This week (Feb.7 – 13) we settled down the virtual museum idea and focused on making our first prototype. We hope that the prototype can demonstrate the whole experience flow, but we’ll use gray boxes and placeholders for art assets and content for now.
Design Document
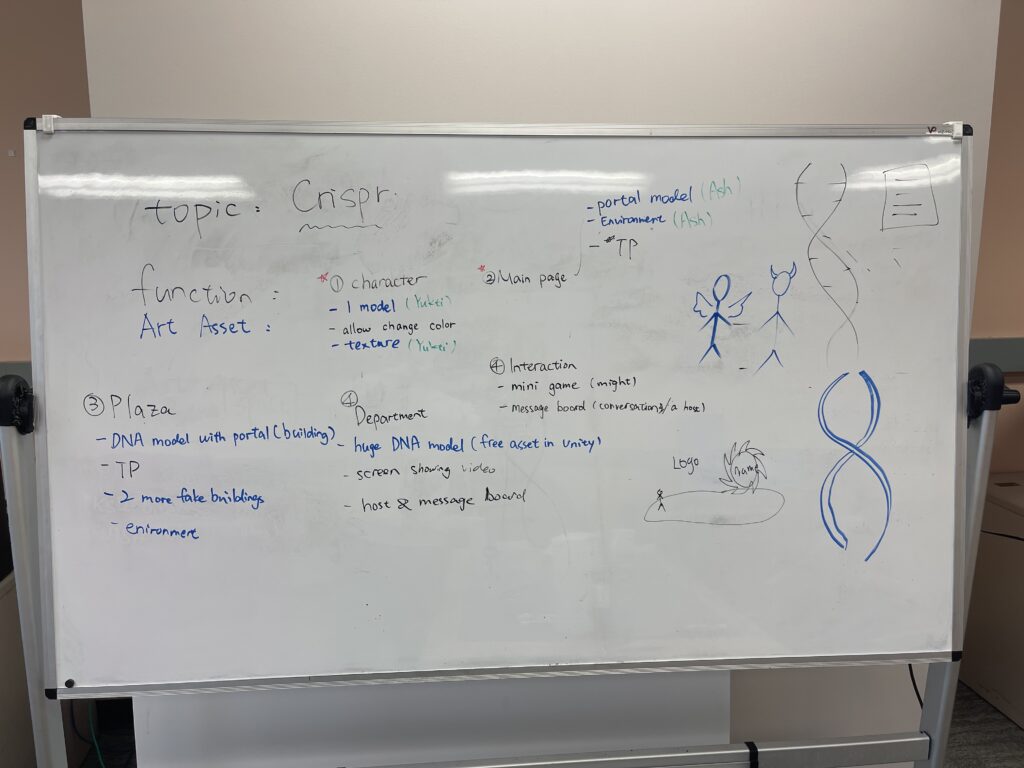
We wrote a design document to remind us of our main goal and the core of the experience, also to keep track of the progress and tasks of each team member.
Topic
We all agreed with Brenda that in order to make visitors willing to talk about the content we show, we cannot limit the experience to directly telling them which is good and which is bad. Instead, we want to carefully choose a topic that has both pros and cons. We need to demonstrate the controversial part of the topic, the grey area which there is no conclusion upon it, to leave space for the audience to express their own opinions.
With that said, we finally chose CRISPR to be the topic of our experience, which also aligns with Samira’s expertise and we can get advice from a professional point of view.
Experience Name
Of course, we don’t want the name for our experience to just be CRISPR Museum, so we came up with two names:
1. Don’t touch my DNA
2. Unmute
The first name is more direct and attractive and also reveals the topic. While the second name is more vague and subtle, it does express our wish for users to discuss CRISPR and it has more ways for interpretation. We went for Unmute after discussing with Samira.
