For week 10, we made a big improvement on the Kiosk Develop to prepare for the uncoming playtest day on April 6th. It is finally our big time to be playtested by the ETC playtest team, which contains variable age groups like teenagers and adults. We focused on implementing new features and improving the user interface design of our portal. We successfully integrated the latest 3D model and UI design on the latest Unreal version, which included new 3D icons and textures that better fit our dark background. Based on the valuable feedback we received from previous playtests, we prioritized the user’s needs and updated the UI design accordingly. We also completed all interfaces on Figma, allowing users to experience a fully functional portal on Figma.
Latest Kiosk Demo
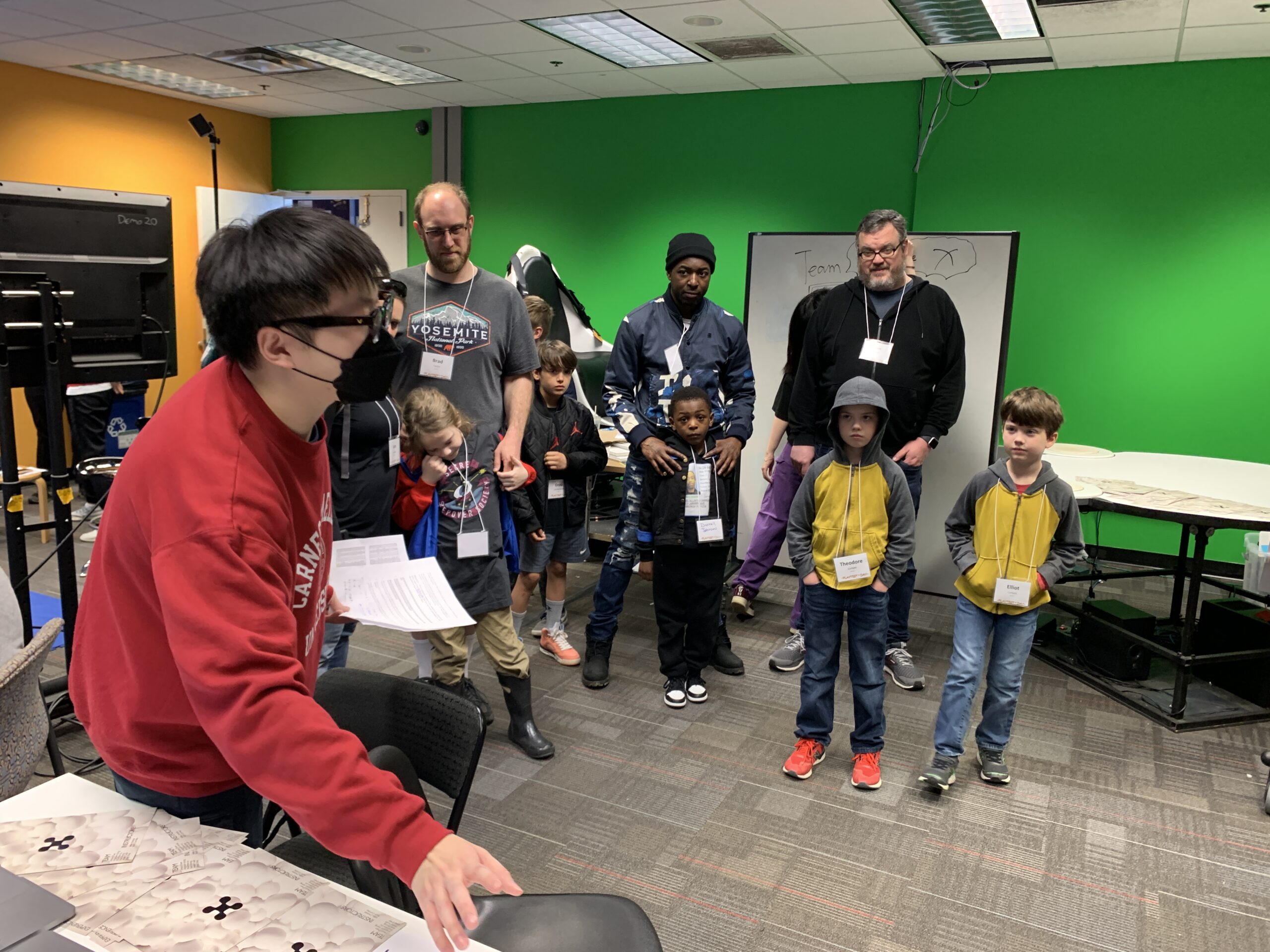
Playtest Preparation
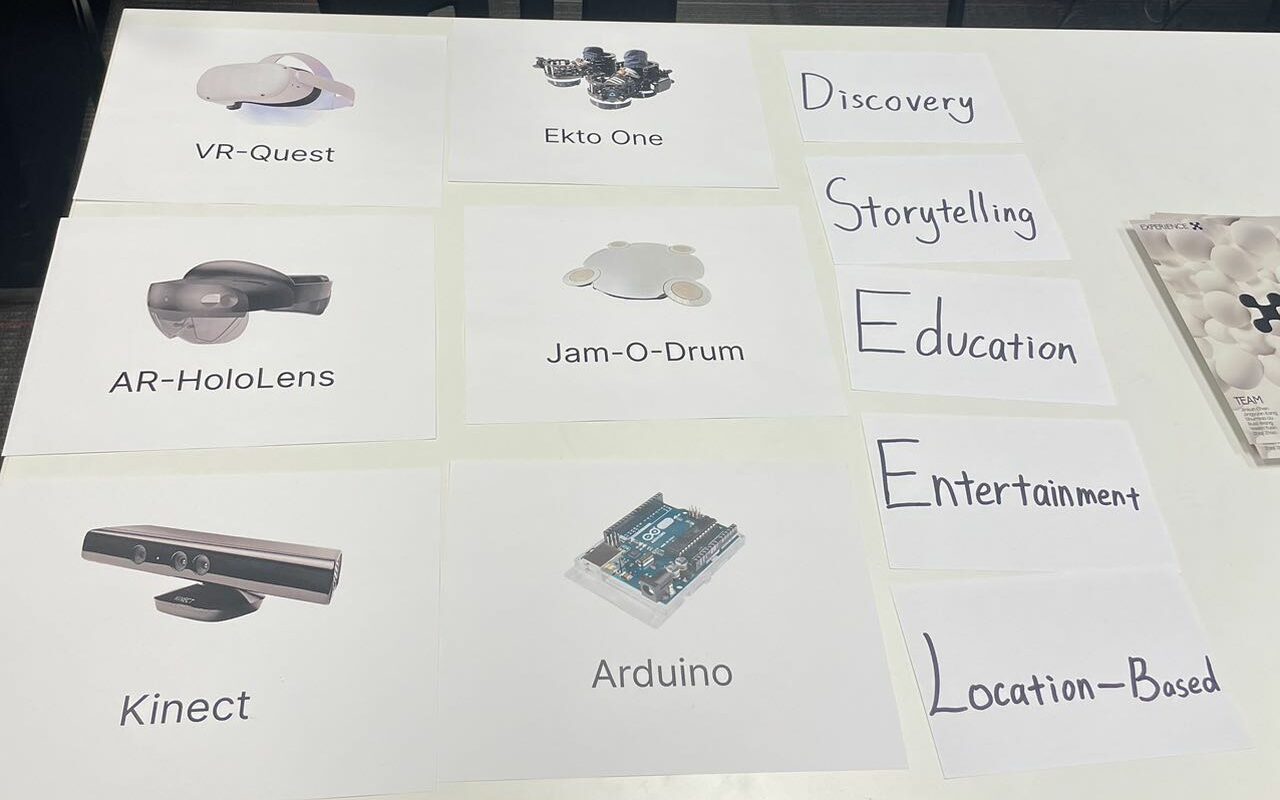
Before the playtest, we designed a survey as well as the playtest mission for not only provide tester an instruction of what to do but also allow us to explore the probelms exiting in the current demo.
Testers can select one hardware and one project category they most interested in and find the related information by using kiosk.

