Jan 23 – Jan 27
Written by: Alyssa Tang
Posted by: Qiwen Lei
Meeting
This week, our team had a meeting with our instructors to present our design ideas for our project, which aims to preserve the past and present of the bridge with the help of technology.
We received approval for our team name, logo, poster, design, and composition box. During the workshop we received many feedbacks like whether we were going to make a puzzle game. We also discussed the importance of accuracy in our project, as well as the challenges we faced with the iOS platform.
We talked about our playtesting plans, considering the possibility of conducting it on-site and providing necessary devices for participants. Additionally, we created plans to define our project’s demographics, goal, and definition of success. We also discussed our ideas for enhancing the user experience, including the possibility of using a character’s voice for narration and consulting with Brenda about an audio tour.
Design
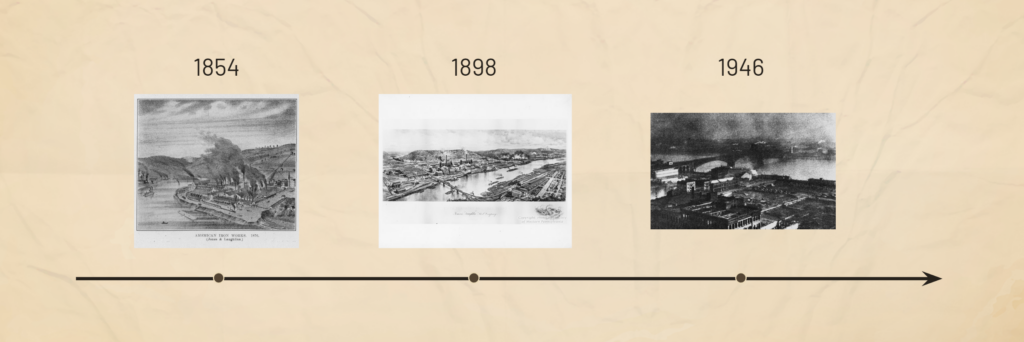
After the meeting, our team spent time refining our design ideas. We worked on adding more details to the time slots, and researched historical pictures as references for accuracy. We picked three representative time slots: 1854, before the bridge was built. 1898, when the bridge served as an important transportation tool. And 1946, when pollution caused by steel transportation peaked.
To improve our user experience, we discussed the possibility of adding a “tap to freeze” function, which would allow users to pause and examine the details of a particular object. We also considered how 3D art may lose details and natural features due to distance, and worked to ensure our designs addressed this issue.
We spent time refining our designs for the time slots and spots before 1995, and discussed the possibility of using a character’s voice for narration to enhance the experience. Additionally, we worked on our designs for the spots, and considered how to lead users into the experience during onboarding.

Tech
As we continued to work on our project, we focused on testing our tech capabilities. Our programmer tested the AR foundation and GPS function, allowing us to place models at GPS spots so users can view them when looking at the spot. We also discussed the challenges we faced with the iOS platform and brainstormed possible solutions.
To ensure our project’s success, we discussed the importance of onboarding and how to make it easy for users to get started. We also talked about the technical details of the application platform, and considered how to ensure it runs smoothly on different devices.
Overall, it was a productive week, and we look forward to continuing to work on our project. We are excited to see how our design and tech ideas come together to create a unique and memorable experience for our users.
In addition to our meeting, our team also spent time preparing for the upcoming quarter walkthrough presentation. We worked on refining our ideas and designs to ensure they were cohesive and aligned with our project’s goals.
During this process, we focused on creating a clear and concise narrative that effectively communicated the purpose and value of our project. We also made sure to incorporate visual aids, such as screenshots and mock-ups, to help bring our ideas to life.
We practiced our presentation and made sure each team member was comfortable speaking about their area of expertise. We also discussed potential questions or concerns that may arise during the presentation and prepared responses to address them.
Overall, our team felt confident and well-prepared for the upcoming presentation. We are excited to showcase our project and receive feedback from our instructors and peers.
