This week (Feb.21 – 27) we finished all the art assets and functions we had in mind and are packing them up in the CRISPR department. We hope to wrap it up by the end of this weekend and get it ready for demo showcase on 1/2 presentation next week.
3D Environment
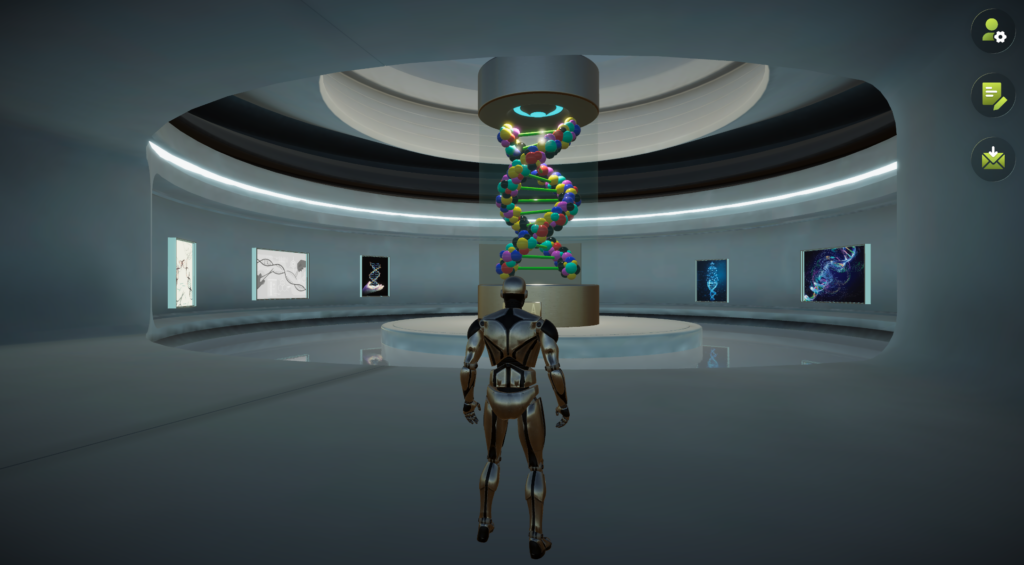
Artists finished the model of the CRISPR department. It has a round shape and we will put all the interactive objects along the circle. We’ll also put a landmark statue in the middle of the room to help users navigate the building.

We then added lighting and assigned some materials to make the environment even more visually appealing. We specifically tuned the lighting and materials to a futuristic feeling.

Along the circle aisle, we placed some showboards with posters upon them. The content on the snowboards includes pictures, quotes, and books about CRISPR. Instead of being static and still, all the showboards will get bigger and gradually turn to the players when they are inside a certain range so that users feel their avatar is genuinely a dynamic existence in the world.