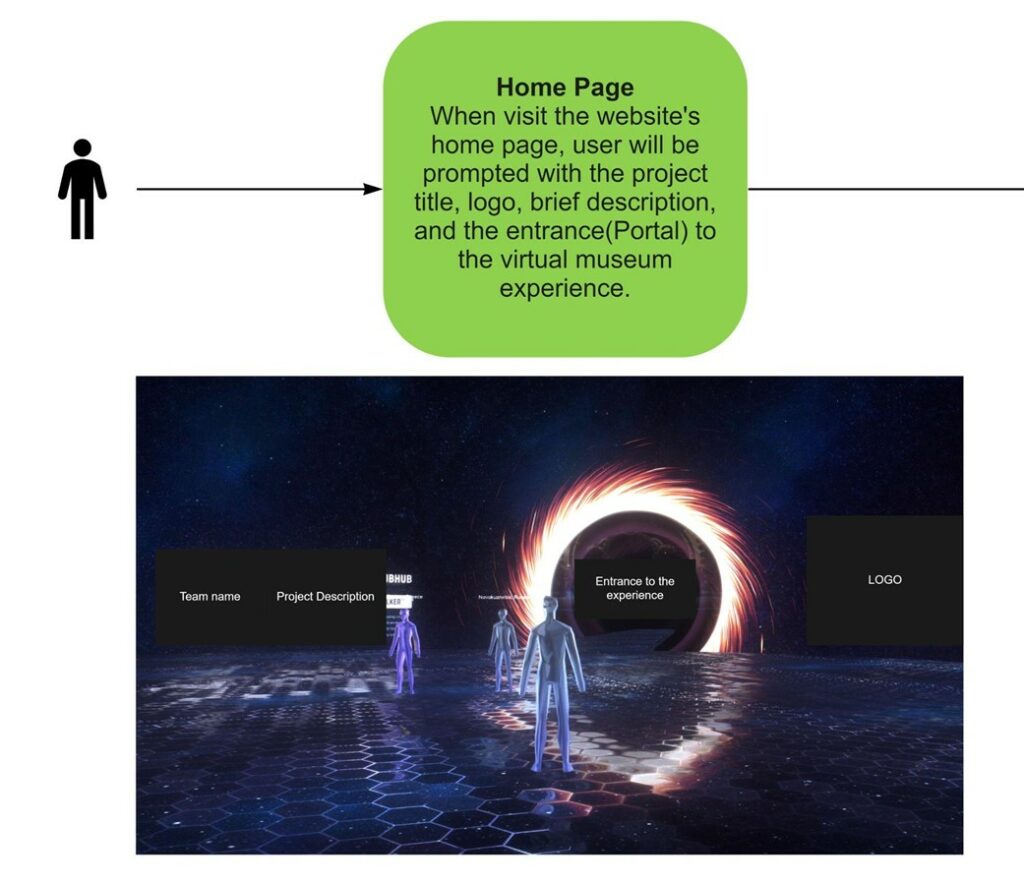
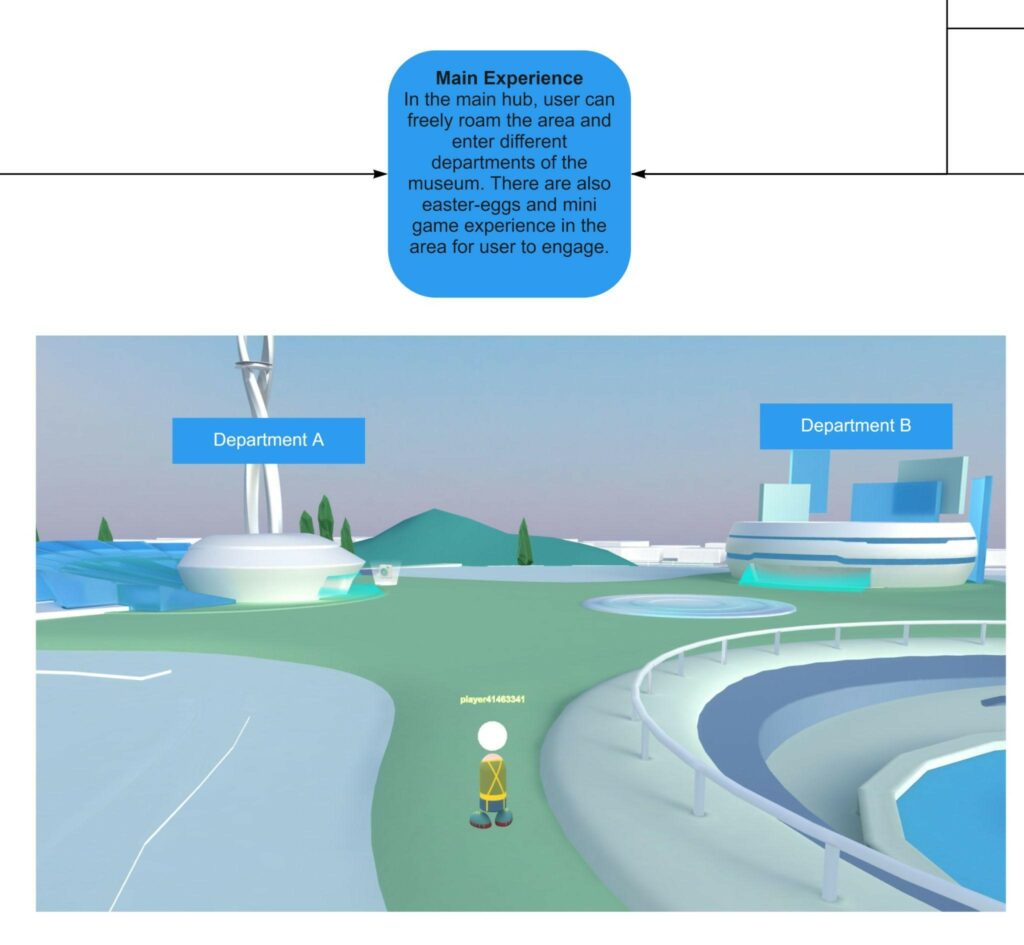
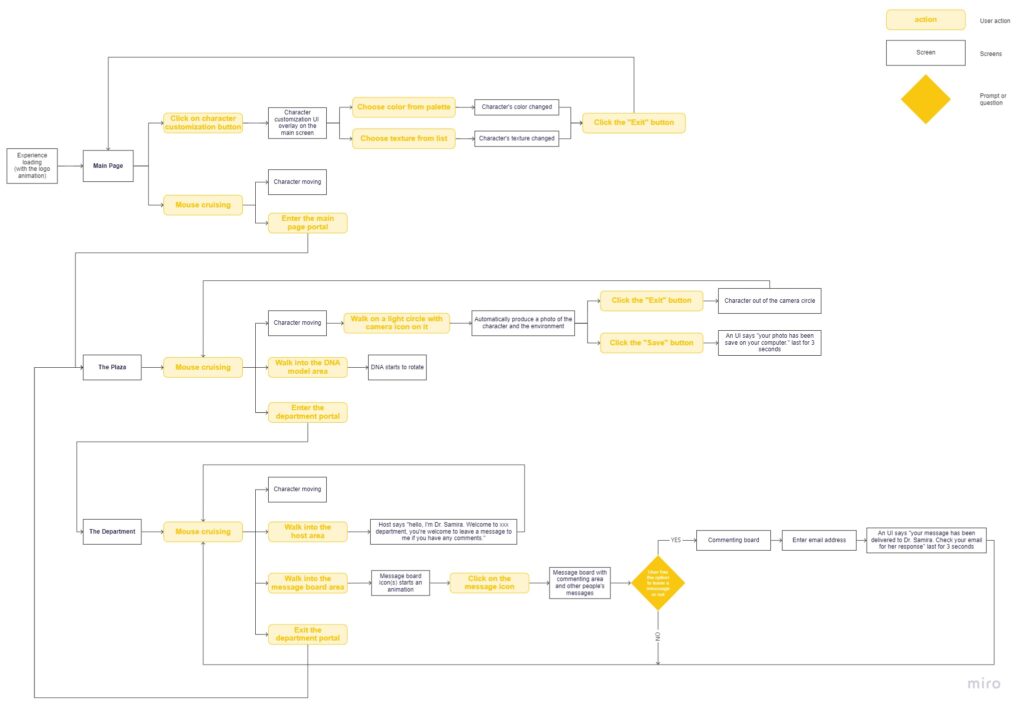
Experience Flowchart
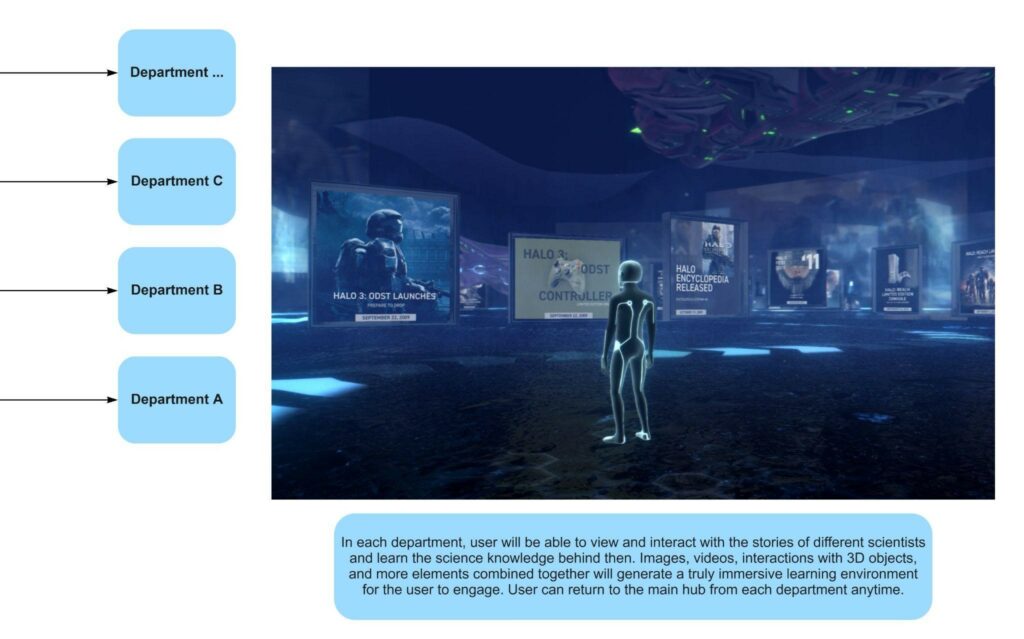
The experience flow can be roughly divided