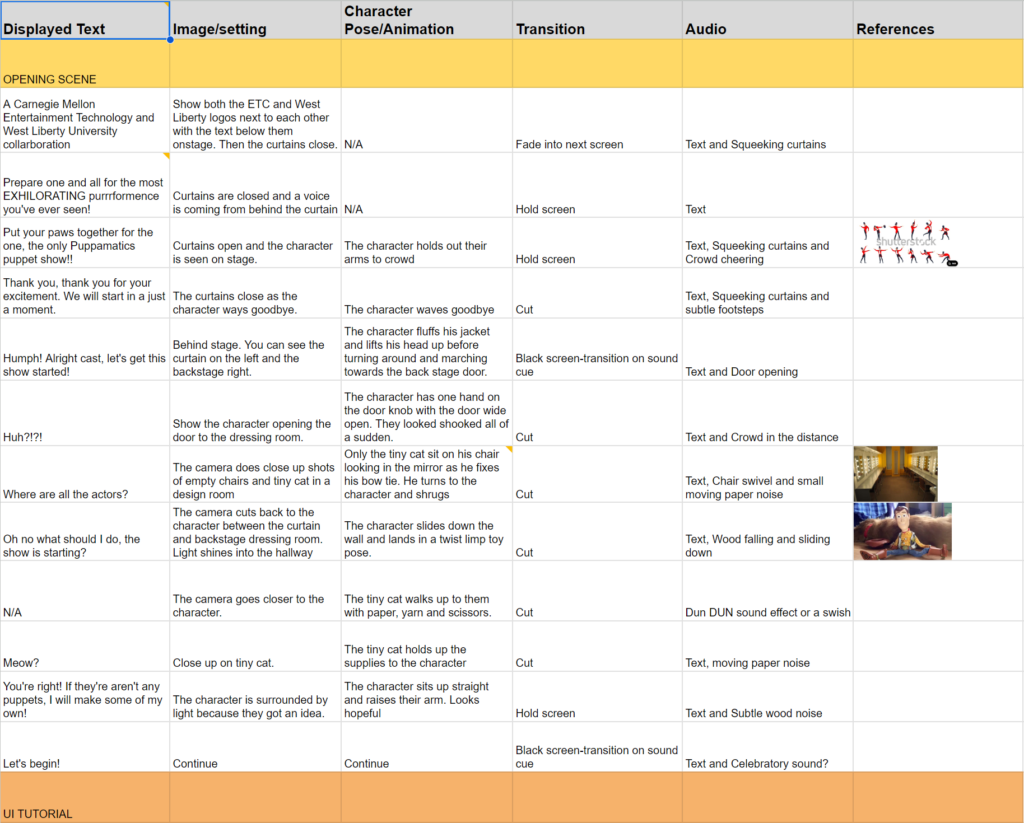
Tutorial Video
We spent time planning the tutorial video as well. This video will be in the opening of our tool for students to gain an understanding of how to use the software. We wanted our video to erose their interest in making the puppet thus wanted to try out designing in the software. The theme of the video will be a upcoming puppet show which needs help making their puppet actors and actress. Our producer created a script for the video and our artists are going to create a 3D animation and some 2D story boards for the video.

Poster and Half-Sheet
After several adjustments, our poster and half-sheet is officially done. Thanks to the hard work of our artists who put their heart to designing a great poster that fits our image.


Next Steps:
As half presentation is approaching, we are getting things solid. We are targeting to do a playtest of the software next Friday with our first software prototype and also finish the first part of the tutorial video. We are also going to work with the presentation preparation.