Based on the iteration plan that we created from the playtest feedback, the team updated the kiosk from aspects like UI/UX, Developing and 3D update.
Main Iteration 1:
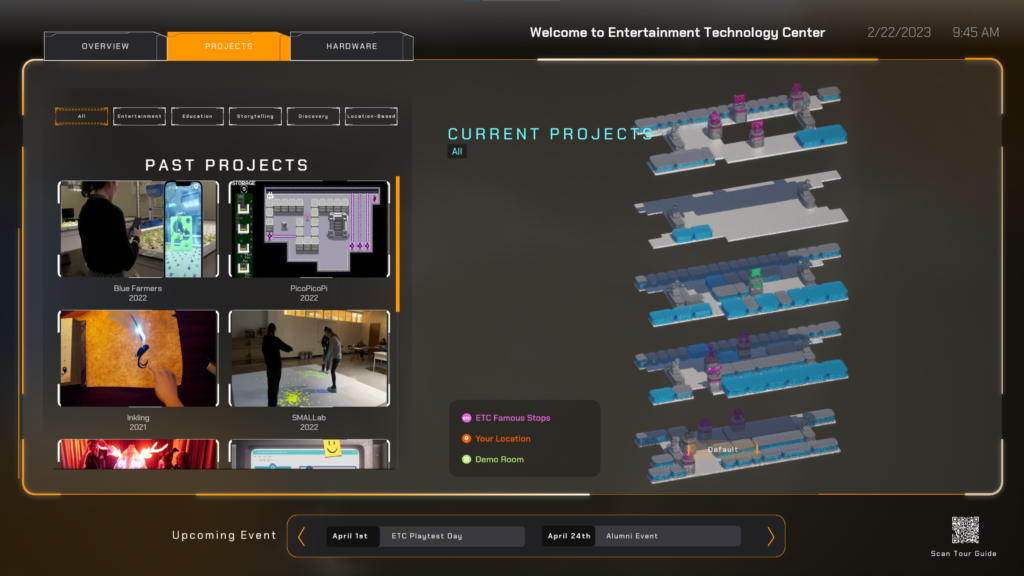
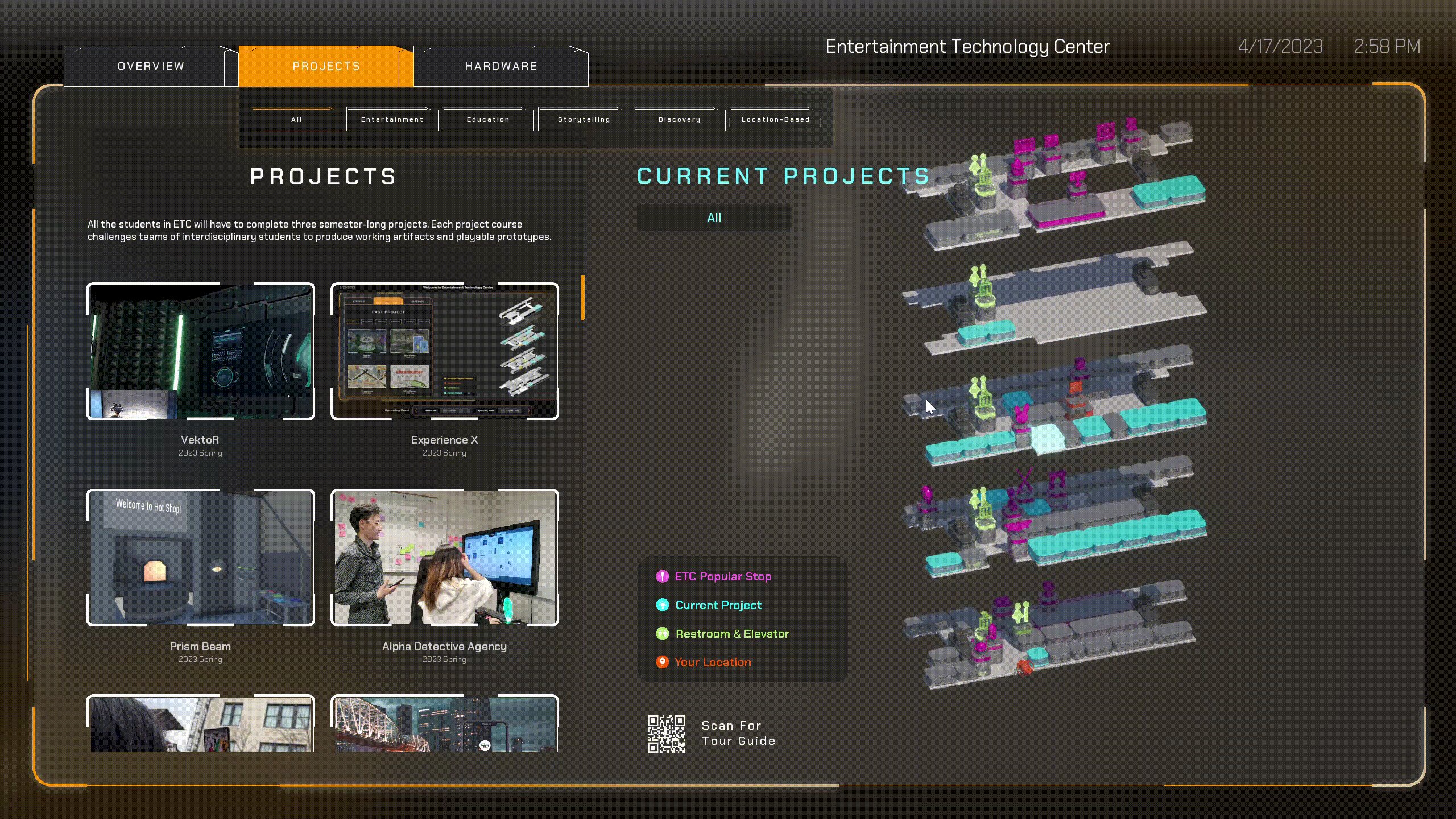
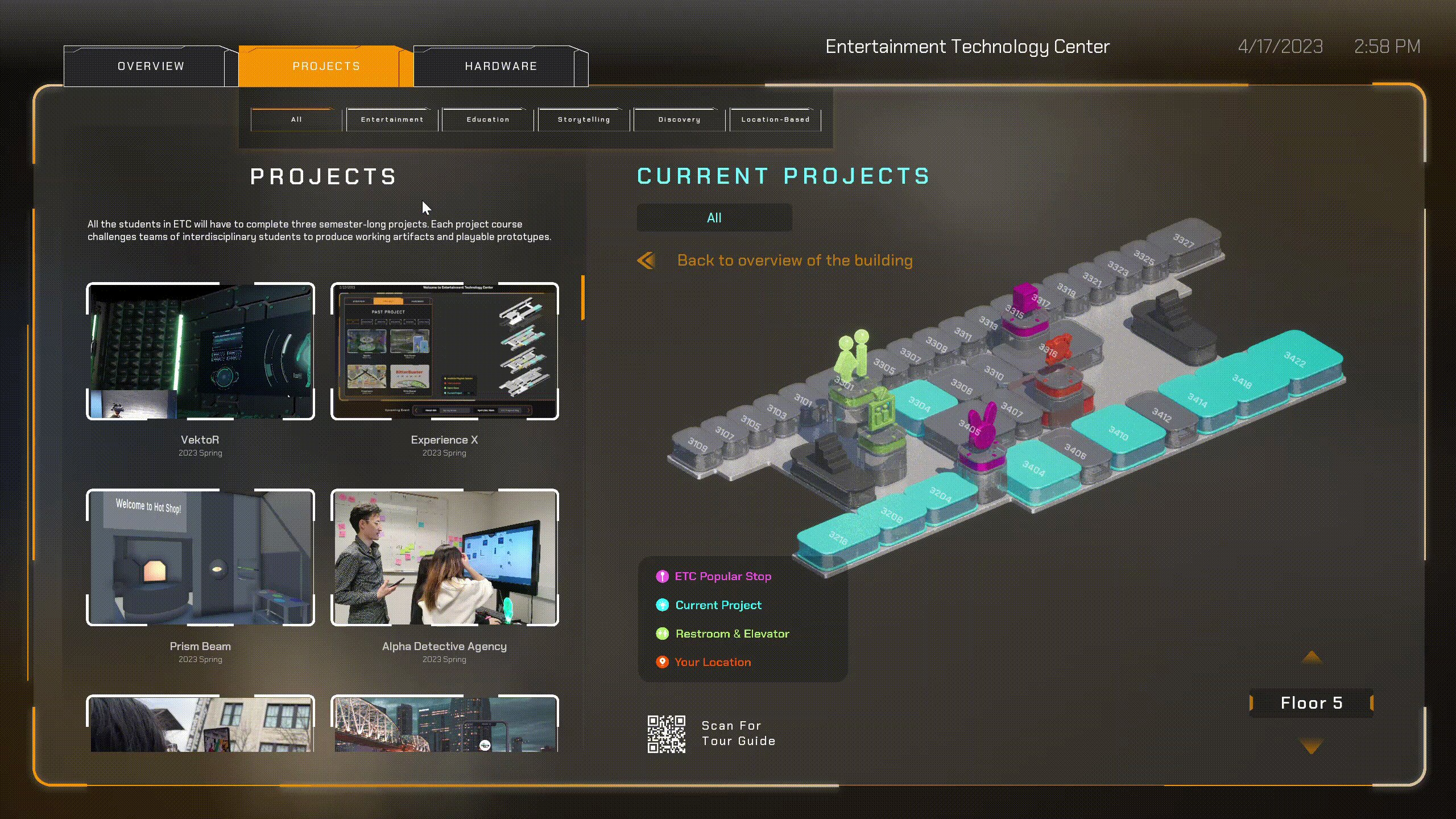
From the observation from playtesting, we found out people tried to click the information board placed in the middle bottom. During the interview, we understood that the colorful text gave them confused message: “everything wit color is clickable”.