into 3 parts: the home page, the main plaza, and departments.



Tasks & Progress
We wish to finish the first prototype by the next meeting with Samira. So we assign tasks according to three core parts of our experience.

Detailed Experience Flow

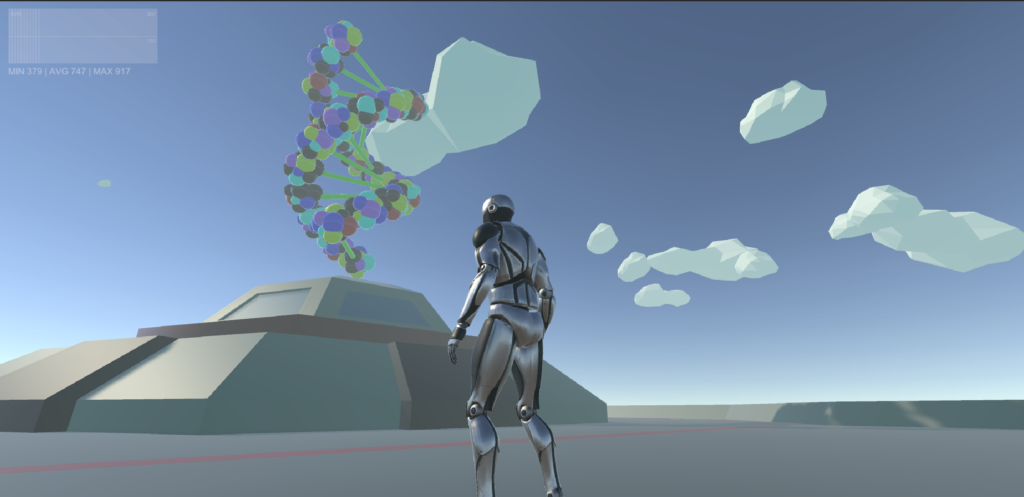
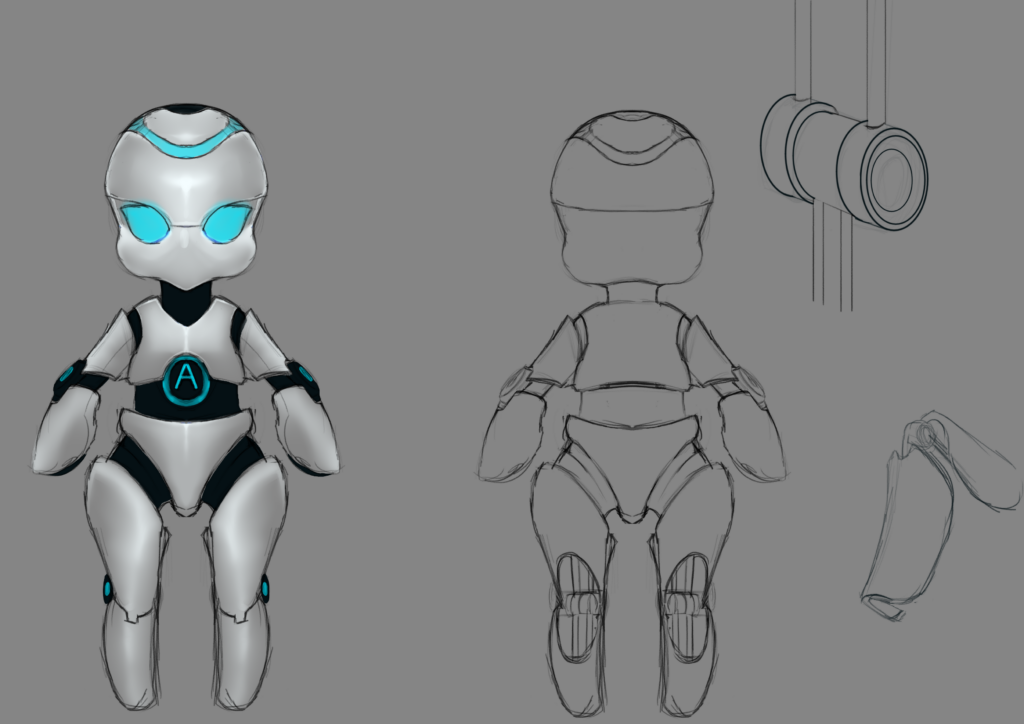
Character
For the virtual avatars in the experience, we wish to let each user customize their character a little bit while keeping