Based on the feedback from the playtest day, we began the iteration of Kiosk design. The iteration mainly divided to three parts: Visual update, Feature implement and 3D model update.
Kiosk Design iteration
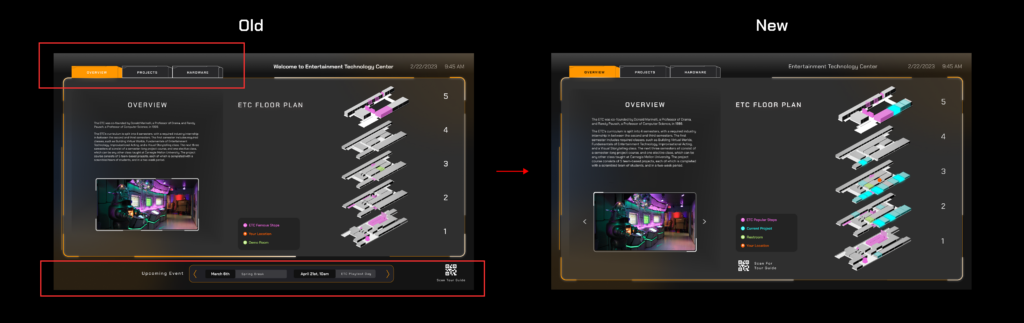
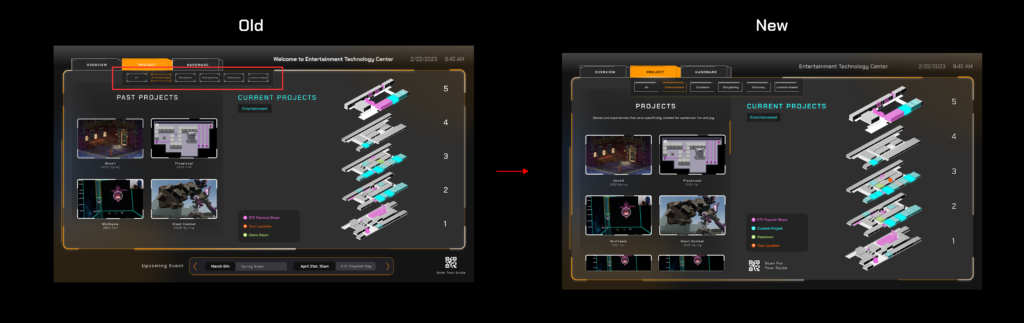
Iteration 1 Visual update
- Change the color of different colors to keep the visual consistency.
- Get rid of the calendar function which is hard to update; there are rarely people use it during the playtest.
- Add a gallery for the overview page so that users can access to more photos.
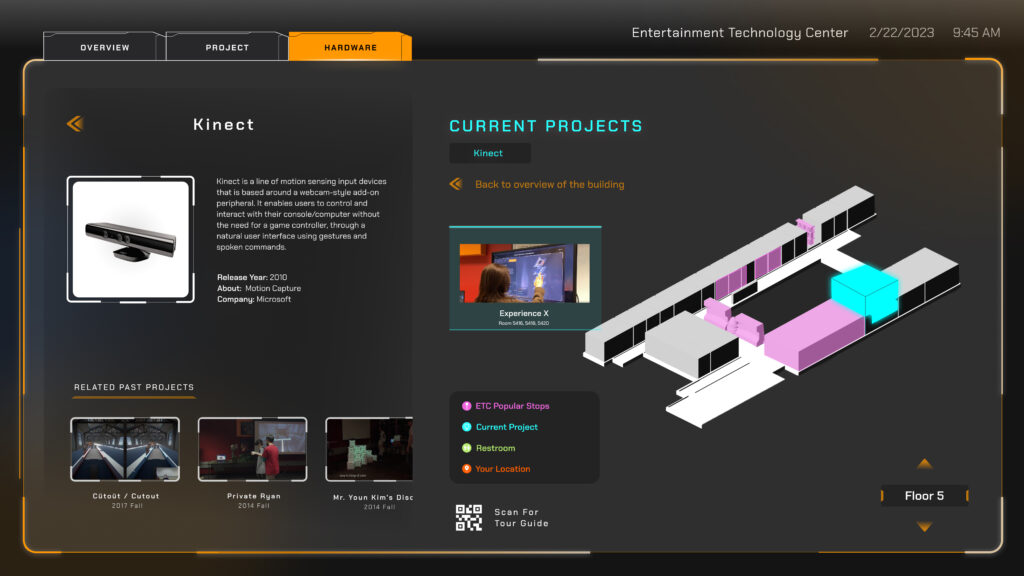
- Add description for each category to help users understand professional terms(location-based, Storytelling).


Iteration 2 Feature Implementation
- Add “switch floor” button, users can directly click the little arrow to switch the floor without coming back.
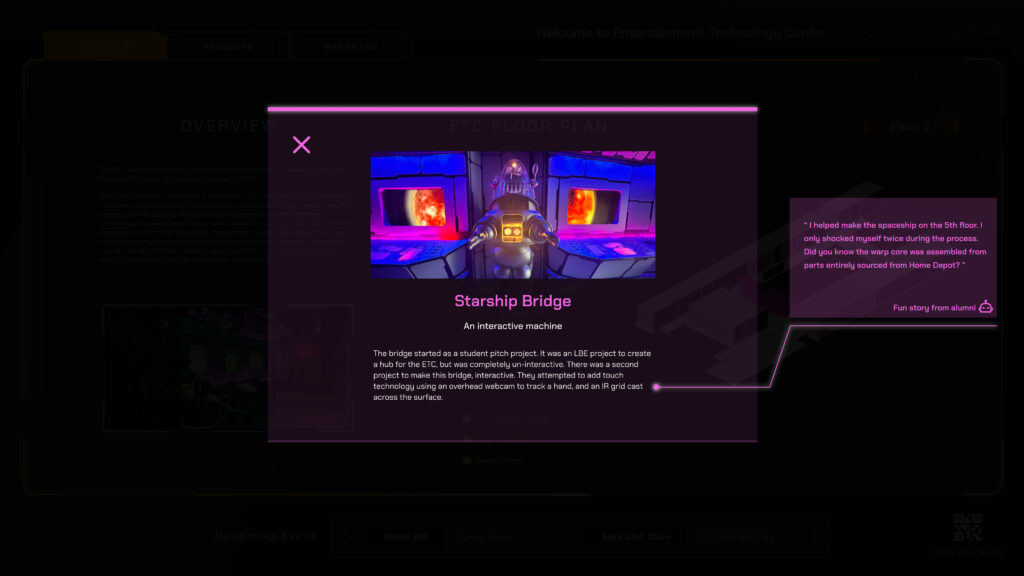
- Add “Fun story from alumni” to some of the stops.