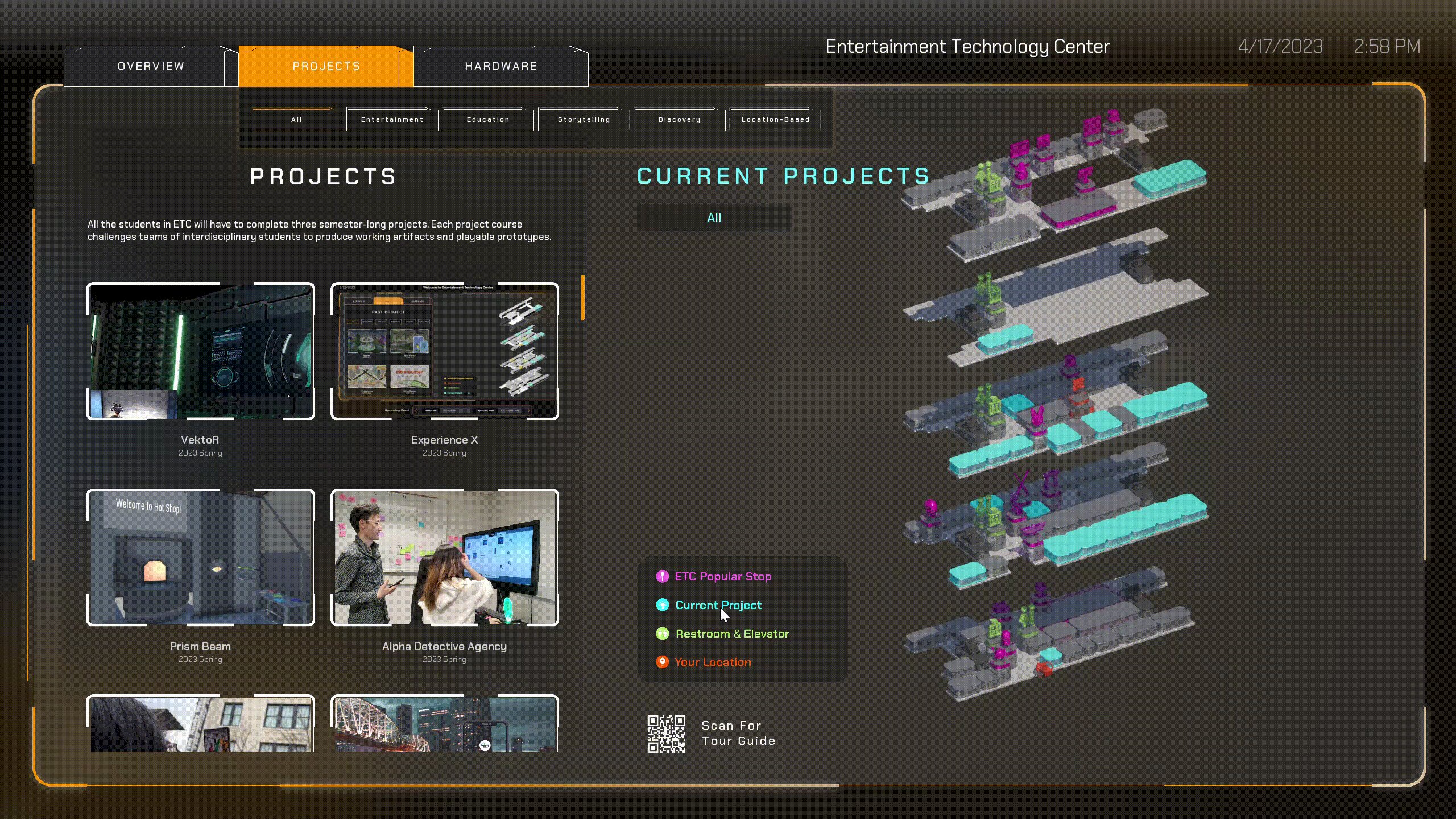
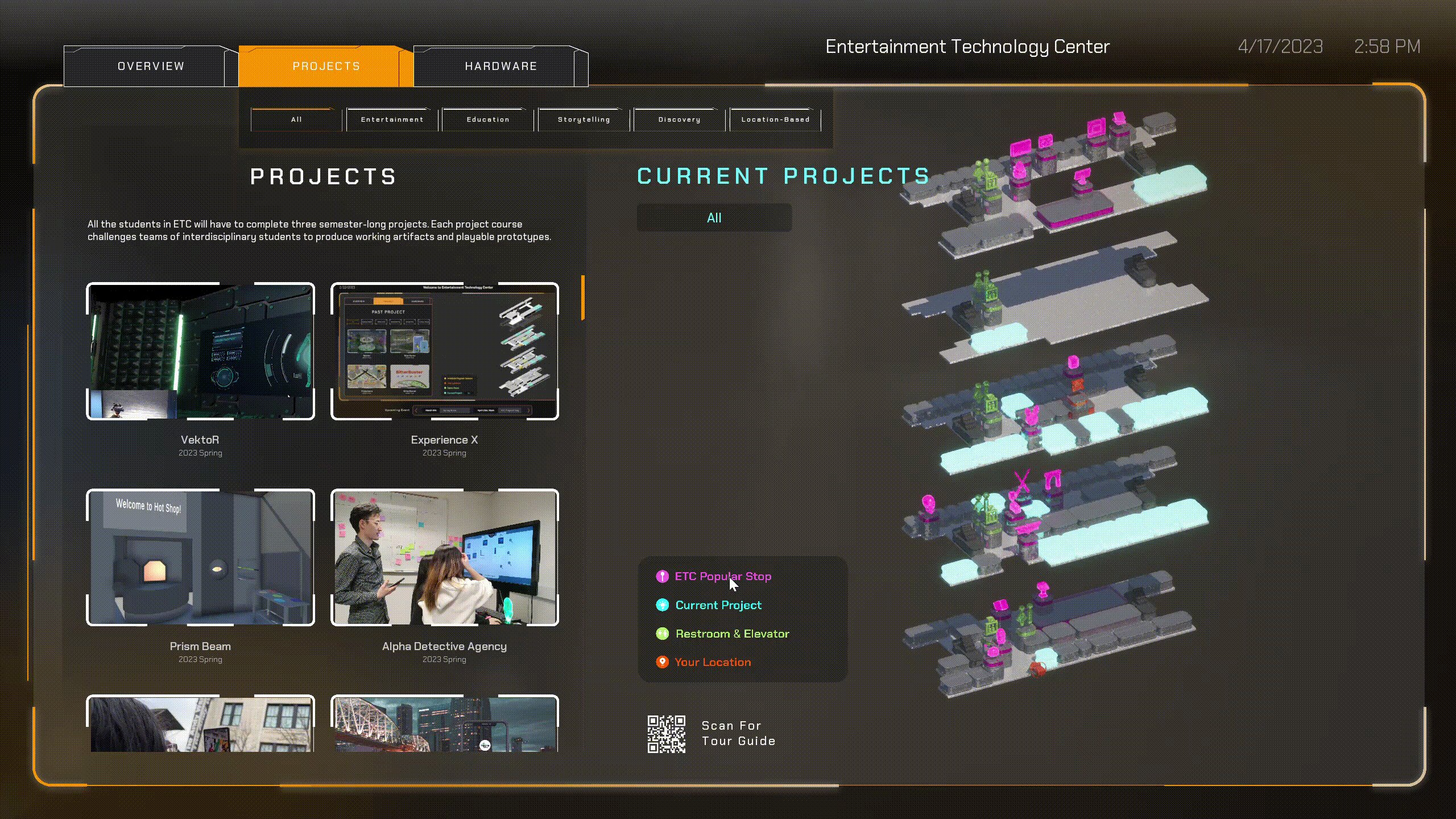
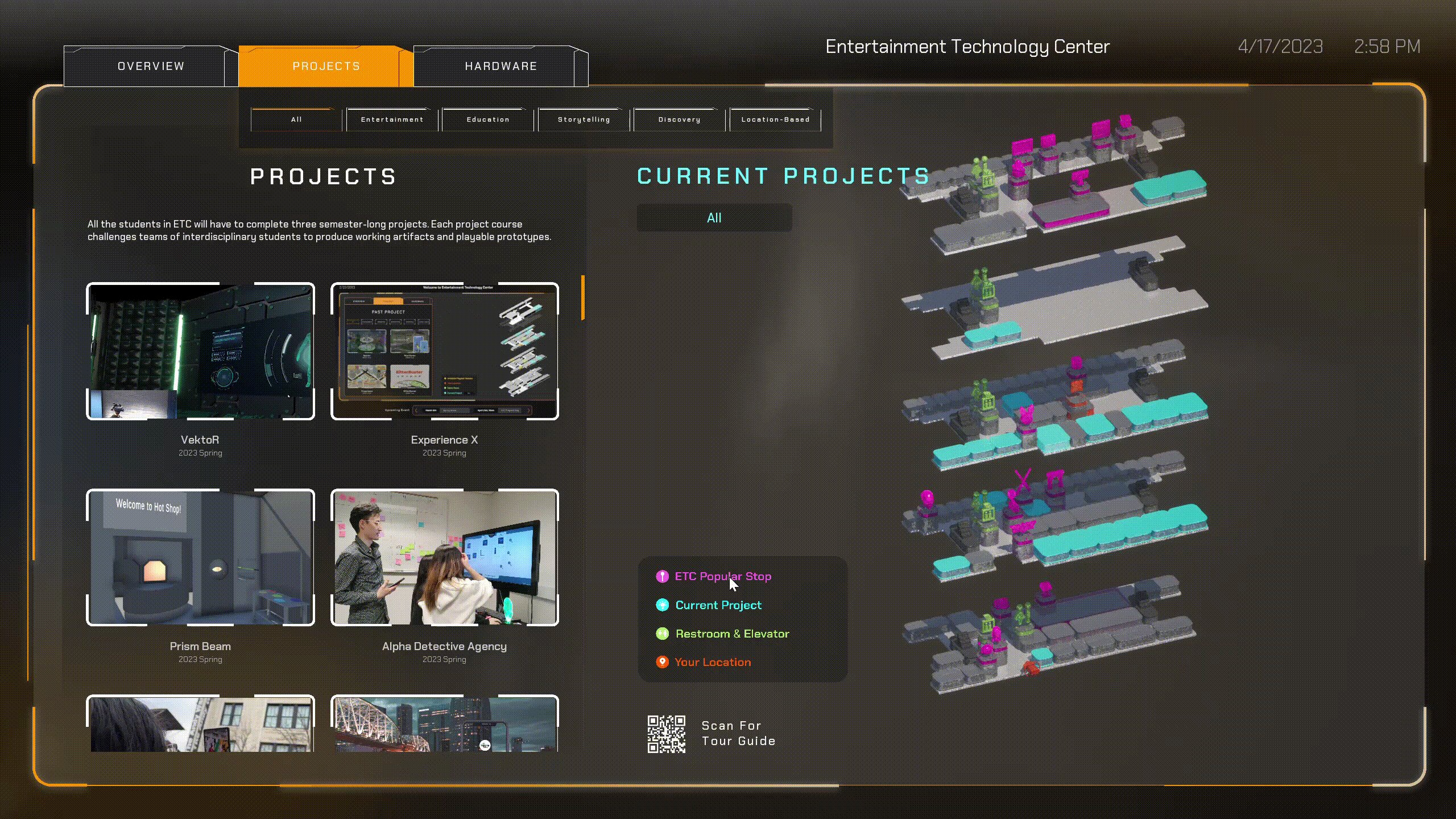
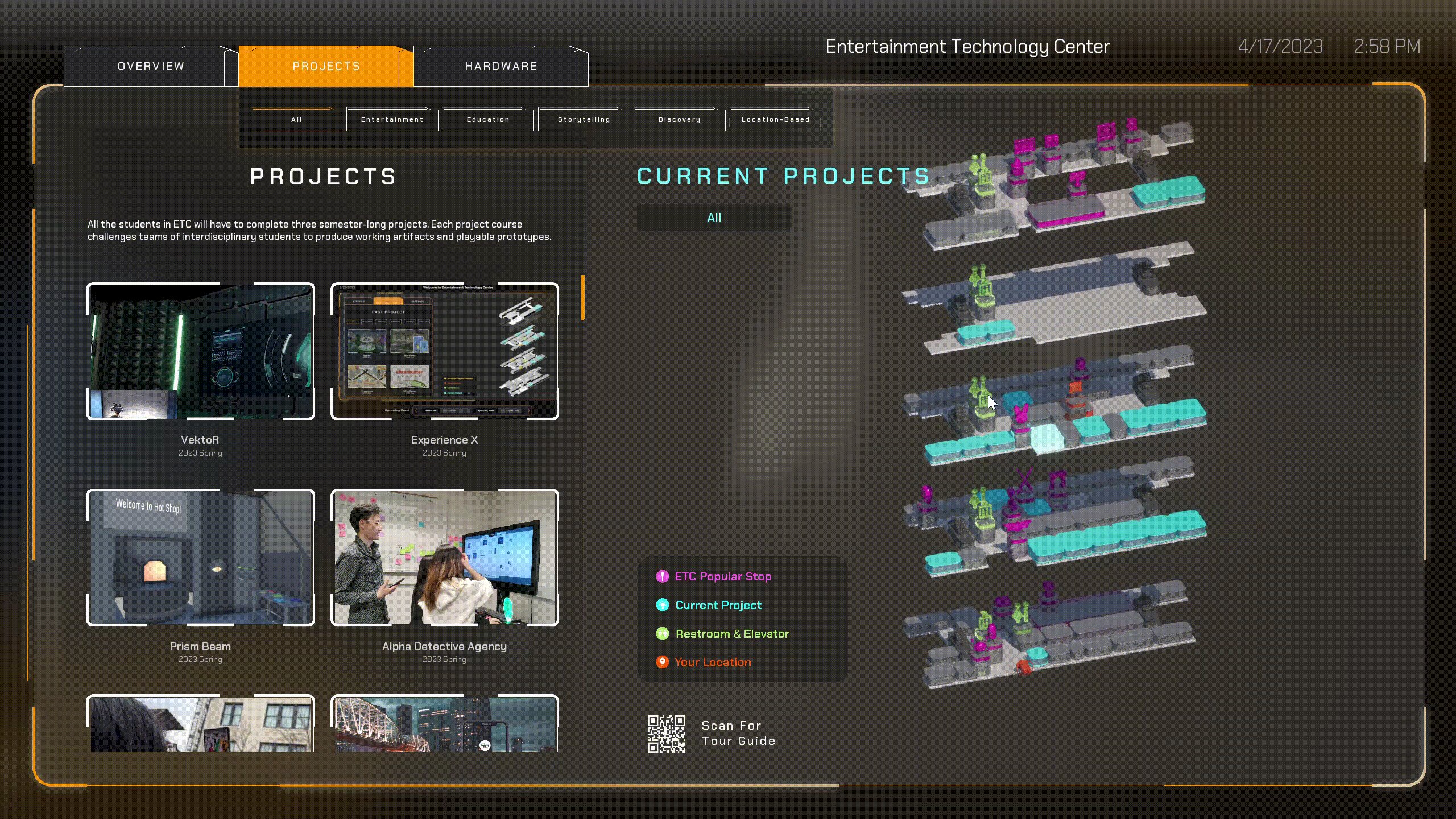