They are also curved screens showing CRISPR-related videos. Players can stand upon the glowing circle to trigger the video, and the video stops playing when players leave the circle.
UI Elements
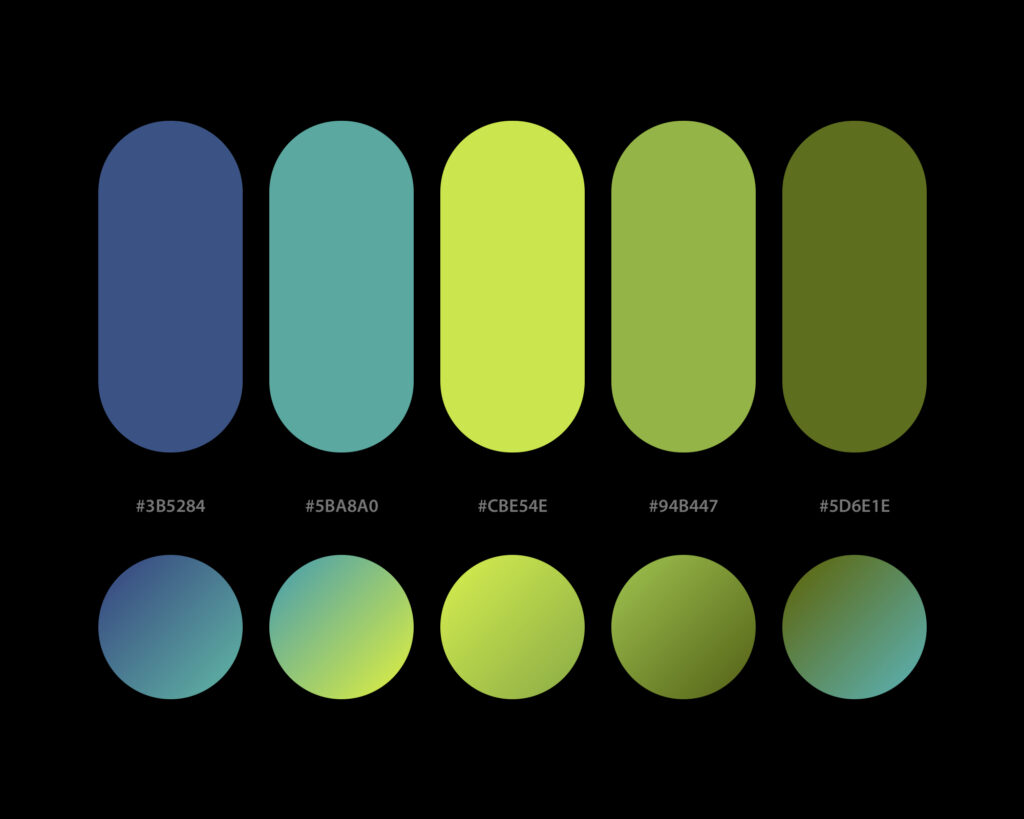
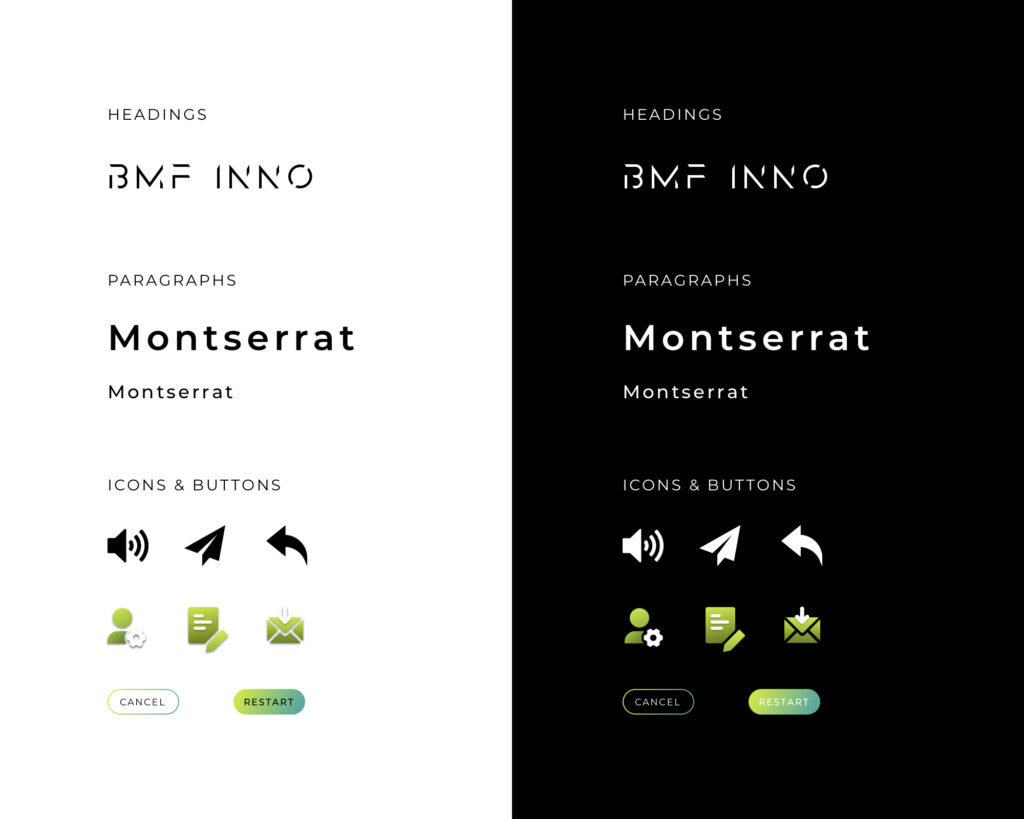
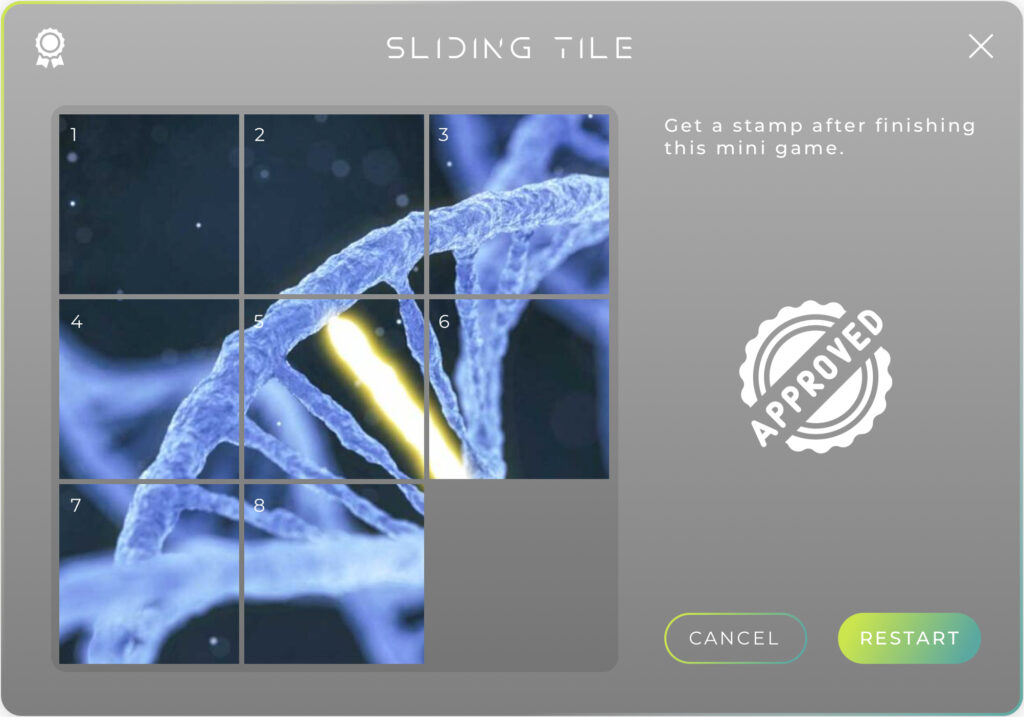
