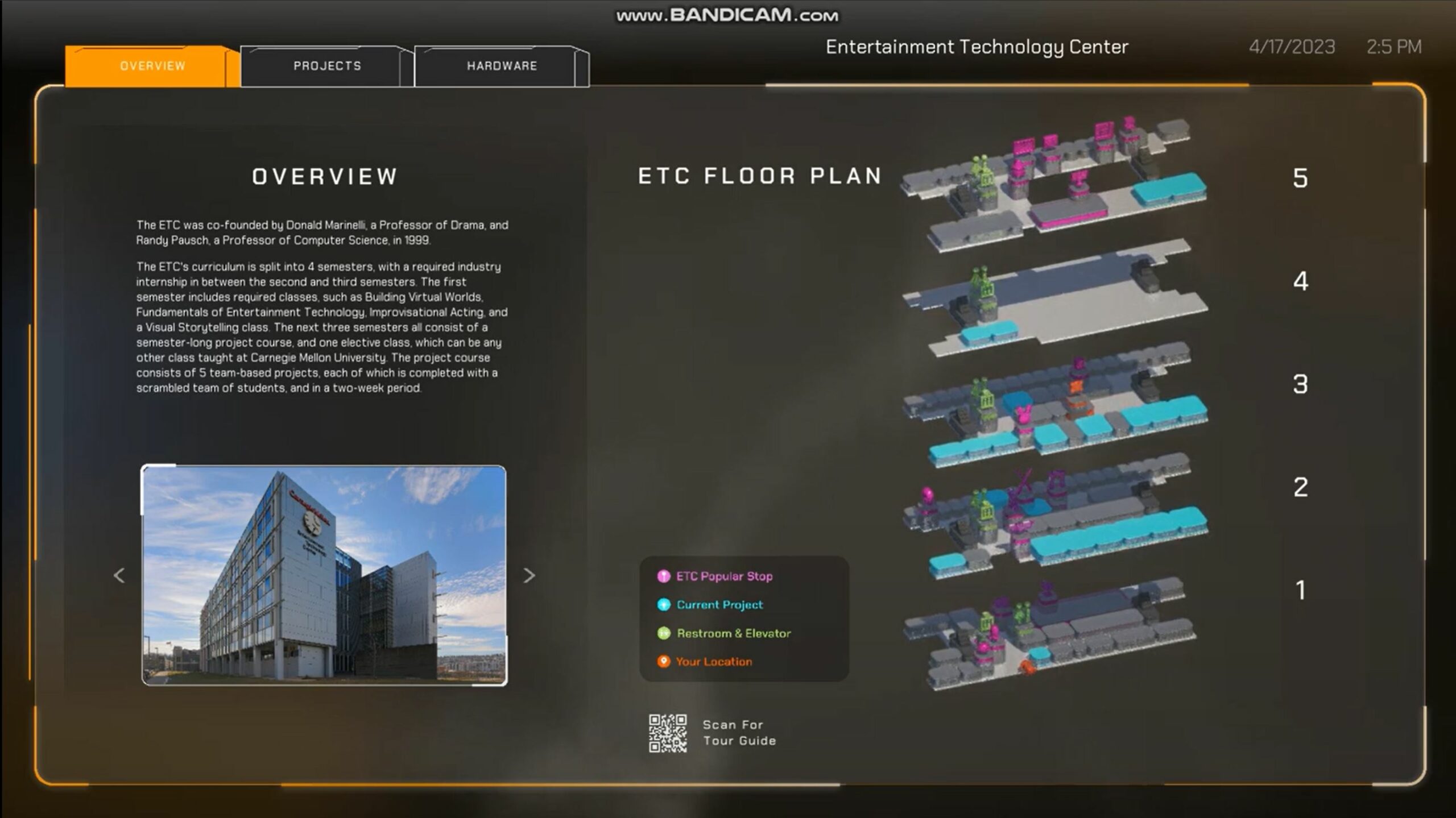
Firstly, we successfully implemented the latest UI elements into Unreal, which greatly improved the overall visual appeal and usability of our kiosk. Additionally, we revisited the operation mechanism for the kiosk and made some revisions to enhance its user-friendliness. These changes are crucial for ensuring that our kiosk is accessible and easy to navigate for all visitors. We also spent time testing the kiosk to identify any bugs or issues that need to be addressed before the soft opening.