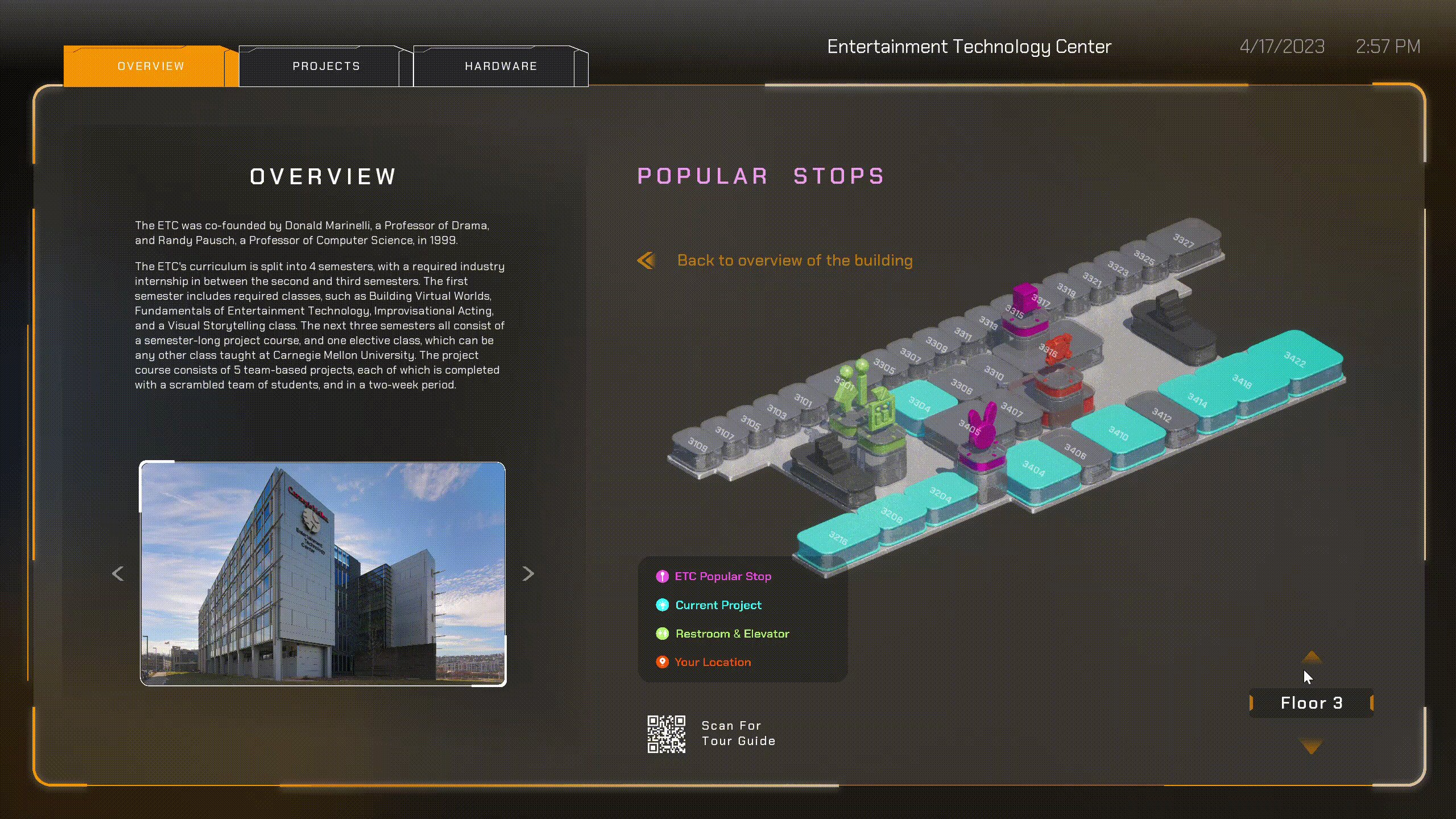
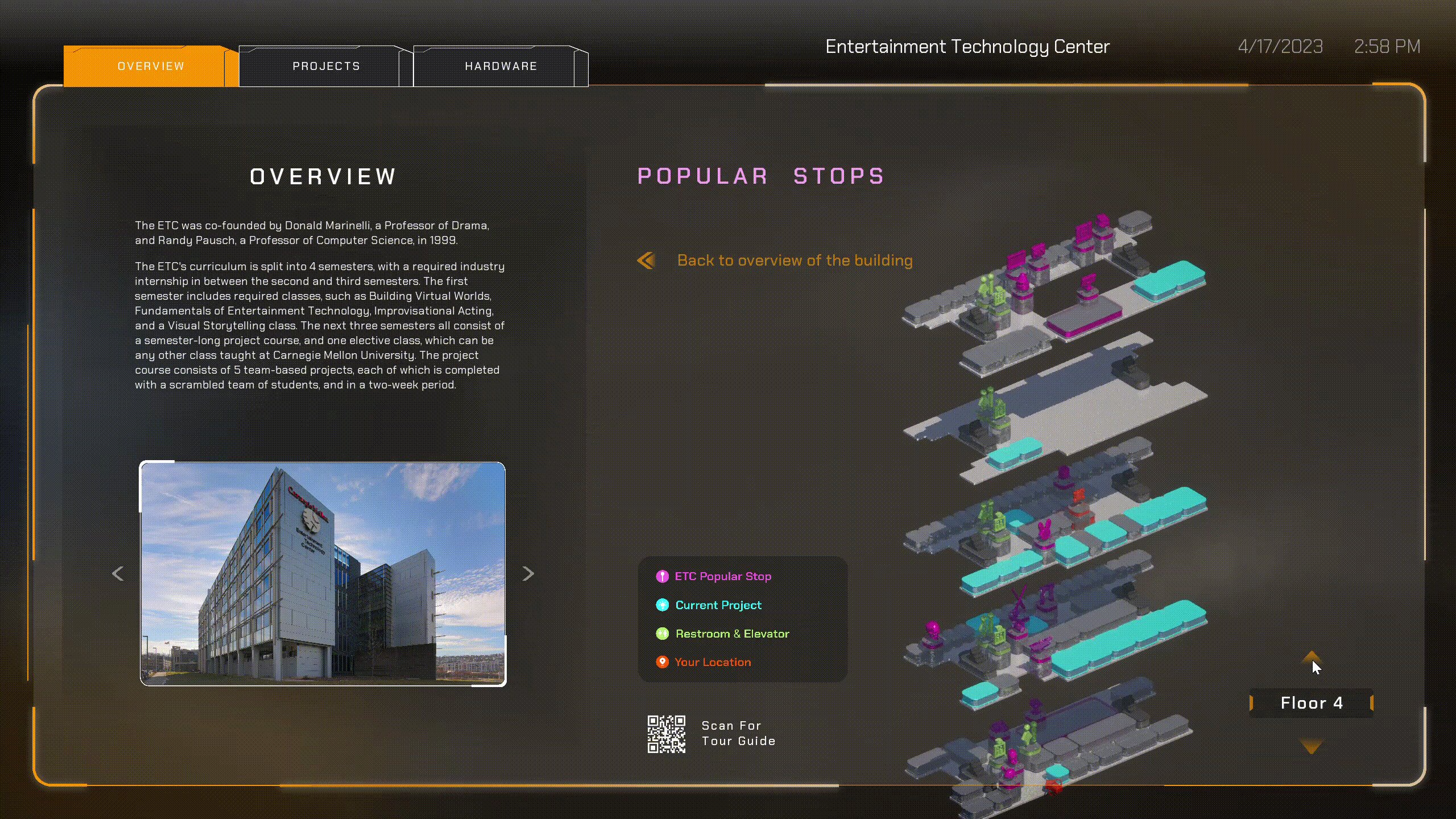
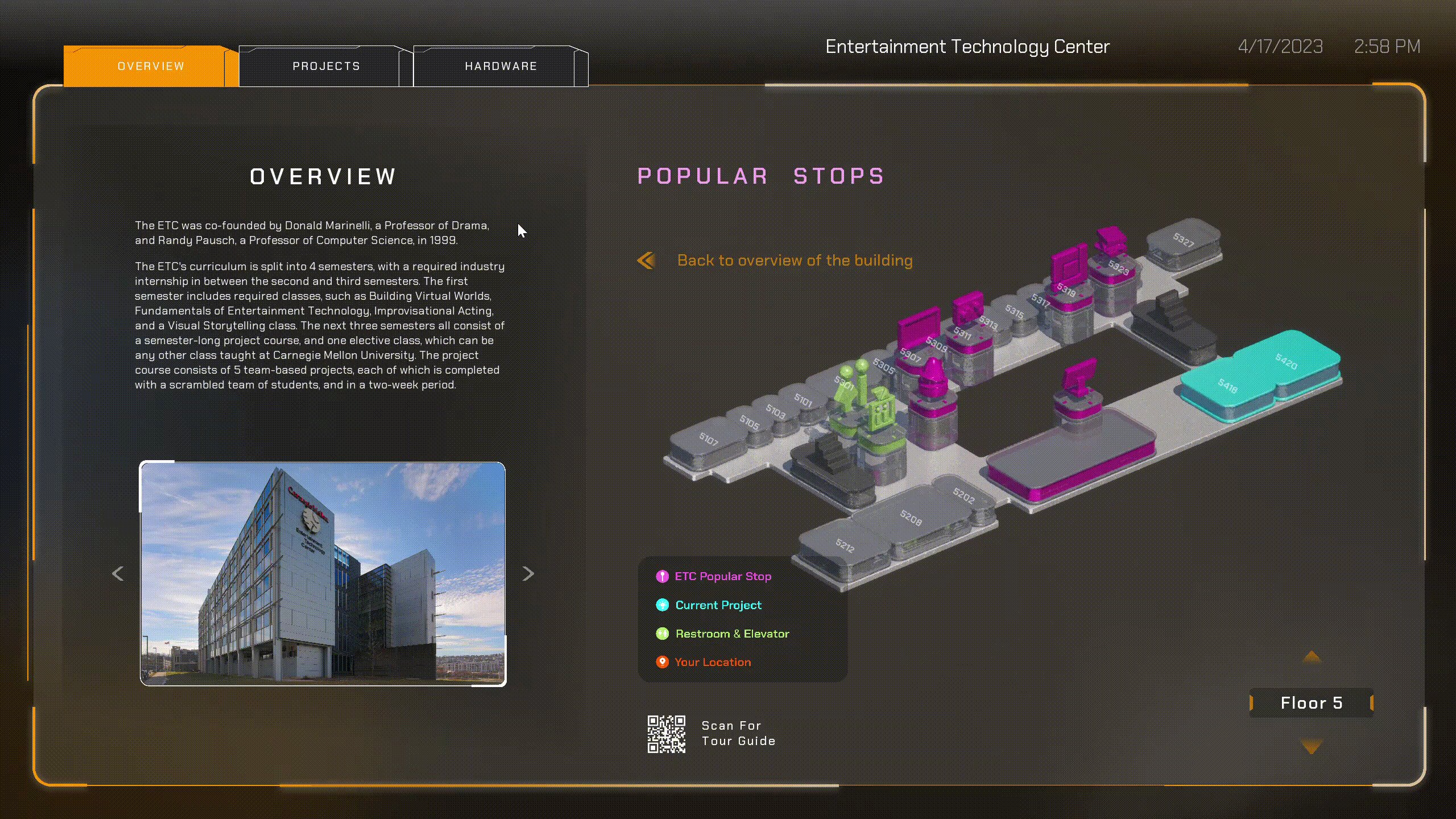
Therefore, the team decided make every colorful thing clickable. For example, if