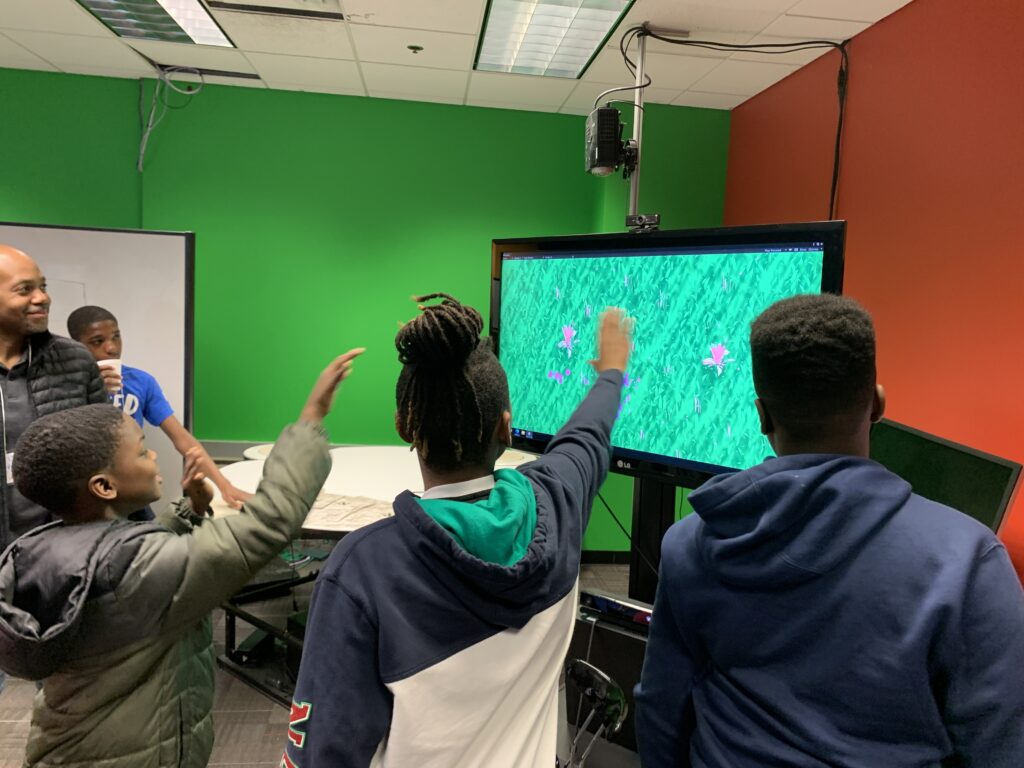
We also putted the Kinect experience we did on the side of the Kiosk to test how large group of playtesters interact with it.

Playtest Goals and Objectives
- Test Navigation: We wanted to observe how easily users could navigate the portal and find the information they were looking for. We asked users to complete specific tasks such as finding a past project, checking current projects, and exploring the building model.
- Test Design: We wanted to gather feedback on the visual design of the portal and ensure that it was appealing and easy to use. We asked users to provide feedback on the 3D model, color, font, and layout of the portal.
- Test Functionality: We wanted to ensure that all the features and functions of the portal were working as intended. We asked users to test different hardware options, view past and current projects, and try the Kinect demo experience.
Playtest conclusion – Survey
There were a total of 47 playtesters who participated in the overview of our portal. We received 32 survey responses and conducted 8 interviews with follow up questions.
81.2% users totally how to use the portal, including how to find the information they need about the projects on the left panel and the 3d map on the right panel.
Age groups across from 9 years old kids to 63 years old lady
Users found out some of the professional terms like location-based are hard to understand for kids and first-come visitors
A kid said: “I enjoy unique activities and get inspired to create this kind of technology.”
Playtest conclusion – Observation
Button and visual consistancy need to be enhanced
No one notice the QR Code
User are interested in visual and sound feedback.
Playtest insights
- 3D Model needs to be more precise by adding more art and statues of the building.
- Clickable buttons and unclickable tags need to be seperated clearly.
- Users felt confused about meaning of project categories and how the categories affect the appreance of the 3D building.
- Visual and sound feedback are important.
- A fast hands-on experience on the side helped a large group of visitors to attract their attention while waiting.