the most part of the character universal. Below is the art concept of the character.

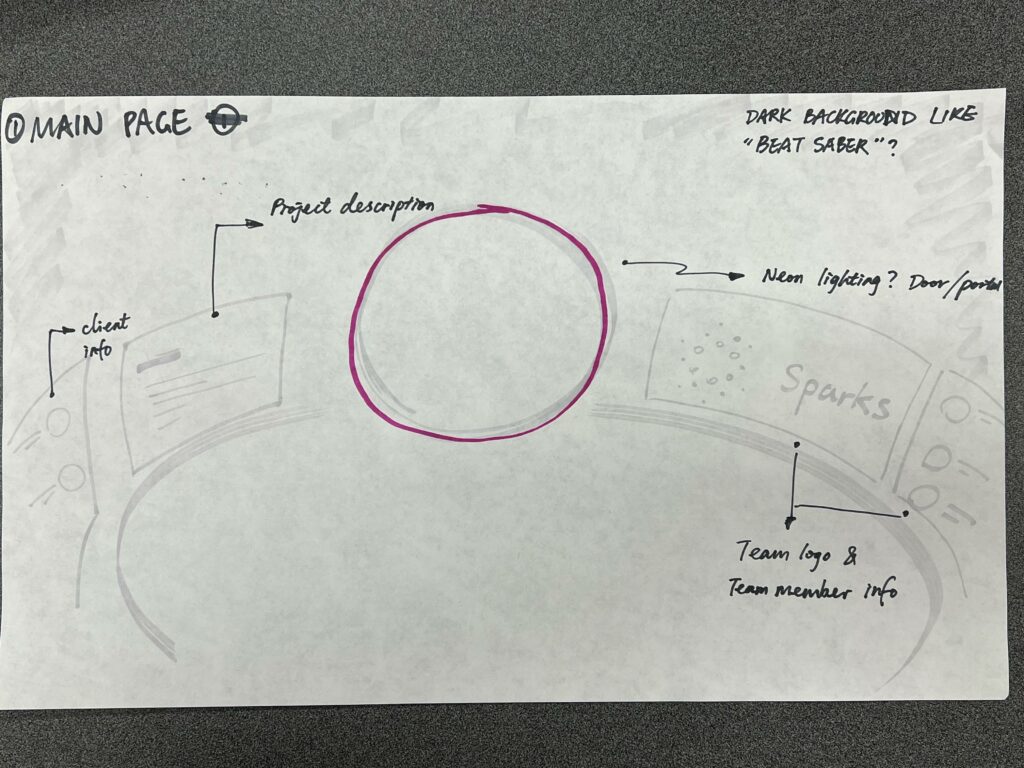
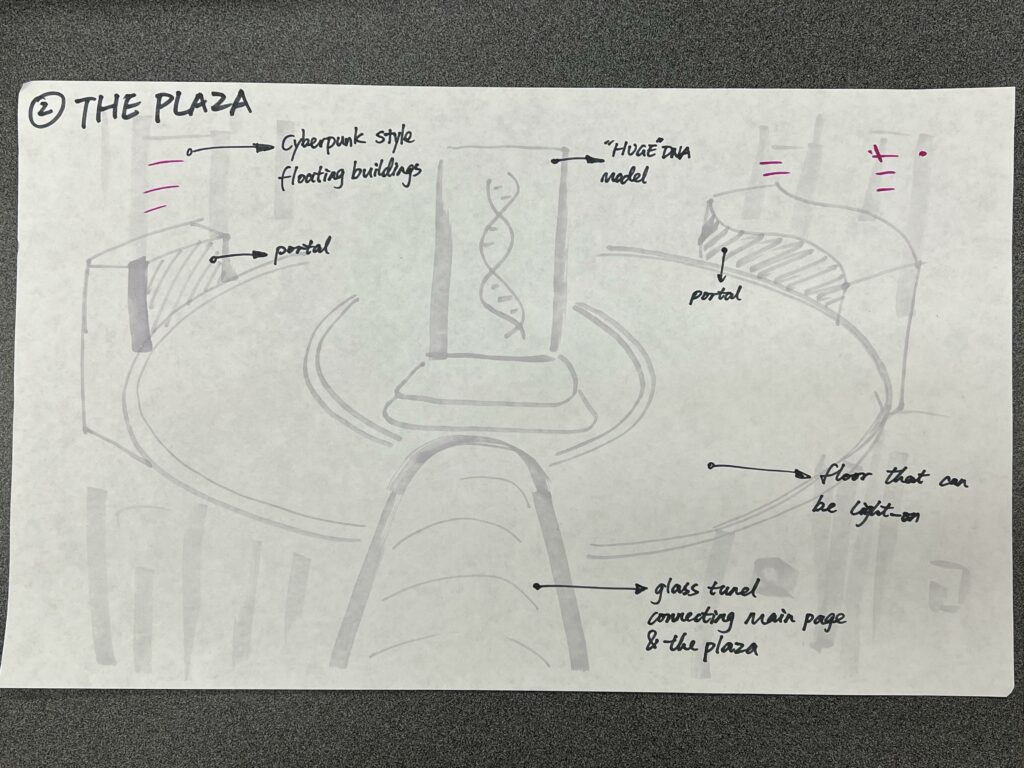
Also, artists have started to design the layout of the home page and main plaza:


Control & Interactions
Programming-wise, we have already implemented some basic interactions like interactive boards and video screens. We will finish implementing portals and one mini-game during the weekend.