they click “ETC Popular Stop”, those stops will fliker on 3D map. In this way, they can easily navigate the place they want to go.
Old version

New version

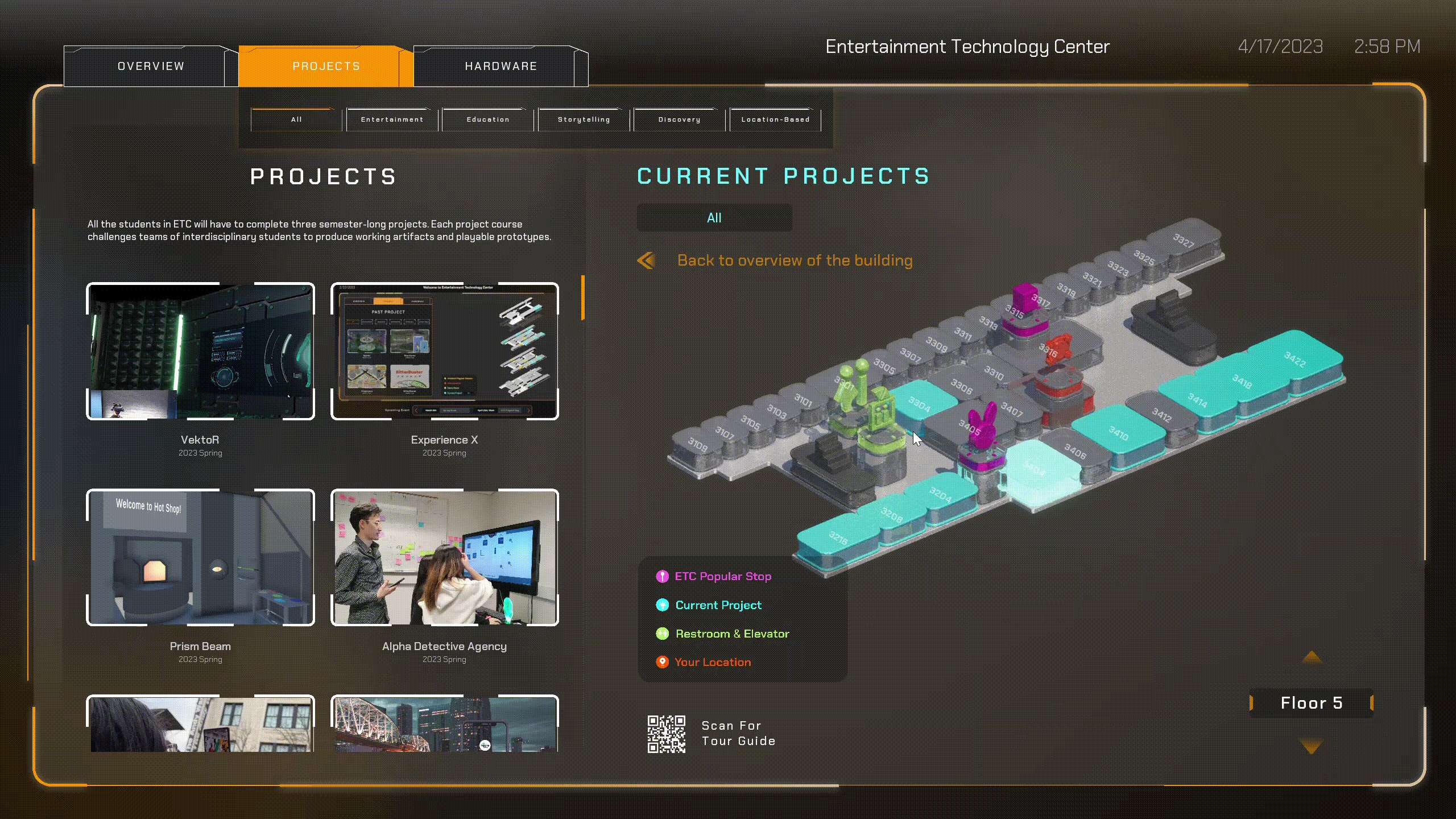
