Developing in UE5
Upon completion of the design refinement process, programmer proceeded to import assets into Unreal Engine 5 (UE5) in order to commence feature implementation and prepare for the upcoming playtest session.
The implementation process is segmented into two distinct phases: the creation of a database and the development of UE5 blueprints.
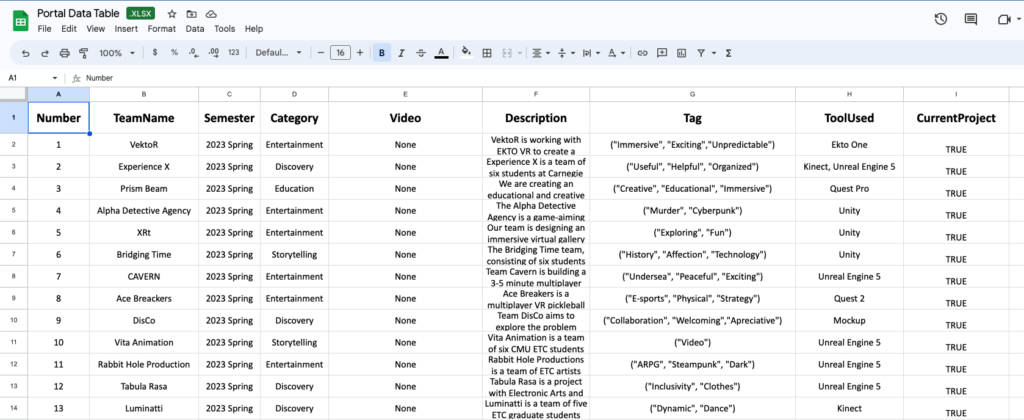
Database creations
The database provides programmers with an effective way to fulfilled the content in Kiosk. It is also convenient for future maintenance.

UE5 DEMO
Programmers used the visual assests provided by designers to build up clickable prototype. The team used this in the playtest day.
Playtest Day
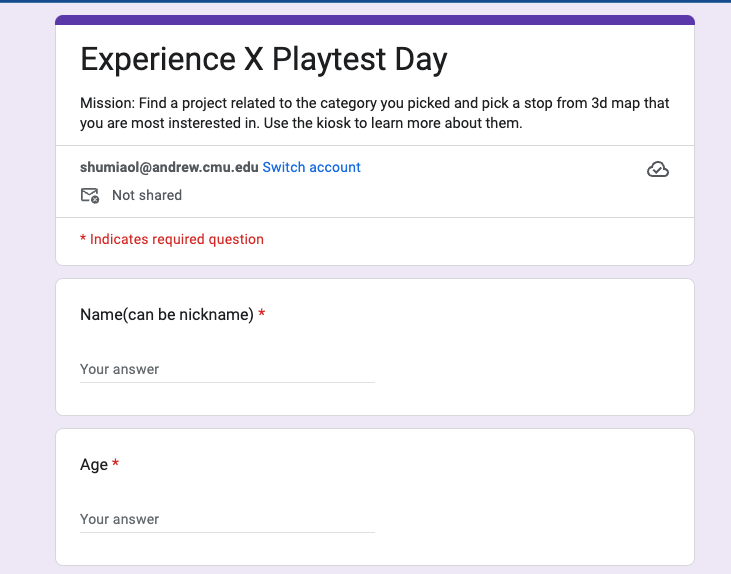
Preparation – Create survey
To collect quantitative feedback about how satisfied users feel about our kiosk, we created a survey:

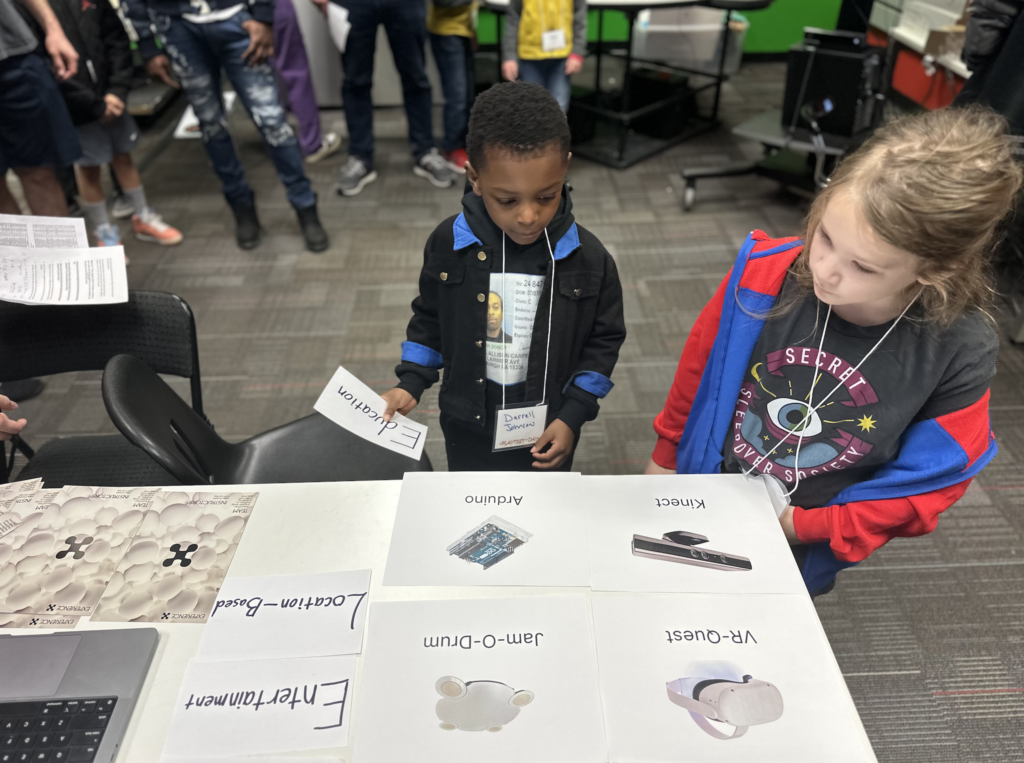
Preparation – Interview and assign mission
Also, we gave them a mission to do during the playtest since the kiosk is a huge system with lots of information and it is not one-line interaction. We decided to set a goal for testers and observe their relations to our predicted actions.
We provided them with a selection of hardware and project categories and requested that they choose their preferred option from each. Subsequently, they were instructed to utilize the Kiosk to explore two of their chosen categories. Our task involved observing their behaviors and conducting interviews in order to gain an understanding of their thoughts.

Playtest results
There were a total of 47 playtesters who participated in the overview of our portal. This is a comprehensive user group testing initiative encompassing individuals ranging in age from 9 to 63 years old.
We received 32 survey responses and conducted 8 interviews with follow up questions.
81.2% users totally how to use the portal, including how to find the information they need about the projects on the left panel and the 3d map on the right panel.

Plan for iteration
Based on the result, the team started to do the final iteration from mainly three parts
- Unify the look of buttons, and titles to keep visual consistency.
- Complete adding all of the statues and art in the 3D model
- Add new features and visual effects to enhance the user engagement