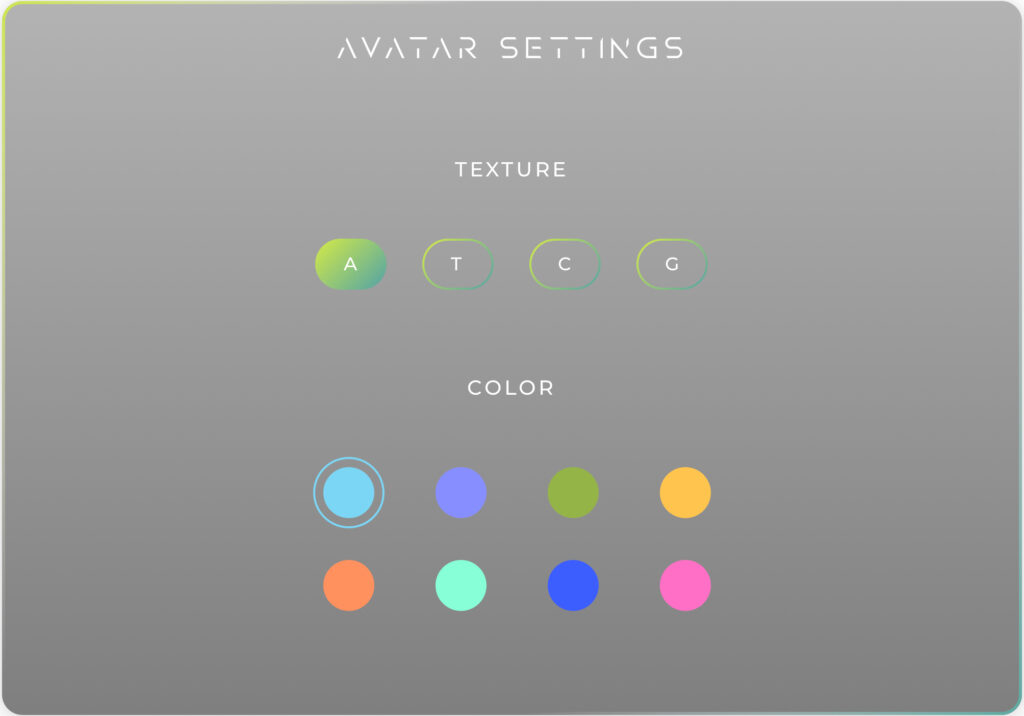
We designed a set of UI elements including fonts, colors, and icons for different user functions and mini-games. We took Brenda’s advice and added some green in the color palette as a sign of life and nature, which get along well with the DNA topic.