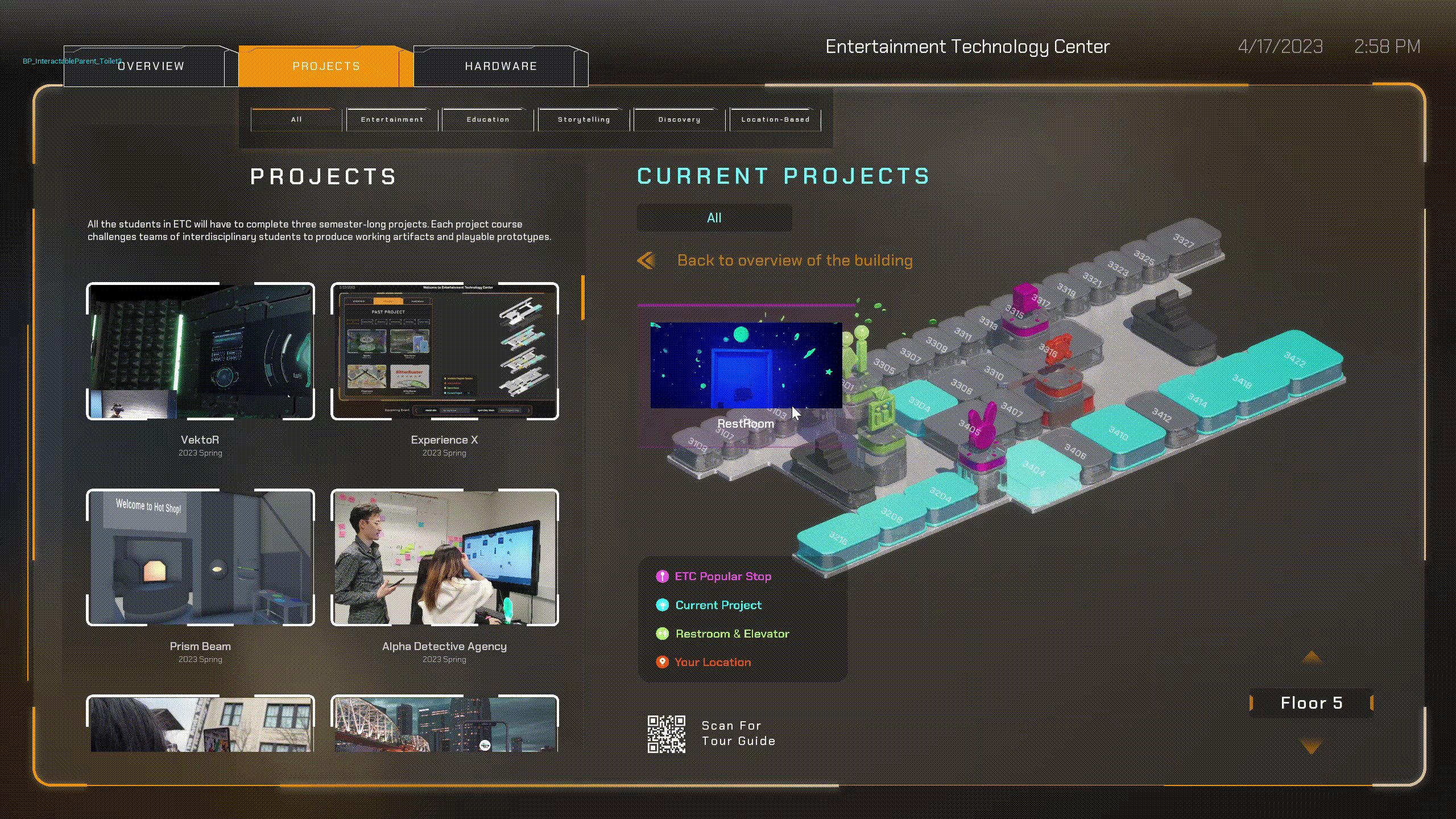
Team also decided to add restrooms and stairs to the map. It is not only because people need to know where those are and ETC has