Apr 3 – Apr 7
Written by: Qiwen Lei
Posted by: Qiwen Lei
This week Bridging Time team has been working on functions and visuals to improve the experience of Bridging Time AR.
Tech Progress
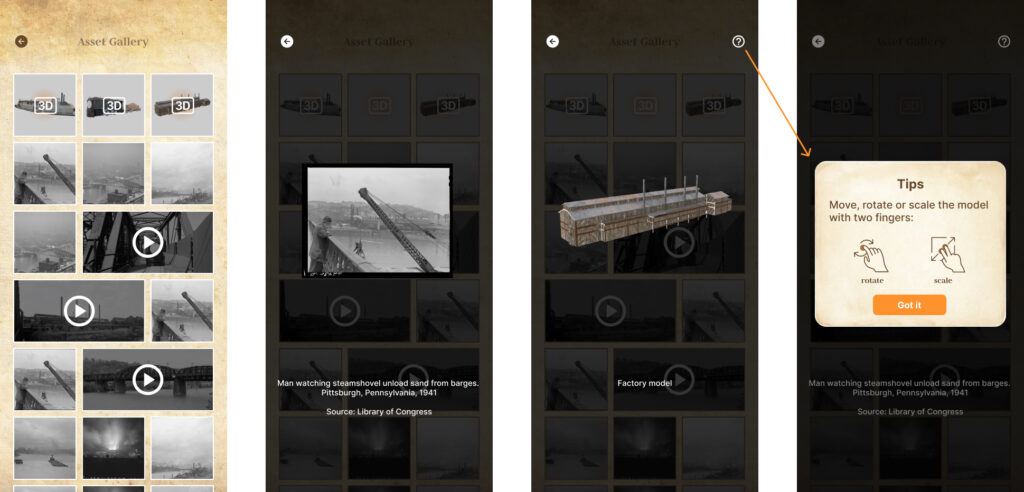
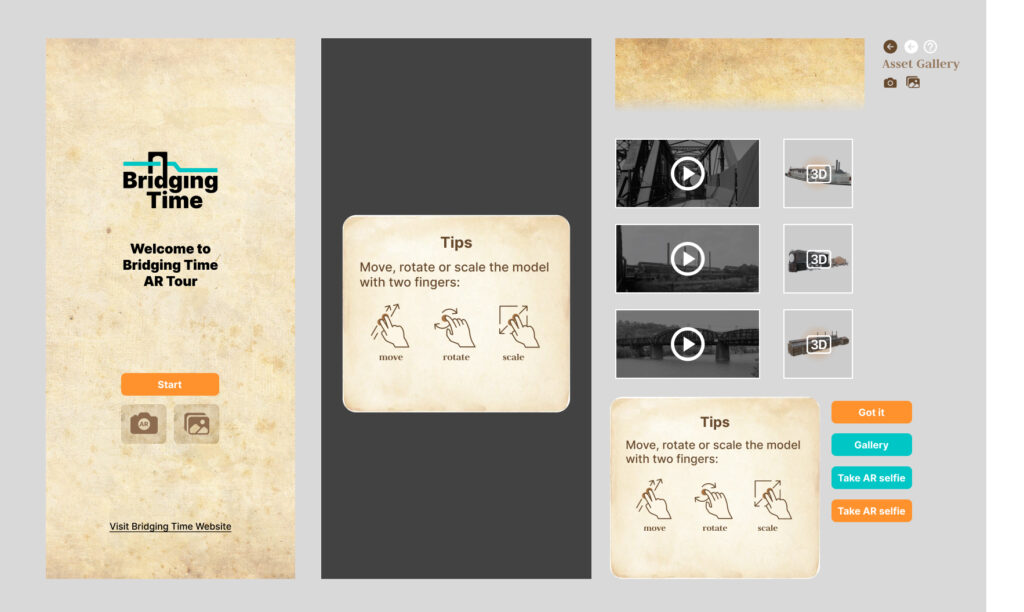
Alyssa programmed the selfie functions and UI, enabling users to take photos with the 3 models (barge, train, and factory) and save them to local storage with the app’s logo. The selfie scene offers Scale, Move, and Rotate functions, with one finger for rotation, 2 fingers pinch for scaling, and 2 fingers slide for moving. Alyssa also added tutorials accessible by clicking on the question mark icon.
Jennifer added an assets gallery and scrolling-gallery to the main branch, accessible from the start page. It includes photos, videos, and 3D models. Users can click on each item to enlarge it and view the information, with a link to be added to the ending page in the future.

UIUX Progress
Qiwen focused on the UI/UX design of the Assets Gallery page and refined the homepage’s interface design.
Yifan finished three photo/3D videos and added sound effects for these sites. She also designed the UI of the selfie function, including detailed icons for the three models and illustrating hand gesture tutorial guides for users to scale, move, and rotate the models. She collaborated with the programmers to ensure correct placement and size of UI components and recorded and edited a video of testing the AR selfie function.
Ivy worked on the UI design of the functions before/after the main experience, mainly on the gallery page, and helped with the start and selfie pages. She also ensured the accuracy of photo resource information and sources in the app.

Art Progress
Steve created a second draft of the train animation, adding the shadow of the train to the environment in the photo, fixing compositing issues, and slowing down the animation. He also found a solution for compositing the smog effect and will add film grain to make the animation fit better into the photo.
Production Progress
Qiwen revised the project website based on Michael Lee’s feedback, sending him a detailed email outlining all the changes made.