The avatar customization panel is just a placeholder for now without real function. We will implement it after Yuki fished the rigging and animation for the character models. Users will then be able to change the appearance of their avatar in game real-time.
Plaza Design
As we wrapped up the first department, the design of the plaza has settled down as well. We took a lot of inspiration from online plaza art concepts and theme parks. Basically, we want the plaza to be welcoming and organic, making users feel like it is joyful to spend time wandering in it. At the same time, we wish our users get a sense of technology feeling because all the content in departments will be cutting-edge science.


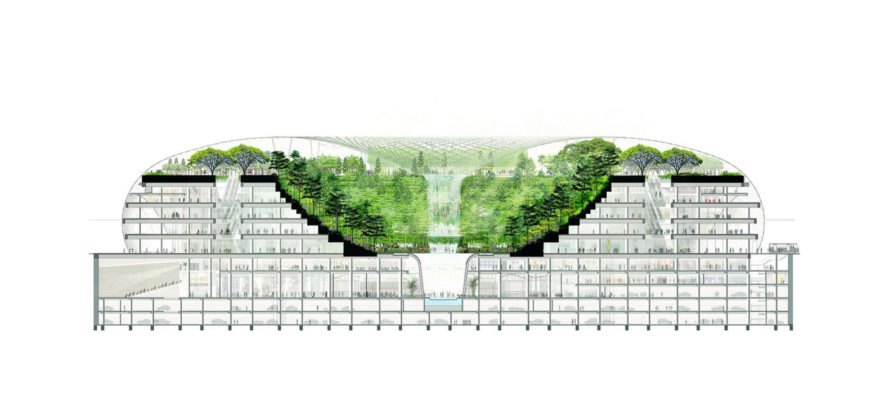
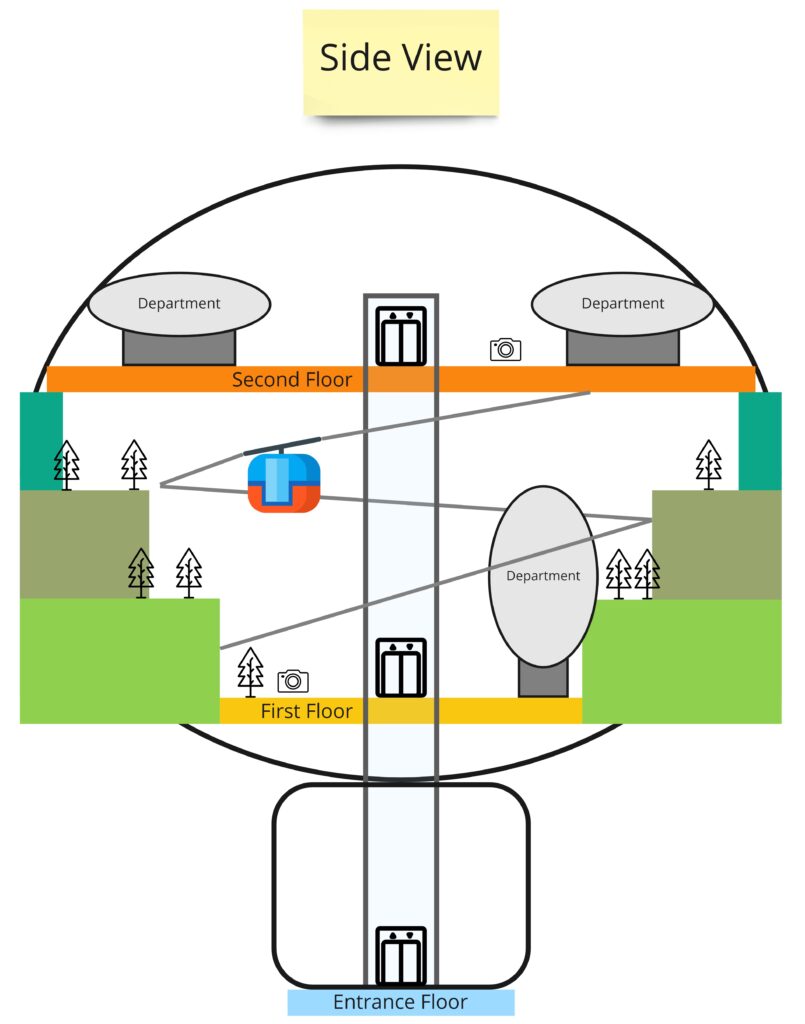
Finally, we found the design of the Jewel Changi airport to be exactly what we are looking for. We designed a similar 3-level plaza structure for our experience.



All the players will be prompted to the entrance floor. There is a showroom there with all the logos and information. Then, players can take the elevator to the second floor, and get an overview of the plaza through the elevator glasses. Two departments are located on the second floor. Players can use the cable line to get down to the first floor to visit the last department.
1/2 Presentation
We have a discussion about the structure of the presentation on Friday afternoon and will work separately on the slides. The deadline for slides is Sunday noon and we’ll start practicing after that.

We also scheduled a field trip to Carnegie Science Center this Sunday afternoon. Since our experience is going to be a mix of traditional museums and theme parks, we thought we would find some inspiration on route design and indirect control in physical museums.
Plan for the next two weeks
For the start of the next week, we will be focusing on the 1/2 presentation. After that, we’ll start to build the plaza scene. Programmers will import their own character and tune the control after its rigging is finished. Experimenting on multiplayer will also start after 1/2.