themed restrooms that are well-decorated.

Main Iteration 2:
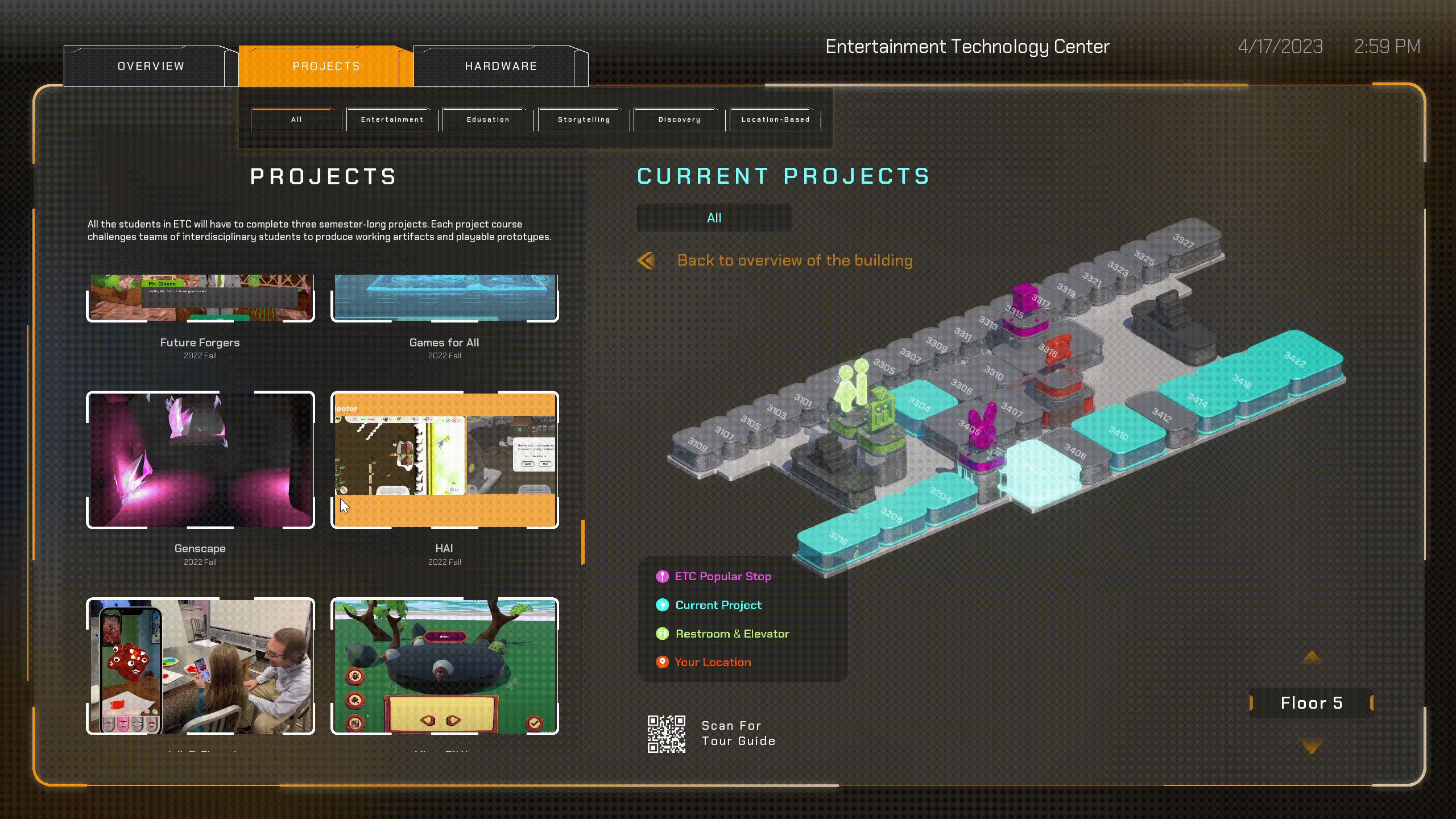
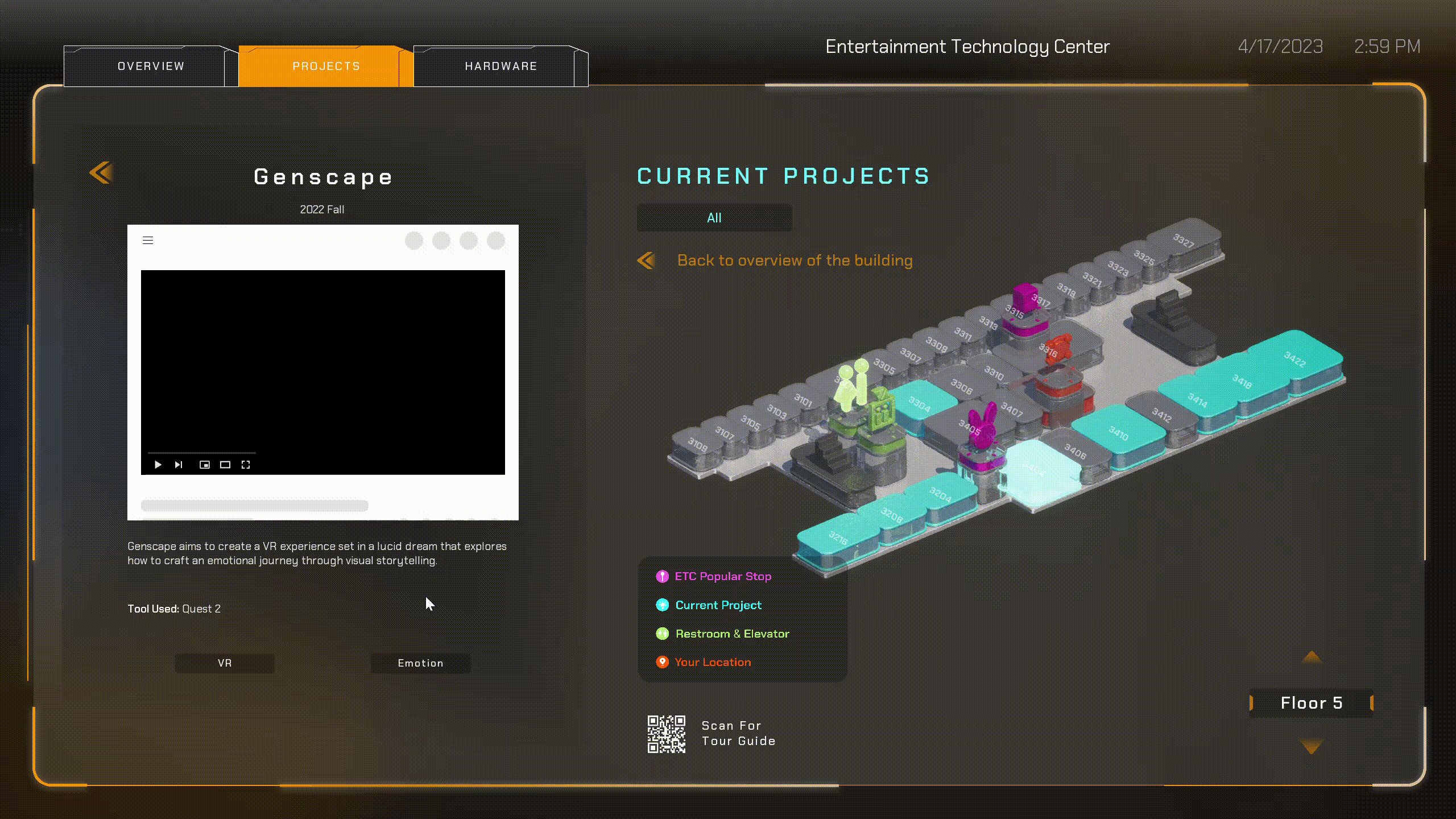
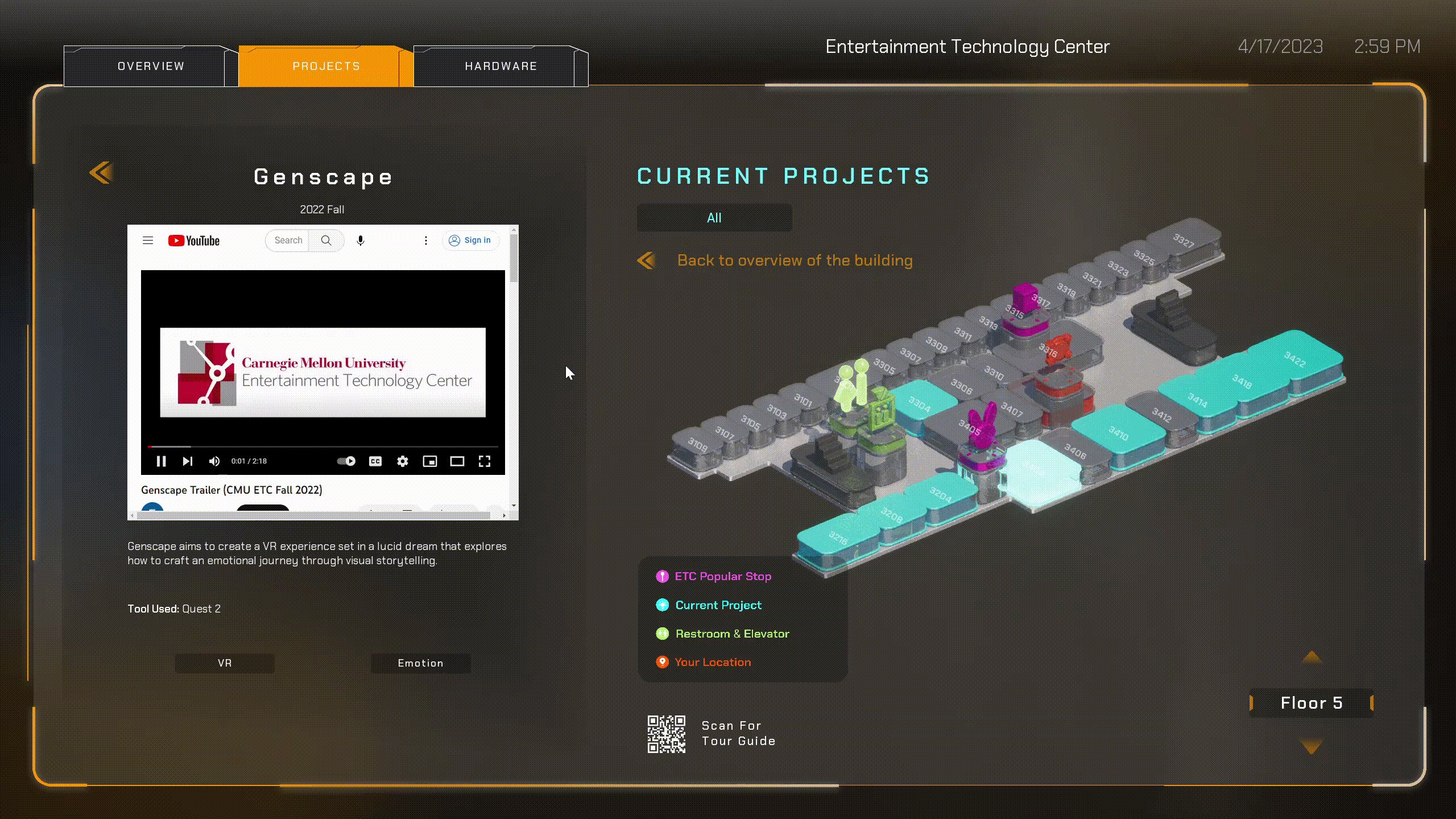