Latest demo selected:
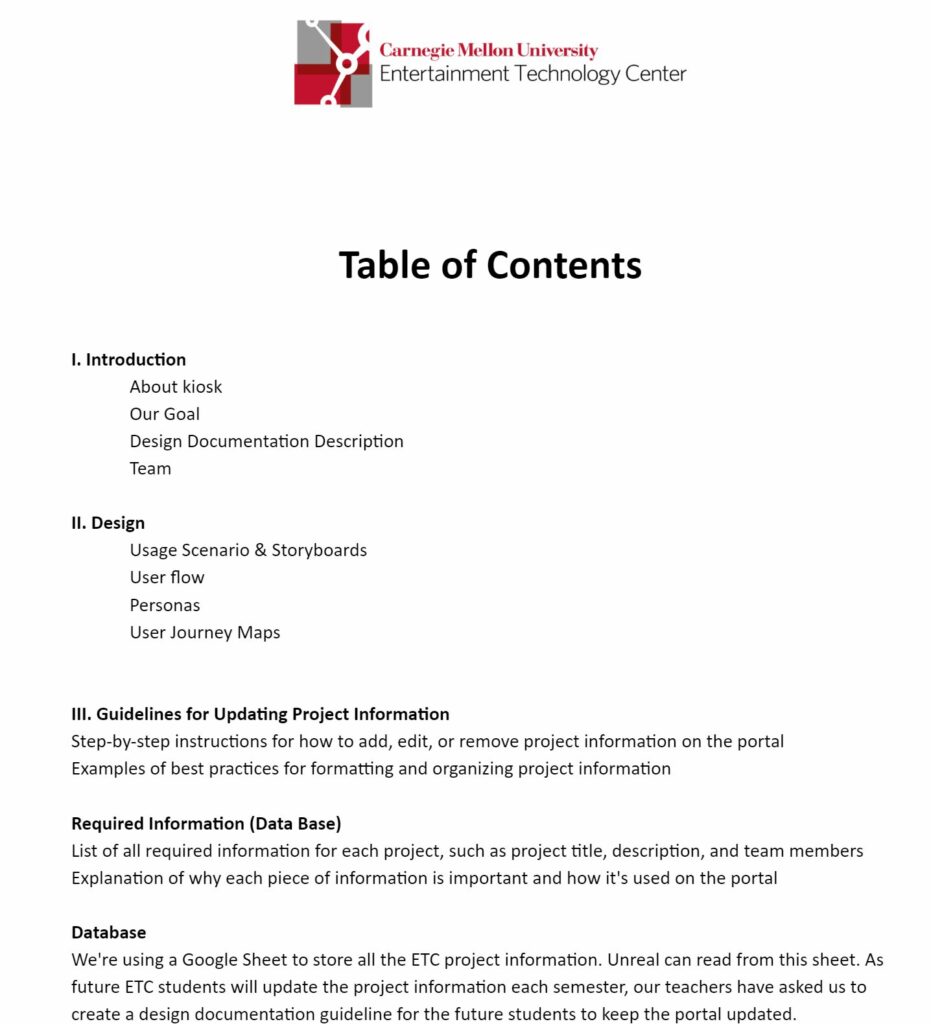
Secondly, designing the design documentation was an important step for our project, as it will help to ensure consistency and clarity throughout the development process. We want to make sure that anyone who works on the project in the future can easily understand how to update project information, introduce new projects, and follow the design process. By creating a detailed operation guide, we can ensure that users have a seamless experience when using the kiosk. Additionally, having guidelines for project introduction and design process will help us to maintain a high level of quality in our work and ensure that all projects are presented in the best possible way. Overall, this documentation will be an important resource for our team as we continue to develop and improve the kiosk.
Design document:

We also started the second demo experience, we focused on two simple interactions, “Grabbing” and “Throwing,” where players had to throw a basketball, a dart, and a bomb to hit the center of a round target hanging on the wall, several meters in front of them. To make the experience more engaging, we added fancy visual effects that would be triggered when players hit the target. Since the experience was going to be streamed, we aimed to create a social interaction between the player and the audience watching via the streaming screen. To do so, we planned to create an amusement park environment for the experience, where players would stand in a booth inside a large amusement park. This approach allowed players to quickly grasp the objective of the experience without needing to provide them with tedious instructions. Moreover, as game objects would be destroyed after hitting the target (or missed), and new ones would spawn in front of the player, there was no need to create a reset button for new players. This further reduced the learning cost for our naive guests.