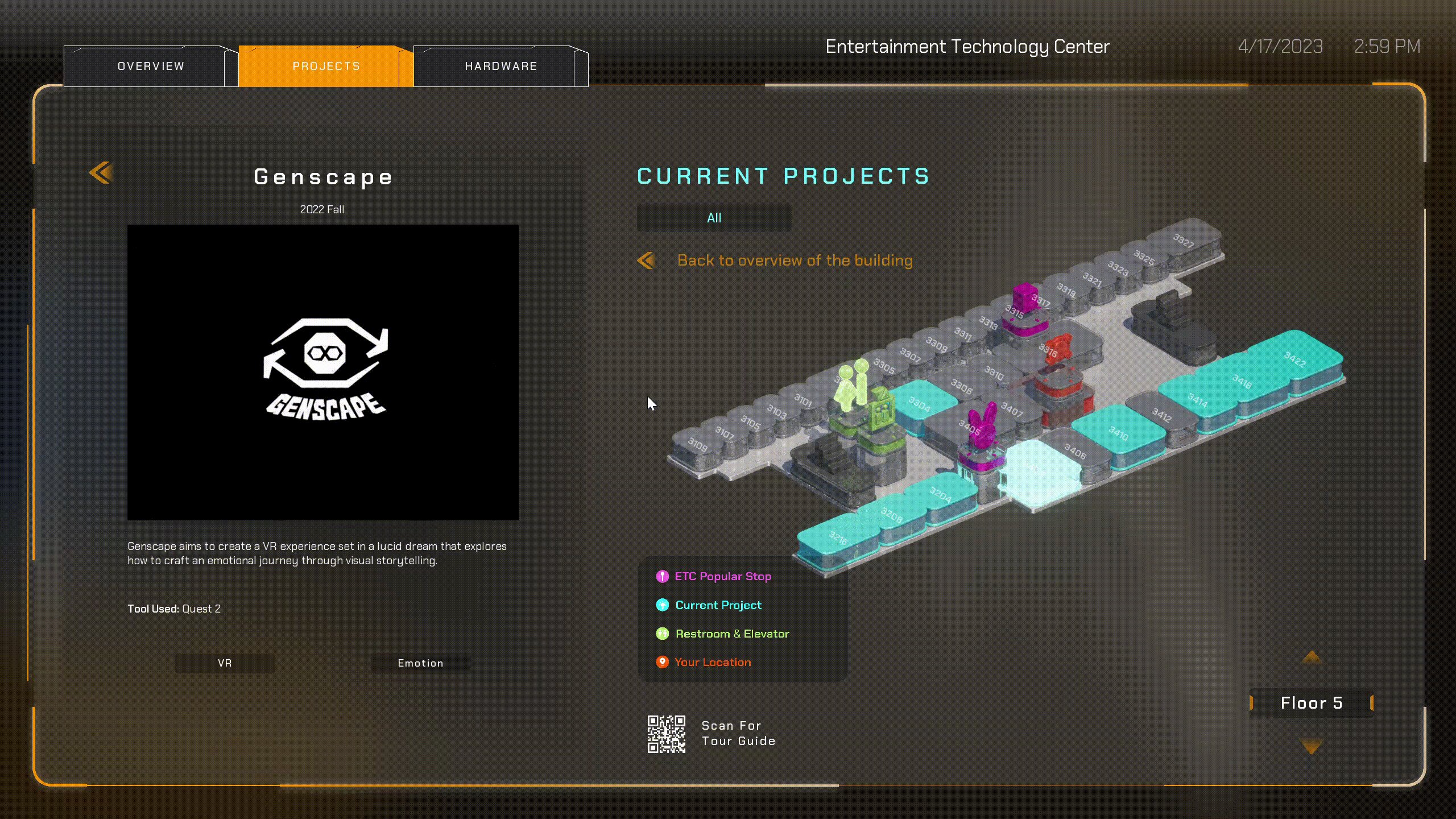
We also replaced the thumbnail of each project to a short clip of video. Video is a better way to showcase what the project is in a short time.
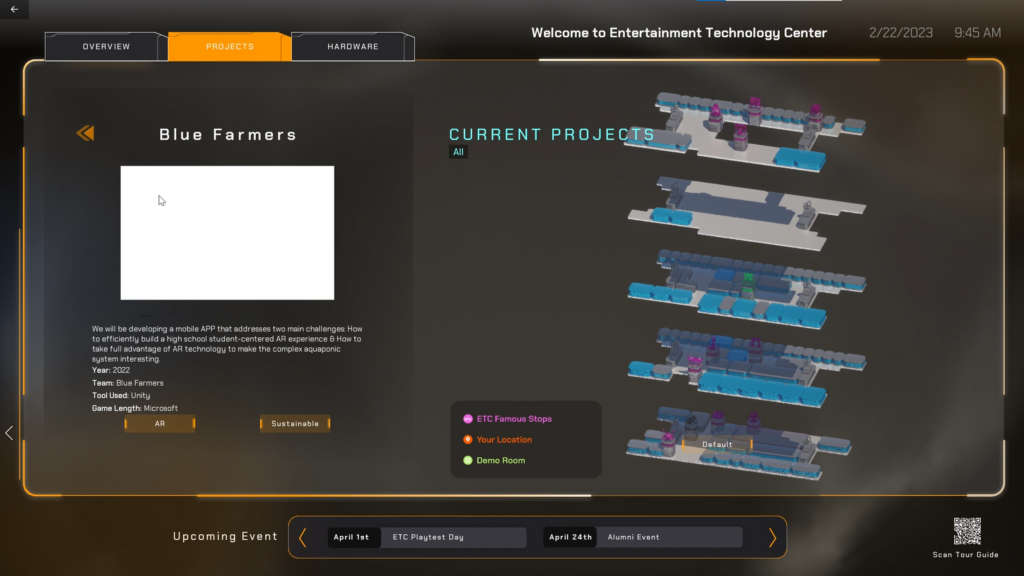
Old version

New version

Main Iteration 3:
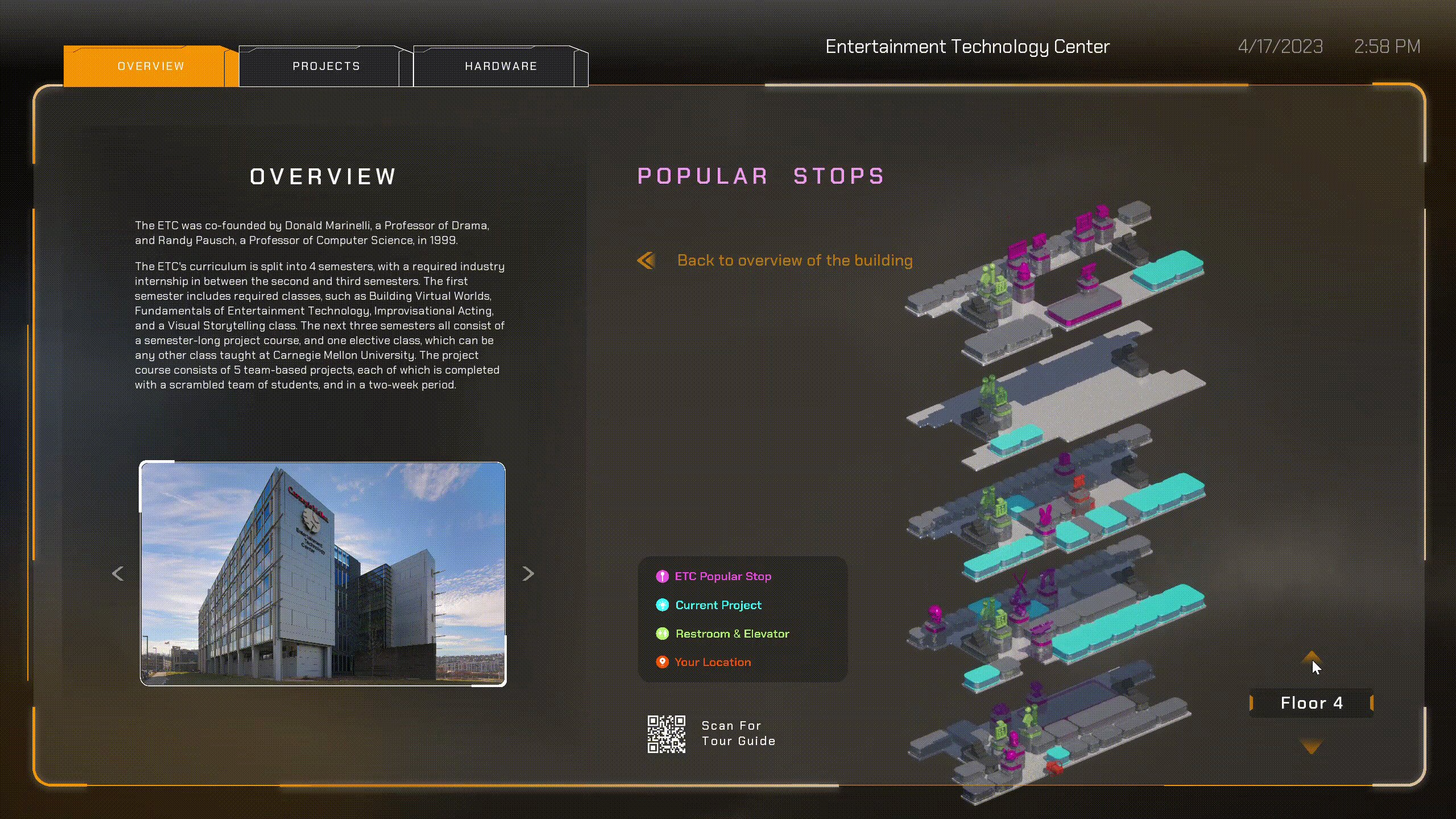
Based on the feedback of one of our target users: ETC Guidance and facultie, we added a function to let users switch the floor more directly without go back to the overview of the building. Drew mentioned that when the tutor guide the tour, they may need to have eye contact with visitors so that if there is a way for them to switch the floor without paying extra attention to the touchscreen would be great.

Takeaways
Takeaways
- Design for a touchscreen: UI/UX for a large-size touchscreen is different than designing in Mobile/PC/Tablet size. We need to be more careful with users’ physical body features. The size and the wide layout need more attention.
- Design for the public: For the kiosk design, we have a wide target of user groups including different ages and different goals of the visit. It is always hard to make everyone satisfy. We spent lots of time testing with different users to make sure everything is working.
- Hands-on experience: During the user testing and researching process, I saw the importance of using hands-on experience as a reference to assist users understand complex information.
Further development:
- Better technology: We wish we could plan ahead to negotiate with the school to have an actual touchscreen to improve performance and accessibility.
- Create a concrete tutorial for future maintenance and development: In the future, we want to create a concrete tutorial for future students, developers, or even people who are not familiar with technology to better operate and update the kiosk. For now, we have a tutorial introducing database and UE5. If we have time in the future, we plan to create an image tutorial or video tutorial to explain more clearer.